冒险岛2官网模拟具体教程之二头部的布局以及动态交互实现(详解)(连载)
需求:
1、当滚动条滚动到一定距离时,导航栏固定在页面的最上端
2、当鼠标移入对应的li标签时,下面的黄线就跟随到对应的li标签下面
3、当鼠标移入到导航栏的盒子上方,显示线面的下拉菜单,同时鼠标移入到下拉子菜单对应的li标签上时,相应的文字高亮
4、当鼠标移出导航栏或者下拉子菜单的时候,下拉子菜单隐藏
设计思路:
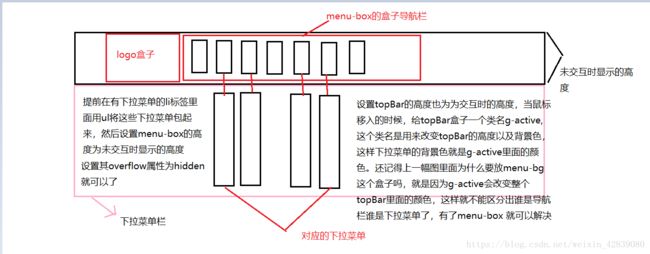
因为在后面的交互过程中,整个头部的颜色都会发生改变,那么为了区分出头部与下拉菜单,这里做一个假的来欺骗用户的眼睛,用menu-bg放在与头部topBar盒子一样的位置,但是背景色也与它的一样(在JS交互过程中,topBar的背景色会发生改变),所以这里在通栏头部放两个盒子。现在问题是怎样放两个盒子进来呢,用定位的方式,但是,不能用相对定位relative,因为它是就是参考自身作位移,同时它不脱标,还占据位置,这样会覆盖掉menu-bg的让其颜色显示不出来,那么只有用绝对定位了,absolute它参考定位父级做位移(这里是body),同时它脱标可以让两个盒子都浮动起来,那么就需要设置topBar的盒子的定位层级z-index的层级设置为最高,因为menu-bg在下面只是为了显示颜色,这样也不会遮住我们的topBar,不影响交互功能。
设置topBar的高度也为为交互时的高度,当鼠标移入的时候,给topBar盒子一个类名g-active,这个类名是用来改变topBar的高度以及背景色,这样下拉菜单的背景色就是g-active里面的颜色。还记得上一幅图里面为什么要放menu-bg这个盒子吗,就是因为g-active会改变整个topBar里面的颜色,这样就不能区分出谁是导航栏谁是下拉菜单了,有了menu-box 就可以解决。
这就是导航栏的布局.现在奉上
HTML结构代码:
CSS样式代码:
/* 初始化 */
body,
div,
span,
p,
input,
img,
ul,
li,
a,
h1,
h2,
h3,
i,
em,
strong {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #999;
}
/* a:hover {
color: #f10215;
} */
input {
border: 0 none;
outline: 0 none;
}
img {
border: 0 none;
vertical-align: middle;
}
li {
list-style: none;
}
h1,
h2,
h3
{
font-weight: normal;
}
i {
font-style: normal;
}
.w {
width: 1200px;
margin: 0 auto;
}
body {
font: 12px/1.5 tahoma, "\5FAE\8F6F\96C5\9ED1", sans-serif;
/*改变背景颜色*/
background-color: #cccccc;
}
/*topBar的CSS代码 start*/
.g-header {
height: 100px;
width: 100%;
position: absolute;
top: 42px;
/* 提升层级为最高 */
z-index: 1000;
}
.g-header-active {
height: 325px;
background: rgba(43, 46, 71, .85);
box-shadow: inset 3px 0 10px rgba(0, 0, 0, .3);
transition: height .2s ease-in-out;
}
.g-header-fixed {
position: fixed;
top: 0;
left: 0;
}
.inner {
position: relative;
z-index: 999;
margin: 0 auto;
}
.g-header .logo {
width: 120px;
height: 70px;
float: left;
overflow: hidden;
margin: 16px 0 0 10px;
background: url(./images/header-spr.png) no-repeat
0 -369px;
}
.g-header .logo a {
display: block;
width: 100%;
height: 100%;
text-indent: -999px;
overflow: hidden;
}
.menu-box {
position: relative;
float: left;
margin-left: 20px;
height: 100px;
overflow: hidden;
}
.g-header-active .menu-box {
height: 325px;
transition: height .2s ease-in-out;
}
.g-header .nav-item {
float: left;
width: 100px;
height: 100px;
line-height: 100px;
color: #fff;
font-size: 14px;
text-align: center;
}
.g-header ul .active {
height: 98px;
border-bottom: 2px solid #fff000
}
.g-header .nav-item a {
display: block;
line-height: 100px;
color: #fff;
}
.nav-item .sub-nav {
padding-top: 15px;
height: 210px;
border-right: 1px solid #49475d;
}
.nav-item .sub-nav li {
line-height: 30px;
font-size: 14px;
}
.nav-item .sub-nav li a {
display: block;
width: 100%;
height: 30px;
line-height: 30px;
color: #fff;
}
.menu-bg {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100px;
background: yellow;
background: rgba(40, 47, 88, .9);
}
.imp {
color: yellow !important;
}
/*登录页*/
.login-box {
float: left;
color: #fff;
font-size: 14px;
}
#cover-bg {
position: absolute;
display: block;
left: -100px;
top: 0px;
opacity: 0.5;
z-index: 998;
/*与背景色比较*/
background-color: red;
width: 1920px;
height: 1276px;
z-index: 9;
display: none;
}
.login-btn {
position: relative;
top: 30px;
display: inline-block;
width: 78px;
height: 35px;
line-height: 35px;
padding-left: 30px;
color: #fff;
font-size: 14px;
border-radius: 20px;
border: 2px solid #fe9422;
margin-left: 10px;
}
.login-people-icon {
position: absolute;
top: 11px;
right: 24px;
width: 9px;
height: 13px;
background: url(./images/header-spr.png);
background-position: -248px 0;
}
#login-web {
background-color: #fff;
width: 618px;
height: 364px;
position: fixed;
left: 50%;
top: 50%;
/*margin-left: -309px;*/
/*margin-top: -182px;*/
transform: translate(-50%,-50%);
z-index: 20;
text-align: center;
display: none;
}
#login-web .login-header {
height: 50px;
width: 50px;
position: absolute;
top: 0;
right: 0;
font-family: "微软雅黑";
z-index: 21;
}
#login-web .login-header .close {
width: 47px;
height: 20px;
float: right;
background: url('./images/icon_3_tiny.png') -221px -126px no-repeat;
}
#login-web .login-header .close:hover {
background: url('./images/icon_3_tiny.png') -221px -151px no-repeat;
}
#login-web .login-qr .qr-box{
position: relative;
}
#login-web .scan{
opacity: 0;
width: 160px;
height: 198px;
position: absolute;
background: url("./images/small_24_tiny.png");
top: 118px;
left: 321px;
}
#login-web .login-title{
font-family: helvetica,arial,微软雅黑,华文黑体;
color: #333;
font-size: 20px;
width: 618px;
height: 26px;
margin-top: 36px;
margin-bottom: 16px;
}
#login-web .login-tips {
width: 618px;
height: 42px;
line-height: 21px;
margin-bottom: 36px;
color: #666;
font-size: 16px;
}
.login-link a,.login-link span {
display: inline !important;
}
#login-web .login-tips a {
color: #3481cf;
}
#login-web .login-link {
position: absolute;
right: 10px;
bottom: 10px;
}
#login-web .dotted {
color: #bfbfbf;
margin: 0 5px;
}
现在分析,利用jQuery的方法实现页面的交互:
需求:
1.当鼠标移入时改变topBar的宽度,同时,要实现我的nav的盒子的宽度也要变长,那怎样才能实现鼠标移入,两个盒子的宽度都同时变高呢?这里我们定义一个g-active类,这个类的目的是改变topBar的盒子的高度,但是同时它也会改变nav(导航栏)盒子的高度.
.g-header-active {
height: 325px;
background: rgba(43, 46, 71, .85);
box-shadow: inset 3px 0 10px rgba(0, 0, 0, .3);
transition: height .2s ease-in-out;
}
/*这里是nav盒子的样式,注意它只有一个类名*/
.menu-box {
position: relative;
float: left;
margin-left: 20px;
height: 100px;
overflow: hidden;
}
/*这里是另外一个nav盒子的样式,当鼠标移入时,我添加上g-head-active类
此时这个选择器就会生效,同时因为层级的原因,它里面的重复样式会覆盖前面的
*/
.g-header-active .menu-box {
height: 325px;
transition: height .2s ease-in-out;
}
2.移入鼠标后,会改变颜色,这里直接添加类名就可以了,比较简单.
3.滚动页面,会固定导航栏
4.点击登录会弹出登录框(后期分一个小节描述)
/**
* Created by Alex on 2018/8/14.
*/
(function(){
$(function(){
//给每一个li标签注册鼠标移入事件,
var $navItem = $('.nav-item');
$navItem.mouseenter(function ( ) {
//让下方显示黄色的横杠
$( this ).addClass ( "active" ).siblings ( "li" ).removeClass('active');
//给topBar大盒子一个新的类g-header-active
$("#topBar").addClass('g-header-active');
});
//给导航栏一级菜单一个鼠标离开事件
var $menuBox = $('.menu-box');
$menuBox.mouseleave(function ( ) {
//让所有的li标签在移出导航栏后,黄线消失
$navItem.removeClass('active');
//鼠标移出一级菜单后高度要显示到原来的位置
$("#topBar").removeClass('g-header-active');
});
//遍历所有的子级菜单的 li
$( ".sub-nav" ).find ( "a" ).mouseenter(function ( ) {
//鼠标移入其中的一个sub-nav时,改变a标签的样色
$(this).css('color','yellow').siblings('a').css('color','#fff');
});
//遍历所有的子级菜单
$( ".sub-nav" ).mouseleave(function ( ) {
// 当鼠标移出的时候设置a的标签样式为默认的
$(this).find('a').css('color','#fff');
});
//页面滚动做一个固定定位
$(window).scroll(function(){
//时刻获取页面的scrollTop的值
var scrollTopVal = $(window).scrollTop();
if(scrollTopVal > 42) {
//设置topBar为固定定位
$('#topBar').addClass('g-header-fixed')
}else {
//设置topBar为固定定位
$('#topBar').removeClass('g-header-fixed')
}
});
//点击登录打开页面
$('#unlogin').on('click',function(){
$('#login-web').show();
$('#login-web').show();
})
//登录页打开
$('#unlogin').on('click', function () {
$('#cover-bg').show();
$('#login-web').show();
})
//登录页关闭
$('.login-header .close').on('click', function () {
$('#cover-bg').hide();
$('#login-web').hide();
})
//登录页动画
$('#login-web .qr-box>img').on('mouseenter', function () {
$('#login-web .qr-box').stop(true,false).animate({
left:'-70px'
},150,'swing', function () {
$('#login-web .scan').stop(true,false).animate({
opacity:'1'
},150,'swing')
})
})
$('#login-web .qr-box>img').on('mouseleave', function () {
$('#login-web .scan').stop(true,false).animate({
opacity:'0'
},150,'swing', function () {
$('#login-web .qr-box').stop(true,false).animate({
left:'0'
},150,'swing')
})
})
})
}())