交互消息式IMessage扩展开发记录
IMessage扩展简介
iOS10新加入的基于iMessage的应用扩展,可以丰富发送消息的内容。(分享表情、图片、文字、视频、动态消息;一起完成任务或游戏。)
简单的将发送的数据内型分为三种:
1.贴纸Stickers;
2.交互消息Interactive Messages; (本文介绍此种)
3.图片,音视频,文本,链接等;
两种显示模式:Compact和Expanded。

Compact(收缩)模式不能访问键盘和相机,不能使用横向滑动,横向滑动操作会由系统捕获;但可以访问输入框。
Expanded(展开)模式不能访问用户输入框;但是可以访问键盘、相机,并且可以使用横向滑动操作。
新建IMessage扩展
xcode新建
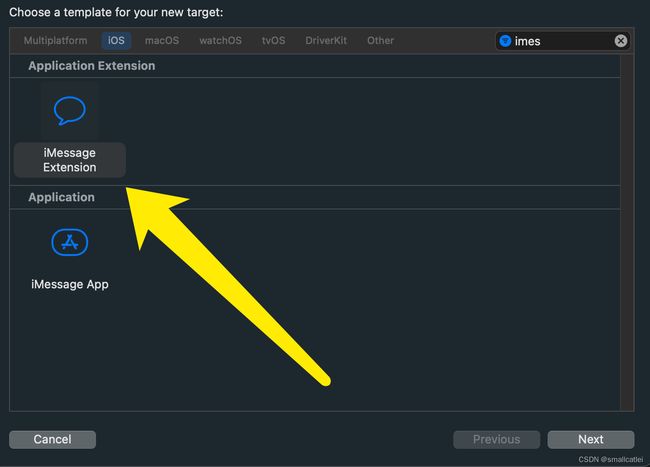
打开xcode :File->New->Target 然后在右侧输入框输入IMessage->点击IMessage Extension

podfile
podfile里面加入IMessage需要依赖的库,下面是一个例子,这里我提取了跟主应用公共依赖的库到函数commonPod,需要注意的是有用了UIAPPlication的库在IMessage里面可能导致崩溃,因为很多直接获取这个函数的都会返回空(因为是扩展)
platform :ios, '14.0'
def commonPod
pod "YYKit"
pod 'SnapKit'
pod 'SwiftyJSON'
end
target 'TestIM' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
commonPod
pod 'LookinServer', :configurations => ['Debug']
pod 'IQKeyboardManagerSwift'
end
target 'MyIM' do
use_frameworks!
commonPod
end
应用图标
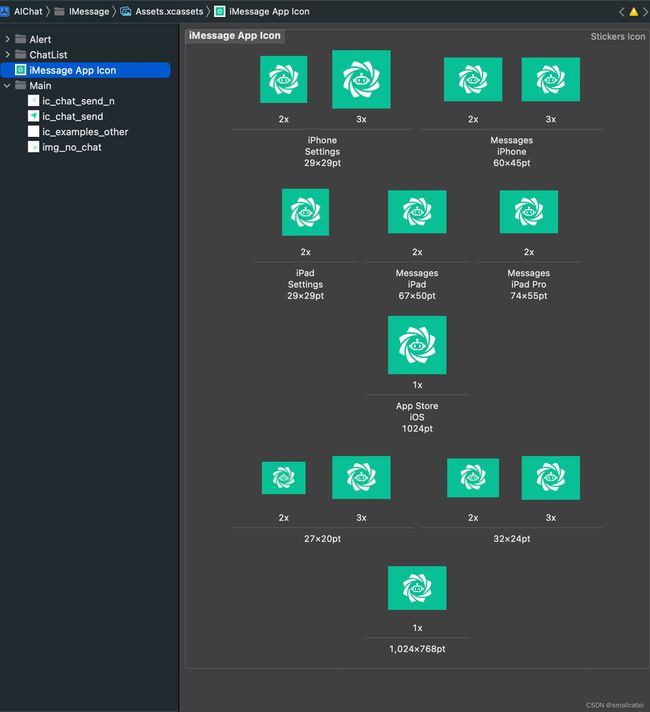
新建项目默认在asset中有这个文件(如下图),但是右侧图标都是空的,需要按照下面图标标的样式,手动将对应文件拖到右边的那个位置。

目录结构
新建的IMessage扩展只有如下文件,主要UI代码是在MessagesViewController上进行显示。

使用IMessage api
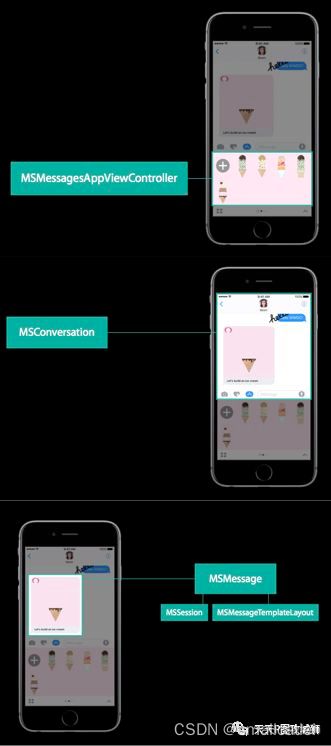
MessagesViewController
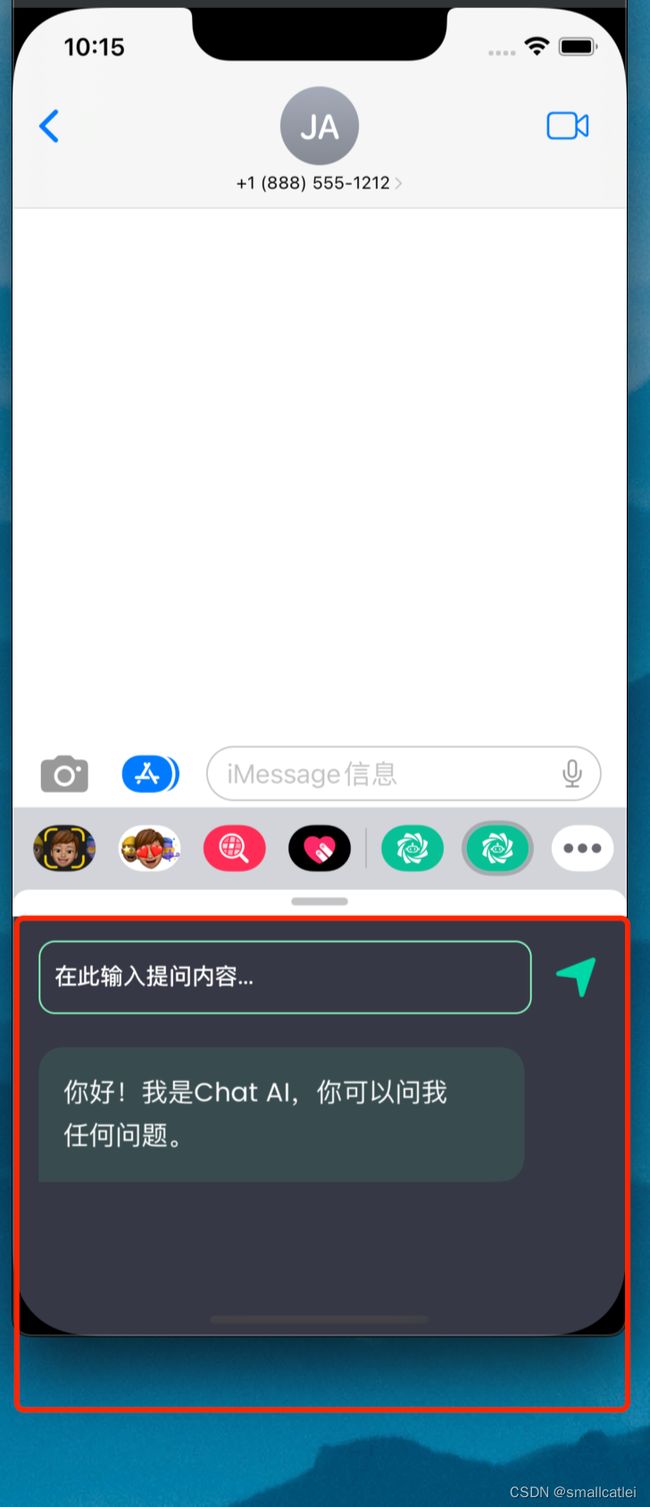
本类为新建IMessage xcode自动为我们创建的类,他继承MSMessagesAppViewController(然后这个又继承自UIViewController),为主要控制IMessage展示的控制器。
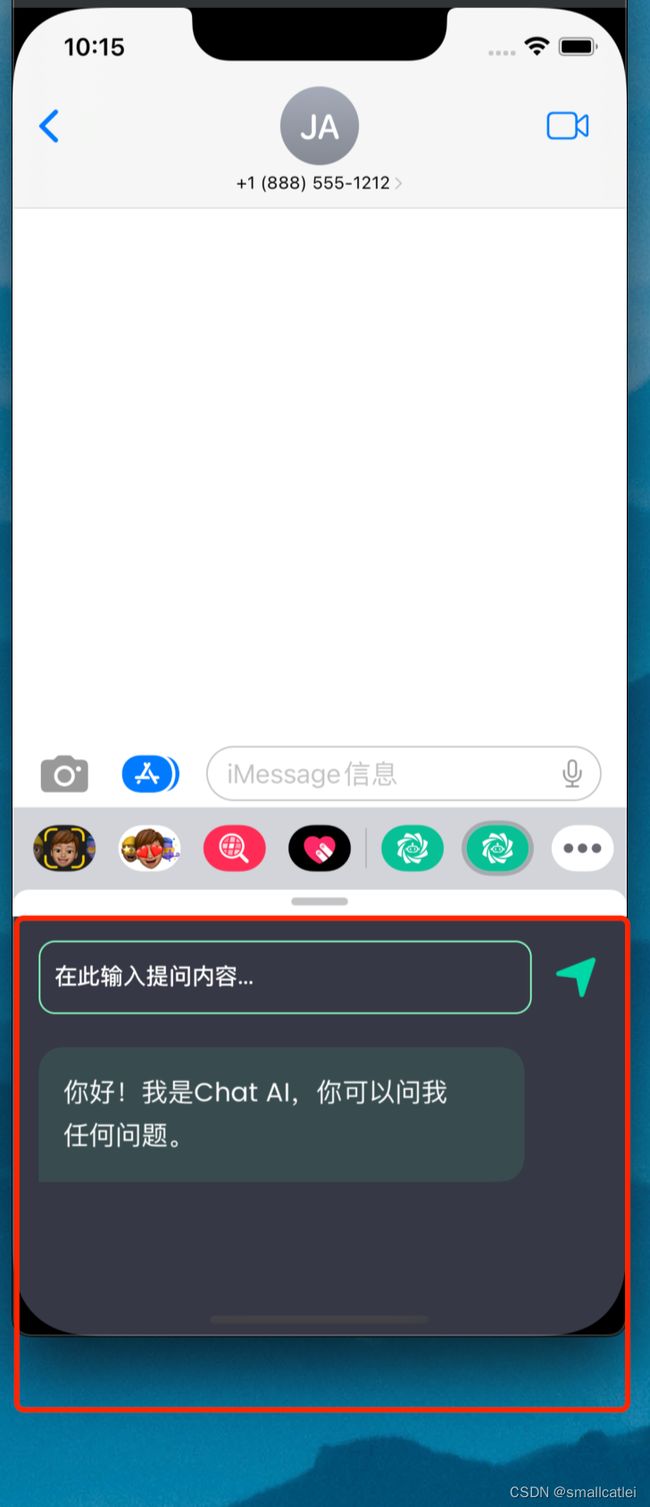
它是如下图所示,框中的部分是收缩状态的vc,需要注意的是 他有一部分是在屏幕之外的,向上手动拖拽扩展的时候下面那块才会露出来。

主要生命周期:
//扩展激活(打开)前
open func willBecomeActive(with conversation: MSConversation)
//扩展已被激活(打开)
open func didBecomeActive(with conversation: MSConversation)
//扩展被关闭前
open func willResignActive(with conversation: MSConversation)
//扩展被关闭
open func didResignActive(with conversation: MSConversation)
//vc将要收起或者展开 初始化的时候不会调用,只在状态切换时调用。在松手的时候会调用
@available(iOS 10.0, *)
open func willTransition(to presentationStyle: MSMessagesAppPresentationStyle)
//vc完成收起或者展开 初始化的时候不会调用,只在状态切换时调用。
@available(iOS 10.0, *)
open func didTransition(to presentationStyle: MSMessagesAppPresentationStyle)
需要注意的是,只要这个ViewController变成不可见,这个扩展就会关闭(例如切换IMessage的其他扩展、切后台等。
MessagesViewController有展开收起状态,对应的,他的属性presentationStyle,会是expanded或者compact
open var presentationStyle: MSMessagesAppPresentationStyle { get }
手动调整扩展展开或收缩的状态切换
if isExpand {
requestPresentationStyle(.expanded)
}else{
requestPresentationStyle(.compact)
}
MSConversation
在MessagesViewController中有个属性叫activeConversation,它是MSConversation
,用来操作发送,例如IMessage的输入框里面插入文本或组件,或者直接在IMessage中发送文本或者组件。这个东西在模拟器上用回崩溃。
向IMessage的输入框插入文本(并换行)
activeConversation?.insertText("这是一串文本")
向IMessage的输入框插入组件:这里使用了MSMessageTemplateLayout配置样式,并通过发送MSMessage实现

let layout = MSMessageTemplateLayout()
layout.image = UIImage(named: "iMessage App Icon")
layout.caption = "Ask Al Anything"
let myMessage = MSMessage()
myMessage.layout = layout
activeConversation?.insert(myMessage)
这个组件可以发送到对方手机的IMessage,如果对方装了我们的应用,会在IMessage直接打开扩展并切换到展开状态,否则IMessage的appstore扩展会打开,并展示我们的应用详情页面。
坑点要点
见这篇文章:
iMessage 开发要点 坑点记录