JavaScript笔记8-DOM中的事件、获取元素、操作元素
目录
1.API和Web API
2.DOM简介
3.获取元素
3.1 根据 ID 获取
3.2 根据标签名获取
3.3 根据类名返回元素对象集合
3.4 根据选择器返回元素
3.5 获取特殊元素(body,html)
4.事件
5.操作元素
5.1 改变元素内容
5.2 常用元素的属性操作
5.3 表单元素的属性操作
5.4 样式属性操作
5.4.1 element.style 行内样式操作
5.4.2 element.className 类名样式操作
5.5 排他思想
5.6 自定义属性的操作
5.5 H5自定义属性
1.API和Web API
JavaScript的组成:
- ECMAScript:是计算机组织规定的JavaScript基础语法标准。
- DOM:浏览器对象模型。
- BOM:文档对象模型。
其中,DOM和BOM才能使我们与网页进行交互,统称为Web APIs。Web APIs标准由w3c规定。
API(应用程序编程接口):API就是给程序员提供的一种接口,是一些预先定义的函数,程序员只需要简单地调用这些函数就可以完成复杂的工作。
Web API:针对于浏览器提供的接口,主要针对浏览器做交互效果。
2.DOM简介
DOM:文档对象模型(Document Object Model),是 W3C 组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。
- 文档:一个页面就是一个文档,DOM 中使用 document 表示。
- 元素:页面中的所有标签都是元素,DOM 中使用 element 表示。
- 节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM 中使用 node 表示。
3.获取元素
DOM在我们实际开发中主要用来操作元素。
- 获取页面中的元素可以使用以下几种方式:
- 根据 ID 获取
- 根据标签名获取
- 通过 HTML5 新增的方法获取
- 特殊元素获取
3.1 根据 ID 获取
使用 getElementById() 方法可以获取带有 ID 的元素对象。
document.getElementById('id');使用 console.dir() 可以打印我们获取的元素对象,更好的查看对象里面的属性和方法。
例子1:getElementById()方法
getElementsByTagName()
2019-9-9
3.2 根据标签名获取
使用 getElementsByTagName() 方法可以返回带有指定标签名的对象的集合。
document.getElementsByTagName('标签名');注意:
- 1. 因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历。
- 2. 得到元素对象是动态的
- 好好学习,天天向上1
- 好好学习,天天向上2
- 好好学习,天天向上3
- 好好学习,天天向上4
- 加油1
- 加油2
- 加油3
- 加油4
3.3 根据类名返回元素对象集合
document.getElementsByClassName(‘类名’);例子:类名返回
3.4 根据选择器返回元素
根据指定选择器返回第一个元素对象:
document.querySelector('选择器');根据指定选择器返回所有元素:
document.querySelectorAll('选择器'); 例子:选择器返回
3.5 获取特殊元素(body,html)
获取body元素:
doucumnet.body // 返回body元素对象获取html元素:
document.documentElement // 返回html元素对象例子:获取body,html元素
4.事件
事件:用户点击某按钮时产生一个事件,然后去执行某些操作。
4.1 事件三要素:
- 事件源 :谁,件被触发的对象,如按钮。
- 事件类型 :什么事件,如何触发,比如鼠标点击(onclick) ,或鼠标经过或键盘按下。
- 事件处理程序 :做啥,通过一个函数赋值的方式来完成。
例子:点击一个按钮,弹出对话框
4.2 执行事件的步骤
- 获取事件源
- 注册事件(绑定事件)
- 添加事件处理程序(采取函数赋值形式)
例子:
biu~
点击20次:
5.操作元素
JavaScript 的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内容 、属性等。
5.1 改变元素内容
改变元素从起始位置到终止位置的内容
element.innerTextelement.innerHTMLinnerText 和 innerHTML的区别 :
- innerText不识别html标签,非标准,去除空格和换行。
- innerHTML识别html标签,W3C标准,保留空格和换行的,
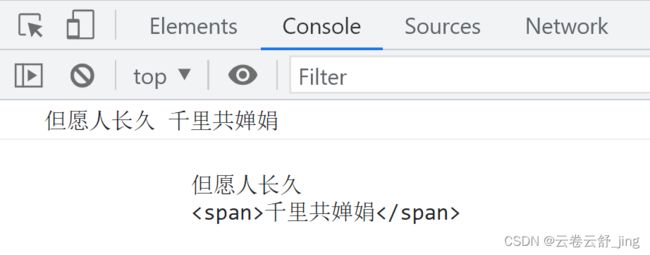
例子1:两者区别
改变元素内容
但愿人长久
千里共婵娟
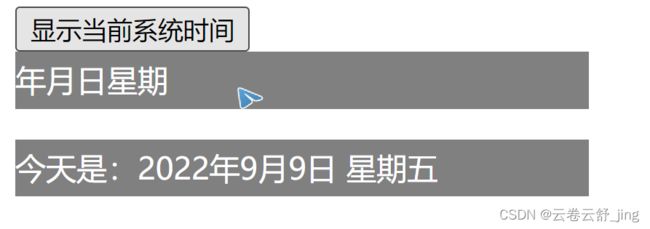
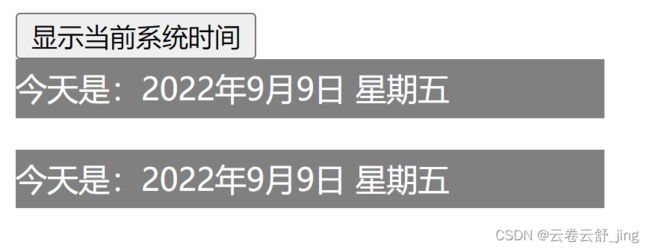
例子2:改变元素内容
改变元素内容
年月日星期
123
5.2 常用元素的属性操作
- innerText、innerHTML 改变元素内容
- src、href
- id、alt、title
例子3:改变元素属性
实现:点击三国按钮,图片变成三国演义,点击西游记按钮,图片变成西游记。鼠标放在图片上时有书名title。

例子4:时显示不同图片,显示不同问候语
实现:如果上午/下午/晚上时间打开页面,显示上午/下午/晚上好,显示上午/下午/晚上的图片。
 上午好
上午好
5.3 表单元素的属性操作
利用 DOM 可以操作如下表单元素的属性:type、value、checked、selected、disabled
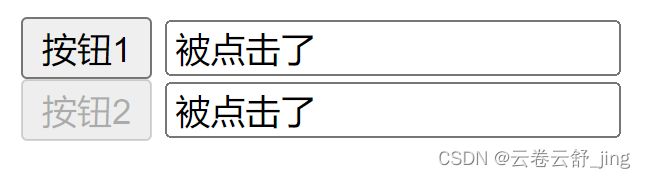
例子5:修改表单value和disabled属性
普通盒子文本是通过innerHTML修改的,而表单里面的值文字内容是通过value来修改的。
例子6:密码框显示,点击眼睛,显示或隐藏密码。

5.4 样式属性操作
可以通过 JS 修改元素的大小、颜色、位置等样式。
- element.style 行内样式操作
- element.className 类名样式操作
注意:
- JS 里面的样式采取驼峰命名法 比如 fontSize、 backgroundColor
- JS 修改 style 样式操作,产生的是行内样式,CSS 权重比较高
5.4.1 element.style 行内样式操作
如果样式比较少或者功能简单的情况下使用 element.style 获得修改元素样式 。
例子7:点击元素,样式改变
例子8:关闭广告
 ×
×
例子9:显示隐藏文本框内容
5.4.2 element.className 类名样式操作
- 如果样式修改较多,可以采取操作类名方式更改元素样式。
- class因为是个保留字,因此使用className来操作元素类名属性
- className 会直接更改元素的类名,会覆盖原先的类名。
例子10:更改元素的类名
例子11:密码框验证信息
①首先判断的事件是表单失去焦点 onblur
②如果输入正确则提示正确的信息颜色为绿色小图标变化
③如果输入不是6到16位,则提示错误信息颜色为红色 小图标变化
④因为里面变化样式较多,我们采取className修改样式
5.5 排他思想
排他思想:首先先排除其他人,然后才设置自己的样式。
如果有同一组元素,我们想要某一个元素实现某种样式, 需要用到循环的排他思想算法:
- 所有元素全部清除样式(干掉其他人)
- 给当前元素设置样式 (留下我自己)
- 注意顺序不能颠倒,首先干掉其他人,再设置自己
例子1:按钮排他,点击一个按钮就变成粉色
例子2:背景换肤,点击一个图片背景就随之改变。




例子3:表格隔行换色,随着鼠标经过表格每一行会变色。
代码
名称
最新公布净值
累计净值
前单位净值
净值增长率
003526
xxx银行x个月定期开放债券
1.075
1.079
1.074
+0.047%
003526
xxx银行x个月定期开放债券
1.075
1.079
1.074
+0.047%
003526
xxx银行x个月定期开放债券
1.075
1.079
1.074
+0.047%
003526
xxx银行x个月定期开放债券
1.075
1.079
1.074
+0.047%
003526
xxx银行x个月定期开放债券
1.075
1.079
1.074
+0.047%
003526
xxx银行x个月定期开放债券
1.075
1.079
1.074
+0.047%
例子4:表单全选或反选
1. 点击上面全选复选框,下面所有的复选框都选中(全选)。
2. 再次点击全选复选框,下面所有的复选框都不中选(取消全选)。
3. 如果下面复选框全部选中,上面全选按钮就自动选中。
4. 如果下面复选框有一个没有选中,上面全选按钮就不选中。
5. 所有复选框一开始默认都没选中状态。
商品
价钱
手机
3000
平板
5000
电脑
6000
手表
600
5.6 自定义属性的操作
1. 获取属性值
- element.属性:获取内置属性值(元素本身自带的属性)
- element.getAttribute(‘属性’);:主要获得程序员自定义的属性。
2. 设置属性值
- element.属性 = ‘值’ ,设置内置属性值。
- element.setAttribute('属性', '值');主要设置自定义的属性。
3. 移除属性
- element.removeAttribute('属性');
例子1:自定义属性操作
例子2:tab 栏切换。当鼠标点击上面相应的选项卡(tab),下面内容跟随变化。
- 书籍简介
- 作者介绍
- 作品鉴赏
- 艺术特色
- 作品影响
该书以中国70年代中期到80年代中期十年间为背景,通过复杂的矛盾纠葛,以孙少安和孙少平两兄弟为中心,刻画了当时社会各阶层众多普通人的形象;劳动与爱情、挫折与追求、痛苦与欢乐、日常生活与巨大社会冲突纷繁地交织在一起,深刻地展示了普通人在大时代历史进程中所走过的艰难曲折的道路。
路遥(1949—1992),原名王卫国,中国当代农村作家。1949年12月23日生于陕西榆林市清涧县石咀驿乡王家堡村一个贫困的农民家庭,7岁时因为家里困难被过继给延川县农村的伯父;1969年回乡务农。1973年进入延安大学中文系学习,其间开始文学创作。
《平凡的世界》是用温暖的现实主义的方式来讴歌普通劳动者的文学作品。与《人生》相比,《平凡的世界》更具有人性的高度,作家把苦难转化为一种前行的精神动力。描写苦难的新时期作家不乏其人,但真正把苦难转化为一种精神动力的作家却并不多,路遥当属其中之一。这部小说在展示普通小人物艰难生存境遇的同时,极力书写了他们克服重重困难的美好心灵与坚韧不拔的奋斗精神。作品中的主人公孙少安、孙少平是挣扎在贫困线上的青年人,但他们自强不息,依靠自己的顽强毅力与命运抗争,追求自我的道德完善。其中,孙少安是立足于乡土矢志改变命运的奋斗者;而孙少平是拥有现代文明知识、渴望融入城市的“出走者”。他们的故事构成了中国社会普通人人生奋斗的两极经验。
作品的时间跨度从1975年初到1985年,它全景式地反映了这十年间我国城乡社会生活的巨大历史性变迁。如此庞大的工程,路遥采用了“三线组合法”,即在情节的发展和人物的活动上安排了三条线索,三条线索都以时间为序,并将这十年间我国所发生的一些重大的历史事件也列入其中。
2018年9月27日,《平凡的世界》入选由中国作协《小说选刊》杂志社、中国小说学会、人民日报海外网主办,青岛市作家协会承办的中国改革开放四十周年最有影响力小说。
5.5 H5自定义属性
自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
自定义属性获取是通过getAttribute(‘属性’) 获取。但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。H5给我们新增了自定义属性:
1. 设置H5自定义属性
H5规定自定义属性data-开头做为属性名并且赋值。
比如
或者使用 JS 设置
element.setAttribute(‘data-index’, 2)
2. 获取H5自定义属性
兼容性获取 element.getAttribute(‘data-index’);
H5新增 element.dataset.index 或者 element.dataset[‘index’]。