引言
微信小游戏接入排行榜可以激发玩家竞争欲望,增加游戏的互动性和挑战性,提高用户的黏性和留存率。同时,排行榜还可以帮助玩家比较自己在游戏中的成绩,增加游戏的社交性和乐趣。那么我们要如何接入开放域排行榜呢?我们先引入一个开放域的概念。本章源码和开放域工程会放在文章末尾,大家有需要的可以自行去获取。
微信小游戏的开放域
微信小游戏的开放域是指通过开放数据域(OpenData)实现的一种功能,它允许小游戏在小程序环境中与其他小游戏共享一部分数据。开发者可以在开放数据域中绘制UI界面、展示排行榜、分享成绩等,并将这些信息展示在小程序的游戏界面上。开放域的数据不会与用户的个人信息相关联,保护用户隐私。开放域为小游戏提供了互动和社交功能,增强了用户体验和游戏的社区性质。
开放域的特点总结如下:
- 限制操作:开放域环境下,用户无法进行除了点击和触摸以外的操作,以防止用户通过开放域环境进行恶意操作和作弊。
- 无网络访问:开放域环境无法直接访问网络,无法获取用户个人信息和敏感数据,确保用户的隐私安全。
- 共享数据:开放域可以通过发送消息和接收消息的方式与主游戏进行通信,实现共享数据和信息。
- 自定义UI:开放域可以自定义绘制UI界面,包括按钮、文本框等,提供给用户更多的交互方式。
- 多人联机:开放域可以支持多人联机游戏,用户可以与其他玩家进行实时互动和竞技。
总的来说就是,想要获取到玩家的好友并展现给玩家看,就必须要在开放域进行操作,开放域的数据无法传到外界,极大限度地保护了玩家地隐私。
如何接入排行榜
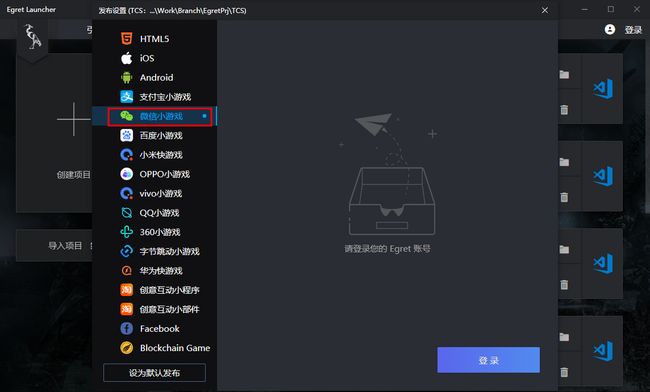
1.将Egret工程导出到微信小游戏。
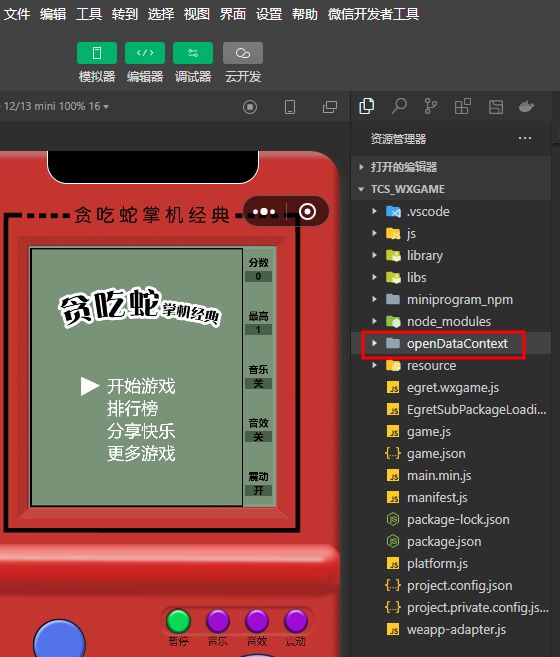
2.导出成功后我们用微信开发者工具打开工程,可以发现工程自带了一个默认的简易排行榜示例。
3.在openDataContext目录的index.js我们可以看到:
/**
* 增加来自主域的监听函数
*/
function addOpenDataContextListener() {
console.log('增加监听函数')
wx.onMessage((data) => {
console.log(data);
if (data.command == 'open') {
if (!hasCreateScene) {
//创建并初始化
hasCreateScene = createScene();
}
requestAnimationFrameID = requestAnimationFrame(loop);
} else if (data.command == 'close' && requestAnimationFrameID) {
cancelAnimationFrame(requestAnimationFrameID);
requestAnimationFrameID = null
} else if (data.command == 'loadRes' && !hasLoadRes) {
/**
* 加载资源函数
* 只需要加载一次
*/
// console.log('加载资源')
preloadAssets();
}
});
}这个方法主要是监听主域发过来的指令,由图中可以看到包含了open、close和loadRes三个指令。那么我们是不是通过这3个指令就可以显示排行榜呢?我们来测试一下。
4.我们在主域中创建并且显示开放域数据。
//添加排行榜
var plathform = window.platform;
if(!plathform.openDataContext) return;
//显示开放域数据
var bitmap = plathform.openDataContext.createDisplayObject(null,this.rankContainer.width, this.rankContainer.height);
this.rankContainer.addChild(bitmap);
egret.startTick((timeStarmp: number) => {
egret.WebGLUtils.deleteWebGLTexture(bitmap.webGLTexture);
bitmap.webGLTexture = null;
return false;
}, this);5.通过发送指令去加载资源和显示排行榜
//主域向子域发送数据
plathform.openDataContext.postMessage({
command: "loadRes"
});
plathform.openDataContext.postMessage({
command: "open"
});6.调用之后我们可以看到一个简单的排行榜
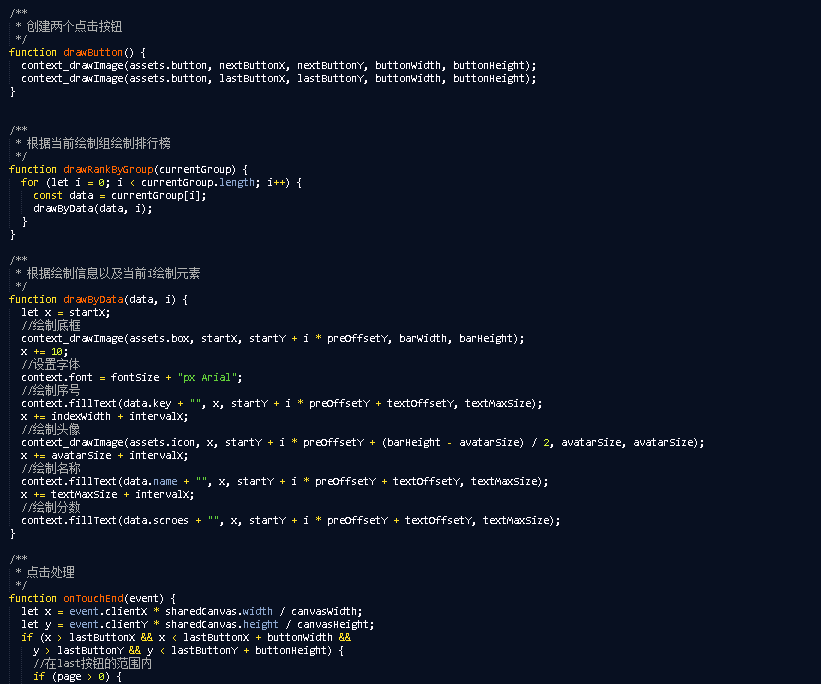
7.然后我们通过修改index.js这个文件内容,可以把排行榜修改成我们想要的样式即可。
8.要注意示例里面是简单的假数据展示,我们获取真正的数据要通过wx.getFriendCloudStorage获取:
wx.getFriendCloudStorage({
keyList: ["rank"],
success: res => {
console.log(res);
var datas: any = [];
res.data.forEach(
(value: any, index) => {
if (value.KVDataList.length > 0) {
// console.log(value.KVDataList[0].value);
let score = JSON.parse(value.KVDataList[0].value).score;
let tmp = datas.length;
for (let i = 0; i < datas.length; i++) {
if (score > datas[i].scoreBest) {
tmp = i;
break;
}
}
value.nickName = value.nickname;
value.scoreBest = score;
datas.splice(tmp, 0, value);
}
});
//展示数据
this.onShow(data.objData, datas, 0);
},
fail: err => {
console.log(err);
},
complete: () => {
}
});更方便地接入排行榜
按照上面官方示例接入排行榜的话,有个比较明显的缺点,就是UI没有办法很直观地编辑,只能通过慢慢地调整坐标去构建。那我们如何更方便地接入开放域排行榜?下面和大家分享一下我的踩坑流程:
通过查阅资料发现,我们可以将Egret的基础库导到开放域,甚至还可以将Egret的eui库导到开放域,那么这样我们就可以通过ui编辑器去编辑UI了。下面我们尝试一下用Egret的ui接入排行榜。
1.首先我们导出一个简单的Egret开放域工程。
我们将其命名为开放域工程,大家可以自己导出,也可以在文末获取之后直接修改使用。
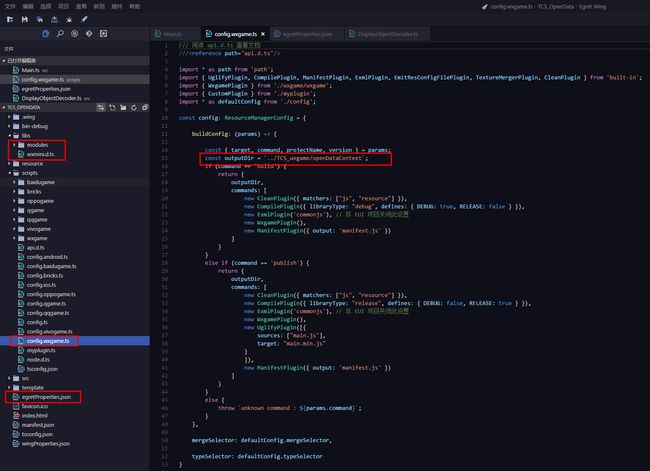
2.如果大家自己导出记得要复制或者配置下图中红框的几个文件:
3.大家可以直接在开放域工程编写UI,笔者写了个插件可以直接在主游戏工程编辑UI,然后通过指令发送到开放域。主要通过UI编码和解码器实现:
4.完成之后通过命令行egret publish把开放域工程导出到微信小游戏:
5.如图所示我们在主域的排行榜UI中嵌入了开放域的UI:
6.通过代码调用显示排行榜:
private async showRank(type) {
if (this.objData == null) {
if (window.platform.openDataContext) {
var bitmap = window.platform.openDataContext.createDisplayObject(null, this.stage.stageWidth, this.stage.stageHeight);
bitmap.pixelHitTest = true;
this.addChild(bitmap);
}
SdkManager.instance.postMessage({
command: "init"
});
//编码关键
this.objData = {};
var encoder: DisplayObjectEncoder = new DisplayObjectEncoder();
encoder.encodeDisplayObject(this.openDataGroup, this.objData, true);
console.log(this.objData);
}
var datas = null;
//世界排行榜,先获取数据再发往开放域
if (type == 1) {
datas = await (DBManager.getSingtonInstance()).GetRankDatas();
}
this.GameState = EGameState.Rank;
SdkManager.instance.postMessage({
command: "show",
objData: this.objData,
datas: datas,
rankKey: DBDataKey.RankCache
});
} 7.开放域通过数据解码:
private onShow(objData, datas, page) {
this.curObjData = objData;
this.curDatas = datas;
var length = objData.childs.length;
if (page >= 0 && page < Math.ceil(datas.length / length)) {
this.curPage = page;
}
else {
page = this.curPage;
}
for (var i = 0; i < length; i++) {
var index = page * length + i;
if (index < datas.length) {
if (index >= 0 && index < 3) {
objData.childs[i].childs[1].url = "resource/assets/tcs/game/" + (i + 1) + ".png";
objData.childs[i].childs[4].text = "";
}
else {
objData.childs[i].childs[1].url = "";
objData.childs[i].childs[4].text = index + 1;
}
objData.childs[i].childs[2].text = datas[index].scoreBest;
objData.childs[i].childs[3].text = datas[index].nickName;
}
else {
objData.childs[i].childs[1].url = "";
objData.childs[i].childs[2].text = "";
objData.childs[i].childs[3].text = "";
objData.childs[i].childs[4].text = "";
}
}
let decoder: DisplayObjectDecoder = new DisplayObjectDecoder(objData);
decoder.decodeDisplayObject(objData, this);
}8.导出工程,实际效果:
总结
本文的重点内容主要有以下几点,不知道小伙伴们是否已经理解:
- 微信小游戏接入排行榜的重要意义。
- 什么是开放域。
- 如何接入开放域排行榜。
- 怎么更方便地接入开放域排行榜。
- 本文关键工程和源码关注"亿元程序员"发送"rank"获取。
本系列是《从零开始开发贪吃蛇小游戏到上线系列》,欢迎大家订阅。游戏已经上线,大家可以搜索小游戏《贪吃蛇掌机经典》进行体验。
此外笔者还有2款已经上线的小游戏《填色之旅》《重力迷宫球》大家也可以自行搜索体验。
感兴趣的小伙伴记得关注"亿元程序员"哦,学习小游戏开发不迷路。欢迎大家一起交流。
喜欢的可以点个赞、点个在看哦!谢谢大家。
本文由mdnice多平台发布