vue3 openlayers--添加图片图标
openlayers官网:OpenLayers - Welcomehttps://openlayers.org/
1、页面
2、导入
import { onMounted, shallowRef } from "vue";
import { Map, View } from "ol";
import TileLayer from "ol/layer/Tile";
import { XYZ } from "ol/source";
import "ol/ol.css";
import { defaults } from "ol/control";
import { Vector as SourceVec, Cluster } from "ol/source";
import { Feature } from "ol";
import { Point } from "ol/geom";
import { Style, Icon } from "ol/style";
import VectorSource from "ol/source/Vector.js";
import VectorLayer from "ol/layer/Vector.js";
3、数据定义,(坐标、图片)
图片是百度的图片的路径~~
const imgSrc1 = "https://unpkg.com/[email protected]/dist/images/marker-icon.png";
const lnglats1 = [
[125.927905, 42.178945],
[116.927905, 35.278945],
[107.927905, 33.378945],
[128.227905, 44.478945],
[139.327905, 34.578945],
[124.227905, 35.578945],
];
// 坐标
var lnglats2 = [
[100.927905, 22.178945],
[84.927905, 42.278945],
[101.927905, 32.378945],
[92.227905, 22.478945],
[113.327905, 23.578945],
[72.227905, 25.578945],
];
const imgSrc2 =
"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACQAAAAkCAYAAADhAJiYAAAAAXNSR0IArs4c6QAABaNJREFUWEfNV2tsFGUUPXfmm6WVV0OC2FKkCIgQUROQGIMImpj4x8So+IokJBJMC01fu5VnKU+729Km0EbSHyQYX6gx8Y+JiYJIjEFINBiQlxTbbkWNAQRadh7H7JTZ7M5uu0sBw/ybb+6599znd0dwhz1yh/HBTROaGOYjpBWOOyaiQj0h+elmnBw2oSmNnNzvmJsBeR3kgB4RAnw/TzPWnq2Rc8MhdsOEirdznG1aa0RQRnJEJqMico1Em26oLd1V8s+NEMuZUMlu5sX+ssoBrCJZkIsREbkAYFtgvGrtXCr9OWGyCW0gtY6IvYRwNpKYlE0+c8TQJdDWLwvqezaIOEPpGDJCxY3Ws7btNACYPRwiGTBHdV2r7a5RXw6mLyOhSQ2xuZZIGOSiW0QkVY3IPkWGumoDh/36UwhNCnOqDXMLIYsTnXNbGA10pIB7dRhrukJyxjOTIDQxYq4jsY6kcbs4DNKRpgAbe0LGZndyeELTWjmmr9+qJVFB8K7/g5RAroqgJT9PNZwul0sphDwCkxpYZItZT8hSkPptISZiC7hbp1HXVSvRZBuDdtnkZs40Tesdks/dSlIi8oVhqLfPVcrxjCnMZqwwbD4hRJjgY9lkh54v8gMFod6Q8V3Oc+j6NF5F4EkNqiL5oiwOWy84dLYSuP9GiAlwUhNtdXdIfebh4heyA6tFgG8D49W25CmeSFl8CDqOs4PEVBfo5lna88bq635bLhfjRwv3UZ360VzmUOoAThiamJzXhPXTHzU69i8SKy573y6O7b9obyJY6tWnCM5omrbSG5YJQoUR63lxnBYC9/qm2HkNEuypVe9557PaOOrCZauGQDXAUT75ywI0FYxSjcfK5HIiKg3WGw4Y8TsiwO/UtIreoPo8rcseinDk37TWAqhOn0dyQGmqrCsov3hGprRwwrWYXUdy2UBQpWNEQK8/WyHnE10b4YOWY7UBXJDSTSImgCaMVZuiy+Vq2mBMFi5q5ANwrDaST/m8j4e+dQzUhhO18m/C+ya6ddVTLSe9sxkNHH0J1gYA5QCVj8w30FRZtEZ+9ad9yMu1KGK9ArKJZJFPYRSQqmhIfZypjorC1ssAt2fEiVRHg+qjweov6z7keipWPYiVGTz9Gppa4Xl6PbI7ST6dFlnBjjFUdcmRzUQqjVDx9tg8x5IFBSWq9dhiiXmg4u2c7ZhWO8H5GWth4DCt9gRyUDNUaXeVHPVw01o54mq/tVJTPNBdFTiUoi/J4DjbsrfCLVBqIjgFyIpoyPjKkyEpxU32EsdhfDW5e7Cwu+cif2qahLqr9T3i7toDT1HYfAbgThLTAXEg0qErfbW36iYiVBQ2GwgE09cO+VTLV5U95dLtKS1pZkHMsrfQ4Vtx8r70OKLJuwGlr+msdFdY95nYymKnz2oG+GKKvLuGIBINGbWuH8kfi5rMx2GxncDDPtCV+IpQOFY1H1nutqv7FDbG5sCWdoDzBk7kEHSW9tYEjngyc3bR6L1oVRJYD3KkLz0/Q0lptNr43jtPq6GX9lI/2GmuAGQjyDG+tBzXIGU9tcY+7zy+c++KmG/G36NBoyM5PRMbzEUO2AZgps/BSwDXzy8xdn6yWGwfSZ/J668lYd4Tg9lE4jW/hAg+NAyj+lyl9GZCT25moWm62FczYD8IwKjuDMkfmbBZ2744Yi60yTYQs9K8FNbNmGvs9O6q+F134rC5AnSjOzpVHsd0kbLuoLE/cwiuJ32ojyl1cMGqoKDOXwcAjooupXFZ2mxP+0MRuSJEfWGBakmuv8HsZo1QMnCoTnHlvF/qBCi9Q7MF4IYIecpSZ0m6iUwzLBuRQbssV2B82vb1W0ECq0nmx3Ei0ifA1vw8FTldLtdy1ZVTl+WqrKSZJTHTao3LBwxV3lkpnblih9VlN6N8ONhh1dBwDOWK+Q+qmnRD6dWQGgAAAABJRU5ErkJggg==";
4、地图实例化
const map = shallowRef(); // 存放地图实例
function initMap() {
// 地图实例
map.value = new Map({
// 让id为map的div作为地图的容器
target: "map",
// 设置地图图层
layers: [
new TileLayer({
source: new XYZ({
url: "http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}", //暗色
}),
}),
],
// 设置显示地图的视图
view: new View({
// 设置地图中心范围
// extent参数类型为[minX, minY, maxX, maxY]的ol.Extent
projection: "EPSG:4326", //EPSG:3857坐标系(投影坐标) EPSG:4326 坐标系(地理坐标)
center: [113.927905, 22.578945], // 定义地图显示中心于经度,纬度
zoom: 13,
maxZoom: 18,
minZoom: 4, // 并且定义地图显示层级为
constrainResolution: true, //自动缩放到距离最近的整数级,非整数级别时地图会糊
}),
//设置地图控件
controls: defaults({
zoom: false, //不显示放大放小按钮;
rotate: false, //不显示指北针控件;
attribution: false, //不显示右下角的地图信息控件;
}).extend([]),
});
//添加标记点
addMarker(lnglats1, imgSrc1, { name: "block" });
addMarker(lnglats2, imgSrc2, { name: "spot" });
}
5、添加标记点的方法
option参数可选择不用,此处是为了区别该坐标点属于哪个分组,图层控制可能用得上
//添加标记点
function addMarker(lnglat: any, imgSrc: string, options = {}) {
const lnglats = lnglat;
// 创建Feature对象集合
const features1 = [];
for (let i = 0; i < lnglats.length; i++) {
const numAry = new Feature({
geometry: new Point([Number(lnglats[i][0]), Number(lnglats[i][1])]),
...lnglats[i],
});
features1.push(numAry);
}
// 矢量要素数据源
const source1 = new VectorSource({
features: features1,
});
const clusterSource = new Cluster({
distance: 5, //标注之间
source: source1,
});
const iconStyle = new Style({
image: new Icon({
opacity: 1,
src: imgSrc,
anchor: [0.5, 3], // 偏移位置
anchorOrigin: "bottom-left",
anchorXUnits: "fraction",
anchorYUnits: "pixels",
offsetOrigin: "top-right",
offset: [0, 1], //偏移量设置
scale: 1, //图标缩放比例
}),
});
const clusters = new VectorLayer({
source: clusterSource,
style: iconStyle,
...options,
});
map.value!.addLayer(clusters);
return source1;
}6、页面挂载
onMounted(() => {
initMap();
});7、完整代码
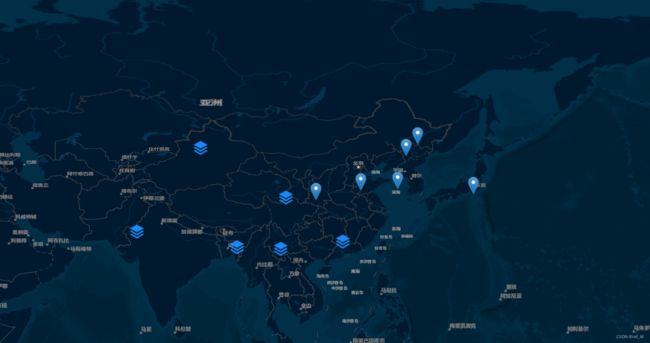
8、页面效果