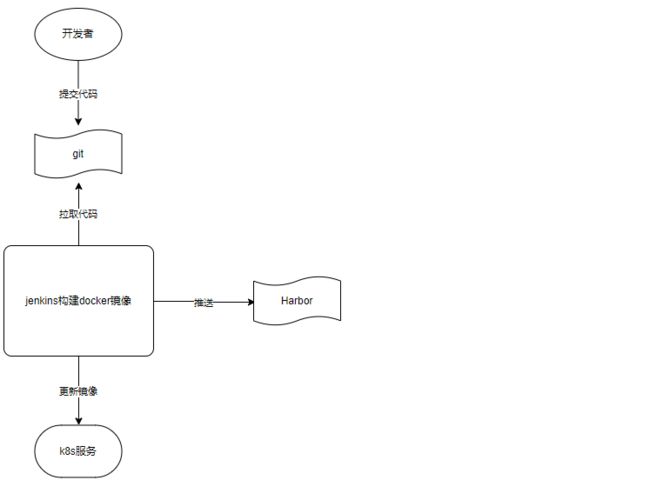
微服务探索之路05篇jenkins构建net6和vue docker镜像到Harbor自动更新k8s服务镜像
从1-4篇已经学习了docker Harbor k8s的基本用法。接下来进阶一下使用jenkins结合起来做到自动部署项目。
1 安装jenkins
1.1前提条件
- docker环境,可参考第01篇安装docker
- 本文使用的是liunx(ubuntu)系统
1.2制作镜像
- 创建包含net环境的Jenkins镜像Dockerfile
vim Dockerfile
#Docker镜像基于jenkins
FROM jenkins/jenkins
#设置当前用户为root
USER root
#设置当前工作目录为dotnet
WORKDIR /dotnet
#更新源,安装wget,删除apt缓存
RUN apt-get update && apt-get install -y wget && rm -rf /var/lib/apt/lists/*
#下载dotnet sdk,可以前往微软官网查看需要的版本https://dotnet.microsoft.com/download
RUN wget -O dotnet.tar.gz https://download.visualstudio.microsoft.com/download/pr/77d472e5-194c-421e-992d-e4ca1d08e6cc/56c61ac303ddf1b12026151f4f000a2b/dotnet-sdk-6.0.301-linux-x64.tar.gz
#解压sdk到当前目录/dotnet,这是因为上面设置了工作目录
RUN tar zxf dotnet.tar.gz -C ./
#已解压,删除sdk包
RUN rm -rf dotnet.tar.gz
#把dotnet目录和dotnet tools目录添加到环境变量PATH,这样就可以使用dotnet命令了
#PATH="$PATH:your path1:your path2 …"
ENV PATH="${PATH}:/dotnet:/var/jenkins_home/.dotnet/tools"
#设置DOTNET_ROOT变量
ENV DOTNET_ROOT="/dotnet"
#更新源
RUN apt update -y
#安装liunx常用工具,根据自己习惯可自己调整
RUN apt install icu-devtools vim zip unzip -y
#修改jenkins用户到root附加组
RUN usermod -a -G root jenkins
#设置当前用户为jenkins
USER jenkins
- 构建镜像
docker build -t jenkins:dotnet
1.3运行镜像
- 运行命令
docker run --name jenkins -d -p 8080:8080 -p 50000:50000 -v /home/jenkins/data:/var/jenkins_home -v /usr/bin/docker:/usr/bin/docker -v /var/run/docker.sock:/var/run/docker.sock --privileged=true -u root jenkins:dotnet
-p 宿主机端口:镜像端口
1.4ssh免密登录k8s
- 进入Jenkins容器
1.查看容器id执行docker ps
![]()
2.根据id进入容器
docker exec -it df7201ef59ed /bin/bash
3.在容器里执行ssh-keygen -t rsa -C 名称-C名称可以省略,生成密钥对,生成之后在~/.ssh目录下
![]()
4.把公钥id_rea.pub里的内容复制到k8s主节点的~/.ssh/authorized_keys文件中,注意这里放在什么用户的ssh下就是免密登录什么用户,本文使用的是root。
4.1 登录k8s主节点服务器,切换至root账号,打开authorized_keys文件
vim ~/.ssh/authorized_keys,然后复制公钥内容进去保存。
4.2 配置ssh
vim /etc/ssh/sshd_config,如下图两行去掉注释然后保存文件

4.3 重启ssh服务service sshd restart
5.验证是否能成功连接
5.1 回到Jenkins所在的服务器在容器里执行ssh [email protected],出现部分如下图表示成功

1.5Jenkins配置
- 安装完成访问http://ip:端口
- 根据界面提示完成安装步骤,在选择插件的时候可以选择自定义如下图

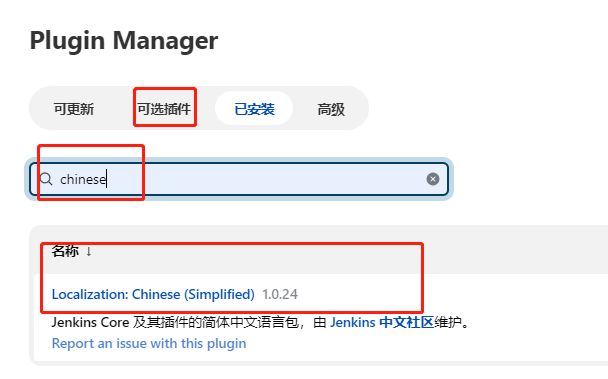
安装的其他步骤不在各种截图了 - 中文界面可以先安装简体中文包


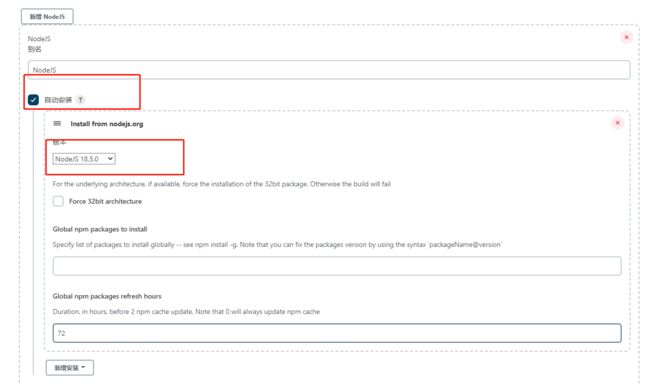
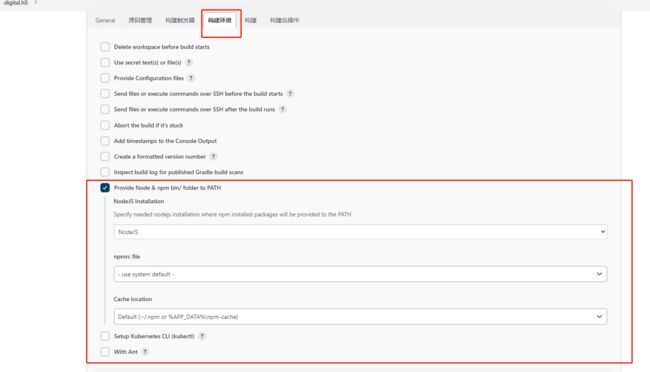
- 安装其他必要插件如git,nodejs,docker
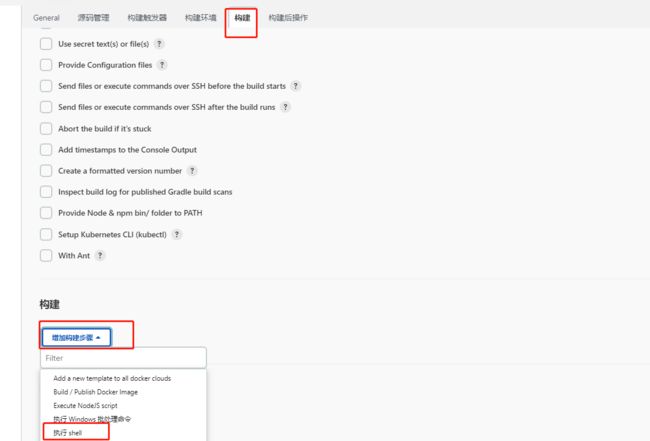
1.6项目部署(Net6)
# Jenkins 构建
echo '============查看打包环境================'
pwd
ls
echo $PATH
image_version=`date +%Y%m%d%H%M`;
echo $image_version;
dotnet --info
dotnet --version
# 获取短版本号
GITHASH=`git rev-parse --short HEAD`
echo '============================begin restore======================================='
dotnet restore
echo '============================end restore======================================='
#要构建的解决方案名称
solutionName=WebApplication1
#docker run的容器名称
containerName=test1
#指定run的端口
port=9994
#启动项的.csproj路径
csprojDir='YuanYao.Web.Entry/YuanYao.Web.Entry.csproj'
#项目发布的目录
webDir=/mudata/webroot/jenkins/publish/webapp
#清空文件夹
rm -rf ${webDir}/${JOB_NAME}
mkdir ${webDir}/${JOB_NAME}
#发布网站到webDir
dotnet publish ${JENKINS_HOME}/workspace/${JOB_NAME}/${csprojDir} -c Release -o ${webDir}/${JOB_NAME} /p:Version=1.0.${BUILD_NUMBER}
#判断是否存在
CID=$(docker ps | grep "${containerName}" | awk '{print $1}')
echo $CID
if [ "$CID" != "" ];then
docker stop ${containerName}
docker rm ${containerName}
docker rmi ${containerName}
fi
#通过Dockerfile重新构建镜像
#docker镜像版本号
containerVersion=1.0.${BUILD_NUMBER}
#构建镜像
docker build -t ${containerName}:${containerVersion} ${webDir}/${JOB_NAME}/.
#给镜像打标签
docker tag ${containerName}:${containerVersion} 159.75.71.251:8080/jenkins/${containerName}:${containerVersion}
#登录docker
#harbor地址
harborUrl='127.0.0.1:8080'
#harbor账号
harborAccount=jenkins
#harbor密码
harborPwd=@Wyb@123456
echo $harborPwd | docker login $harborUrl --username $haborAccount --password-stdin
docker push ${harborUrl}/${harborAccount}/${containerName}:${containerVersion}
#更新镜像3个参数 Deployments名称 镜像地址 命名空间
deploymentName='test1'
namespace='default'
#k8s主机连接地址
k8sMasterServerUrl='[email protected]'
ssh ${k8sMasterServerUrl} 'source /etc/profile;bash /home/ubuntu/test.sh' ${deploymentName} ${harborUrl}/${harborAccount}/${containerName}:${containerVersion} ${namespace}
#删除镜像
docker rmi --force $(docker images | grep "${containerName}" | awk '{print $3}')
echo "success!"
上面脚本中的test.sh是放在k8s主节点的脚本是更改镜像用的脚本内容为:
#!/bin/bash
# 先更新镜像
#$0执行文件的名称$1dep名称$2新镜像$3命名空间
echo "--------开始执行$0----------------"
echo "$1=$2 -n $3"
resultStr="kubectl set image deployment/$1 $1=$2 -n $3"
echo "------------生成命令为:$resultStr-----下面开始执行---------"
result=$($resultStr)
echo '--------执行结果:'$result'---------'
# 检测镜像是否更新成功
if [[ "$(echo $result | grep updated)" != "" ]]; then
# 镜像地址更新了,会自动重新部署
echo 'UPDATED'
else
# 镜像地址与之前相同,需要触发重新部署
echo 'NOT UPDATE'
kubectl rollout restart deployment $1 -n $3
fi
保存之后点击构建就开始构建部署项目

如果构建失败可以点击数字进入详细查看失败具体信息

根据具体原因做出调整再重新构建
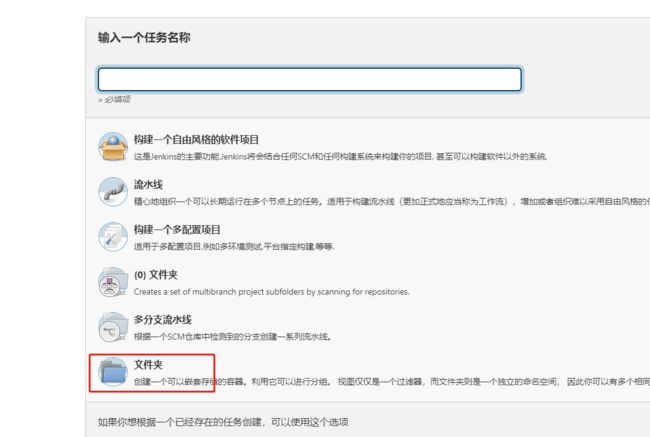
- 如果项目之间相互引用假设A项目引用了B项目的某个类库B.B1,且B项目有其他文件夹包裹,就先创建文件夹再把B项目也拉取到Jenkins,然后执行A的构建就能够引用到

进入文件夹再新建Item,就跟普通创建项目一样的步骤了。
1.7项目部署(VUE)
echo '============查看打包环境================'
pwd
ls
echo $PATH
image_version=`date +%Y%m%d%H%M`;
echo $image_version;
webDir='/mudata/webroot/jenkins/publish/webapp'
#清空文件夹
rm -rf ${webDir}/${JOB_NAME}
mkdir ${webDir}/${JOB_NAME}
cd ${JENKINS_HOME}/workspace/${JOB_NAME}
node -v #检测node版本
npm -v #检测npm版本
npm config set registry https://registry.npm.taobao.org #把npm源设置为淘宝源
npm config get registry #检测npm是否切换成功
npm install #安装项目中的依赖
npm run build
cp -r dist/* ${webDir}/${JOB_NAME}
#docker run的容器名称
containerName='yuanyao-digital-h5'
#判斷是否存在
CID=$(docker ps | grep "${containerName}" | awk '{print $1}')
echo $CID
if [ "$CID" != "" ];then
docker stop ${containerName}
docker rm ${containerName}
docker rmi ${containerName}
#docker stop $CID
#docker rm $CID
fi
#登录docker
#harbor地址
harborUrl='127.0.0.1:8080'
#harbor账号
harborAccount=jenkins
#harbor密码
harborPwd=@Wyb@123456
echo $harborPwd | docker login $harborUrl --username $haborAccount --password-stdin
docker push ${harborUrl}/${harborAccount}/${containerName}:${containerVersion}
#更新镜像3个参数 Deployments名称 镜像地址 命名空间
deploymentName='yuanyao-digital-h5'
namespace='yuan-yao'
#k8s主机连接地址
k8sMasterServerUrl='[email protected]'
#k8s主机脚本路径
k8sShell='/home/ubuntu/test.sh'
ssh ${k8sMasterServerUrl} 'source /etc/profile;bash '${k8sShell} ${deploymentName} ${harborUrl}/${harborAccount}/${containerName}:${containerVersion} ${namespace}
#删除镜像
docker rmi --force $(docker images | grep "${containerName}" | awk '{print $3}')
echo "success!"
可以看出这个脚本与上面net的脚本只是在构建运行包的时候有差异其他都相同。