- GPT-4o重磅升级!只需一条指令,教你秒出SCI级专业科研图!
智写AI
AI学术写作指南信息可视化人工智能
经过数月爆肝,七哥终于完成专业的学术AI使用教程,估计也有个80万字的详细操作指南。分为多个细分的专业写作场景,跟着一步一步操作,借助ChatGPT做学术、干科研、写论文、课题申报都变得超简单。欢迎加我交流(yida985),祝你一臂之力。七哥之前写过关于用AI生成流程图的教程,不过需要借助其他软件才能搞定完美的流程图。近期GPT-4o全新推出了“生图功能”,这个生图的过程就更加方便轻松了,全能G
- RAG 调优指南:Spring AI Alibaba 模块化 RAG 原理与使用
ApacheDubbo
spring人工智能架构SpringAIRAG
>夏冬,SpringAIAlibabaContributorRAG简介什么是RAG(检索增强生成)RAG(RetrievalAugmentedGeneration,检索增强生成)是一种结合信息检索和文本生成的技术范式。核心设计理念RAG技术就像给AI装上了「实时百科大脑」,通过先查资料后回答的机制,让AI摆脱传统模型的"知识遗忘"困境。️四大核心步骤1.文档切割→建立智能档案库核心任务:将海量文档
- Python 数据挖掘实战: 关联规则与聚类分析,解锁数据价值的钥匙
清水白石008
pythonPython题库python数据挖掘动画
Python数据挖掘实战:关联规则与聚类分析,解锁数据价值的钥匙引言在数字化浪潮席卷全球的今天,数据已成为企业和组织最重要的战略资产。海量数据蕴藏着巨大的价值,等待我们去挖掘和发现。数据挖掘(DataMining),作为从海量数据中提取有价值知识和模式的关键技术,正日益受到各行各业的重视。它如同探矿者的火眼金睛,能够穿透数据的迷雾,发现隐藏在背后的规律和趋势,为商业决策、科学研究和社会发展提供强有
- 华为云welink考试试题_华为内部开启WeLink项目,华为云是这样考虑的-通信/网络-与非网...
weixin_39820437
华为云welink考试试题
协同办公市场竞争激烈华为云WeLink是华为旗下智能工作平台,它融合消息,邮件,会议、音视频、云空间、小程序等服务,可助力用户随时、随地、通过各类终端设备等实现协作办公。华为还宣布携手合作伙伴成立华为云WeLink生态联盟,金山办公、中软国际、致远互联、罗技、华为商旅、红圈营销、合思费控、Coremail论客、芯盾集团、视源股份、喜马拉雅等成为首批生态伙伴。IDC曾发布了《2018年下半年中国企业
- PyWavelets
shangjg3
PyTorchpytorch人工智能python
PyWavelets(pywt)是Python中用于小波变换的核心库,提供了丰富的信号处理和图像处理功能。以下是其核心功能的详细介绍:1.小波变换基础(1)离散小波变换(DWT)将信号分解为近似系数(Approximation)和细节系数(Detail)。importpywtimportnumpyasnp#示例信号signal=np.array([1
- 大数据面试必备:Kafka性能优化 Producer与Consumer配置指南
Kafka面试题-在Kafka中,如何通过配置优化Producer和Consumer的性能?回答重点在Kafka中,通过优化Producer和Consumer的配置,可以显著提高性能。以下是一些关键配置项和策略:1、Producer端优化:batch.size:批处理大小。增大batch.size可以使Producer每次发送更多的消息,但要注意不能无限制增大,否则会导致内存占用过多。linger
- Nginx与Tomcat:谁更适合你的服务器?
当归1024
java中间件nginxnginxtomcat服务器
nginx和Tomcat是两种不同类型的服务器软件,它们各有不同的用途和特点:基本定义nginx轻量级的HTTP服务器和反向代理服务器主要用于静态文件服务、负载均衡、反向代理TomcatJavaWeb应用服务器专门用于运行JavaWeb应用(JSP、Servlet)主要区别1.功能定位nginx:静态文件服务器反向代理服务器负载均衡器HTTP缓存服务器Tomcat:Java应用容器JSP/Serv
- Beam2.61.0版本消费kafka重复问题排查
隔壁寝室老吴
kafkalinq分布式
1.问题出现过程在测试环境测试flink的job的任务消费kafka的情况,通过往job任务发送一条消息,然后flinkwebui上消费出现了两条。然后通过重启JobManager和TaskManager后,任务从checkpoint恢复后就会出现重复消费。当任务不从checkpoint恢复的时候,任务不会出现重复消费的情况。由此可见是beam从checkpoint恢复的时候出现了重复消费的问题。
- Spring AI Alibaba 支持国产大模型的Spring ai框架
程序员老陈头
面试学习路线阿里巴巴spring人工智能java
总计30万奖金,SpringAIAlibaba应用框架挑战赛开赛点此了解SpringAI:java做ai应用的最好选择过去,Java在AI应用开发方面缺乏一个高效且易于集成的框架,这限制了开发者快速构建和部署智能应用程序的能力。SpringAI正是为解决这一问题而生,它提供了一套统一的接口,使得AI功能能够以一种标准化的方式被集成到现有的Java项目中。此外,SpringAI与原有的Spring生
- CBAP50技术手册】#47 Use Cases & Scenarios(用例与场景):BA(业务分析师)让需求“活起来”的剧本写作术
郭菁菁
BA业务分析需求分析
把需求演绎成系统与用户的真实互动剧本。在一次项目需求评审会上,开发组沉默不语,业务方焦躁不安。写在文档里的需求,似乎谁都“看懂了”,但又好像“谁都没真正理解”。直到我用一组UseCases&Scenarios把冷冰冰的需求变成了一场场“用户剧本”,大家才终于“看见”了系统该如何运作,沟通顿时顺畅了。UseCases和Scenarios,就像是BA的“剧作笔”——把抽象需求,演绎成生动细节。什么是U
- Anaconda插件开发
lyh1344
数据库开发
开发环境准备安装Anaconda或Miniconda,确保conda命令可用。推荐使用Python3.7及以上版本。创建独立的开发环境以避免依赖冲突:condacreate-nplugin_devpython=3.8condaactivateplugin_dev插件结构设计Anaconda插件通常采用Python包的标准结构。核心文件包括__init__.py和setup.py。典型目录结构如下:
- Node.js 全局对象
froginwe11
开发语言
Node.js全局对象引言Node.js作为一种流行的JavaScript运行环境,以其高性能、轻量级和跨平台的特点,被广泛应用于服务器端编程、网络应用开发等领域。在Node.js中,全局对象是一个重要的概念,它为开发者提供了一系列内置的全局变量和方法,使得编程变得更加便捷。本文将详细介绍Node.js的全局对象,帮助开发者更好地理解和运用它们。Node.js全局对象概述Node.js的全局对象指
- Python3 数字(Number)
froginwe11
开发语言
Python3数字(Number)引言在编程语言中,数字是构成程序的基础元素之一。Python3作为一种高级编程语言,提供了丰富的数字类型和操作方法。本文将详细介绍Python3中的数字类型,包括整数、浮点数、复数等,并探讨它们的特性和应用。整数(Integer)整数是Python3中最基本的数据类型之一,用于表示没有小数部分的数值。在Python3中,整数类型没有大小限制,可以表示任意大小的整数
- 技术调研:时序数据库(一)
myskybeyond
时序数据库时序数据库数据库
选择时序数据库时,选择当下主流的解决方案。目前主流的开源解决方案有InfluxDB、TDengine和TimescaleDB。下文从多个维度对比分析,最终根据需求做出选型决策。1.核心架构与设计理念数据库架构特点核心优势InfluxDB-专为时序数据设计的分布式数据库-基于时间线(TimeSeries)模型-开源版(OSS)与商业版(Cloud/Enterprise)功能差异大高写入吞吐量、原生支
- 初中学习机推荐:从功能、内容到用户体验的深度解析
资讯分享周
ux人工智能
在教育信息化持续深化的背景下,初中阶段的学习辅助设备正逐步成为家长和学生关注的重点。尤其在“双减”政策推动下,传统补习班的作用被削弱,越来越多家庭开始依赖智能学习工具来提升学习效率和自主性。其中,初中学习机因其集视频课程、AI辅导、错题整理、学习反馈等多功能于一体,成为当前市场热度最高的教育硬件之一。本文将围绕市场上主流的几款初中学习机进行客观分析,重点介绍简单一百、学而思、科大讯飞、作业帮四款产
- 4.链表入门
ArtoriasSZ
算法链表数据结构go后端算法
单双链表及其反转-堆栈诠释值引用:函数调用得到原值的拷贝,函数实际使用的变量与原变量解耦。引用传递:函数调用拷贝原指针得到一个新指针,该指针和原指针指向同一个内存区域。反转单链表题干:给你单链表的头节点head,请你反转链表,并返回反转后的链表。使用双指针法,使用head进行遍历,pre指向head前一个节点,next指向head后一个节点。在每轮,首先得到head的下一个节点(为了在断掉这个节点
- 别再为通信发愁!机床厂PROFIBUS DP转EtherNet/IP网关应用指南,低成本实现智能升级
JIANGHONGZN
PROFIBUSDP工业通讯协议网关ETHERNET/IP
在现代机床制造工厂中,设备间的无缝通信是实现高效、柔性生产的关键。西门子PLC(如S7-300/1500系列)作为核心控制器广泛采用PROFIBUSDP现场总线,而高端机器人系统(如FANUC、KUKA)则普遍支持EtherNet/IP协议。在这类异构网络共存的环境中,协议转换网关成为打通数据壁垒的核心枢纽。网关的核心作用与工作流程角色定位:网关作为“翻译官”,部署在西门子PLC(PROFIBUS
- 企业级AI开发利器:Spring AI框架深度解析与实战_spring ai实战
AI大模型-海文
人工智能springpython算法开发语言java机器学习
企业级AI开发利器:SpringAI框架深度解析与实战一、前言:Java生态的AI新纪元在人工智能技术爆发式发展的今天,Java开发者面临着一个新的挑战:如何将大语言模型(LLMs)和生成式AI(GenAI)无缝融入企业级应用。传统的Java生态缺乏统一的AI集成方案,开发者往往需要为不同AI供应商(如OpenAI、阿里云、HuggingFace)编写大量重复的接口适配代码,这不仅增加了开发成本,
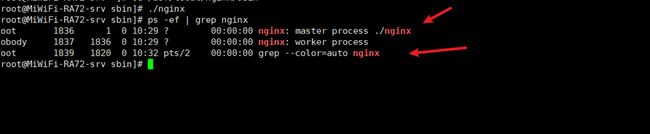
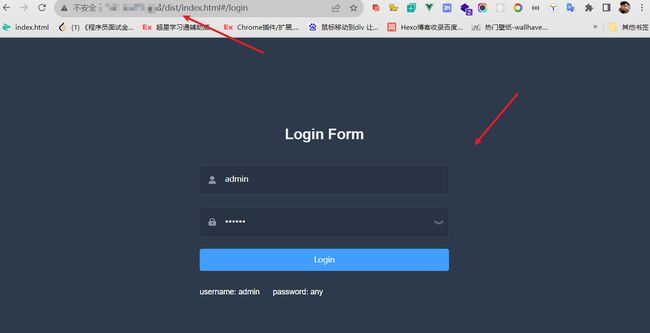
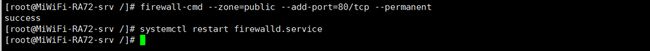
- Nginx服务部署与配置
月堂
nginx运维
目录HTTPS访问配置(又称自签名)1、SSL简介2、HTTPS工作流程(重要)3、自留签名证书location配置作用匹配规则匹配优先级rewrite配置HTTPS访问配置(又称自签名)1、SSL简介SSL(SecureSocketsLayer)安全套接层。是由Netscape(网景)公司于1990年开发,用于保障WordWideWeb(WWW)通讯的安全。主要任务是提供私密性,信息完整性和身份
- Linux操作系统,故障排查
月堂
linux运维服务器
案例1:GRUB引导故障故障现象:系统启动卡在"GRUB>"提示符,无法进入系统原因分析:GRUB配置文件损坏(/boot/grub/grub.cfg)引导文件被误删或磁盘损坏解决步骤:在GRUB命令行依次执行:insmodxfssetroot=(hd0,msdos1)linux/vmlinuz-root=/dev/sda1initrd/initramfs-.imgboot进入系统后执行:grub
- 高可用与低成本兼得:全面解析 TDengine 时序数据库双活与双副本
TDengine (老段)
TDengine案例分析时序数据库tdengine大数据涛思数据数据库物联网iot
在现代数据管理中,企业对于可靠性、可用性和成本的平衡有着多样化的需求。为此,TDengine在3.3.0.0版本中推出了两种不同的企业级解决方案:双活方案和基于仲裁者的双副本方案,以满足不同应用场景下的特殊需求。本文将详细探讨这两种方案的适用场景、技术特点及其最佳实践,让大家深入了解这两大方案如何帮助企业在高效可靠的数据存储和管理中取得成功。TDengine双副本(+仲裁者)为了满足部分客户在保证
- PROFIBUS DP转EtherNet/IP网关:精密医疗器械粘合密封的质量守护者
JIANGHONGZN
PROFIBUSETHERNET/IPDP协议网关工业通讯机器人
在医疗器械制造领域,精密部件(如输液器接头、植入体密封壳)的粘合与密封工艺对可靠性和一致性要求近乎苛刻。这类工艺通常由高速、高精度的涂胶机器人执行,而其精准动作离不开与核心控制系统(如西门子PLC)的无缝数据交互。当产线中同时存在西门子PROFIBUSDP网络与支持EtherNet/IP的机器人时,专用协议转换网关便成为确保“数据血液”畅通的关键设备。网关的核心角色:协议翻译与无缝桥接此类网关设备
- 基于摩尔线程 S80 显卡在 Ubuntu 系统下双卡交火部署 DeepSeek
流量留
Deepseek人工智能
以下是基于摩尔线程S80显卡在Ubuntu系统下双卡交火部署DeepSeek的详细教程:###一、环境准备1.**操作系统**:推荐使用Ubuntu22.04。2.**显卡驱动**:-访问摩尔线程官网,登录账号后进入产品页面,找到软件部分下载MUSASDK。-安装显卡驱动,确保驱动版本与MUSASDK兼容。3.**安装Ollama**:-官方推荐使用命令安装Ollama,但下载速度可能较慢,可前往
- GitHub Actions 的深度解析与概念介绍
青草地溪水旁
linux环境配置开发管理githublinuxubuntudocker
GitHubActions核心定义GitActions是GitHub原生提供的自动化工作流引擎,允许开发者在代码仓库中直接创建、测试、部署代码。其本质是通过事件驱动(Event-Driven)的自动化管道,将软件开发中的重复任务抽象为可编排的流程。架构核心四要素工作流(Workflow)仓库中的自动化流程蓝图(.yml文件)存储在.github/workflows目录单仓库可包含多个独立工作流事件
- linux mysql命令行操作
命令行,linux,命令行操作相关学习资料:https://edu.51cto.com/video/797.htmlhttps://edu.51cto.com/video/1400.htmlhttps://edu.51cto.com/video/3832.htmlLinuxMySQL命令行操作入门指南作为一名刚入行的开发者,掌握Linux系统下的MySQL命令行操作是一项基本技能。本文将带你一步步
- Ansible——lookup,过滤器
凤凰战士芭比Q
Ansibleansiblelinux
文章目录Ansible——lookup,过滤器lookup读取文件lookup生成随机密码lookup读取环境变量lookup读取Linux命令的执行结果lookup读取template变量替换后的文件lookup读取配置文件lookup读取DNS解析的值过滤器过滤器使用的位置过滤器对普通变量的操作过滤器对文件路径的操作过滤器对字符串变量的操作过滤器对JSON的操作过滤器对数据结构的操作过滤器的链
- 【C++】String的使用
nanguochenchuan
C++c++开发语言
字符串基础概念std::stringvsC风格字符串std::string是C++标准库提供的字符串类,相比C风格的char*具有明显优势:自动内存管理丰富的成员函数安全的边界检查支持运算符重载#include//必须包含的头文件std::strings1;//空字符串std::strings2="Hello";//直接初始化charcstr[]="World";std::strings3(cst
- 【数据结构】顺序表
nanguochenchuan
数据结构数据结构
一,顺序表1.顺序表的定义顺序表是一种线性表的数据结构,它的数据元素按照一定次序依次存储在计算机存储器中,使用连续的存储空间来存储。顺序表中每个数据元素的位置都有一个序号,这个序号也称为元素在顺序表中的下标。顺序表的特点是:元素的逻辑顺序与物理顺序相同,支持随机访问,插入和删除元素的时间复杂度为O(n),查找元素的时间复杂度为O(1)。2.优点与不足优点是访问速度快,因为它的元素在内存中是连续存储
- 【linux】yum工具篇
nanguochenchuan
Linux操作系统linux运维服务器
Yum工具概述Yum(YellowdogUpdaterModified)是RedHat系列Linux发行版(如CentOS、Fedora)中最核心的软件包管理工具,它基于RPM包管理系统构建,通过自动解决依赖关系极大简化了软件管理流程。与直接使用rpm命令相比,Yum能自动处理软件包依赖,让系统管理员从"依赖地狱"中解脱出来。Yum工作原理深度解析Yum的工作流程可分为四个关键阶段:仓库配置读取:
- Linux命令行基础:常用命令与技巧
m0_73843831
chrome前端Linux命令行常用命文件操作权限管理
1.Linux命令行概述Linux命令行(也称为终端或Shell)是Linux操作系统中与用户交互的文本界面。通过命令行,用户可以执行各种任务,如文件管理、进程控制、系统配置等。相比图形用户界面(GUI),命令行具有更高的效率和灵活性,尤其适用于服务器管理和自动化任务。本文将涵盖以下内容:常用命令文件与目录操作权限管理进程管理命令行技巧2.常用命令2.1文件与目录操作ls功能:列出当前目录下的文件
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理