在 CSS 中,我们可以很轻易的实现一个渐变,比如下面是一个从黄色到蓝色的渐变
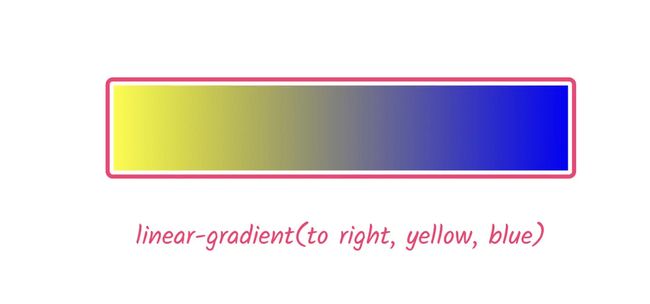
background: linear-gradient(to right, yellow, blue)效果如下
有没有发现有什么问题?
没错,在黄色和蓝色的中间,出现了灰色,看着整体颜色非常“脏”,也就是设计中常说的 “灰色死亡地带”(gray dead zone)
有没有办法规避这种情况呢?这就需要用到今天要介绍的颜色插值算法和色相插值算法了,快速了解一下吧
一、颜色插值算法
颜色插值算法(color-interpolation-method)可以指定颜色用哪一种色彩空间用于插值算法,不同的色彩空间在计算颜色变化时表现不同,也就是插值算法不同。
在渐变中的体现就是颜色的过渡状态,也就是表示颜色是怎么从一种颜色过渡到另一种颜色的,想想看,我们只规定了黄色和蓝色,为什么就能生成完整的渐变呢?中间的其他颜色怎么来的?就是通过插值算法得来的。
虽然不用管具体是怎么计算的,但是现在我们可以手动去指定系统自带的几种色彩空间,那么,有哪些色彩空间呢?
色彩空间可以分成两种类型,分别是直角坐标颜色空间(rectangular-color-space)和极坐标颜色空间(polar-color-space),其实就是根据表示方式区分的。
- 直角坐标颜色空间
可以取值 srgb、srgb-linear、lab、oklab、xyz、xyz-d50 或 xyz-d65 。
- 极坐标颜色空间
可以取值 hsl、hwb、lch 或 oklch。
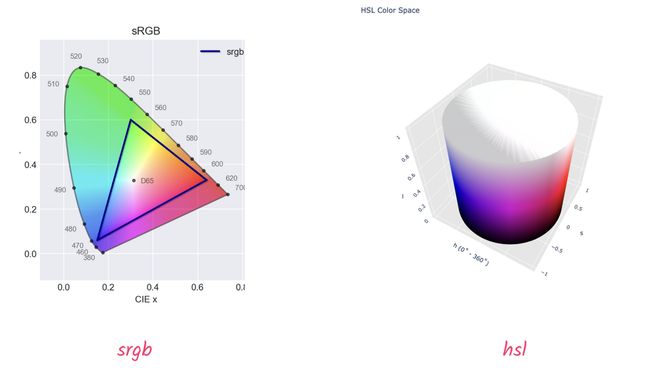
下面是srgb和hsl两种色彩空间的颜色模型
截图来自于 https://facelessuser.github.io/coloraide/colors/srgb/
这里就不多描述了,只需要知道有这样一个概念就行了
二、渐变中的颜色空间
前面介绍了颜色插值算法以及色彩空间,有什么作用呢?
别急,还记得文章开头的例子吗,可以在渐变中改变色彩空间,从而避免“灰色死亡区间”。
在渐变中指定颜色空间也非常简单,只需要在最前面加上in 就行了,例如
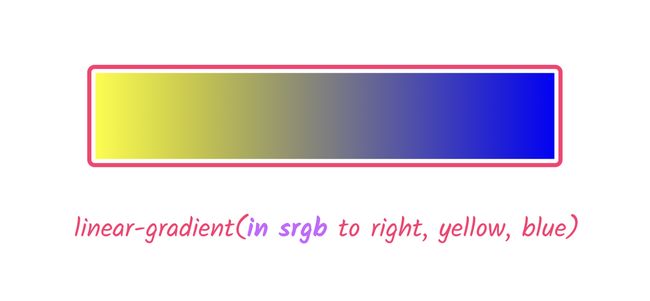
background: linear-gradient( in srgb to right, yellow, blue)效果如下,可以看到,渐变中默认的颜色空间就是srgb(MDN上有误?)
我们换一个色彩空间,比如极坐标中的hsl
background: linear-gradient( in hsl to right, yellow, blue)效果如下,完全变成了不同的渐变效果(是不是已经没有灰色了?)
这里做了一个在线演示,可以自行选择色彩空间,方便观察不同的效果
三、色相插值算法
大家不知有没有注意到,前面的极坐标颜色空间中,每个值都包含了一个字母:h。
在色彩空间中,h表示的就是色相(hue),也叫做色调。
色相指的是色彩的外相,是在不同波长的光照射下,人眼所感觉不同的颜色。
这也是最直观的颜色表示方法,具体的规则是以红色为0度(360度);黄色为60度;绿色为120度;青色为180度;蓝色为240度;洋红色为300度,最后再回到红色360度,形成了一个完整的环。
既然是一个环形,就涉及到旋转方向的问题了,也就是色相插值算法(hue-interpolation-method),它可以规定色相的指向,一共有 4 个值,分别是
shorter:短弧(劣弧)(默认)longer:长弧(优弧)increasing:顺时针弧decreasing:逆时针弧
用法是这样的,在色彩空间后跟上就行了
in hsl shorter hue
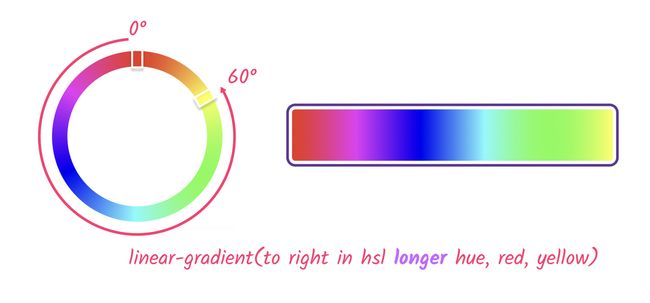
in hsl longer hue
in hsl increasing hue
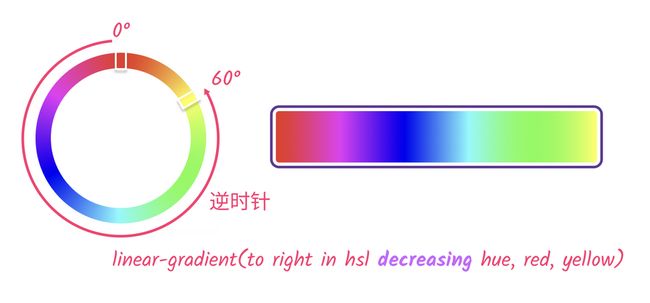
in hsl decreasing hue乍一看好像不知什么意思,这里举个例子,比如有个红色到黄色的渐变,用 hsl色彩空间
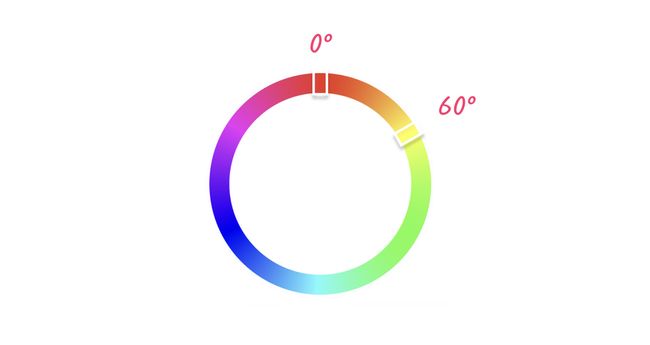
background: linear-gradient( in hsl to right, red, yellow)我们直接在色相环上找到两个颜色的位置
默认情况下,渐变会找“近路”,也就是找那边比较短的弧(shorter),因此效果是这样的
如果设置为longer,它就会绕“远路”,找比较长的弧,如下
然后是increasing,增加,表示顺时针方向,不管弧线是长是短,如下
最后是decreasing,减少,表示逆时针方向,不管弧线是长是短,如下
相信大家都明白了吧
下面是一个在线颜色,可以观察每个值的差异
四、色相插值的特殊用途
色相插值还有一个非常实用的用途。
例如,我们只用一个颜色实现一个渐变,这个技巧在之前这篇文章中有提到:原来 CSS 渐变也可以只用一个颜色~
background: linear-gradient(to right, red 0 0)这样可以得到一个红色的渐变
其实就是红色→红色的渐变。
现在,我们可以改变色相插值,让整个色相环转一圈,也就是取较长的弧(longer)
background: linear-gradient(in hsl longer hue to right, red 0 0)效果如下
看到没,仅仅只有一个颜色,就完整的实现所有颜色的渐变,是不是非常方便?
如果用锥形渐变(conic-gradient),就能轻易实现一个色相环,无需定义一堆中间颜色
background: conic-gradient(in hsl longer hue, red 0 0)效果如下
这下实现颜色选择器又有新的方式了~
你可以查看以下链接访问:
五、兼容性和总结
这个是新推出的特性,兼容性要求 Chrome 111+,完整如下
不兼容也没有关系,有 postcss 可以进行转换
https://github.com/csstools/postcss-plugins/tree/main/plugins/postcss-gradients-interpolation-method
其实就是提前将颜色中间的差值计算好,转换成传统的 CSS
.example {
background-image: linear-gradient(in oklch, hsl(0deg 85% 75%) 0%, hsl(180deg 80% 65%) 100%);
}
:root {
--background-image: linear-gradient(in oklab, hsl(96, 42%, 24%) 0%, hsl(302, 67%, 25%) 100%);
}
/* becomes */
.example {
background-image: linear-gradient(rgb(245, 137, 137) 0%, rgb(248, 146, 114), rgb(244, 158, 94), rgb(235, 171, 82), rgb(220, 185, 81), rgb(201, 199, 95), rgb(177, 211, 118), rgb(151, 221, 146), rgb(125, 229, 177), rgb(103, 235, 208), rgb(94, 237, 237) 100%);
background-image: linear-gradient(in oklch, hsl(0deg 85% 75%) 0%, hsl(180deg 80% 65%) 100%);
}
:root {
--background-image: linear-gradient(rgb(56, 87, 35) 0%, rgb(64, 83, 46), rgb(70, 79, 54), rgb(76, 74, 62), rgb(82, 69, 68), rgb(86, 64, 75), rgb(91, 58, 81), rgb(95, 51, 87), rgb(99, 44, 93), rgb(103, 34, 98), rgb(106, 21, 104) 100%);
}
@supports (background: linear-gradient(in oklch, red 0%, red 0% 1%, red 2%)) {
:root {
--background-image: linear-gradient(in oklab, hsl(96, 42%, 24%) 0%, hsl(302, 67%, 25%) 100%);
}
}由于需要提前计算,因此这个插件不支持 CSS 变量,酌情使用!
下面来总结一下
- 普通的渐变很容易出现灰色,让颜色整体看起来很脏
- 颜色插值算法可以指定颜色用哪一种色彩空间用于插值算法,在渐变中的体现就是颜色的过渡状态
- 色彩空间可以分成两种类型,分别是直角坐标颜色空间(rectangular-color-space)和极坐标颜色空间(polar-color-space)
- 通过改变渐变的色彩空间,可以避免灰色区间的出现
- 色相指的是色彩的外相,是在不同波长的光照射下,人眼所感觉不同的颜色,是最直观的颜色表示方式
- 色相以红色为0度(360度);黄色为60度;绿色为120度;青色为180度;蓝色为240度;洋红色为300度,最后再回到红色360度,形成了一个完整的环
- 色相插值算法(hue-interpolation-method)可以规定色相的指向,有 4 个关键词
shorter表示比较短的弧(劣弧)longer表示比较长的弧(优弧)increasing表示增加,顺时针方向decreasing表示减少,逆时针方向- 利用色相插值还可以简单反向实现色相环效果
对了,颜色插值算法还可以用在color-mix()') 中,类似于这样
background-color: color-mix(
in hsl longer hue,
hsl(10 100% 50%),
hsl(60 100% 50%)
);这是两个颜色的混合,也是类似的,有兴趣的可以研究一下。最后,如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发❤❤❤