vue2.x组件vue-linux-cron发布npm全步骤
vue2.x组件vue-linux-cron发布npm全步骤
组件效果
-
vcli新建项目 ;
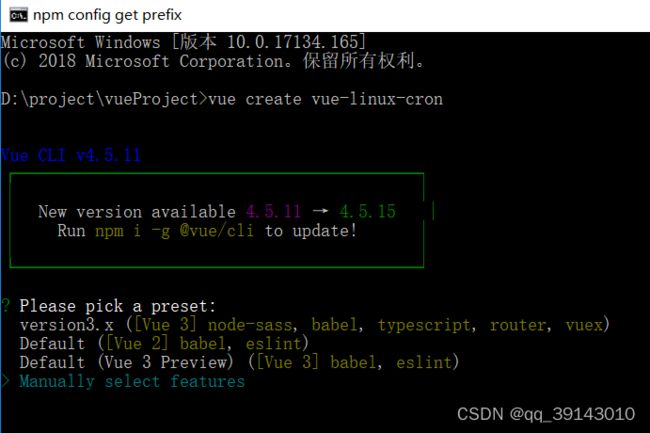
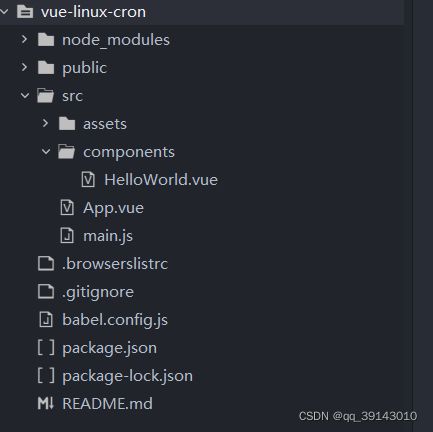
vue创建项目环境搭建跳过(node/npm/vcli),在文件夹目录下进入cmd执行 vue create vue-linux-cron 创建新项目(Manually select features > (保留Version/Babel/CSS设置即可) > (选择 2.x 版本) > (选择Sass (with dart-sass)) > (选择 In dedicated config files) > (输入N回车不保存预设开始生成项目) > (cd vue-linuxcron 进入项目文件) > (npm run serve 运行项目))此时项目结构如下二图(且项目已跑起来 http://localhost:8080/ 浏览)。


-
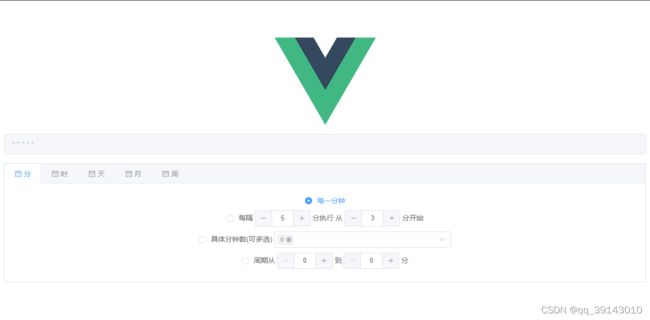
编写vue-linux-cron组件,预览测试该组件 ;
参考csdn@ longlongValue 按需引入elementui
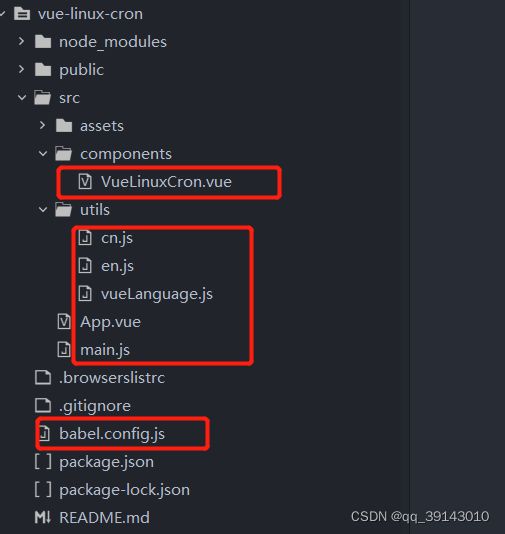
src>components文件夹下新建VueLinuxCron.vue,
src文件夹下新建utils文件夹,utils文件夹新建en.js,cn.js,vueLanguage.js
组件源码源于博客园@ 她的开呀
移除components>HelloWorld.vue文件修改app.vue预览组件
完成上面步骤后文件结构及页面效果如下:


以下是上面新建或是修改后的文件源码:
vueLanguage.vue
<style lang="scss" scoped>
#change-crontab {
.language {
position: absolute;
right: 25px;
z-index: 1;
}
.cron-wrapper {
margin-bottom: 10px;
}
.el-tabs {
box-shadow: none;
}
.tabBody {
.el-row {
margin: 10px 0;
.long {
.el-select {
width: 350px;
}
}
.el-input-number {
width: 110px;
}
}
}
.bottom {
width: 100%;
text-align: center;
margin-top: 5px;
position: relative;
.value {
font-size: 18px;
vertical-align: middle;
}
}
}
</style>
<template>
<div id="change-crontab">
<el-tabs type="border-card">
<el-tab-pane>
<span slot="label"><i class="el-icon-date"></i> {{text.Minutes.name}}</span>
<div class="tabBody">
<el-row>
<el-radio v-model="minute.cronEvery" label="1">{{text.Minutes.every}}</el-radio>
</el-row>
<el-row>
<el-radio v-model="minute.cronEvery" label="2">{{text.Minutes.interval[0]}}
<el-input-number size="small" v-model="minute.incrementIncrement" :min="0" :max="59"></el-input-number>
{{text.Minutes.interval[1]}}
<el-input-number size="small" v-model="minute.incrementStart" :min="0" :max="59"></el-input-number>
{{text.Minutes.interval[2]||''}}
</el-radio>
</el-row>
<el-row>
<el-radio class="long" v-model="minute.cronEvery" label="3">{{text.Minutes.specific}}
<el-select size="small" multiple v-model="minute.specificSpecific">
<el-option v-for="val in 60" :key="val" :value="(val-1).toString()" :label="val-1"></el-option>
</el-select>
</el-radio>
</el-row>
<el-row>
<el-radio v-model="minute.cronEvery" label="4">{{text.Minutes.cycle[0]}}
<el-input-number size="small" v-model="minute.rangeStart" :min="0" :max="59"></el-input-number>
{{text.Minutes.cycle[1]}}
<el-input-number size="small" v-model="minute.rangeEnd" :min="0" :max="59"></el-input-number>
{{text.Minutes.cycle[2]}}
</el-radio>
</el-row>
</div>
</el-tab-pane>
<el-tab-pane>
<span slot="label"><i class="el-icon-date"></i> {{text.Hours.name}}</span>
<div class="tabBody">
<el-row>
<el-radio v-model="hour.cronEvery" label="1">{{text.Hours.every}}</el-radio>
</el-row>
<el-row>
<el-radio v-model="hour.cronEvery" label="2">{{text.Hours.interval[0]}}
<el-input-number size="small" v-model="hour.incrementIncrement" :min="0" :max="23"></el-input-number>
{{text.Hours.interval[1]}}
<el-input-number size="small" v-model="hour.incrementStart" :min="0" :max="23"></el-input-number>
{{text.Hours.interval[2]}}
</el-radio>
</el-row>
<el-row>
<el-radio class="long" v-model="hour.cronEvery" label="3">{{text.Hours.specific}}
<el-select size="small" multiple v-model="hour.specificSpecific">
<el-option v-for="val in 24" :key="val" :value="(val-1).toString()" :label="val-1"></el-option>
</el-select>
</el-radio>
</el-row>
<el-row>
<el-radio v-model="hour.cronEvery" label="4">{{text.Hours.cycle[0]}}
<el-input-number size="small" v-model="hour.rangeStart" :min="0" :max="23"></el-input-number>
{{text.Hours.cycle[1]}}
<el-input-number size="small" v-model="hour.rangeEnd" :min="0" :max="23"></el-input-number>
{{text.Hours.cycle[2]}}
</el-radio>
</el-row>
</div>
</el-tab-pane>
<el-tab-pane>
<span slot="label"><i class="el-icon-date"></i> {{text.Day.name}}</span>
<div class="tabBody">
<el-row>
<el-radio v-model="day.cronEvery" label="1">{{text.Day.every}}</el-radio>
</el-row>
<el-row>
<el-radio v-model="day.cronEvery" label="2">{{text.Day.intervalDay[0]}}
<el-input-number size="small" v-model="day.incrementIncrement" :min="1" :max="31"></el-input-number>
{{text.Day.intervalDay[1]}}
<el-input-number size="small" v-model="day.incrementStart" :min="1" :max="31"></el-input-number>
{{text.Day.intervalDay[2]}}
</el-radio>
</el-row>
<el-row>
<el-radio class="long" v-model="day.cronEvery" label="3">{{text.Day.specificDay}}
<el-select size="small" multiple v-model="day.specificSpecific">
<el-option v-for="val in 31" :key="val" :value="val.toString()" :label="val"></el-option>
</el-select>
</el-radio>
</el-row>
<el-row>
<el-radio v-model="day.cronEvery" label="4">{{text.Day.cycle[0]}}
<el-input-number size="small" v-model="day.rangeStart" :min="1" :max="31"></el-input-number>
{{text.Day.cycle[1]}}
<el-input-number size="small" v-model="day.rangeEnd" :min="1" :max="31"></el-input-number>
</el-radio>
</el-row>
</div>
</el-tab-pane>
<el-tab-pane>
<span slot="label"><i class="el-icon-date"></i> {{text.Month.name}}</span>
<div class="tabBody">
<el-row>
<el-radio v-model="month.cronEvery" label="1">{{text.Month.every}}</el-radio>
</el-row>
<el-row>
<el-radio v-model="month.cronEvery" label="2">{{text.Month.interval[0]}}
<el-input-number size="small" v-model="month.incrementIncrement" :min="0" :max="12"></el-input-number>
{{text.Month.interval[1]}}
<el-input-number size="small" v-model="month.incrementStart" :min="0" :max="12"></el-input-number>
</el-radio>
</el-row>
<el-row>
<el-radio class="long" v-model="month.cronEvery" label="3">{{text.Month.specific}}
<el-select size="small" multiple v-model="month.specificSpecific">
<el-option v-for="val in 12" :key="val" :label="val" :value="val.toString()"></el-option>
</el-select>
</el-radio>
</el-row>
<el-row>
<el-radio v-model="month.cronEvery" label="4">{{text.Month.cycle[0]}}
<el-input-number size="small" v-model="month.rangeStart" :min="1" :max="12"></el-input-number>
{{text.Month.cycle[1]}}
<el-input-number size="small" v-model="month.rangeEnd" :min="1" :max="12"></el-input-number>
{{text.Month.cycle[2]}}
</el-radio>
</el-row>
</div>
</el-tab-pane>
<el-tab-pane>
<span slot="label"><i class="el-icon-date"></i> {{text.Week.name}}</span>
<div class="tabBody">
<el-row>
<el-radio v-model="week.cronEvery" label="1">{{text.Week.every}}</el-radio>
</el-row>
<el-row>
<el-radio class="long" v-model="week.cronEvery" label="3">{{text.Week.specific}}
<el-select size="small" multiple v-model="week.specificSpecific">
<el-option v-for="i in 7" :key="i" :label="text.Week.list[i - 1]" :value="i.toString()"></el-option>
</el-select>
</el-radio>
</el-row>
<el-row>
<el-radio v-model="week.cronEvery" label="4">{{text.Week.cycle[0]}}
<el-input-number size="small" v-model="week.rangeStart" :min="1" :max="7"></el-input-number>
{{text.Week.cycle[1]}}
<el-input-number size="small" v-model="week.rangeEnd" :min="1" :max="7"></el-input-number>
</el-radio>
</el-row>
</div>
</el-tab-pane>
</el-tabs>
</div>
</template>
<script>
import vueLanguage from '../utils/vueLanguage.js'
export default {
name: 'VueLinuxCron',
props: ['value', 'i18n'],
data () {
return {
second: {
cronEvery: '1',
incrementStart: '3',
incrementIncrement: '5',
rangeStart: '',
rangeEnd: '',
specificSpecific: [0]
},
minute: {
cronEvery: '1',
incrementStart: '3',
incrementIncrement: '5',
rangeStart: '',
rangeEnd: '',
specificSpecific: ['0']
},
hour: {
cronEvery: '1',
incrementStart: '3',
incrementIncrement: '5',
rangeStart: '',
rangeEnd: '',
specificSpecific: ['0']
},
day: {
cronEvery: '1',
incrementStart: '1',
incrementIncrement: '1',
rangeStart: '',
rangeEnd: '',
specificSpecific: ['1'],
cronLastSpecificDomDay: 1,
cronDaysBeforeEomMinus: '',
cronDaysNearestWeekday: ''
},
month: {
cronEvery: '1',
incrementStart: '3',
incrementIncrement: '5',
rangeStart: '',
rangeEnd: '',
specificSpecific: ['1']
},
week: {
cronEvery: '1',
incrementStart: '1',
incrementIncrement: '1',
specificSpecific: ['1'],
cronNthDayDay: 1,
cronNthDayNth: '1',
rangeStart: '',
rangeEnd: ''
},
output: {
second: '',
minute: '',
hour: '',
day: '',
month: '',
Week: '',
year: ''
}
}
},
watch: {
value () {
this.updateCronFromData()
this.$emit('update:value', this.cron)
},
cron () {
this.$emit('change', this.cron)
this.$emit('update:value', this.cron)
}
},
computed: {
text () {
return vueLanguage[this.i18n || 'cn']
},
minutesText () {
let minutes = ''
let cronEvery = this.minute.cronEvery
switch (cronEvery.toString()) {
case '1':
minutes = '*'
break
case '2':
minutes = this.minute.incrementStart + '/' + this.minute.incrementIncrement
break
case '3':
this.minute.specificSpecific.map(val => {
minutes += val + ','
})
minutes = minutes.slice(0, -1)
break
case '4':
minutes = this.minute.rangeStart + '-' + this.minute.rangeEnd
break
}
return minutes
},
hoursText () {
let hours = ''
let cronEvery = this.hour.cronEvery
switch (cronEvery.toString()) {
case '1':
hours = '*'
break
case '2':
hours = this.hour.incrementStart + '/' + this.hour.incrementIncrement
break
case '3':
this.hour.specificSpecific.map(val => {
hours += val + ','
})
hours = hours.slice(0, -1)
break
case '4':
hours = this.hour.rangeStart + '-' + this.hour.rangeEnd
break
}
return hours
},
daysText () {
let days = ''
let cronEvery = this.day.cronEvery
switch (cronEvery.toString()) {
case '1':
days = '*'
break
case '2':
days = this.day.incrementStart + '/' + this.day.incrementIncrement
break
case '3':
this.day.specificSpecific.map(val => {
days += val + ','
})
days = days.slice(0, -1)
break
case '4':
days = this.day.rangeStart + '-' + this.day.rangeEnd
break
}
return days
},
monthsText () {
let months = ''
let cronEvery = this.month.cronEvery
switch (cronEvery.toString()) {
case '1':
months = '*'
break
case '2':
months = this.month.incrementStart + '/' + this.month.incrementIncrement
break
case '3':
this.month.specificSpecific.map(val => {
months += val + ','
})
months = months.slice(0, -1)
break
case '4':
months = this.month.rangeStart + '-' + this.month.rangeEnd
break
}
return months
},
weeksText () {
let weeks = ''
let cronEvery = this.week.cronEvery
switch (cronEvery.toString()) {
case '1':
weeks = '*'
break
case '3':
this.week.specificSpecific.map(val => {
weeks += val + ','
})
weeks = weeks.slice(0, -1)
break
case '4':
weeks = this.week.rangeStart + '-' + this.week.rangeEnd
break
}
return weeks
},
cron () {
return [this.minutesText, this.hoursText, this.daysText, this.monthsText, this.weeksText]
.filter(v => !!v)
.join(' ')
}
},
methods: {
change () {
this.$emit('change', this.cron)
this.$emit('update:value', this.cron)
this.close()
},
close () {
this.$emit('close')
},
submit () {
if (!this.validate()) {
this.$message.error('Cron expression is invalid')
return false
}
this.$emit('submit', this.cron)
return true
},
validate () {
if (!this.minutesText) return false
if (!this.hoursText) return false
if (!this.daysText) return false
if (!this.monthsText) return false
if (!this.weeksText) return false
return true
},
updateCronItem (key, value) {
if (value === undefined) {
this[key].cronEvery = '0'
return
}
if (value.match(/^\*$/)) {
this[key].cronEvery = '1'
} else if (value.match(/\//)) {
this[key].cronEvery = '2'
this[key].incrementStart = value.split('/')[0]
this[key].incrementIncrement = value.split('/')[1]
} else if (value.match(/,|^\d+$/)) {
this[key].cronEvery = '3'
this[key].specificSpecific = value.split(',')
} else if (value.match(/-/)) {
this[key].cronEvery = '4'
this[key].rangeStart = value.split('-')[0]
this[key].rangeEnd = value.split('-')[1]
} else {
this[key].cronEvery = '0'
}
},
updateCronFromData () {
const arr = this.value.split(' ')
const minute = arr[0]
const hour = arr[1]
const day = arr[2]
const month = arr[3]
const week = arr[4]
this.updateCronItem('minute', minute)
this.updateCronItem('hour', hour)
this.updateCronItem('day', day)
this.updateCronItem('month', month)
this.updateCronItem('week', week)
}
},
mounted () {
this.updateCronFromData()
}
}</script>
cn.js
export default {
Seconds: {
name: '秒',
every: '每一秒钟',
interval: ['每隔', '秒执行 从', '秒开始'],
specific: '具体秒数(可多选)',
cycle: ['周期从', '到', '秒']
},
Minutes: {
name: '分',
every: '每一分钟',
interval: ['每隔', '分执行 从', '分开始'],
specific: '具体分钟数(可多选)',
cycle: ['周期从', '到', '分']
},
Hours: {
name: '时',
every: '每一小时',
interval: ['每隔', '小时执行 从', '小时开始'],
specific: '具体小时数(可多选)',
cycle: ['周期从', '到', '小时']
},
Day: {
name: '天',
every: '每一天',
intervalWeek: ['每隔', '周执行 从', '开始'],
intervalDay: ['每隔', '天执行 从', '天开始'],
specificWeek: '具体星期几(可多选)',
specificDay: '具体天数(可多选)',
lastDay: '在这个月的最后一天',
lastWeekday: '在这个月的最后一个工作日',
lastWeek: ['在这个月的最后一个'],
beforeEndMonth: ['在本月底前', '天'],
nearestWeekday: ['最近的工作日(周一至周五)至本月', '日'],
someWeekday: ['在这个月的第', '个'],
cycle: ['从', '到']
},
Week: {
name: '周',
every: '每天',
specific: '具体天数(可多选)',
list: ['一', '二', '三', '四', '五', '六', '天'].map(val => '星期' + val),
cycle: ['从', '到']
},
Month: {
name: '月',
every: '每一月',
interval: ['每隔', '月执行 从', '月开始'],
specific: '具体月数(可多选)',
cycle: ['从', '到', '月之间的每个月']
},
Year: {
name: '年',
every: '每一年',
interval: ['每隔', '年执行 从', '年开始'],
specific: '具体年份(可多选)',
cycle: ['从', '到', '年之间的每一年']
},
Save: '保存',
Close: '关闭'
}
en.js
export default {
Seconds: {
name: 'Seconds',
every: 'Every second',
interval: ['Every', 'second(s) starting at second'],
specific: 'Specific second (choose one or many)',
cycle: ['Every second between second', 'and second']
},
Minutes: {
name: 'Minutes',
every: 'Every minute',
interval: ['Every', 'minute(s) starting at minute'],
specific: 'Specific minute (choose one or many)',
cycle: ['Every minute between minute', 'and minute']
},
Hours: {
name: 'Hours',
every: 'Every hour',
interval: ['Every', 'hour(s) starting at hour'],
specific: 'Specific hour (choose one or many)',
cycle: ['Every hour between hour', 'and hour']
},
Day: {
name: 'Day',
every: 'Every day',
intervalWeek: ['Every', 'day(s) starting on'],
intervalDay: ['Every', 'day(s) starting at the', 'of the month'],
specificWeek: 'Specific day of week (choose one or many)',
specificDay: 'Specific day of month (choose one or many)',
lastDay: 'On the last day of the month',
lastWeekday: 'On the last weekday of the month',
lastWeek: ['On the last', ' of the month'],
beforeEndMonth: ['day(s) before the end of the month'],
nearestWeekday: ['Nearest weekday (Monday to Friday) to the', 'of the month'],
someWeekday: ['On the', 'of the month'],
cycle: ['From', 'to']
},
Week: {
name: 'Week',
every: 'Every day',
specific: 'Specific weekday (choose on or many)',
list: ['Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday', 'Sunday'],
cycle: ['From', 'to']
},
// Week:['Sunday','Monday','Tuesday','Wednesday','Thursday','Friday','Saturday'],
Month: {
name: 'Month',
every: 'Every month',
interval: ['Every', 'month(s) starting in'],
specific: 'Specific month (choose one or many)',
cycle: ['Every month between', 'and']
},
Year: {
name: 'Year',
every: 'Any year',
interval: ['Every', 'year(s) starting in'],
specific: 'Specific year (choose one or many)',
cycle: ['Every year between', 'and']
},
Save: 'Save',
Close: 'Close'
}
vueLanguage.js
import en from './en'
import cn from './cn'
export default {
en,
cn
}
babel.config.js
module.exports = {
"presets": ["@vue/app"],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
main.js
import Vue from 'vue';
import App from './App.vue';
import 'element-ui/lib/theme-chalk/index.css';
import { Input, InputNumber, Radio, Select, Option, Button, Tabs, TabPane, Row, Card, Divider, Message } from "element-ui";
Vue.use(Input);
Vue.use(InputNumber);
Vue.use(Radio);
Vue.use(Select);
Vue.use(Option);
Vue.use(Button);
Vue.use(Tabs);
Vue.use(TabPane);
Vue.use(Row);
Vue.use(Card);
Vue.use(Divider);
Vue.component(Message);
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
App.vue
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<el-input v-model="cronValue" disabled></el-input>
<br><br>
<vue-linux-cron :value.sync="cronValue"></vue-linux-cron>
</div>
</template>
<script>
import VueLinuxCron from './components/VueLinuxCron.vue'
export default {
name: 'App',
components: {
VueLinuxCron
},
data(){
return{
cronValue:"* * * * *"
}
}
}
</script>
<style lang="scss">
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
- 发布到npm ;
在components文件夹下新建index.js导出注册组件
import Vue from 'vue'
import VueLinuxCron from './VueLinuxCron.vue'
VueLinuxCron.install = Vue => {
if (!Vue) {
window.Vue = Vue;
}
Vue.component(VueLinuxCron.name, VueLinuxCron)
}
Vue.use(VueLinuxCron)
export default VueLinuxCron
修改 package.json配置
{
"name": "vue-linux-cron",
"version": "1.1.0",
"private": false,
"main": "dist/vue-linux-cron.common.js",
"files": [
"dist/*",
"src/*",
"public/*",
"*.json",
"*.js"
],
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"build:prod": "vue-cli-service build --target lib --name vue-linux-cron ./src/components/index.js"
},
"dependencies": {
"core-js": "^3.6.5",
"element-ui": "^2.15.6",
"vue": "^2.6.11"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"babel-plugin-component": "^1.1.1",
"sass": "^1.26.5",
"sass-loader": "^8.0.2",
"vue-template-compiler": "^2.6.11"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
]
}
新建 .npmignore文件 (可不建)
.*
*.md
*.yml
build/
node_modules/
src/
test/
npm add user (注册npm账号)
npm login (登录npm账号)
npm publish --access public (发布npm包)
发布成功后即可在npm官网看到自己的项目
测试:
npm install vue-linux-cron --save
main.js中引入 import ‘vue-linux-cron’
App.vue中注释掉本地组件的引用
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<el-input v-model="cronValue" disabled></el-input>
<br><br>
<vue-linux-cron :value.sync="cronValue" @change=""></vue-linux-cron>
</div>
</template>
<script>
// import VueLinuxCron from './components/VueLinuxCron.vue'
export default {
name: 'App',
// components: {
// VueLinuxCron
// },
data(){
return{
cronValue:"* * * * *"
}
}
}
</script>
<style lang="scss">
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
可看到页面正常运行!over
新项目中需要引入element-ui(无效则删除node_modules重新下载)
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import 'vue-linux-cron';
Vue.use(ElementUI);
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')