第12集丨Vue 江湖 —— 内置指令
目录
- 一、v-text
- 二、v-html
-
- 2.1 基本使用
- 2.2 cookie原理
-
- 2.2.1 登入成功后cookies的信息
- 2.2.2 手动增加cookie值
- 2.2.3 cookie edit
- 三、v-cloak
-
- 3.1 案例
- 四、v-once
- 五、v-pre
到本节为止,我们学过的指令:
v-bind:单向绑定解析表达式v-model:双向数据绑定v-for:历数组/对象/字符串等v-on:绑定事件监听,可简写为@v-if:条件渲染(动态控制节点是否存在)v-else:条件渲染(动态控制节点是否存在)v-show:条件渲染(动态控制节点是否展示)
一、v-text
- 作用:向其所在的节点中渲染文本内容。
- 如果文本内容包含
html标签,则不会解析。 - 与
插值语法{{xxx}}的区别:v-text会替换掉节点中的内容,插值语法则不。
<div id="root">
<div>Hello, {{name}}div>
<div v-text="htmlStr">div>
div>
<script>
new Vue({
el:'#root',
data:{
name:'Vue',
htmlStr:'Vue
'
}
})
script>
二、v-html
2.1 基本使用
- 作用:向指定节点渲染包含
html结构的内容。 - 2.与
插值语法的区别:
(1).v-html会替换掉节点中所有的内容,{{xx}}则不会。
(2).v-html可以解析html结构。 - 注意:
v-html有安全性问题!!!
(1). 在网站上动态渲染任意HTML是非常危险的, 容易导致XSS攻击。
(2). 一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!
<div id="root">
<div>Hello, {{name}}div>
<div v-html="htmlStr">div>
<div v-html="htmlStr2">div>
<div v-html="htmlStr3">div>
div>
<script>
new Vue({
el:'#root',
data:{
name:'Vue',
htmlStr:'Vue
',
htmlStr2:'点击我,你会发现奇迹!',
htmlStr3:'点击我,你会发现奇迹2!'
}
})
script>
2.2 cookie原理
- 用户打开浏览器打开
github登入页,输入用户名、密码请求登入。 github服务器进行校验,登入成功,返回字符串cookie值,里面包括用户名和密码等信息,可以建简易的理解为键值对,k1:v1 k2:v2- 查看
github其他网页,如查看所有仓库,会同时把k1:v1 k2:v2发送给github服务器,此时我们不需要登入了。 - 如果有其他信息需要返回,
k3:v3

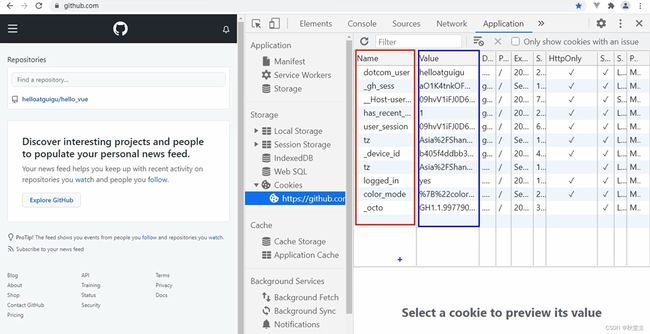
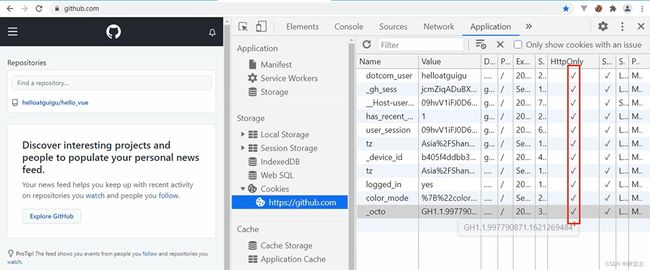
2.2.1 登入成功后cookies的信息
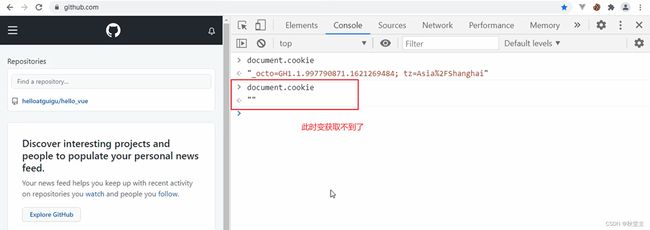
登入github成功后cookie的信息所下图所示,其中有一列为HttpOnly,这里如果打勾,表示只能通过http协议才能查看,其余方式查看不了,我们把这里的cookie的值都打勾,在控制台输入document.cookie 就查看不到任何cookie值了.
2.2.2 手动增加cookie值
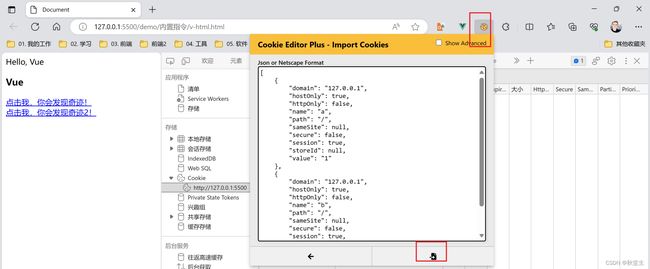
2.2.3 cookie edit
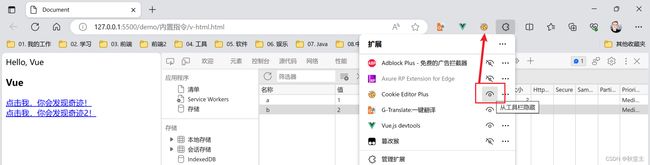
安装插件:cookie edit ,如下图所示
点击插件图标,就可以看到cookie值了
可以导出cookie值,点击 Export JSON
[
{
"domain": "127.0.0.1",
"hostOnly": true,
"httpOnly": false,
"name": "a",
"path": "/",
"sameSite": null,
"secure": false,
"session": true,
"storeId": null,
"value": "1"
},
{
"domain": "127.0.0.1",
"hostOnly": true,
"httpOnly": false,
"name": "b",
"path": "/",
"sameSite": null,
"secure": false,
"session": true,
"storeId": null,
"value": "2"
}
]
打开其他浏览器,可以通过该插件导入cookie
三、v-cloak
v-cloak指令:没有值
- 本质是一个特殊属性,
Vue实例创建完毕并接管容器后,会删掉v-cloak属性。 - 用
css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题。
3.1 案例
下面案例中,加载vue.js时,由于控制的是过几秒才能加载成功。这个时候,将会阻塞页面,等到加载成功之后,会继续执行下面的脚本。
所以,为了避免在vue.js未加载成功时页面显示{{name}}的问题,我们使用了属性选择器[v-cloak]{display: none;} 隐藏。
在vue.js加载成功之后,Vue会自动删除v-cloak属性,从而属性选择器便不起作用了,进而显示出name的值.
<style>
/* 属性选择器 */
[v-cloak] {
display: none;
}
style>
<div id="root">
<div v-cloak>Hello, {{name}}div>
div>
<script type="text/javascript" src="http://localhost:8080/vue.js">script>
<script>
new Vue({
el:'#root',
data:{
name:'Vue'
}
})
script>
四、v-once
v-once指令
v-once所在节点在初次动态渲染后,就视为静态内容了。- 以后数据的改变不会引起
v-once所在结构的更新,可以用于优化性能。
<div id="root">
<h2 v-once>初始化n的值是:{{n}}h2>
<h2>当前的n值是:{{n}}h2>
<button @click="n++">n++button>
div>
<script>
new Vue({
el:'#root',
data:{
n:1
}
})
script>
五、v-pre
- 跳过其所在节点的编译过程,即原样输出。
- 可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
<div id="root">
<h2 v-pre>Hello Vueh2>
<h2 v-pre>当前的n值是:{{n}}h2>
<button v-pre @click="n++">n++button>
div>
<script>
new Vue({
el:'#root',
data:{
n:1
}
})
script>