启动项目时,请查看 2023 年最好的 Web 前端框架。为什么选择合适的工具很重要?
前端开发人员使用前端框架来简化工作。这些软件包通常提供可重用的代码模块、系统化的前端技术和预构建的接口块。这使团队可以更快、更轻松地创建可持续的 Web 应用程序和用户界面,而无需从头开始编写每个功能或对象。在开发 Web 应用程序时,有必要使用现代工具。
数维图科技小编在这里列出 2023 年 9 个流行的前端框架:
框架
React.js
ReactJS 是一个声明式、高效且灵活的 JavaScript 库,用于构建可重用的 UI 组。React 使用经典的模型-视图-控制器 (MVC) 架构,是一个开源的、基于组件的前端库,只负责应用程序的视图层。最初由Facebook开发和维护,后来用于WhatsApp和Instagram等产品。
ReactJS的主要目标是开发用户界面(UI),以提高应用程序的速度。它使用虚拟DOM(JavaScript对象),从而提高了应用程序的性能。JavaScript 虚拟 DOM 比常规 DOM 更快。可以在客户端和服务器端以及其他框架上使用 ReactJS。它使用组件和数据模式来提高可读性,并有助于维护更大的应用。
优点:
- React 有一个基于组件的架构;
- 使用虚拟 dom 进行高效渲染;
- 广泛的第三方软件包库;
- 易于学习和使用;
- 大型动态社区支持;
缺点:
- 初学者的陡峭学习曲线;
- 需要了解javascript和JSXJsx;
- 使配音变得更加复杂和困难;
- 需要其他编码工具;
Vue.js
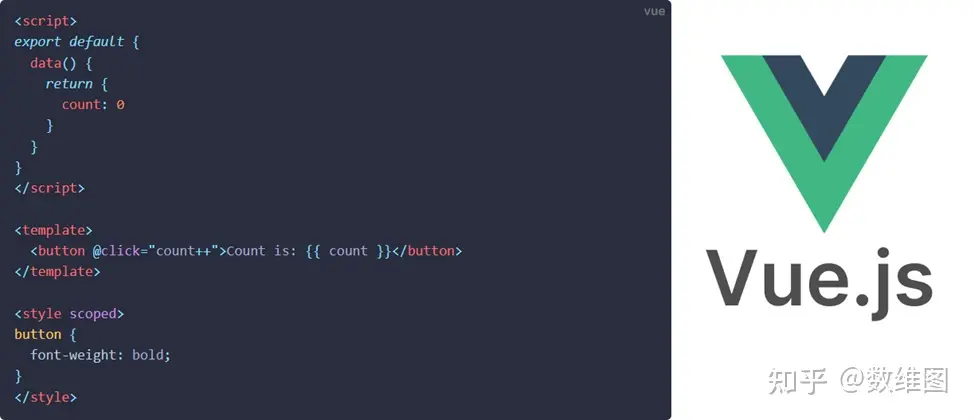
Vue.js 是一个开源的渐进式 JavaScript 框架,用于开发交互式 Web 用户界面和单页应用程序 (SPA),通过使用 HTML、CSS 和 JavaScript 来构建应用程序界面。Vue.js 的目标是通过尽可能简单的 API 提供反应式数据绑定和可组合视图组件的好处。
Vue.js是一种高级、声明性和函数式编程语言,学习和使用起来毫不费力。Vue 拥有丰富的开发工具来设计一个完整的应用程序,包括动画、材质设计和丰富的组件。此外,该应用程序还基于 JavaScript、跨平台且与框架无关。Vue.js使用流行的Web标准,并且与Javascript环境(如Node,V8和Webpack)兼容。
优点:
- 易于新手学习和使用;
- 轻巧快速,可实现快速开发;
- 拥有模块化架构,易于扩展;
- 支持双向数据绑定,允许高效的 dom 更新;
缺点:
- 渲染速度慢;
- 与其他前端JavaScript框架相比,采用率有限;
- 不适合大规模应用;
- 需要额外的工具和插件来执行所需的功能;
Angular
Angular 是 Angular JS 的继承者,用 JavaScript 编写。尽管名称相似,但它们是不同的框架。AngularJS是1.x版本。该框架自 2009 年以来一直存在,目前处于长期支持模式,只是没有更多更新。新版本是2年发布的Angular或Angular 2016.x。它具有不同的体系结构,可以用TypeScript和JavaScript在上面写字。
优点:
- 基于组件的架构;
- 双向数据绑定;
- 指令和依赖注入函数;
- 高度可测试/可重用/可管理的应用程序;
- 提高服务器性能;强大的社区,良好的培训材料等;
- 由谷歌支持;
缺点:
- 对于初学者来说很难,对于较小的团队来说势不可挡;
- 有限的搜索引擎优化能力;
- 臃肿的代码和大;
Svelte
Svelte既不是框架也不是库,而是编译器。它是JavaScript语言的扩展,为Web界面开发提供了一种完全不同的方法。Svelte 在代码组织及其向“即用型产品”的转变方面不同于更传统的 React 和 Vue 风格的解决方案。Svelte 允许您构建更快、资源密集度更低的应用程序,同时简化开发过程。也许这就是为什么它每天都变得越来越流行。
自 2016 年推出以来,它一直动态地流行起来。它已经成为 2023 年最好的前端框架之一:至少有 10-15% 的前端开发人员对其使用持乐观态度。SVETLE 上开发了超过 3K 的网站。Svelte是一个基于组件的开源JavaScript框架,用Typescript编写,提供了一个轻量级的前端开发选项。
优点:
- 最快的前端框架之一,具有快速响应能力;
- 基于组件的架构,代码最少;轻量级,简单,使用现有的JS库;
- 没有虚拟 DOM;
- 搜索引擎优化;
缺点:
- 不成熟的社区和有限的生态系统;
- 缺乏支持材料,工具有限;
- 对可扩展性和编码细微差别的某些疑问;
jQuery
jQuery是用JavaScript编写的,JavaScript是Web应用程序和接口的流行语言。该库是跨平台和跨浏览器的。这意味着可以开发可在任何操作系统或浏览器上使用的应用程序。jQuery于2006年发布,是麻省理工学院免费和许可的最古老的开源JavaScript前端框架之一。尽管它是市场上真正的老手,但它仍然是 2023 年最好的前端框架之一,因为它几乎与当前的开发条件相关。
优点:
- 初学者友好;
- 使用方便;
- 兼容所有主流网络浏览器;
- 大量的插件选择;
- 一个强大而发达的社区;
- 提供多种 DOM 操作工具;
- 搜索引擎优化;
缺点:
- 庞大的图书馆可供导入;
- 用它构建的应用程序可能比本机应用程序慢一点;
- DOM API 被认为是过时的;
- 缺少数据层;
Ember
Ember 是2011年发布的MVVM开源JavaScript Web框架,用于构建现代 Web 应用程序。使用 MVC(模型-视图-控制器)架构模式。该框架相对稳定,可以无缝地满足各种需求。
Ember拥有庞大的生态系统,其高级模板使开发人员减少编码。它具有许多强大的功能和组件,包括其路由和测试工具。
优点:
- 服务器端渲染;
- 一致的文档;
- 原生测试和调试工具;
- 基于小部件的组件方法;
- 双向数据绑定;
- 以网址为中心的方法;
- 组织良好的社区;
- 支持 JavaScript 和 TypeScript;
缺点:
- 对于初学者来说有些棘手;
- 不适合小型项目;
- 重量级;
- 缺乏组件可重用性;
- 很少或没有自定义选项;
Backbone.JS
BackboneJS是一个免费开源的轻量级的JavaScript库,由 CoffeeScript 的作者 Jeremy Ashkenas 于 2010 年开发。它在 MIT 软件许可证下可用。允许开发和构建在Web浏览器中运行的客户端应用程序。它提供了MVC框架,该框架将数据抽象为模型,DOM抽象为视图并使用事件绑定这两者。
优点:
- 可扩展,超过100个可用扩展;
- 对 HTTP 的请求更少;
- 初学者友好;
- 体积小,缩小和压缩后约7.6kb;
- 组织良好,详细的说明;
- 将数据存储在模型中,而不是存储在 DOM 中;
缺点:
- 缺乏对双向数据绑定的支持;
- 建筑有时不清楚;
- 需要编写更多的代码(例如,更多的样板代码);
- 许多开发人员认为它正在慢慢过时;
Semantic UI
Semantic UI—完全语义化的前端界面开发框架,由LESS和jQuery提供支持,由全栈开发人员Jack Lukicthis开发的CSS框架。使用CSS和jQuery来构建出色的用户界面,代码可读性与可理解性很强,界面简洁美观,与bootstrap风格接近,基于jquery,适用响应式布局,提供一些基本模板。
优点:
- 不言自明的组织代码;
- 丰富且响应迅速的组件 UI;
- 与React,Angular,Meteor,Ember的集成;
- 广泛的主题;
缺点:
- 社区相对较小;
- 不适合JavaScript知识有限的初学者;
- 最近的更新很少;
- 需要自定义配置开发的知识;
Next.js
Next.js是一个轻量级的 React 服务端渲染应用框架,但进行了一些调整以超越标准 SPA 应用程序。它有助于简化多页和混合 Web 应用程序的开发。此外,Next.js 还为开发人员提供了其他有价值的功能,尤其是与使用后端相关的功能。
优点:
- 支持 SSR;
- 内置服务器端渲染;
- 支持导出静态网站;
- 易于学习;
- 页面自动代码拆分;
- 简化内部 API 和 API 端点的创建;
- 支持路由页面和 CSS、JSX 和 TypeScript 文件;
- 拥有用于使用 Next.js 的插件;
- 支持 React.js 的大多数第三方插件;
缺点:
- 只有一种处理路由的方法,不能自定义;
- 仅限于其基于文件的路由器;
- 动态路由仅在与NodeJS服务器一起使用时才可能;
Tips
Sovit3D 是一个物联网可视化PaaS开发平台,基于JavaScript语言的3D图形引擎,为Web可视化提供了丰富的展现形式和视觉效果,帮助软件开发公司、解决方案提供商轻松搭建3D可视化界面。平台聚焦工业数字孪生的生产管控、智慧城市的监控运维等可视化应用领域,产品的模块组态化形式可以满足全要素智慧场景的构建。广泛应用于电力能源、水利、物联网、工业互联网、智慧城市、智慧医疗、智慧农业、IT运维等各行业多领域。
Sovit3D 平台采用B/S架构,基于WebGL绘图技术标准,提供基于Web浏览器的3D可视化行业组件,支持HTML5/SVG等最新技术,可方便的在浏览器上进行浏览和调试。为开发人员制作符合用户使用习惯的大屏可视化应用,包括2D图表分析、3D建筑实景、3D工业设备模型等相关内容,轻松拖拽即可实现,控制实时数据及动画展示、历史回放、报警、命令下发等功能。
总结
关于2023年的顶级前端框架市场上种类繁多,开辟了无数的发展机会。更重要的是,用户界面工程师可以从顶级创新产品中进行选择。像React,Angular和Vue这样的JavaScript UI框架已经在市场份额中占据了领先地位。它们得到了社区的大力支持,并因其独特的功能和灵活性而被选中。
END
编辑:2D/3D可视化平台(数维图SovitJS)