常见的前端对数据的操作方法
[
{
"name": "蒸汽锅炉 A 年度检验报告",
"sort": 5,
"analysisComponent": "组件类型",
"trHeadVOList": [],
"trContentVOList": [
{
"jieguo": "√",
"jianyanxiangmu": "1)锅炉日常运行记录是否齐全",
"beizhu": "备注",
"jianyanneirong1": "null",
"jianyanneirong": "安全管理情况"
},
{
"jieguo": "√",
"jianyanxiangmu": "2)锅炉图样、产品质量说明书、使用说明书、检验证书、检验报告及维修、改造资料是否齐全",
"beizhu": "null",
"jianyanneirong1": "null",
"jianyanneirong": "安全管理情况"
},
{
"jieguo": "---",
"jianyanxiangmu": "3)上次检验报告中所提出的问题是否解决",
"beizhu": "null",
"jianyanneirong1": "null",
"jianyanneirong": "安全管理情况"
},
{
"jieguo": "√",
"jianyanxiangmu": "1)测温仪表的量程与其检测的温度范围的匹配情况",
"beizhu": "null",
"jianyanneirong1": "温度测量装置",
"jianyanneirong": "安全附件和仪表"
},
{
"jieguo": "√",
"jianyanxiangmu": "2)测温仪表的外观情况",
"beizhu": "null",
"jianyanneirong1": "温度测量装置",
"jianyanneirong": "安全附件和仪表"
},
{
"jieguo": "√",
"jianyanxiangmu": "3)温度仪表是否在检验或校准有效期内",
"beizhu": "null",
"jianyanneirong1": "温度测量装置",
"jianyanneirong": "安全附件和仪表"
},
{
"jieguo": "√",
"jianyanxiangmu": "4)螺纹固定的测温元件的泄漏情况",
"beizhu": "null",
"jianyanneirong1": "温度测量装置",
"jianyanneirong": "安全附件和仪表"
},
{
"jieguo": "√",
"jianyanxiangmu": "1)安全阀是否在检验有效期",
"beizhu": "null",
"jianyanneirong1": "安全阀",
"jianyanneirong": "安全附件和仪表"
},
{
"jieguo": "√",
"jianyanxiangmu": "2)安全阀阀体和法兰面是否泄漏",
"beizhu": "null",
"jianyanneirong1": "安全阀",
"jianyanneirong": "安全附件和仪表"
},
{
"jieguo": "√",
"jianyanxiangmu": "1)压力表外观、精度等级、量程是否符合要求",
"beizhu": "null",
"jianyanneirong1": "压力表",
"jianyanneirong": "安全附件和仪表"
},
{
"jieguo": "√",
"jianyanxiangmu": "2)同一系统上各压力表的读数是否一致",
"beizhu": "null",
"jianyanneirong1": "压力表",
"jianyanneirong": "安全附件和仪表"
},
{
"jieguo": "√",
"jianyanxiangmu": "3)压力表是否在检验有效期",
"beizhu": "null",
"jianyanneirong1": "压力表",
"jianyanneirong": "安全附件和仪表"
},
{
"jieguo": "√",
"jianyanxiangmu": "4)压力表、压力取样管和阀门的损坏、泄漏情况",
"beizhu": "null",
"jianyanneirong1": "压力表",
"jianyanneirong": "安全附件和仪表"
},
{
"jieguo": "√",
"jianyanxiangmu": "1)检查排污阀和排污管的振动、渗漏情况",
"beizhu": "null",
"jianyanneirong1": "null",
"jianyanneirong": "排污和放水装置"
},
{
"jieguo": "√",
"jianyanxiangmu": "2)检查排污管是否通畅,并见证锅炉操作人员进行排污试验",
"beizhu": "null",
"jianyanneirong1": "null",
"jianyanneirong": "排污和放水装置"
}
]
}
]实现将相同数据进行统计:
[
{
"jianyanneirong": "安全管理情况",
"length": "3",
"jianyanneirongList": []
},
{
"jianyanneirong": "安全附件和仪表",
"length": "10",
"jianyanneirongList": [
{
"jianyanneirong1": "温度测量装置",
"length1": "4"
},
{
"jianyanneirong1": "安全阀",
"length1": "2"
},
{
"jianyanneirong1": "压力表",
"length1": "3"
}
]
},
{
"jianyanneirong": "排污和放水装置",
"length": "2",
"jianyanneirongList": []
}
]
实现代码:
const result = [];
// 遍历 trContentVOList
contentList.forEach((item,index) => {
const jianyanneirong = item.jianyanneirong;
const jianyanneirong1 = item.jianyanneirong1;
// 检查是否已存在对应的 jianyanneirong
let existingItem = result.find(obj => obj.jianyanneirong === jianyanneirong);
if (!existingItem) {
// 创建新的 jianyanneirong 对象
existingItem = {
jianyanneirong: jianyanneirong,
length: 0,
jianyanneirongList: [],
data: []
};
result.push(existingItem);
}
//if (existingItem) {
// 将这条数据存入data中
//existingItem.data.push(contentList[index])
//}
if (jianyanneirong1) {
// 检查是否已存在对应的 jianyanneirong1
let existingItem1 = existingItem.jianyanneirongList.find(obj => obj.jianyanneirong1 === jianyanneirong1);
if (!existingItem1) {
// 创建新的 jianyanneirong1 对象
existingItem1 = {
jianyanneirong1: jianyanneirong1,
length1: 0
};
existingItem.jianyanneirongList.push(existingItem1);
}
// 增加 jianyanneirong1 的长度
existingItem1.length1++;
}
// 增加 jianyanneirong 的长度
existingItem.length++;
});
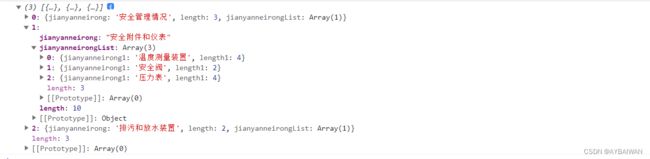
console.log(result)
this.contentList = result
})结果: