vue 管理后台 引入I18n 配置 中英文功能切换(完整版)结合vue-router
1.npm安装方法
npm install vue-i18n --save
2.在 main.js 中引入 vue-i18n (前提是要先引入 vue)
import VueI18n from 'vue-i18n'
Vue.use(VueI18n)
const i18n = new VueI18n({
locale: localStorage.getItem('lang') || 'zh-CN', // 语言标识
//this.$i18n.locale // 通过切换locale的值来实现语言切换
messages: {
'zh-CN': require('./assets/i18n/zh_CN.js'), // 中文语言包
'en-US': require('./assets/i18n/en_US.js') // 英文语言包
}
})
<1> 一般配置:
const app = new Vue({
router,
i18n,
...App
}).$mount('#app')
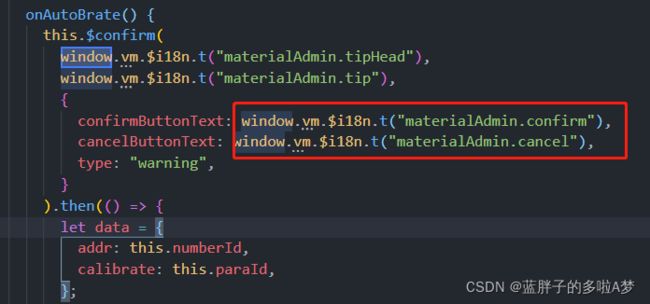
<2> 注意:因为我这边有在js文件中使用I18n 所以是以下配置:
window.vm = new Vue({
render: h => h(App),
i18n,
router,
silentTranslationWarn: true, // 去除国际化警告
}).$mount('#app')
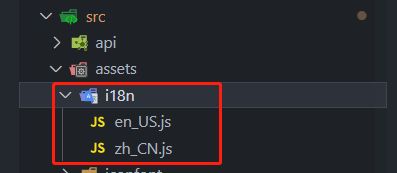
3.在src资源文件下创建文件夹i18n,引入VueI18n和导入语言包(按开发需求可添加多种语言)


3.在src资源文件下创建文件夹i18n,导入语言包(按开发需求可添加多种语言)

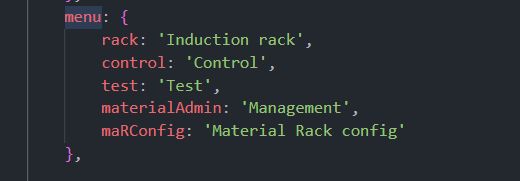
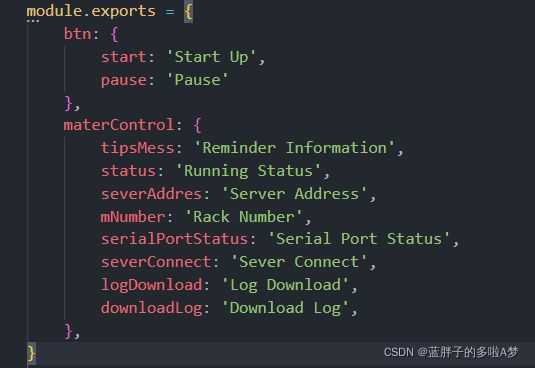
语言文件包:
//zh_cn.json

//en_us.json

4.组件使用(语言切换)
我这边需求是点击图标进行语言切换~
<template>
<div>
<el-dropdown trigger="click" @command="changeLangEvent">
<span class="el-dropdown-link">
<i class="iconfontone mrs-iconduoyuyan">i>
span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item
v-for="item of sizeOptions"
:key="item.lanCode"
:command="item.lanCode"
>
{{ $t(item.lanName) }}
el-dropdown-item>
el-dropdown-menu>
el-dropdown>
div>
template>
data 数据
data() {
return {
sizeOptions: [
{
lanCode: "zh-CN",
lanName: "简体中文",
},
{
lanCode: "en-US",
lanName: "English",
},
],
};
},
methods 方法
/**
* 切换语言
*/
changeLangEvent(lang) {
console.log(lang);
if (lang === "zh-CN") {
this.$i18n.locale = lang; //关键语句
localStorage.setItem("lang", lang);
// this.$router.go(0);
} else {
this.$i18n.locale = lang; //关键语句
localStorage.setItem("lang", lang);
// this.$router.go(0);
}
this.$message({
message: "语言设置成功",
type: "success",
});
},
<div class="basic_po">{{ $t("materControl.severAddres") }}:0000div>
路由菜单中使用~
写个$t(‘xxx’)就OK了? 如下:
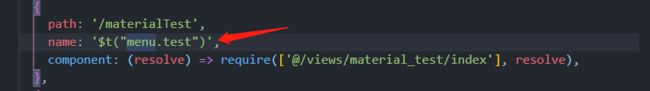
router.js文件

错误示范
{
path: '/materialTest',
name: '$t("menu.test")',
component: (resolve) => require(['@/views/material_test/index'], resolve),
},
这样写是肯定报错的,vue-i18n和vue-router属于同级 不可以这样使用
既然 $t(‘key’) 这种写法不对,这个key才是你要翻译的name,为何纠结于一定用 $t(‘key’) 这种行不通的法子捏?
既然方法不重要,key重要,那么我们就把$t拿掉,留下key。
正确写法如下
{
path: '/materialControl',
name: 'menu.control',
component: (resolve) => require(['@/views/material_control/index'], resolve),
},
参考链接:https://www.cnblogs.com/zzcyeah/p/10560213.html