Android学习笔记-01_me
Android学习笔记-01
-
- 设置文本的内容
-
- 1.XML中实现
- 2.代码中实现
- 注意点
- 可能疑惑的地方
- 总结:
- 设置文本大小
-
- 1.XML中实现
- 2.代码中实现
- 总结:
- 设置文本的颜色
-
- 1.XML中实现
- 2.代码中实现
-
- 1.设置系统中的颜色
- 2.设置自定义颜色
- 3.通过在代码中直接输入16进制完成
- 总结:
- 设置视图的宽度
-
- 1.XML中实现
- 2.代码中实现
- 总结:
- 设置视图的间距
-
- 总结:
- 设置视图的对齐方式
-
- 2.代码中实现
- 注意点
- 可能疑惑的地方
- 总结:
- 设置文本大小
-
- 1.XML中实现
- 2.代码中实现
- 总结:
- 设置文本的颜色
-
- 1.XML中实现
- 2.代码中实现
-
- 1.设置系统中的颜色
- 2.设置自定义颜色
- 3.通过在代码中直接输入16进制完成
- 总结:
- 设置视图的宽度
-
- 1.XML中实现
- 2.代码中实现
- 总结:
- 设置视图的间距
-
- 总结:
- 设置视图的对齐方式
-
- 总结:
- 笔记的教程视频地址
设置文本的内容
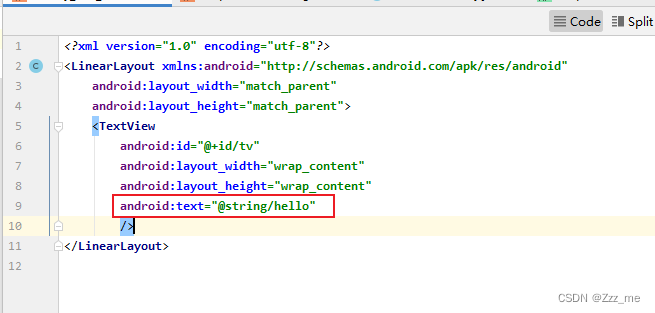
1.XML中实现
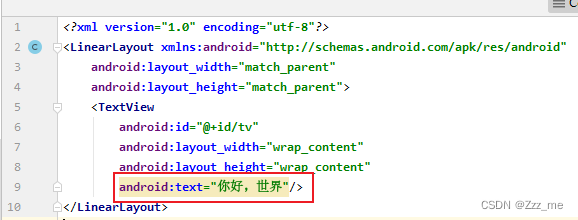
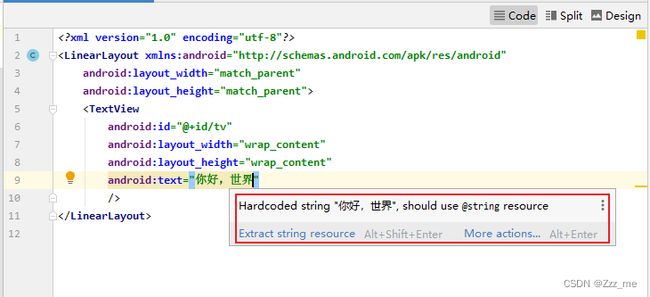
通过对android:text属性的设置完成
android:text="你好,世界"
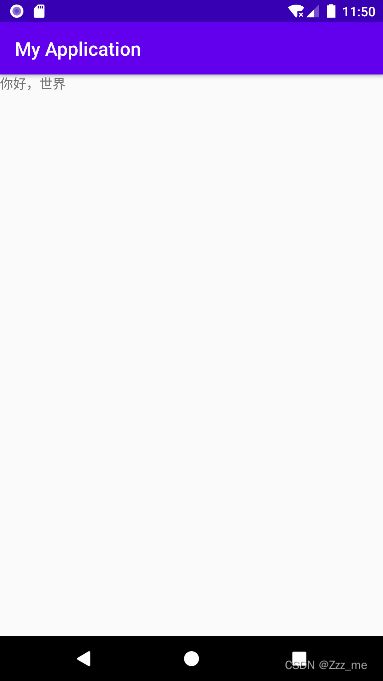
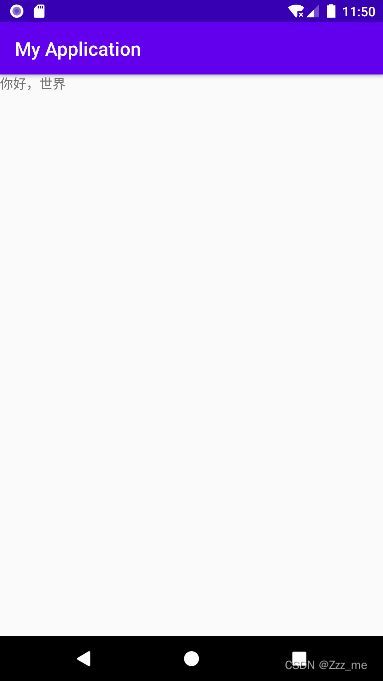
效果:
2.代码中实现
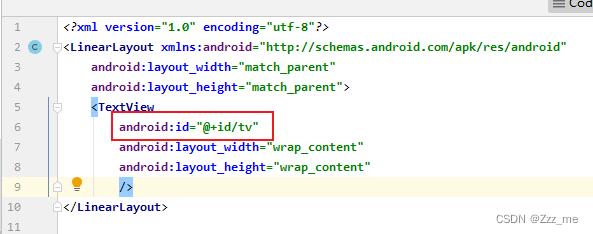
1.通过在xml文件中设置 android:id 属性。
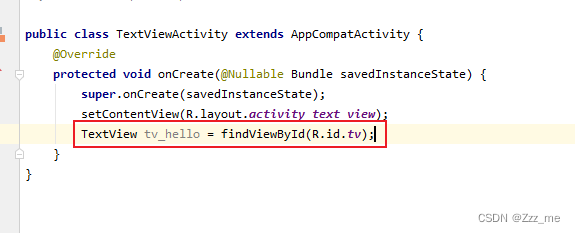
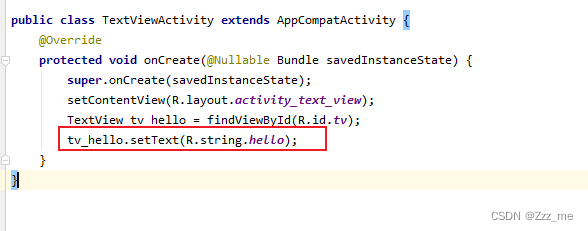
2.在代码中通过 findViewById 方法去找到对于R.id.tv。
TextView tv_hello = findViewById(R.id.tv);
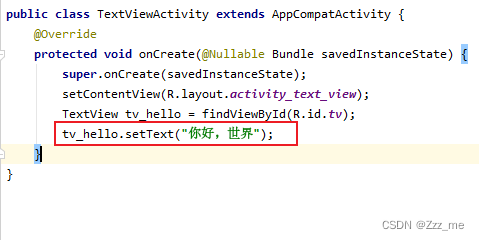
3. 在通过用 setText 方法去赋值内容
tv_hello.setText("你好,世界");
效果:
注意点
1. 在XML中设置内容时会有一个警告,警告的内容大致为当前使用的硬编码,推荐使用软编码
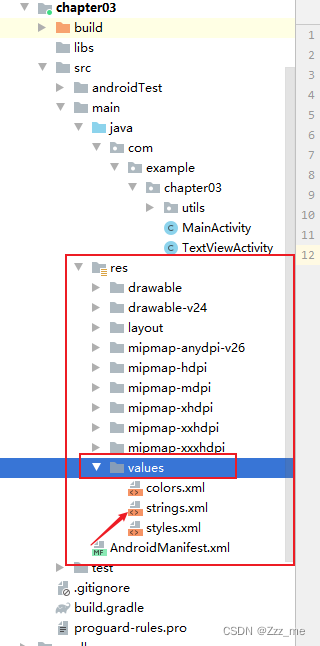
2. 可以通过去 res->values->strings.xml 中添加
<string name="hello">你好,世界string>
3. 添加完以后就可以通过自己定义的 name 去调用了!
XML调用方法通过 @string/hello
代码中调用使用 R.string.hello
设置完以后的效果是一样的。
可能疑惑的地方
代码中的R是系统会自动生成的一个类,他里面包括id、string等属性值可以得到。
总结:
- 在文本中输入内容时一般情况,内容是通过提前去资源路径下的 res->values->strings.xml 中去设置,然后引用的。
设置文本大小
在 XML 文件中通过设置属性 android:textSize 指定文件大小,需要指定字号大小。
- px(像素):手机屏幕的最小显示单位,与设备的显示屏有关。
- dp:与设备无关的显示单位,只与屏幕尺寸有关。
- sp:专门用来设置字体大小,在系统设置中可有调整字体大小。
- 一般设置文本字体都是用 sp!
- dp 一般用来设置视图的宽度
Dpi:像素密度
以一个4.95英寸1920*1080的nexus手机设备为例,来计算dpi是多。
计算: 19202+10802=2202^2 (勾股定理)
Dpi = 2202/4.95=445
Dip/dp:设备独立像素
px = dip * dpi/160
1.XML中实现
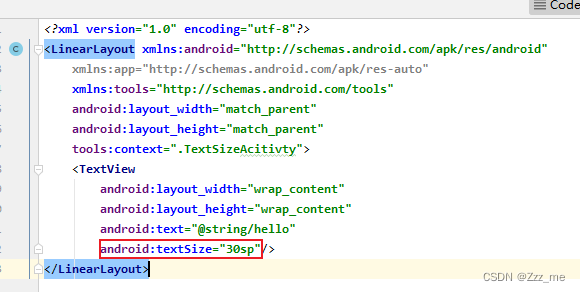
通过设置 android:textSize 属性实现
效果:
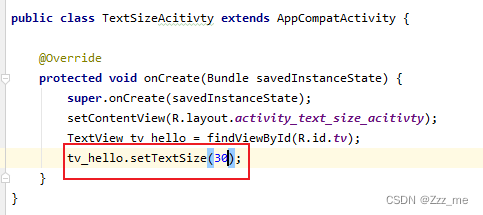
2.代码中实现
通过 setTextSize 方法去完成 默认是用 sp 单位的
源码截图
总结:
- 一般情况下对文本内容试题设置大小是用sp。
- 通过代码去设置文本字体大小时,需要注意 setTextSize 默认设置的像素,需要通过工具去转换成设置的对应像素。
设置文本的颜色
一般的颜色是16进制8位的,分别是透明度,红色,绿色,蓝色各占两位对应FFFFFFFF,每个的范围是0 - 255
透明度为FF时为不透明,00时为透明
1.XML中实现
默认透明度是FF
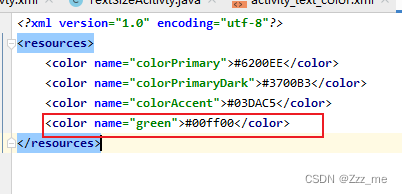
- 可以先到 res->values->colors.xml 中添加自定义的一个颜色
2.代码中实现
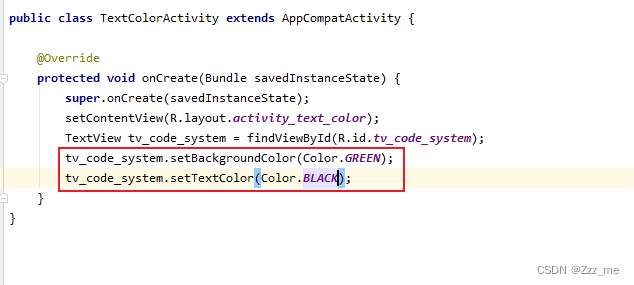
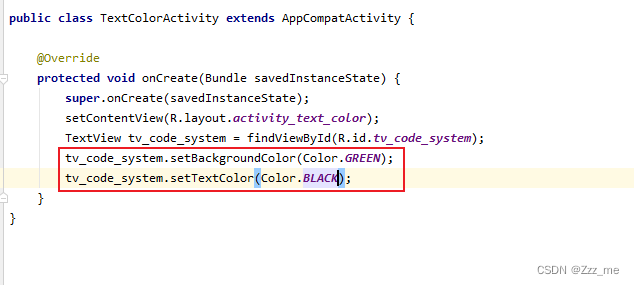
1.设置系统中的颜色
通过Color类获得
用 setBackgroundColor(Color.GREEN) 方法去完成设置文本的背景
用 setTextColor() 方法可以去完成设置文本字体颜色
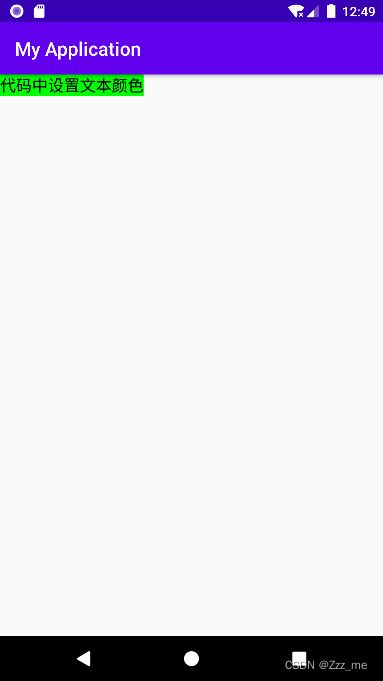
tv_code_system.setTextColor(Color.GREEN);
效果:
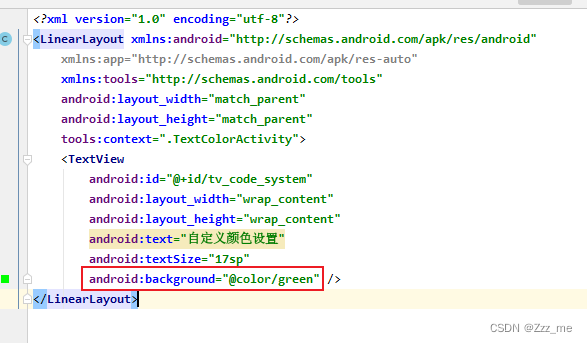
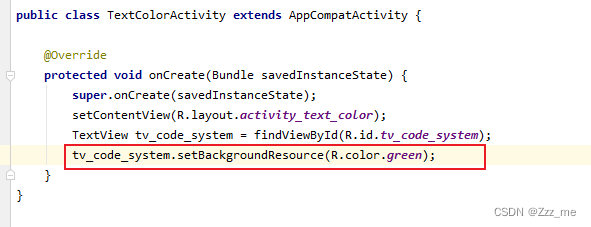
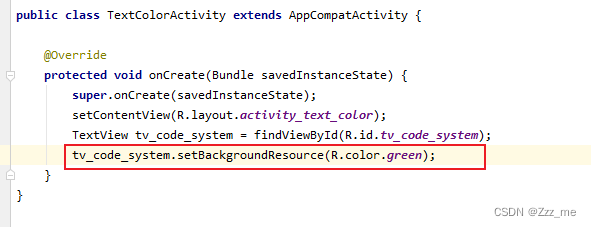
2.设置自定义颜色
通过 setBackgroundResource 方法去实现对文本背景的设置
tv_code_system.setBackgroundResource(R.color.green);
效果:
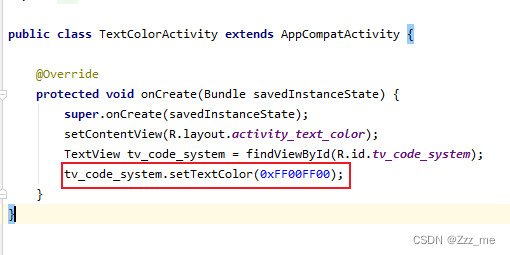
3.通过在代码中直接输入16进制完成
默认透明度是00
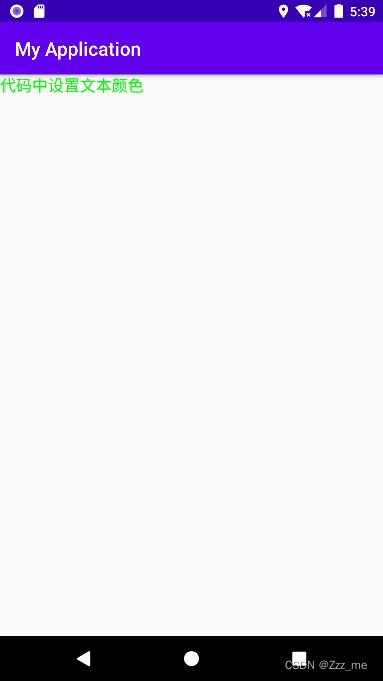
tv_code_system.setTextColor(0xFF00FF00);
效果:
总结:
- 在XML中可以设置文本的文字颜色和背景颜色
- 在代码时候可以通过 setTextColor 和 setBackgroundColor 去设置文字颜色和背景颜色
- 也可以通过 setBackgroundResource 去设置背景的颜色
设置视图的宽度
视图宽度通过属性 android:layout_width 表达,视图高度通过属性 android:layout_height 表达,宽度取值主要有下列三种。
- match_parent:表示与上级视图保持一致。
- wrap_content:表示与内容自适应。
- 以dp为单位的具体尺寸。
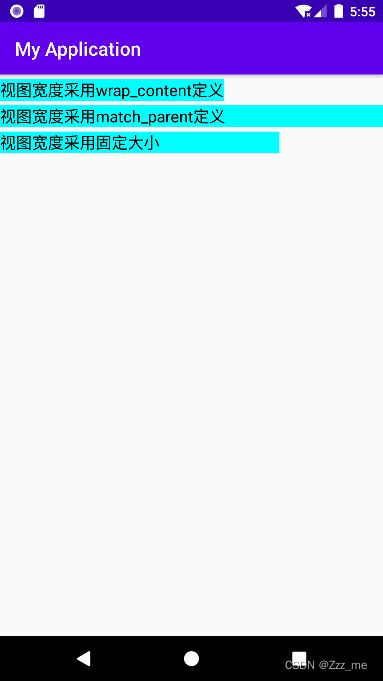
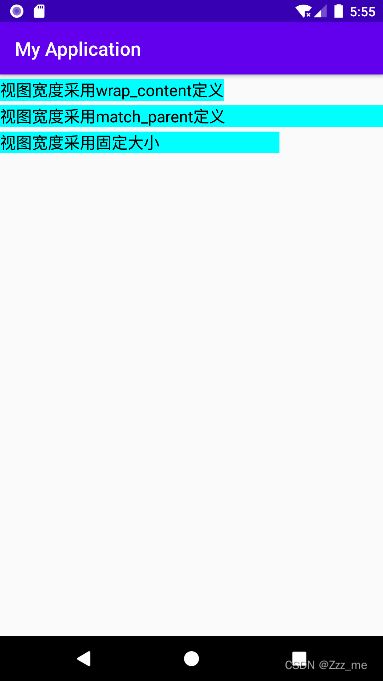
1.XML中实现
通过设置 android:layout_width 或 android:layout_height 来对视图进行宽高的设置。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="视图宽度采用wrap_content定义"
android:background="#00ffff"
android:textColor="#000000"
android:textSize="17sp"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="视图宽度采用match_parent定义"
android:background="#00ffff"
android:textColor="#000000"
android:textSize="17sp"/>
<TextView
android:layout_width="300dp"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="视图宽度采用固定大小"
android:background="#00ffff"
android:textColor="#000000"
android:textSize="17sp"/>
LinearLayout>
效果:
2.代码中实现
首先需要确保XML中的宽高属性值为wrap_content,接着代开java代码,执行一下三个步骤。
- 调用控件对象的getLayoutParams方法,获取该控件的布局参数。
- 布局参数的width属性表示宽度,height属性表示高度,修改这两个属性值。
- 调用控件对象的setLayoutParams方法,填入修改后的布局参数使之生效。
<TextView
android:id="@+id/tv_code"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="通过代码指定视图宽高"
android:background="#00ffff"
android:textColor="#000000"
android:textSize="17sp"/>
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_view_border);
TextView tv_code = findViewById(R.id.tv_code);
// 获取tv_code的布局参数(含宽度和高度)
ViewGroup.LayoutParams params = tv_code.getLayoutParams();
// 修改布局参数中的宽度数值,注意默认是px单位,需要把dp数值转换成px数值
params.width = Utils.dip2px(this, 300);
// 设置tv_code的布局参数
tv_code.setLayoutParams(params);
}
在直接设置 width 值时是设置 px ,所以需要定义一个工具去完成 dp 和 px 值的转换。
public class Utils {
// 根据手机的分辨率从 dip 的单位转换成为 px(像素)
public static int dip2px(Context context, float dpValue){
// 获取当前手机的像素密度(1个dp对应几个px)
float scale = context.getResources().getDisplayMetrics().density;
return (int)(dpValue * scale + 0.5f);
}
}
效果:
总结:
- 在代码时候直接设置宽高为多少dp时,需要将dp先转换成px(像素)去设置。
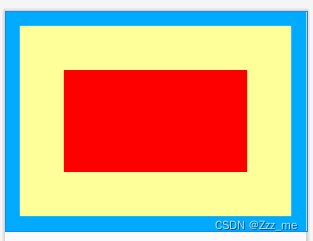
设置视图的间距
设置视图的间距有两种方式
- 采用layout_margin属性,它指定了当前视图与周围平级视图之间的距离。包括layout_margin、layout_marginLeft、layout_marginTop、layout_marginRight、layout_marginBotton
- 采用padding属性,它指定了当前视图与内部下级视图之间的距离。包括padding、paddingLeft、paddingTop、paddingRight、paddingBottom
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="300dp"
android:orientation="vertical"
android:background="#00AAFF"
tools:context=".ViewMarginActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="20dp"
android:background="#FFFF99"
android:padding="60dp">
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FF0000"/>
LinearLayout>
LinearLayout>
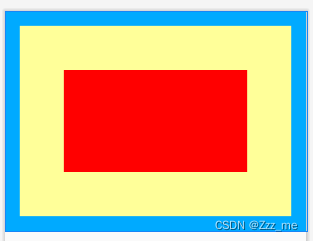
效果:
总结:
- layout_margin:可以看做是当前视图和外部视图的距离。
- padding:可以看做是当前视图与内部视图之间的距离。
- 所有的视图都有layout_margin和padding属性。
设置视图的对齐方式
设置视图的对齐方式有两种途径:
- 采用layout_gravity属性,它指定了当前视图相当于上一级视图的对齐方式。
- 采用gravity属性,它指定了下级视图相当于当前视图的对齐方式。
layout_gravity与gravity的取值包括:left、top、right、bottom,还可以用竖线连接各取值,例如 “left|top”表示即靠左又靠上,也就是朝左上角对齐。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="300dp"
android:background="#ffff99"
android:orientation="horizontal"
tools:context=".ViewGravityActivity">
效果:
2.代码中实现
1.通过在xml文件中设置 android:id 属性。
2.在代码中通过 findViewById 方法去找到对于R.id.tv。
TextView tv_hello = findViewById(R.id.tv);
3. 在通过用 setText 方法去赋值内容
tv_hello.setText("你好,世界");
效果:
注意点
1. 在XML中设置内容时会有一个警告,警告的内容大致为当前使用的硬编码,推荐使用软编码
2. 可以通过去 res->values->strings.xml 中添加
<string name="hello">你好,世界string>
3. 添加完以后就可以通过自己定义的 name 去调用了!
XML调用方法通过 @string/hello
代码中调用使用 R.string.hello
设置完以后的效果是一样的。
可能疑惑的地方
代码中的R是系统会自动生成的一个类,他里面包括id、string等属性值可以得到。
总结:
- 在文本中输入内容时一般情况,内容是通过提前去资源路径下的 res->values->strings.xml 中去设置,然后引用的。
设置文本大小
在 XML 文件中通过设置属性 android:textSize 指定文件大小,需要指定字号大小。
- px(像素):手机屏幕的最小显示单位,与设备的显示屏有关。
- dp:与设备无关的显示单位,只与屏幕尺寸有关。
- sp:专门用来设置字体大小,在系统设置中可有调整字体大小。
- 一般设置文本字体都是用 sp!
- dp 一般用来设置视图的宽度
Dpi:像素密度
以一个4.95英寸1920*1080的nexus手机设备为例,来计算dpi是多。
计算: 19202+10802=2202^2 (勾股定理)
Dpi = 2202/4.95=445
Dip/dp:设备独立像素
px = dip * dpi/160
1.XML中实现
通过设置 android:textSize 属性实现
效果:
2.代码中实现
通过 setTextSize 方法去完成 默认是用 sp 单位的
源码截图
总结:
- 一般情况下对文本内容试题设置大小是用sp。
- 通过代码去设置文本字体大小时,需要注意 setTextSize 默认设置的像素,需要通过工具去转换成设置的对应像素。
设置文本的颜色
一般的颜色是16进制8位的,分别是透明度,红色,绿色,蓝色各占两位对应FFFFFFFF,每个的范围是0 - 255
透明度为FF时为不透明,00时为透明
1.XML中实现
默认透明度是FF
- 可以先到 res->values->colors.xml 中添加自定义的一个颜色
2.代码中实现
1.设置系统中的颜色
通过Color类获得
用 setBackgroundColor(Color.GREEN) 方法去完成设置文本的背景
用 setTextColor() 方法可以去完成设置文本字体颜色
tv_code_system.setTextColor(Color.GREEN);
效果:
2.设置自定义颜色
通过 setBackgroundResource 方法去实现对文本背景的设置
tv_code_system.setBackgroundResource(R.color.green);
效果:
3.通过在代码中直接输入16进制完成
默认透明度是00
tv_code_system.setTextColor(0xFF00FF00);
效果:
总结:
- 在XML中可以设置文本的文字颜色和背景颜色
- 在代码时候可以通过 setTextColor 和 setBackgroundColor 去设置文字颜色和背景颜色
- 也可以通过 setBackgroundResource 去设置背景的颜色
设置视图的宽度
视图宽度通过属性 android:layout_width 表达,视图高度通过属性 android:layout_height 表达,宽度取值主要有下列三种。
- match_parent:表示与上级视图保持一致。
- wrap_content:表示与内容自适应。
- 以dp为单位的具体尺寸。
1.XML中实现
通过设置 android:layout_width 或 android:layout_height 来对视图进行宽高的设置。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="视图宽度采用wrap_content定义"
android:background="#00ffff"
android:textColor="#000000"
android:textSize="17sp"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="视图宽度采用match_parent定义"
android:background="#00ffff"
android:textColor="#000000"
android:textSize="17sp"/>
<TextView
android:layout_width="300dp"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="视图宽度采用固定大小"
android:background="#00ffff"
android:textColor="#000000"
android:textSize="17sp"/>
LinearLayout>
效果:
2.代码中实现
首先需要确保XML中的宽高属性值为wrap_content,接着代开java代码,执行一下三个步骤。
- 调用控件对象的getLayoutParams方法,获取该控件的布局参数。
- 布局参数的width属性表示宽度,height属性表示高度,修改这两个属性值。
- 调用控件对象的setLayoutParams方法,填入修改后的布局参数使之生效。
<TextView
android:id="@+id/tv_code"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="通过代码指定视图宽高"
android:background="#00ffff"
android:textColor="#000000"
android:textSize="17sp"/>
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_view_border);
TextView tv_code = findViewById(R.id.tv_code);
// 获取tv_code的布局参数(含宽度和高度)
ViewGroup.LayoutParams params = tv_code.getLayoutParams();
// 修改布局参数中的宽度数值,注意默认是px单位,需要把dp数值转换成px数值
params.width = Utils.dip2px(this, 300);
// 设置tv_code的布局参数
tv_code.setLayoutParams(params);
}
在直接设置 width 值时是设置 px ,所以需要定义一个工具去完成 dp 和 px 值的转换。
public class Utils {
// 根据手机的分辨率从 dip 的单位转换成为 px(像素)
public static int dip2px(Context context, float dpValue){
// 获取当前手机的像素密度(1个dp对应几个px)
float scale = context.getResources().getDisplayMetrics().density;
return (int)(dpValue * scale + 0.5f);
}
}
效果:
总结:
- 在代码时候直接设置宽高为多少dp时,需要将dp先转换成px(像素)去设置。
设置视图的间距
设置视图的间距有两种方式
- 采用layout_margin属性,它指定了当前视图与周围平级视图之间的距离。包括layout_margin、layout_marginLeft、layout_marginTop、layout_marginRight、layout_marginBotton
- 采用padding属性,它指定了当前视图与内部下级视图之间的距离。包括padding、paddingLeft、paddingTop、paddingRight、paddingBottom
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="300dp"
android:orientation="vertical"
android:background="#00AAFF"
tools:context=".ViewMarginActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="20dp"
android:background="#FFFF99"
android:padding="60dp">
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FF0000"/>
LinearLayout>
LinearLayout>
效果:
总结:
- layout_margin:可以看做是当前视图和外部视图的距离。
- padding:可以看做是当前视图与内部视图之间的距离。
- 所有的视图都有layout_margin和padding属性。
设置视图的对齐方式
设置视图的对齐方式有两种途径:
- 采用layout_gravity属性,它指定了当前视图相当于上一级视图的对齐方式。
- 采用gravity属性,它指定了下级视图相当于当前视图的对齐方式。
layout_gravity与gravity的取值包括:left、top、right、bottom,还可以用竖线连接各取值,例如 “left|top”表示即靠左又靠上,也就是朝左上角对齐。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="300dp"
android:background="#ffff99"
android:orientation="horizontal"
tools:context=".ViewGravityActivity">
<LinearLayout
android:layout_width="0dp"
android:layout_height="200dp"
android:layout_gravity="bottom"
android:layout_margin="10dp"
android:layout_weight="1"
android:background="#ff0000"
android:gravity="left"
android:padding="10dp">
<View
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#00ffff" />
LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="200dp"
android:layout_gravity="top"
android:layout_margin="10dp"
android:layout_weight="1"
android:background="#ff0000"
android:gravity="right"
android:padding="10dp">
<View
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#00ffff" />
LinearLayout>
LinearLayout>
效果:
总结:
- layout_gravity:设置当前视图相对于上级视图的对齐方式
- gravity:设置当前视图下级视图的对齐方式
- 可以通过竖线去设置视图位于左上角之类的对齐方式,left|top这样子设置的。
笔记的教程视频地址
https://www.bilibili.com/video/BV19U4y1R7zV?p=17&vd_source=2522af1d79c9f475585898a65c0dc923