网易云音乐扫码登录
简介
尚硅谷的网易云音乐项目无法登录,因为目前网易修改了接口使用手机号和密码登录的话需要先通过认证才可以,所以目前无法使用手机号登录,只能使用二维码登录,接下来我就教大家如何使用 二维码进行登录
实现步骤
1.获取nodejs接口文件
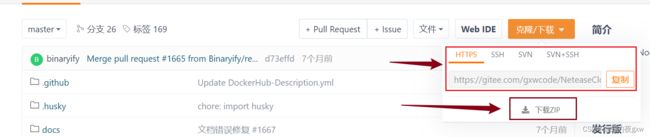
- 会git的小伙伴直接
克隆我的仓库即可,这样比较方便, - 不会git的小伙伴也没关系,选择下方的
下载zip压缩包也是可以的。
2.运行nodejs,让后台跑起来
- 打开下载好的文件,先在终端命令行输入
npm i 下载依赖(切记不要忘了这步) - 使用
npm start运行即可
3.编写扫码业务(这里大家直接复制我的就可以)
js文件
/**
* 作者:白的夜
* 日期:2023/8/2
* 功能:实现扫码登录功能
*/
import request from '../../utils/request'
Page({
timer: "",//定时器返回值
data: {
phone: "", //电话
password: "", //密码
qrimg: "" //二维码图片base64
},
//收集手机号和密码
handlerInput(e) {
if (e.currentTarget.dataset.type == 'phone') {
//防抖处理
if (this.timer) clearTimeout(this.timer)
this.timer = setTimeout(() => {
this.setData({ phone: e.detail.value })
}, 1000)
}
else if (e.currentTarget.dataset.type == 'password') {
//防抖处理
if (this.timer) clearTimeout(this.timer)
this.timer = setTimeout(() => {
this.setData({ password: e.detail.value })
}, 1000)
}
},
//发送验证码(表单失去焦点触发)
async sendCode() {
let { phone } = this.data
const res = await request('/captcha/sent', { phone })
if (res.code == 200) {
wx.showToast({
title: '已发送验证码',
})
}
},
//登录按钮
async login() {
let { phone, password } = this.data
let phoneRegex = /^1(3|4|5|6|7|8|9)\d{9}$/;
//校验手机号
if (!phone) {
return wx.showToast({
title: '手机号不能为空',
icon: "error"
})
} else {
if (!phoneRegex.test(phone)) {
return wx.showToast({
title: '手机号格式不对',
icon: "error"
})
}
}
//校验密码
if (!password) {
return wx.showToast({
title: '密码不能为空',
icon: "error"
})
}
//发送登录请求
const res = await request('/login/cellphone', { phone, password })
if (res == 200) {
wx.showToast({
title: '登录成功',
icon: 'success'
})
}
},
//二维码登录
async codeLogin() {
//第一步:获取key time为时间戳防止请求被缓冲
const res = await request('/login/qr/key', { time: Date.now() })
if (res.code == 200) {
let key = (res.data.unikey);
//第二步:根据key发送请求获取二维码图片
const qrImgRes = await request('/login/qr/create', { key, qrimg: true, time: Date.now() })
if (qrImgRes.code == 200) {
//获取到二维码图片
this.setData({ qrimg: qrImgRes.data.qrimg })
}
else {
return wx.showToast({
title: '图片获取失败',
})
}
//第三步:使用定时器长轮询检测是否登录
this.timer = setInterval(async () => {
const statusRes = await request('/login/qr/check',
{ key, time: Date.now() })
if (statusRes.code == 800) {
wx.showToast({ title: '二维码已过期' })
//清除定时器
clearInterval(this.timer);
} else if (statusRes.code === 801) {
console.log('等待扫码');
} else if (statusRes.code === 802) {
console.log('等待授权');
} else if (statusRes.code === 803) {
wx.showToast({
title: '登录成功',
})
//清除定时器
clearInterval(this.timer);
//存储cookie
wx.setStorageSync('cookie', JSON.stringify(statusRes.cookie))
//存储账号信息
const loginStatus = await request(`/login/status?time=${Date.now()}`, { cookie: statusRes.cookie }, 'POST')
if (loginStatus.data.code == 200) {
wx.setStorageSync('UserInfo', JSON.stringify(loginStatus.data.profile))
}
//跳转至主页
wx.reLaunch({
url: '/pages/mine/mine',//这里换成自己的主页路径
})
}
}, 1000)
}
},
/*监听页面加载*/
onLoad(options) { },
/*监听页面初次渲染完成*/
onReady() { },
/*监听页面显示*/
onShow() { },
/*监听页面隐藏*/
onHide() { },
/*监听页面卸载*/
onUnload() { },
/*监听用户下拉动作*/
onPullDownRefresh() { },
/*页面上拉触底事件的处理函数*/
onReachBottom() { },
/*用户点击右上角分享*/
onShareAppMessage() { }
})
注意哦这里换成自己主页的路径,在js代码的125行位置
wxss文件
/* pages/login/login.wxss */
.wrapper {
position: relative;
z-index: 90;
padding-bottom: 40rpx;
}
.left-top-sign {
font-size: 150rpx;
color: #f8f8f8;
position: relative;
left: 0rpx;
top: 0rpx;
}
.welcome {
position: relative;
left: 50rpx;
top: -90rpx;
font-size: 46rpx;
color: #555;
}
.input-content {
box-sizing: border-box;
padding: 10rpx 60rpx;
}
.input-item {
display: flex;
flex-direction: column;
justify-content: center;
padding: 0 30rpx;
background: #f8f6fc;
height: 130rpx;
border-radius: 10px;
margin-bottom: 50rpx;
}
.input-item:last-child {
margin-bottom: 0;
}
.input-item .tit {
height: 50rpx;
line-height: 56rpx;
font-size: 30rpx;
color: #606266;
}
.input-item input {
height: 70rpx;
font-size: 30rpx;
color: #303133;
width: 100%;
}
.confirm-btn {
width: 630rpx !important;
height: 76rpx;
line-height: 76rpx;
border-radius: 50rpx;
margin-top: 70rpx;
background: #d43c33;
color: #fff;
font-size: 32rpx;
padding: 0;
}
.forget-section {
font-size: 28rpx;
color: #4399fc;
text-align: center;
margin-top: 40rpx;
display: flex;
justify-content: center;
align-items: center;
}
.forget-section text {
margin-left: 20rpx;
}
.register-section {
position: absolute;
left: 0;
bottom: 50rpx;
width: 100%;
font-size: 28rpx;
color: #606266;
text-align: center;
}
.register-section text {
color: #4399fc;
margin-left: 10rpx;
}
.qrcode {
width: 200rpx;
height: 200rpx;
position: absolute;
bottom: 10%;
left: 37%;
z-index: 999;
}
wxml文件
<view class="container">
<view class="wrapper">
<view class="left-top-sign">LOGIN</view>
<view class="welcome"> 欢迎回来!</view>
<view class="input-content">
<view class="input-item">
<text class="tit">手机号码</text>
<input type="text" placeholder="请输入手机号码" bind:input="handlerInput" data-type="phone" bind:blur="sendCode" />
</view>
<view class="input-item">
<text class="tit">密码</text>
<input type="text" placeholder="请输入密码" bind:input="handlerInput" data-type="password" />
</view>
</view>
<button class="confirm-btn" bind:tap="login">登录</button>
<view class="forget-section" bind:tap="codeLogin">
<image src="../../static/images/logo.png" style="width: 50rpx;height:50rpx" />
<text>二维码登录</text>
</view>
</view>
<view class="register-section">
<text> 还没有账号?</text>
<text style="color: red;">马上注册</text>
</view>
<!--二维码登录 -->
<image src="{{qrimg}}" class="qrcode" wx:if="{{qrimg}}" />
</view>
json文件
{
"usingComponents": {},
"navigationBarTitleText": "登录"
}