echarts图表的应用
1、echarts的简介
echarts 是国内的一个图表应用插件,只需要下载echarts的js 在js中引入。
echarts 的官网:https://echarts.apache.org/zh/index.html
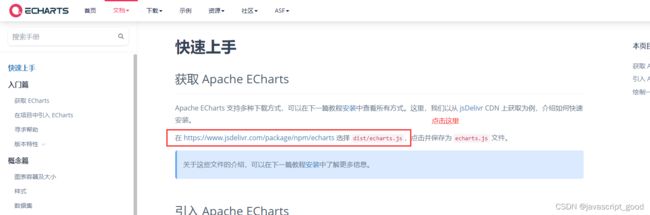
进去之后点击这里,

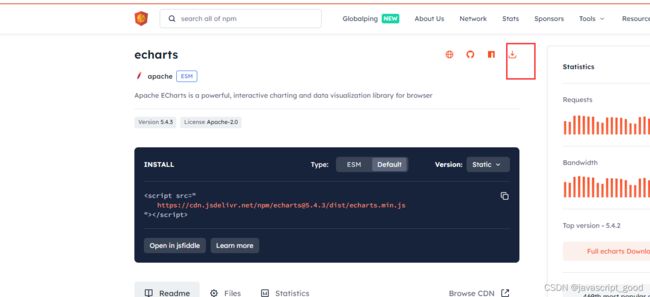
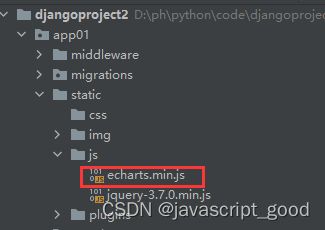
点击下载按钮,下载文件,下载后解压,将echarts-5.4.3\package\dist中的echarts.min.js 放入到项目路径

如我放在:

2、echarts的简单使用
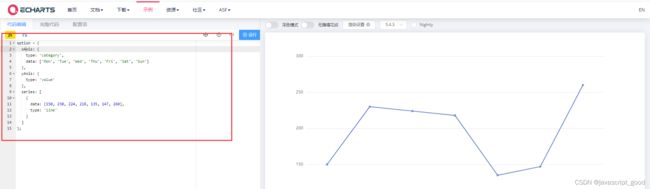
查看官方文档,有快速使用案例,而且提供了各种图形。
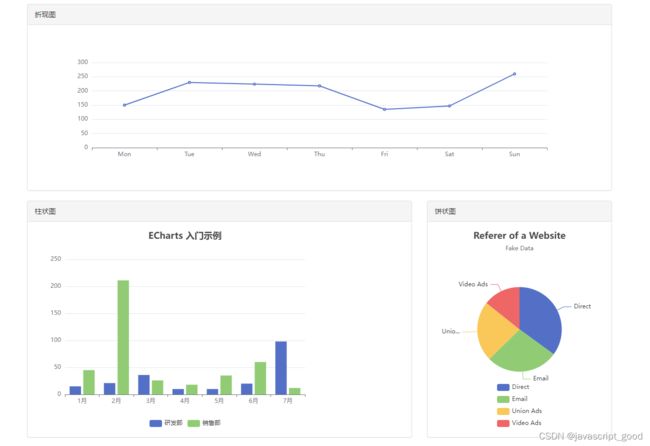
1、下面展示一个折现图:
首先写个页面,分好区域,一块显示折线图,一块显示柱状图 ,一块显示饼状图。
{% extends 'layout.html' %}
{% load static %}
{% block content %}
<div class="container">
<div class="row">
<div class="panel panel-default">
<div class="panel-heading">折现图div>
<div class="panel-body">
<div id="m3" style="width: 100%;height:300px;">
div>
div>
div>
<div class="row" style="margin-top: 5px">
<div class="col-xs-8">
<div class="panel panel-default">
<div class="panel-heading">柱状图div>
<div class="panel-body">
。。。。。
div>
div>
div>
div>
<div class="col-xs-4">
<div class="panel panel-default">
<div class="panel-heading">饼状图div>
<div class="panel-body">
。。。。
div>
div>
div>
div>
div>
{% endblock %}
{% block js %}
<script src="{% static 'js/echarts.min.js' %}">script>
<script type="text/javascript">
$(function (){
initLine();
})
function initLine(){
var myChart = echarts.init(document.getElementById('m3'));
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]
};
myChart.setOption(option);
}
script>
{% endblock %}
图形的数据都在option中设置,在这里修改数据,图形也会跟着变化。
option的内容在官网中都有提供,直接拿过来用就可以,只需要修改数据。

2、柱状图
跟折现图的应用是一样的,数据我们可以从后台获取。
通过ajax请求去后台或者数据,在展示
在视图函数中写一个方式,返回数据给前端
from django.shortcuts import render
from django.http import JsonResponse
def charts_bar(requset):
x_data = ["1月","2月","3月","4月","5月","6月","7月"]
series_data = [{
"name": '研发部',
"type": 'bar',
"data": [15, 21, 36, 10, 10, 20,98]
},
{
"name": '销售部',
"type": 'bar',
"data": [45, 211, 26, 18, 35, 60,12]
},
]
result = {
"status": True,
"x_data": x_data,
"series_data": series_data
}
return JsonResponse(result)
前端代码
{% extends 'layout.html' %}
{% load static %}
{% block content %}
<div class="container">
<div class="row">
<div class="panel panel-default">
<div class="panel-heading">折现图div>
<div class="panel-body">
<div id="m3" style="width: 100%;height:300px;">
div>
div>
div>
<div class="row" style="margin-top: 5px">
<div class="col-xs-8">
<div class="panel panel-default">
<div class="panel-heading">柱状图div>
<div class="panel-body">
<div id="main" style="width: 600px;height:400px;">
div>
div>
div>
div>
<div class="col-xs-4">
<div class="panel panel-default">
<div class="panel-heading">饼状图div>
<div class="panel-body">
。。。
div>
div>
div>
div>
div>
{% endblock %}
{% block js %}
<script src="{% static 'js/echarts.min.js' %}">script>
<script type="text/javascript">
$(function (){
initBar();
})
function initBar() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例',
left: "center"
},
tooltip: {},
legend: {
data: ['研发部','销售部'],
bottom: 0
},
xAxis: {
},
yAxis: {},
series: [
]
};
$.ajax({
url: "/chart/bar/",
type: "GET",
dataType: "JSON",
success:function (res){
if(res.status){
//将后台返回的数据设置到option中
option.xAxis.data = res.x_data;
option.series = res.series_data;
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
}
})
}
script>
{% endblock %}
3、饼状图
一样的,找到饼状图的样例
{% extends 'layout.html' %}
{% load static %}
{% block content %}
<div class="container">
<div class="row">
<div class="panel panel-default">
<div class="panel-heading">折现图div>
<div class="panel-body">
<div id="m3" style="width: 100%;height:300px;">
div>
div>
div>
<div class="row" style="margin-top: 5px">
<div class="col-xs-8">
<div class="panel panel-default">
<div class="panel-heading">柱状图div>
<div class="panel-body">
<div id="main" style="width: 600px;height:400px;">
div>
div>
div>
div>
<div class="col-xs-4">
<div class="panel panel-default">
<div class="panel-heading">饼状图div>
<div class="panel-body">
<div id="m2" style="width: 100%;height:400px;">
div>
div>
div>
div>
div>
{% endblock %}
{% block js %}
<script src="{% static 'js/echarts.min.js' %}">script>
<script type="text/javascript">
$(function (){
initPip();
})
function initPip(){
var myChart = echarts.init(document.getElementById('m2'));
var option = {
title: {
text: 'Referer of a Website',
subtext: 'Fake Data',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
bottom: 0
},
series: [
{
name: 'Access From',
type: 'pie',
radius: '50%',
data: [
{value: 735, name: 'Direct'},
{value: 580, name: 'Email'},
{value: 484, name: 'Union Ads'},
{value: 300, name: 'Video Ads'}
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
myChart.setOption(option);
}
script>
{% endblock %}