Js File() Blob()讲解
文章目录
-
- File()
-
- 语法
- 参数
- 示例
- Blob()
-
- 语法
- 参数
- 属性
- 方法
- 示例
- Blob URL
-
- 文件下载地址
- 图片资源地址
- 上传
-
- FormData上传
- 大文件分片上传
- 下载
File()
File() 构造器创建新的 File 对象实例。
语法
var myFile = new File(bits, name[, options]);
参数
bits
一个包含ArrayBuffer,ArrayBufferView,Blob,或者 DOMString 对象的 Array — 或者任何这些对象的组合。这是 UTF-8 编码的文件内容。
name
USVString,表示文件名称,或者文件路径。
options 可选
选项对象,包含文件的可选属性。可用的选项如下:
- type: DOMString,表示将要放到文件中的内容的 MIME 类型。默认值为 “” 。
- lastModified: 数值,表示文件最后修改时间的 Unix 时间戳(毫秒)。默认值为
Date.now()。
示例
const file = new File(["my name"], "infoTxt", {
type: "text/plain",
});
Blob()
Blob 对象表示一个不可变、原始数据的类文件对象。它的数据可以按文本或二进制的格式进行读取,也可以转换成 ReadableStream 来用于数据操作。
Blob 表示的不一定是JavaScript原生格式的数据。File 接口基于Blob,继承了 blob 的功能并将其扩展使其支持用户系统上的文件,同时 Blob 对象的API也被列在 File 接口中。
要从其他非blob对象和数据构造一个 Blob,请使用 Blob() 构造函数。要创建一个 blob 数据的子集 blob,请使用 slice() 方法。要获取用户文件系统上的文件对应的 Blob 对象,请参阅 File 文档。
语法
var aBlob = new Blob( array, options );
返回一个新创建的 Blob 对象,其内容由参数中给定的数组串联组成。
参数
- array 是一个由
ArrayBuffer,ArrayBufferView,Blob,DOMString等对象构成的Array,或者其他类似对象的混合体,它将会被放进Blob。DOMStrings会被编码为UTF-8。 - options 是一个可选的
BlobPropertyBag字典,它可能会指定如下两个属性:- type,默认值为 “”,它代表了将会被放入到blob中的数组内容的MIME类型。
- endings,默认值为"
transparent",用于指定包含行结束符\n的字符串如何被写入。 它是以下两个值中的一个: “native”,代表行结束符会被更改为适合宿主操作系统文件系统的换行符,或者 “transparent”,代表会保持blob中保存的结束符不变
属性
Blob.size 只读
Blob 对象中所包含数据的大小(字节)。
Blob.type 只读
一个字符串,表明该 Blob 对象所包含数据的 MIME 类型。如果类型未知,则该值为空字符串。
方法
Blob.slice([start[, end[, contentType]]])
返回一个新的 Blob 对象,包含了源 Blob 对象中指定范围内的数据。其实就是对这个blob中的数据进行切割,我们在对文件进行分片上传的时候需要使用到这个方法。
Blob.stream()
返回一个能读取blob内容的 ReadableStream。
Blob.text()
返回一个promise且包含blob所有内容的UTF-8格式的 USVString。
Blob.arrayBuffer()
返回一个promise且包含blob所有内容的二进制格式的 ArrayBuffer
示例
const data1 = "a";
const data2 = "b";
const data3 = "This is a blob";
const data4 = { "name": "abc" };
const blob1 = new Blob([data1]);
const blob2 = new Blob([data1, data2]);
const blob3 = new Blob([data3]);
const blob4 = new Blob([JSON.stringify(data4)]);
const blob5 = new Blob([data4]);
const blob6 = new Blob([data3, data4]);
console.log(blob1); // Blob {size: 1, type: ""}
console.log(blob2); // Blob {size: 2, type: ""}
console.log(blob3); // Blob {size: 44, type: ""}
console.log(blob4); // Blob {size: 14, type: ""}
console.log(blob5); // Blob {size: 15, type: ""}
blob5.text().then(res => console.log(res)) // [object Object]
console.log(blob6); // Blob {size: 59, type: ""}
blob6.text().then(res => console.log(res)) // This is a blob[object Object]
size代表Blob 对象中所包含数据的字节数。
这里要注意,使用字符串和普通对象创建Blob时的不同,blob4使用通过JSON.stringify把data4对象转换成json字符串,blob5则直接使用data4创建,两个对象的size分别为14和15。
blob4的size等于14很容易理解,因为 JSON.stringify(data4) 的结果为:"{“name”:“abc”}",正好14个字节(不包含最外层的引号)。
blob5的size等于15是如何计算而来的呢?实际上,当使用普通对象创建Blob对象时,相当于调用了普通对象的 toString() 方法得到字符串数据,然后再创建Blob对象。所以,blob5保存的数据是 “[object Object]” ,是15个字节(不包含最外层的引号)。
Blob URL
Blob URL是blob协议的URL,它的格式为:blob:http://xxx
Blob URL可以通过URL.createObjectURL(blob)创建。在绝大部分场景下,我们可以像使用Http协议的URL一样使用Blob URL。
常见得场景有: 作为文件的下载地址和作为图片资源地址。
文件下载地址
// html
<a id="download">下载</a>
// js
const link = document.querySelector('#download')
const content = 'Blob Data'
const blob = new Blob([content], {
type: 'text/plain' // 文件类型,默认为text/plain,即txt文件
})
link.download = 'file' // 设置文件名
link.href = URL.createObjectURL(blob)
// js主动触发下载
document.querySelector('#download').click()
js执行下载,不需要在页面显示a元素
const link = document.createElement('a')
const content = 'Blob Data'
const blob = new Blob([content], {
type: 'text/plain' // 文件类型,默认为text/plain,即txt文件
})
link.download = 'file' // 设置文件名
link.href = URL.createObjectURL(blob)
link.click()
点击下载按钮,浏览器将会下载一个名为file的文件,文件的内容是:Blob Data。
通过Blob对象,我们在前端代码中就可以动态生成文件,提供 给浏览器下载。打开Chrome浏览器调试窗口,在Elements标签下可以看到生成得Blob URL。
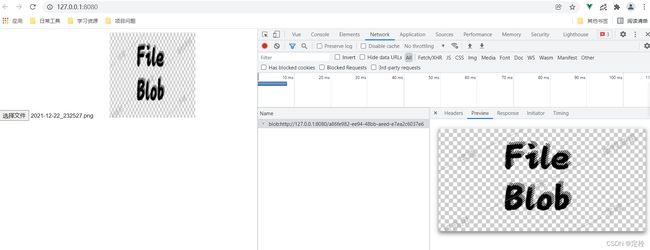
图片资源地址
为图片文件创建一个Blob URL,赋值给标签
// html
<input type="file" accept="image/*" onchange="handleFile(this)" />
<img id="img" style="width:200px;height:200px;">
// js
function handleFile (e) {
const file = e.target.files[0]
const img = document.querySelector('#img')
img.src = URL.createObjectURL(file)
img.onload = function (e) {
URL.revokeObjectURL(this.src) // 释放createObjectURL创建得对象
}
}
可以在Network标签栏,发现这个Blob URL得请求信息:
这个请求信息和我们平常使用Http URL获取得图片几乎完全一样。

除了可以用作图片资源的网络地址,Blob URL也可以用作其他资源的网络地址,例如html文件、json文件等,为了保证浏览器能正确的解析Blob URL返回的文件类型,需要在创建Blob对象时指定相应的type:
//创建HTML文件的Blob URL
var data = "This is a blob";
var blob = new Blob([data], {type: 'text/html'});
var blobUrl = URL.createObjectURL(blob);
将blobUrl的值,即blob地址粘贴到浏览器地址栏中,如下图所示

上传
FormData上传
Blob对象能够添加到表单中,作为上传数据使用
const content = 'hey!';
const blob = new Blob([content], {type: 'text/xml'});
const formdata = new FormData();
formData.append('webmasterfile', blob);
大文件分片上传
首先说说分片上传,我们在进行文件上传的时候,因为服务器的限制,会限制每一次上传到服务器的文件大小不会很大,这个时候我们就需要把一个需要上传的文件进行切割,然后分别进行上传到服务器。
假如需要做到这一步,我们需要解决两个问题:
- 怎么切割?
- 怎么得知当前传输的进度?
首先怎么切割的问题上面已经有过说明,因为File文件对象是继承与Blob对象的,因此File文件对象也拥有slice这个方法,我们可以使用这个方法将任何一个File文件进行切割。
接下来要做的时候就是讲这些文件分别上传到服务器。
在HTTP1.1以上的协议中,有Transfer-Encoding这个编码协议,用以和服务器通信,来得知当前分片传递的文件进程。
这样解决了这两个问题,我们不仅可以对文件进行分片上传,并且能够得到文件上传的进度。
function uploadFile(file) {
const chunkSize = 1024 * 1024; //每片1M大小
const totalSize = file.size;
const chunkQuantity = Math.ceil(totalSize / chunkSize); //分片总数
let offset = 0; // 偏移量
const reader = new FileReader();
reader.onload = function(e) {
const xhr = new XMLHttpRequest();
xhr.open("POST", url);
xhr.overrideMineType("application/octet-stream");
xhr.onreadstatechange = function() {
if(xhr.readyState === 4 && xhr.status ===200) {
++offset;
if(offset === chunkQuantity) {
alert("上传完成");
} else if(offset === chunckQuantity - 1) {
blob = file.slice(offset * chunkSize, totalSize);
reader.readAsBinaryString(blob);
} else {
blob = file.slice(offset * chunkSize, (offset+1) * chunckSize);
reader.readAsBinaryString(blob);
}
}else {
alert("上传出错");
}
}
if(xhr.sendAsBinary) {
xhr.sendAsBinary(e.target.result);
} else {
xhr.send(e.target.result);
}
}
const blob = file.slice(0, chunkSize);
reader.readAsBinaryString(blob);
}
这段代码还可以进一步丰富,比如显示当前上传进度,使用多个XMLHttpRequest对象并行上传对象(需要传递分片数据的位置参数给服务器端)等。
下载
const imgBlob = fetchedImgData(); // 通过接口返回的图片资源,设置返回的responseType为blob,fetchedImgData为异步函数,实际业务需要进行异步处理,此处仅作为演示
const blob = new Blob([imgBlob], {type: 'image/png' }); // 传入一个合适的 MIME 类型
const url = URL.createObjectURL(blob);
// 会产生一个类似 blob:d3958f5c-0777-0845-9dcf-2cb28783acaf 这样的URL字符串
// 你可以像使用普通 URL 那样使用它,比如用在 img.src 上。
从 Blob 中提取数据
一种从Blob中读取内容的方法是使用 FileReader。以下代码将 Blob 的内容作为类型数组读取:
const reader = new FileReader();
reader.readAsArrayBuffer(blob);
reader.addEventListener("load ", function(readRes) {
// readRes.target.result 转化为arrayBuffer的 blob
});
通过使用 FileReader 的其它方法可以把 Blob 读取为字符串或者数据URL。
另一种读取Blob中内容的方式是使用Response对象。下述代码将Blob中的内容读取为文本:
var text = await new Response(blob).text();