- ASP.NET Core + Vue.js前后端分离黄金法则:从零到部署的深度实战
墨夶
C#学习资料asp.netvue.js后端
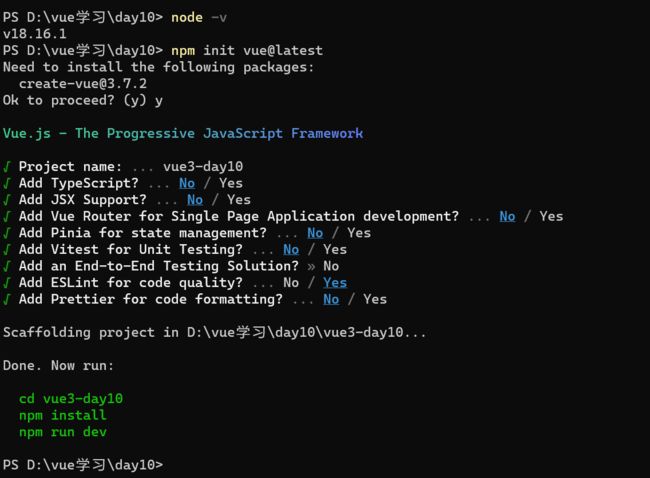
——跨域、热更新、容器化部署一网打尽为什么选择前后端分离?在微服务与敏捷开发盛行的今天,前后端分离架构已成为企业级应用的标配。本文将通过12个实战代码示例、跨域问题终极解决方案和Docker部署全流程,手把手教你实现:零配置跨域通信Vue热重载+WebAPI实时调试JWT身份验证与权限控制生产环境优化与容器化部署一、环境准备与项目搭建1.1开发环境配置工具版本要求官网链接.NET8SDK8.0.1
- Webpack中的Loader详解
Loader是Webpack中用于处理模块的转换器。它们可以将文件从一种格式转换为另一种格式,比如将TypeScript转换为JavaScript,将SCSS转换为CSS等。使用Loader,可以使Webpack处理各种类型的文件,而不仅仅是JavaScript。1.Loader基础1.1.基础使用Loader就像是一个翻译员,能把源文件经过转化后输出新的结果,并且一个文件还可以链式地经过多个翻译
- CST微波工作室学习笔记2 主要特点
raininforest
CST学习硬件工程
概要基于Windows98/Me、WindowsNT4、Windows2000和WindowsXP的图形用户界面快速并能有效使用内存的有限积分(FI)算法由于理想边界拟合技术和薄片技术的采用,性能更加卓越结构建模基于先进ACIS内核的参量化实体建模前端,并附带优异的结构可视化功能。内含多种建模技术,可快速进行结构变换。可通过SAT(如AutoCAD)、IGES、STEP、ProE、CATIA4、C
- 前端领域 Vite 与 Webpack 的深度对比
前端视界
前端webpacknode.jsai
前端领域Vite与Webpack的深度对比关键词:Vite、Webpack、前端构建工具、模块打包、开发体验、性能优化、ESModules摘要:本文深入对比前端领域两大构建工具Vite和Webpack的核心原理、架构设计和使用场景。通过分析它们的底层机制、开发体验、构建流程和性能表现,帮助开发者理解如何在不同项目需求下做出合理选择。文章包含详细的技术原理图解、实际项目对比示例和未来发展趋势分析。背
- 纯前端本地文件管理器(VSCode风格)(浏览器对本地文件增删改查)
与鱼有约
前端vscodeide
纯前端本地文件管理器(VSCode风格)(浏览器对本地文件增删改查)简介本项目为一个纯前端实现的本地文件管理器网页(index.html),可在Chrome/Edge浏览器中直接打开,具备类似VSCode的本地文件夹操作体验。无需后端,所有功能均在浏览器端实现。主要功能选择本地文件夹用户点击左上角文件夹按钮,授权后可浏览和操作本地文件夹内容。文件树展示以树形结构展示所选文件夹下的所有文件和子文件夹
- WHAT - TTF 和 OTF 字体格式
@PHARAOH
前端javascript字体
文章目录基础定义核心区别轮廓技术(绘制字体的“骨架”)功能扩展兼容性文件大小如何选择?一个小贴士更多关于前端开发中字体介绍请阅读:WHAT-前端开发中的字体基础定义格式全称简介TTFTrueTypeFont由苹果和微软在1980年代联合开发的字体格式。OTFOpenTypeFontAdobe和微软开发的更现代的字体格式,基于TTF或PostScript。核心区别轮廓技术(绘制字体的“骨架”)TTF
- Vue3 - 详解播放m3u8视频流+HLS拉流推流完整方案,vue3如何播放m3u8格式文件实时视频播放教程(流媒体播放、直播视频流、实时摄像头监控视频流对接、后端服务器切片分片传输视频流边下边播)
王二红
+Vue3开发问题汇总vue3m3u8hlsvue3播放m3u8视频流教程vue播放m3u8文件vue3直播视频流播放摄像头实时监控画面视频流
前言如果您需要Vue2版本,请访问这篇文章。在vue3(PC端+移动端H5)项目开发中,实现m3u8+hls视频流播放、实时流媒体播放高性能无延迟方案及源码,vue3播放3mu8文件/直播视频流,实时流媒体播放需求、做直播实时传输播放、摄像头监控画面视频流、服务器后端视频切片分段返给前端+边下边播等需求,解决前端网页播放视频流卡顿加载慢、无法载入黑屏、播放不流畅、CORS跨域、安卓苹果浏览器兼容等
- Github 2024-11-01 开源项目月报 Top19
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,本月(2024-11-01统计)共有19个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目9TypeScript项目3JavaScript项目3Svelte项目1JupyterNotebook项目1Ruby项目1HTML项目1Rust项目1Java项目1C++项目1Go项目1Python中的算法实现集合创建周期:2831天
- 在浏览器中使用TensorFlow.js
魏铁锤chui
tensorflowjavascript人工智能
TensorFlow.js简介介绍光学字符识别(OCR)是指能够从图像或文档中捕获文本元素,并将其转换为机器可读的文本格式的技术。如果您想了解更多关于这个主题的内容,本文是一个很好的介绍。TensorFlow.js是一个库,用于使用JavaScript开发和训练机器学习模型,并将其部署在浏览器中或Node.js上。您可以使用现有模型、转换PythonTensorFlow模型、使用迁移学习用您自己的
- JavaScript-异步编程
斜杠青年C
javascript开发语言前端
一、日常前端开发使用的异步编程方法回调函数事件监听PromiseGeneratorasync/await二、同步编程和异步编程的区别1、什么是同步同步是执行某段代码时,在该代码没有得到返回结果前,其他代码是无法执行的,但是一旦拿到返回值,就可以执行其他的代码2、什么是异步异步就是当某段代码执行异步过程调用发出后,这段代码不会立刻得到返回结果,而是在异步调用发出之后,一般通过回调函数处理这个调用之后
- 前端计算机视觉:使用 OpenCV.js 在浏览器中实现图像处理
亿只小灿灿
前端OpenCV前端计算机视觉opencv
一、OpenCV.js简介与环境搭建OpenCV(OpenSourceComputerVisionLibrary)是一个强大的计算机视觉库,广泛应用于图像和视频处理领域。传统上,OpenCV主要在后端使用Python或C++等语言。但随着WebAssembly(Wasm)技术的发展,OpenCV也有了JavaScript版本——OpenCV.js,它可以直接在浏览器中高效运行,为前端开发者提供了前
- 数据库设计体系化知识(后端+前端+AI+三高场景+大厂面试+简历包装)
@一叶之秋
Java架构师学习路线数据库前端人工智能java
数据库设计体系化知识(AI融合版:后端+前端+AI+三高场景+大厂面试+简历包装)一、数据库设计基础:范式理论+AI辅助建模1.核心知识(AI赋能表结构设计)(1)三大范式+AI校验规则落地:用AI代码生成工具(如Copilot)自动校验表结构是否符合范式。→示例:输入“设计学生-班级表”,AI生成符合3NF的表结构,并标注冗余字段风险。后端协同:Java后端通过SchemaValidator工具
- 推荐使用:webpack的高效EJS模板加载器 —— ejs-compiled-loader
雷柏烁
推荐使用:webpack的高效EJS模板加载器——ejs-compiled-loaderejs-compiled-loaderEJSloaderforwebpack(withoutfrontenddependencies)项目地址:https://gitcode.com/gh_mirrors/ej/ejs-compiled-loader在前端开发的浩瀚星空中,高效的模板引擎和构建工具是构建高性能应
- 前端面试题整理-场景设计题
C_greenbird
前端学习前端javascriptcss
1.如何使用css画一个三角形借助border实现,在width和height都为0时,设置border,便会呈现三角形。想要哪个方向的三角形,设置其他三边为透明即可。同时,可以通过调整不同边的宽度,来调整三角形的高度和宽度。三角符号/*记忆口诀:盒子宽高均为零,三面边框皆透明。*/div:after{position:absolute;width:0;height:0;content:"";bo
- 微信小程序|流浪动物救助小程序的设计与实现
qq_469603589
微信小程序小程序微信小程序
作者主页:编程指南针作者简介:Java领域优质创作者、CSDN博客专家、CSDN内容合伙人、掘金特邀作者、阿里云博客专家、51CTO特邀作者、多年架构师设计经验、腾讯课堂常驻讲师主要内容:Java项目、Python项目、前端项目、人工智能与大数据、简历模板、学习资料、面试题库、技术互助收藏点赞不迷路关注作者有好处文末获取源码项目编号:L-BS-XZBS-30一,环境介绍语言环境:Java:jdk1
- 前端 React.js 项目的性能优化的成功案例分析
前端视界
前端艺匠馆前端react.js性能优化ai
前端React.js项目的性能优化的成功案例分析关键词:React.js性能优化、代码拆分与懒加载、虚拟列表与长列表优化、Webpack深度调优、Fiber架构实践、SSR与SSG落地、React.memo与useCallback最佳实践摘要:本文通过三个真实企业级React项目的性能优化案例,系统解析从性能瓶颈诊断到优化策略落地的完整流程。结合React核心原理(如Fiber架构、虚拟DOMdi
- TypeScript 入门到实战(二):基础武器库 —— 掌握 TS 核心类型与函数
程序员阿超的博客
typescriptjavascriptTypeScript类型TypeScript函数TypeScriptanyTypeScript教程
告别any,用类型思维重构你的JavaScript函数欢迎回来!在上一篇文章中,我们了解了TypeScript为何是JavaScript开发者的得力助手,并成功运行了第一个TS程序。我们知道了Why,现在是时候深入学习How了。如果说上一章是我们的“破冰之旅”,那么本章就是我们的“武器库扩充”。我们将一起锻造和掌握TypeScript中最核心、最常用的类型“兵器”,并学会如何用它们来武装我们的函数
- 【手写前端面试题01】防抖和节流
全栈前端老曹
javascript前端javascript学习防抖节流
《手写防抖和节流:从“打工人”到“时间管理大师”》一、本质理解(别被术语吓到)防抖(debounce)是什么?玩游戏看60秒广告只需要完整看一次就行了,退出去一次重新60秒,别一直退✅核心思想:在事件被触发后,等待一段时间,如果这段时间内没有再次触发,才执行。节流(throttle)又是什么?闪现CD:不管多急,都要等冷却好才能再次使用✅核心思想:多次触发→只按固定频率执行,在一定时间内只允许执行
- python爬虫爬百度云盘的资源
oaa608868
百度云爬虫python
最近百度云盘不知道为啥不提供资源检索,正好最近看了一下python,正好来练练手,写歌爬虫爬一下百度云盘的资源。分析了一下百度云盘的网友源码和js文件,里面有大量ajax的东西,利用json传输数据,前端显示。话说,这样数据爬去就方便多了,也不要用scrapy啥的,直接解析json数据就好。分析js文件提炼了下面三个链接:URL_SHARE='http://yun.baidu.com/pclo
- 大学专业科普 | 计算机应用、视觉与算法
鸭鸭鸭进京赶烤
计算机应用
一、专业概述计算机应用专业是一门实践性很强的学科,专注于将计算机技术转化为实际应用,服务于各个行业和领域,为社会的数字化转型提供人才支撑。二、课程设置专业基础课程:包括计算机组成原理、操作系统、数据结构、计算机网络等,为学生构建坚实的理论基础。专业核心课程:聚焦于程序设计语言(如C、C++、Java、Python等)、数据库原理与应用、软件工程、Web前端开发等,使学生具备开发各类软件系统的能力。
- 为了方便学习icss项目上的css技巧,我用next.js写了一个网站
前端next.js
icss-website一、项目简介与定位icss-website是一个基于Next.js14(AppRouter架构)开发的现代化CSS技巧展示平台,致力于为前端开发者、设计师和技术爱好者提供一个高效、优雅、易用的CSS奇技淫巧学习与交流空间。项目以GitHub上的iCSS仓库为内容源,通过API动态获取、分类、展示和高亮CSS相关的文章与代码示例,支持多主题、多语言、响应式布局和丰富的交互体验
- 探索 Vue.js 组件的最新特性
vue.js
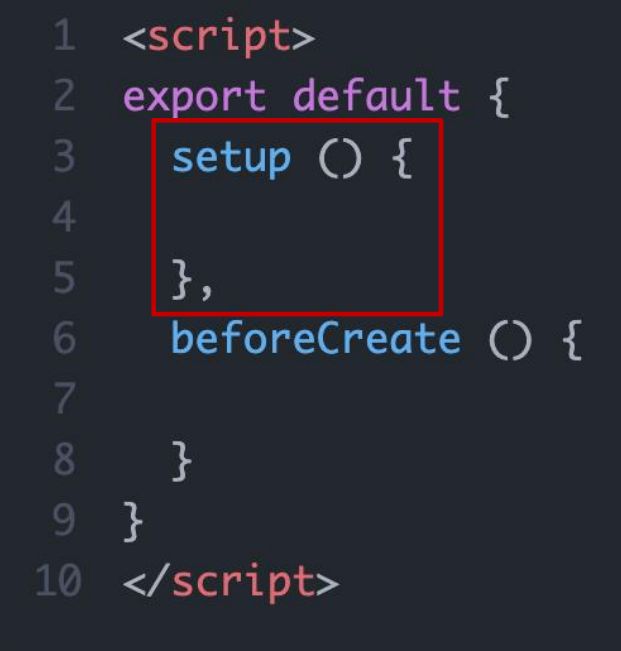
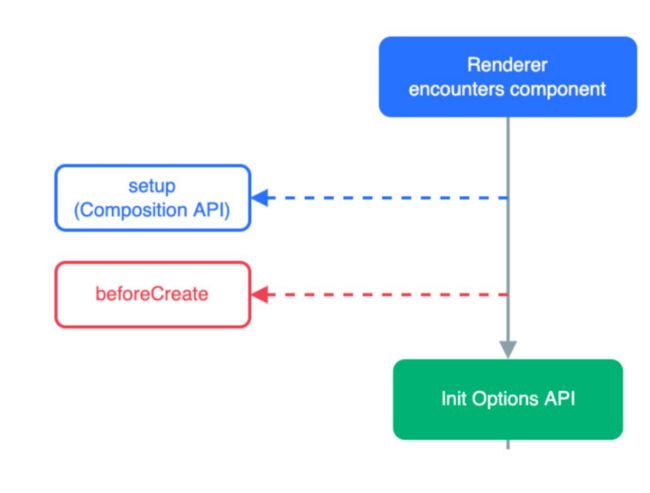
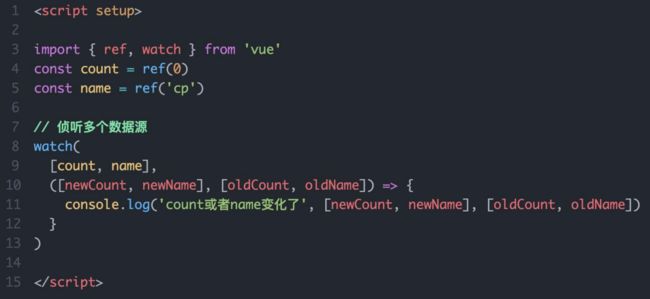
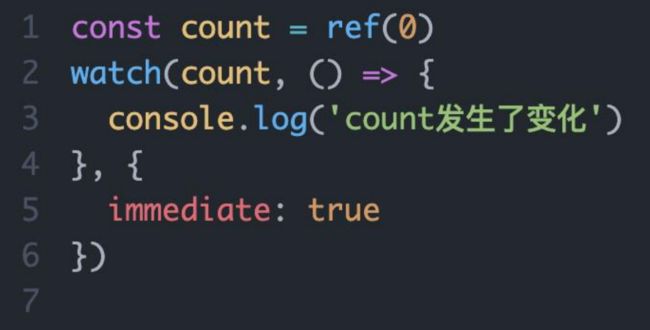
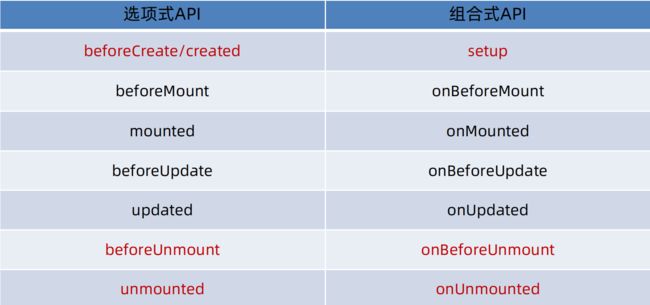
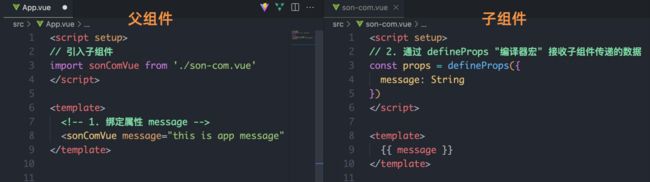
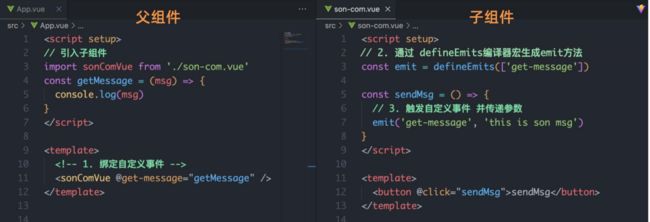
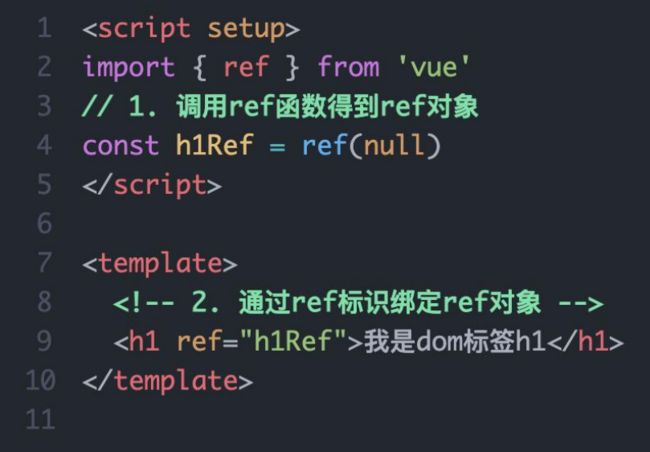
引言:Vue.js作为一款流行的前端框架,始终在不断发展和演进,为开发者带来新的特性和功能,以提升开发效率和用户体验。Vue.js组件是构建Vue应用的基础,其最新特性为开发者提供了更强大的工具和更灵活的开发方式。本文将深入探讨Vue.js组件的一些最新特性,包括组合式API、Teleport、Suspense等,帮助开发者更好地掌握和运用这些特性,从而构建出更加高效、复杂的前端应用。组合式API
- js的 var let const 的区别
在JavaScript中,var、let和const是用于声明变量的三种关键字,但它们之间在作用域、提升(hoisting)、重复声明以及重新赋值等方面存在明显的区别。1.作用域var:var声明的变量具有函数作用域或全局作用域,取决于其声明的位置。在函数内部声明的var变量是局部变量,在函数外部声明的var变量是全局变量。let和const:let和const声明的变量具有块级作用域(block
- 【CSS-14-基础样式表Base.css】如何编写高质量的Base.css:前端样式重置与基础规范指南
AllenBright
#CSS前端css
在前端开发中,Base.css(也称为重置样式表或基础样式表)是整个项目样式的基石。它负责消除浏览器默认样式的差异,建立统一的样式基准,为后续开发提供一致的起点。一个精心设计的Base.css能够显著提高开发效率,减少浏览器兼容性问题,并保持项目样式的一致性。1.Base.css的核心作用样式重置(Reset):消除不同浏览器之间的默认样式差异基础规范(BaseRules):定义项目通用的基础样式
- ES6 数组常用方法
初遇你时动了情
ES6es6javascript前端
实例方法at()长久以来,JavaScript不支持数组的负索引,如果要引用数组的最后一个成员,不能写成arr[-1],只能使用arr[arr.length-1]。这是因为方括号运算符[]在JavaScript语言里面,不仅用于数组,还用于对象。对于对象来说,方括号里面就是键名,比如obj[1]引用的是键名为字符串1的键,同理obj[-1]引用的是键名为字符串-1的键。由于JavaScript的数
- JavaScript 条件逻辑优化全指南
一个水瓶座程序猿.
WebAPIsJavaScript系列文章JavaScriptjavascript开发语言ecmascript
#JavaScript条件逻辑优化全指南一、基础优化方案1.对象字面量映射//优化前functiongetStatusText(status){if(status==='success')return'成功';if(status==='fail')return'失败';if(status==='pending')return'进行中';return'未知状态';}//优化后conststatusM
- MVVM前端开发模型,怎么快速定位问题
MVVM(Model-View-ViewModel)是一种常见的前端开发架构,主要用于分离应用的逻辑和UI,提升代码的可维护性和可测试性。在MVVM中,Model代表数据层,View代表用户界面层,而ViewModel是连接两者的中介,负责处理UI和数据之间的交互。在开发中,尤其是调试和快速定位问题时,可能会遇到一些挑战。以下是一些基于MVVM前端架构的调试技巧和方法:1.明确问题的层次首先,要清
- 前端流式输出3种实现
呼叫6945
前端javascript
在前端开发中,流式输出(streamingoutput)通常是指逐步输出数据,而不是等待所有数据准备好后一次性显示。这种技术在处理大型数据集、实时数据或需要逐步加载内容的情况下非常有用。下面介绍几种实现流式输出的方法,包括使用FetchAPI和EventSource。1.使用FetchAPI实现流式输出通过FetchAPI和可读流(ReadableStreams),可以在响应到达时逐步读取和处理数
- ES6模块导入详解与实战示例
t0_54coder
编程问题解决手册es6前端ecmascript编程开发
ES6模块导入详解与实战示例在JavaScript的世界里,随着ES6的推出,模块化编程变得更加简洁和强大。本篇博客将深入探讨ES6模块的导入特性,并结合实例来展示如何灵活使用。模块导入的灵活性ES6允许开发者选择性地导入模块中的特性,而不是像之前的import*asXYZ那样一次性导入所有导出的内容。这种方式可以提高代码的可读性和维护性。选择性导入命名特性使用以下语法,我们可以只导入需要的特性:
- UI自动化-Selenium WebDriver
Oooon_the_way
ui自动化selenium
前言SeleniumWebDriver是Selenium项目中最核心、最强大的组件,它是一个用于自动化控制网页浏览器的开源API(应用程序编程接口)。简单来说,SeleniumWebDriver就是一个允许你用编程语言(如Java、Python、C#、JavaScript、Ruby等)编写脚本来模拟真实用户操作网页浏览器(如Chrome,Firefox,Edge,Safari等)的工具。核心功能:
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam
![]()