JS 中Array数组类型详细知识点总结
6.2、Array数组类型
Array 类型也是 ECMAScript 中常用的数组类型,用来保存数据的有序列表,数组中的每一项可以保存任何类型的数据,并且大小是可以动态调整的。
6.2.1 创建数组
创建数组的基本方式有两种:① 使用 Array 构造函数 ② 使用数组字面量表示法
Array 构造函数还有两个 ES6 新增的用于创建数组的静态方法:③ Array.from() ④ Array.of()
- ① 使用 Array 构造函数
var colors = new Array();
// 也可以传递数组大小数量,该值会自动变成数组对象的 length 属性的值
var colors = new Array(20); // 每一项都是 undefined
// 也可以传递数组中要包含的项
var colors = new Array("red","blue","green");
// 使用 Array 构造函数时可以省略 new 操作符
var colors = Array(3);
var names = Array("andy");
- ② 使用数组字面值 :数组字面值有一对包含数组项的方括号表示,数组项之间用逗号隔开。
var colors = ["red","blue","green"]; // 创建包含三个字符串的数组
var names = []; // 创建一个空数组
var values = [1,2,,3] // 创建了包含 "1 2 undefined 3" 四个元素的数组
注意,当使用 Array 构造函数传递数值构建固定大小的数组时,每一项的值都是 undefined,与用数组字面值方式省略值一样。
- ③ Array.from():将类数组结构转换为数组实例。
Array.from() 的第一个参数是一个类数组对象,即任何可迭代的结构, 或者有一个 length 属性和可索引元素的结构。
// 1.字符串会被拆分为单字符数组
console.log(Array.from("Matt")); // ["M", "a", "t","t"]
// 2.将 Map 和 Set 转换为一个新数组
const m = new Map().set(1, 2).set(3, 4);
const s = new Set().add(1).add(2).add(3).add(4);
console.log(Array.from(m)); // [[1, 2], [3, 4]]
console.log(Array.from(s)); // [1, 2, 3, 4]
// 3.对现有数组执行浅复制
const a1 = [1, 2, 3, 4];
const a2 = Array.from(a1);
console.log(a1); // [1, 2, 3, 4]
alert(a1 === a2); // false
// 4.可以使用任何可迭代对象
const iter = {
*[Symbol.iterator]() {
yield 1;
yield 2;
yield 3;
yield 4;
}
};
console.log(Array.from(iter)); // [1, 2, 3, 4]
// 5.arguments对象可以被轻松地转换为数组
function getArgsArray() {
return Array.from(arguments);
}
console.log(getArgsArray(1, 2, 3, 4)); // [1, 2, 3, 4]
// 6.能转换带有必要属性的自定义对象
const arrayLikeObject = {
0: 1,
1: 2,
2: 3,
3: 4,
length: 4
};
console.log(Array.from(arrayLikeObject)); // [1, 2, 3, 4]
Array.from() 还接收第二个可选的映射函数参数。这个函数可以直接增强新数组的值,而无须像调用Array.from().map()那样先创建一个中间数组。还可以接收第三个可选参数,用于指定映射函数中this的值。但这个重写的this值在箭头函数中不适用。 这部分内容先简单了解即可。
const a1 = [1, 2, 3, 4];
// 两个参数
const a2 = Array.from(a1, x => x**2);
// 三个参数
const a3 = Array.from(a1, function(x) {return x**this.exponent}, {exponent: 2});
console.log(a2); // [1, 4, 9, 16]
console.log(a3); // [1, 4, 9, 16]
- ④ of():将一组参数转换为数组实例。
这个方法用于替代在 ES6 之前常用的 Array.prototype.slice.call(arguments),一种异常笨拙的将 arguments 对象转换为数组的写法:
console.log(Array.of(1, 2, 3, 4)); // [1, 2, 3, 4]
console.log(Array.of(undefined)); // [undefined]
6.2.2 数组空位
使用数组字面量初始化数组时,可以使用一串逗号来创建空位。ES6 新增方法普遍将这些空位当成存在的元素,只不过值为 undefined:
const options = [1,,,,5];
// map()会跳过空位置,map()是一个映射函数
console.log(options.map(() => 6)); // [6, undefined, undefined, undefined, 6]
// join()视空位置为空字符串,join()是一个把数组变成字符串的函数
console.log(options.join('-')); // "1----5"
注意 由于行为不一致和存在性能隐患,因此实践中要避免使用数组空位。如果确实需要空位,则可以显式地用 undefined 值代替。
6.2.3 数组索引
- 读取设置数组的值
要取得或设置数组的值,需要使用中括号并提供相应值的数字索引,如下所示:
let colors = ["red", "blue", "green"]; // 定义一个字符串数组
alert(colors[0]); // 显示第一项
colors[2] = "black"; // 修改第三项
colors[3] = "brown"; // 添加第四项
- 数组的 length 属性
数组的项数保持在其 length 属性中,可以通过设置这个属性可以移除数组的末尾项或向数组中添加新项。可以利用 length 属性很方便的向数组的末尾添加新项。
var colors = ["red","blue","green"];
colors.length = 2; // red blue
alert(colors[2]) // undefined
colors.length = 4; // red blue undefined undefined
alert(colors[3]) // undefined 此时数组长度为4
colors[length] = "black"; // red blue undefined undefined black
colors[length] = "brown"; // red blue undefined undefined black brwon
6.2.4 检测数组(instranceof、Array.isArray())
在单一的全局作用域中,使用 instanceof 操作符可以检测一个对象是不是数组,语法如下:
if (value instanceof Array){
// 对数组执行的操作
}
在存在两个以上不同的全局执行环境下,ECMAScript5 新增了 Array.isArray() 方法来判断某个对象到底是不是数组,语法如下:
if (Array.isArray(value)){
// 对数组执行的操作
}
6.2.5 迭代器方法(keys()、values()、entries())
在ES6中,Array 的原型上有3个用于检索数组内容的方法:keys()、values() 和 entries()。keys() 返回数组索引的迭代器, values() 返回数组元素的迭代器,而 entries() 返回【索引-值】对的迭代器。
const a = ["foo", "bar", "baz", "qux"];
// 因为这些方法都返回迭代器,所以可以将它们的内容
// 通过Array.from()直接转换为数组实例
const aKeys = Array.from(a.keys());
const aValues = Array.from(a.values()); const aEntries = Array.from(a.entries());
console.log(aKeys); // [0, 1, 2, 3]
console.log(aValues); // ["foo", "bar", "baz", "qux"]
console.log(aEntries); // [[0, "foo"], [1, "bar"], [2, "baz"], [3, "qux"]]
使用 ES6 的解构可以非常容易地在循环中拆【分键-值】对:
const a = ["foo", "bar", "baz", "qux"];
for (const [idx, element] of a.entries()) {
alert(idx);
alert(element);
}
// 0
// foo
// 1
// bar
// 2
// baz
// 3
// qux
6.2.6 复制和填充方法(copyWithin()、fill())
ES6 新增了两个方法:批量复制方法 copyWithin(),以及填充数组方法 fill()。都需要指定既有数组实例上的一个范围,包含开始索引,不包含结束索引。使用这个方法不会改变数组的大小。
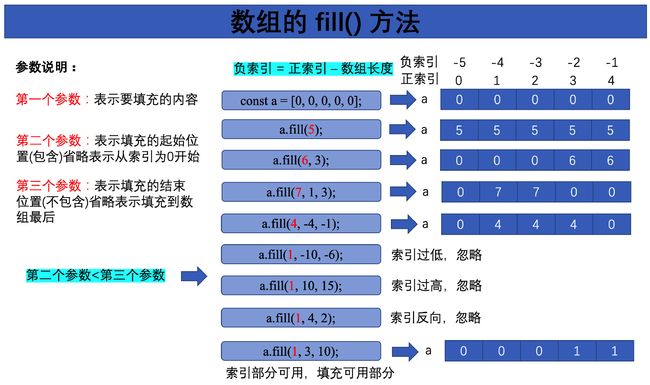
- fill() 填充数组 :

- copyWithin() 复制数组:copyWithin() 会按照指定范围浅复制数组中的部分内容,然后将它们插入到指定索引开始的位置。
let ints,reset = () => ints = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
reset();
// 从ints中复制索引0开始的内容,插入到索引5开始的位置
// 在源索引或目标索引到达数组边界时停止
ints.copyWithin(5);
console.log(ints); // [0, 1, 2, 3, 4, 0, 1, 2, 3, 4]
reset();
// 从ints中复制索引5开始的内容,插入到索引0开始的位置
ints.copyWithin(0, 5);
console.log(ints); // [5, 6, 7, 8, 9, 5, 6, 7, 8, 9]
reset();
// 从ints中复制索引0开始到索引3结束的内容
// 插入到索引4开始的位置
ints.copyWithin(4, 0, 3);
alert(ints); // [0, 1, 2, 3, 0, 1, 2, 7, 8, 9] reset();
// JavaScript引擎在插值前会完整复制范围内的值
// 因此复制期间不存在重写的风险
ints.copyWithin(2, 0, 6);
alert(ints); // [0, 1, 0, 1, 2, 3, 4, 5, 8, 9]
reset();
// 支持负索引值,与fill()相对于数组末尾计算正向索引的过程是一样的
ints.copyWithin(-4, -7, -3);
alert(ints); // [0, 1, 2, 3, 4, 5, 3, 4, 5, 6]
copyWithin() 方法忽略超出数组边界、零长度及方向相反的索引范围。同 fill() 方法。
6.2.7 转换方法(toString()、valueOf()、toLocaleString()、join())
所有对象都有 toLocaleString()、toString() 和 valueOf() 方法。
- valueOf(): 返回的还是数组本身。
- toString(): 对数组的每个值都会调用其toString()方法,返回由数组中每个值的等效字符串拼接而成的一个逗号分隔的字符串。
let colors = ["red", "blue", "green"]; // 创建一个包含3个字符串的数组
alert(colors.toString()); // red,blue,green
alert(colors.valueOf()); // red,blue,green
alert(colors); // red,blue,green
第4行代码直接用 alert() 显示数组,因为 alert() 期待字符串,所以会在后台调用数组的 toString() 方法,从而得到跟前面一样的结果。
- toLocaleString(): 方法会调用数组每个值的toLocaleString()方法。
let person1 = {
toLocaleString() {
return "Nikolaos";
},
toString() {
return "Nicholas";
}
};
let person2 = {
toLocaleString(){
return "Grigorios";
},
toString() {
return "Greg";
}
};
let people = [person1,person2];
alert(people); // Nicholas,Greg
alert(people.toString()); // Nicholas,Greg
alert(people.toLocaleString()); // Nicholas,Nicholas
- join() :方法可以使用不同的分隔符回数组值的字符串:
let colors = ["red", "green", "blue"];
alert(colors.join(",")); // red,green,blue
alert(colors.join("||")); // red||green||blue
【注意】 如果数组中某一项是 null 或 undefined,则在 join()、 toLocaleString()、toString() 和 valueOf() 返回的结果中会以空字符串表示。
6.2.8 栈方法(push()、pop())
ECMAScript 给数组提供几个方法,让它看起来像是另外一种数据结构。数组对象可以像栈一样后进先出。ECMAScript 数组提供了 push() 和 pop() 方法,以实现类似栈的行为。
-
push():方法接收任意数量的参数,并将它们添加到数组末尾,返回数组的最新长度。
-
pop():方法则用于删除数组的最后一项,同时减少数组的 length 值,返回被删除的项。

6.2.9 队列方法(shift()、unshift()、push())
数组对象也可以像队列一样先进先出。队列在列表末尾添加数据,可用 push() 方法,但从列表开头获取数据,这里可用数组的 shift() 方法。
- shift():它会删除数组的第一项并返回它,然后数组长度减1。
let colors = new Array(); // 创建一个数组
let count = colors.push("red", "green"); // 推入两项
alert(count); // 2
count = colors.push("black"); // 再推入一项
alert(count); // 3
let item = colors.shift(); // 取得第一项
alert(item); // red
alert(colors.length); // 2
ECMAScript 也为数组提供了unshift() 方法。unshift() 就是执行跟shift()相反的操作:
- unshift() :在数组开头添加任意多个值,然后返回新的数组长度。
通过使用 unshift()和 pop(),可以在相反方向上模拟队列,即在数组开头添加新数据,在数组末尾取得数据,如下例所示:
let colors = new Array(); // 创建一个数组
let count = colors.unshift("red", "green"); // 从数组开头推入两项
alert(count); // 2
count = colors.unshift("black"); // 再推入一项
alert(count); // 3
let item = colors.pop(); // 取得最后一项
alert(item); // green
alert(colors.length); // 2
6.2.10 排序方法(reverse()、sort())
数组有两个方法可以用来对元素重新排序:reverse() 和sort() 。
- reverse():将数组元素反向排列。
let values = [1, 8, 3, 4, 5];
values.reverse();
alert(values); // 5,4,3,8,1
- sort():默认情况下,会按照升序重新排列数组元素。sort() 会在每一项上调用String()转型函 数,然后比较字符串来决定顺序。
let values = [0, 1, 5, 10, 15];
values.sort();
alert(values); // 0,1,10,15,5
上述例子中即使5小于10,但字符串"10"在字符串"5"的前头,所以10还是会排到5前面。很明显,这在多数情况下都不是最合适的。为此,sort() 方法可以接收一个比较函数,用于判断哪个值应该排在前面。
比较函数接收两个参数,如果第一个参数应该排在第二个参数前面,就返回负值;如果两个参数相等,就返回0;如果第一个参数应该排在第二个参数后面,就返回正值。下面是使用简单比较函数的一个例子:
function compare(value1, value2) {
if (value1 < value2) {
return -1;
} else if (value1 > value2) {
return 1;
} else {
return 0;
}
}
这个比较函数可以适用于大多数数据类型,可以把它当作参数传给 sort() 方法,如下所示:
let values = [0, 1, 5, 10, 15];
values.sort(compare);
alert(values); // 0,1,5,10,15
这个比较函数还可简写为一个箭头函数:
let values = [0, 1, 5, 10, 15];
values.sort((a, b) => a < b ? 1 : a > b ? -1 : 0);
alert(values); // 15,10,5,1,0
如果数组的元素是数值,或者是其 valueOf() 方法返回的是数值的对象(如 Date对象),这个比较函数还可以写得更简单,因为这时可以直接用第二个值减去第一个值:
function compare(value1, value2){
return value2 - value1; // 降序排列
}
6.2.11 操作方法(concat()、slice()、splice())
- concat() 方法:
concat() 方法首先会创建一个当前数组的副本,然后再把它的参数添加到副本末尾,最后返回这个新构建的数组。如果传入一个或多个数组,则concat() 会把这些数组的每一项都添加到结果数组。如果参数不是数组,则直接把它们添加到结果数组末尾。
let colors = ["red", "green", "blue"];
let colors2 = colors.concat("yellow", ["black", "brown"]);
console.log(colors); // ["red", "green","blue"]
console.log(colors2); // ["red", "green", "blue", "yellow", "black", "brown"]
打平数组参数的行为可以重写,方法是在参数数组上指定一个特殊的符号:Symbol.isConcatSpreadable。这个符号能够阻止 concat() 打平参数数组。相反,把这个值设置为 true 可以强制打平类数组对象:
let arr1 = ["foo", "bar", "baz"];
let arr2 = [1,2];
arr2[Symbol.isConcatSpreadable] = false; // 强制不打平
let a = { // 数组对象
[Symbol.isConcatSpreadable]: true, // 强制打平
length:2,
0:"andy",
1:"ancy"
};
let result1 = arr1.concat("gan",arr2,a);
console.log(result1); // ["foo", "bar", "baz", "gan", Array(2), "andy", "ancy"]
// 数组的话默认打平 数组对象默认不打平
- slice() 方法:
方法 slice() 用于创建一个包含原有数组中一个或多个元素的新数组。该方法可以接收一个或两个参数:返回元素的开始索引和结束索引。[开始索引,结束索引)左开右闭的区间内容。如果只有一个参数,则作为开始索引创建一直到数组末尾的所有元素。slice() 操作不影响原数组。
let colors = ["red", "green", "blue", "yellow", "purple"];
let colors2 = colors.slice(1);
let colors3 = colors.slice(1, 4);
alert(colors2); // green,blue,yellow,purple
alert(colors3); // green,blue,yellow
可以用负参数,但第一个参数必须小于第二个参数,否则返回空数组。
- splice() 方法:
splice() 的主要目的是在数组中间插入元素,有3种不同的方式使用这个方法。
① 删除:要给 splice() 传2个参数:要删除的第一个元素的位置和要删除的元素数量。
② 插入:要给 splice() 传3个参数:开始位置、0(要删除的元素数量)和要插入的元素,可以在数组中指定的位置插入元素。第三个参数之后还可以传第四个、第五个参数,乃至任意多个要插入的元素。
③替换:splice() 在删除元素的同时在指定位置插入新元素,同样要传入3个参数:开始位置、要删除元素的数量和要插入的任意多个元素。
splice() 方法始终返回一个数组,包含从数组中被删除的元素 (如果没有删除元素,则返回空数组)。会改变原数组。
let colors = ["red", "green", "blue"];
let removed = colors.splice(0,1); // 删除第一项
alert(colors); // green,blue
alert(removed); // red,只有一个元素的数组
removed = colors.splice(1, 0, "yellow", "orange"); // 在位置1插入两个元素
alert(colors); // green,yellow,orange,blue
alert(removed); // 空数组
removed = colors.splice(1, 1, "red", "purple"); // 删除一个元素 再插入两个值,
alert(colors); // green,red,purple,orange,blue
alert(removed); // yellow,只有一个元素的数组
6.2.12 搜索和位置方法
ECMAScript 提供两类搜索数组的方法:按严格相等搜索和按断言函数搜索。
-
严格相等:indexOf()、lastIndexOf() 和 includes()
前两个方法在所有版本中都可用,而第三个方法是 ECMAScript 7 新增的。三个方法都接收两个参数:要查找的元素和一个可选的起始搜索位置。indexOf() 和 includes() 方法从数组第一项开始向后搜索,lastIndexOf() 从数组末尾开始向前搜索。indexOf() 和 lastIndexOf() 都返回要查找的元素在数组中的位置, 如果没找到则返回-1。includes() 返回布尔值,表示是否至少找到一个与指定元素匹配的项。使用的是全等(===)比较第一个参数和数组的每一项。
let numbers = [1, 2, 3, 4, 5, 4, 3, 2, 1];
alert(numbers.indexOf(4)); // 3
alert(numbers.lastIndexOf(4)); // 5
alert(numbers.includes(4)); // true
alert(numbers.indexOf(4, 4)); // 5
alert(numbers.lastIndexOf(4, 4)); // 3
alert(numbers.includes(4, 7)); // false
let person = { name: "Nicholas" };
let people = [{ name: "Nicholas" }];
let morePeople = [person];
alert(people.indexOf(person)); // -1
alert(morePeople.indexOf(person)); // 0
alert(people.includes(person)); // false
alert(morePeople.includes(person)); // true
-
断言函数(find()、findIndex())
ECMAScript 允许按照定义的断言函数搜索数组,每个索引都会调用这个函数。断言函数的返回值决定了相应索引的元素是否被认为匹配。
断言函数接收3个参数:元素、索引和数组本身。其中元素是数组中当前搜索的元素,索引是当前元素的索引,而数组就是正在搜索的数组。断言函数返回真值,表示是否匹配。
find() 和 ==findIndex()==方法使用了断言函数。这两个方法都从数组的最小索引开始。find() 返回第一个匹配的元素,findIndex() 返回第一个匹配元素的索引。这两个方法也都接收第二个可选的参数,用于指定断言函数内部 this 的值。
const people = [
{
name: "Matt",
age: 27
},
{
name: "Nicholas",
age: 29
}
];
alert(people.find((element, index, array) => element.age < 28)); // {name: "Matt", age: 27}
alert(people.findIndex((element, index, array) => element.age < 28)); // 0
找到匹配项后,这两个方法都不再继续搜索。
6.2.13 迭代方法(every、filter、forEach、map、some)
ECMAScript 为数组定义了5个迭代方法。每个方法接收两个参数:以每 一项为参数运行的函数,以及可选的作为函数运行上下文的作用域对象 (影响函数中this的值)。传给每个方法的函数接收3个参数:数组元素、元素索引和数组本身。因具体方法而异,这个函数的执行结果可能会也可能不会影响方法的返回值。数组的5个迭代方法如下。
- every():对数组每一项都运行传入的函数,如果对每一项函数都返回true,则这个方法返回true。
- filter():对数组每一项都运行传入的函数,函数返回 true 的项会组成数组之后返回。
- forEach():对数组每一项都运行传入的函数,没有返回值。
- map():对数组每一项都运行传入的函数,返回由每次函数调用的结果构成的数组。
- some():对数组每一项都运行传入的函数,如果有一项函数返回 true,则这个方法返回true。
这些方法都不改变调用它们的数组。
let numbers = [1, 2, 3, 4, 5, 4, 3, 2, 1];
// 1.验证 every() 方法
let everyResult = numbers.every((item, index, array) => item > 2);
alert(everyResult); // false
// 2.验证 some() 方法
let someResult = numbers.some((item, index, array) => item > 2);
alert(someResult); // false
// 3.验证 filter() 方法
let filterResult = numbers.filter((item, index, array) => item > 2);
alert(filterResult); // 3,4,5,4,3
// 4.验证 map() 方法
let mapResult = numbers.map((item, index, array) => item * 2);
alert(mapResult); // 2,4,6,8,10,8,6,4,2
// 5.验证 forEach() 方法
numbers.forEach((item, index, array) => {
// 执行某些操作
});
6.2.14 归并方法(reduce、reduceRight)
ECMAScript 为数组提供了两个归并方法:reduce() 和 reduceRight()。这两个方法都会迭代数组的所有项,并构建一个最终返回值。reduce() 方法从数组第一项开始遍历到最后一项。而 reduceRight() 从最后一项开始遍历至第一项。
这两个方法都接收两个参数:① 对每一项都会运行的归并函数,②可选的以之为归并起点的初始值。传给reduce()和reduceRight()的函数接收 4个参数:上一个归并值、当前项、当前项的索引和数组本身。这个函数返回的任何值都会作为下一次调用同一个函数的第一个参数。如果没有给这两个方法传入可选的第二个参数(作为归并起点值),则第一次迭代将从数组的第二项开始,因此传给归并函数的第一个参数是数组的第一项,第二个参数是数组的第二项。
可以使用reduce()函数执行累加数组中所有数值的操作,比如:
let values = [1, 2, 3, 4, 5];
let sum = values.reduce((prev, cur, index, array) => prev + cur);
alert(sum); // 15
reduceRight()方法与之类似,只是方向相反。来看下面的例子:
let values = [1, 2, 3, 4, 5];
let sum = values.reduceRight(function(prev, cur, index, array){
return prev + cur;
});
alert(sum); // 15