- javascript中toFixed()四舍五入计算bug,及解决方法,四舍六入,五看奇偶并不精准,重新toFixed方法才是万全之策呀
叫我小月儿
字符串jsbugjavascript
问题描述:最近做一个项目涉及金额计算保留两位小数,以前一直以为toFixed方法就是四舍五入的,上线后用户用户反馈计算出来的金额少了一分钱,跟其票面金额不一致,深入研究后发现使用toFixed保留两位小数是大坑呀。请看下面的例子:3.135.toFixed(2)**本以为是3.14,然而却是3.13!!!**网上有人整理出toFixed方法“四舍六入,五看奇偶”的原则:当舍去位的数值=6时,在舍去
- csdn编写技巧
大哥喝阔落
python图像处理
在CSDN的Markdown编辑器中,默认情况下不支持直接修改字体颜色,因为标准的Markdown语法并不支持字体颜色的设置。不过,CSDN的编辑器支持HTML标签,因此可以通过嵌入HTML代码来实现字体颜色的修改。方法1:使用HTML标签你可以使用标签或标签来设置字体颜色。示例1:使用标签这是红色字体这是蓝色字体这是绿色字体这是红色字体这是蓝色字体这是绿色字体示例2:使用标签这是红色字体这是蓝色
- web自动化——前端知识
大哥喝阔落
前端自动化运维
是HTML中的一个元素,用于在当前网页中嵌入另一个网页或文档。它就像一个“窗口”,可以在页面中显示其他内容。主要特点:嵌入外部内容:可以在网页中嵌入其他网页、视频、地图等。独立上下文:嵌入的内容与主页面相互独立,拥有自己的JavaScript和CSS环境。可定制:可以通过属性调整大小、边框等。常用属性:src:指定要嵌入内容的URL。width和height:设置iframe的宽度和高度。fram
- Node.js 中的中间件:概念与应用
JJCTO袁龙
Node.jsnode.js中间件
Node.js中的中间件:概念与应用在当今的网络开发中,Node.js作为一种高效、可扩展的JavaScript运行环境,正在快速占领开发者的心智。而在Node.js的生态中,中间件(Middleware)是一个不可或缺的概念,它为构建灵活而高效的应用程序提供了强大的支持。在这篇文章中,我们将详细探讨Node.js中的中间件的概念、工作原理以及实际应用,帮助你更好地理解和使用这一强大工具。什么是中
- html手机端富文本,移动端富文本踩坑
weixin_39608657
html手机端富文本
最近在做一个vue的项目。之前的前端同事离职了,和女朋友去云南潇洒去了,剩下我一个苦逼坐在电脑前哒哒哒敲代码。刚刚接手就开始做移动端富文本编辑器的需求。主管说压了半个月,尽快做出来。在网上找了不少编辑器,前段时间做过react的后台项目,用了百度的编辑器。功能很多很强,遗憾的是ios不支持flash,在移动端并不适用。因为要兼容ios和Android,而且还要在vue的项目中使用,在网上找了很多编
- 【jQuery】jQuery 处理 Ajax 以及解决跨域问题的方式
一二¬
前端jqueryjavascript前端
文章目录HTTP原生创建AjaxjQuery处理Ajax$.ajax()$().load()$.get()$.post()跨域CORSJSONPiframewebsocketsHTTP超文本传输协议(HTTP,HyperTextTransferProtocol)是互联网上应用最为广泛的一种网络协议。设计HTTP最初的目的是为了提供一种发布和接收HTML页面的方法。一次HTTP操作称为一个事务,其工
- 【Java Web】JSON 以及 JSON 转换
一二¬
#JavaWebjavajson
JSON(JavaScriptObjectNotation)一种灵活、高效、轻量级的数据交换格式,广泛应用于各种数据交换和存储场景。基本特点1、简单易用:JSON格式非常简单,易于理解和使用。2、轻量级:相比XML等其他数据格式,JSON占用的空间更小,传输效率更高。3、跨平台:JSON是一种纯文本格式,可以轻松地在不同的系统和编程语言之间交换数据。4、可读性强:JSON格式的数据结构清晰,易于阅
- Node.js 技术学习指南:从入门到实战应用
小码快撩
node.js
引言Node.js®是一个开源的、跨平台的JavaScript运行环境,它允许开发人员使用JavaScript编写服务器端代码。基于GoogleChrome浏览器强大的V8JavaScript引擎构建,Node.js引入了异步I/O模型和事件驱动编程机制,使得JavaScript能够在服务器环境中高效处理高并发网络请求。一、异步I/O和事件驱动Node.js的异步I/O和事件驱动机制是其高性能的核
- C#常用257单词
Lu01
c#
1、VisualStudio直译:可视化开发环境说明:简称VS,我们编写程序的集成开发环境,可以写代码、编译代码、调试代码、发布程序。2、.Net直译:dotNet说明:我们常说的.net读作dotnet,表示网络开发平台3、Sharp直译:锋利的说明:C#就读作“CSharp”,表示这是开发语言中的一个“利器”4、Framework直译:框架,骨架说明:.NETFramework为我们开发各种程
- element-plus select 滚动加载更多
日积一沙
javascript
思路:监听select下拉面板的滚动事件,滚动到底部时,调用接口加载更多数据一、自定义指令importtype{Directive,DirectiveBinding}from"vue";interfaceElTypeextendsHTMLElement{copyData:string|number;__handleClick__:any;}constloadmore:Directive={moun
- vite build报错 Unexpected token (Note that you need plugins to import files that are not JavaScript)
实践是最好的老师
vuejavascript前端vue.js
原因是我在console.log语句想打印出环境变量console.log(‘import.meta.env.MODE’,import.meta.env.MODE)删除上面console.log语句就能正常打包了,并下面语句能正常打包和运行constconfig:any={dev:{baseUrl:‘http://baiduTest.com’//测试接口域名},master:{baseUrl:‘h
- Flask框架-Python系列(一)—— 基础入门(flask库安装及简单使用)
云霄IT
python库教程pythonflask后端
目录一、flask库安装二、简单使用三、前端返回类型设置(一)返回文本类型(二)返回json类型(三)重定向到另一路由(四)返回html类型,嵌入js,css,image等内容(一)py文件(二)html文件写法(三)静态目录结构四、静态资源路径修改五、实现提供文件下载一、flask库安装pipinstallflask二、简单使用fromflaskimportFlask,requestapp=Fl
- JAVA 安装教程
连云港大帅哥
java基础javajdk安装配置环境变量
下载官网地址:http://www.oracle.com/technetwork/java/javase/downloads/index.html,选择1.8版本jdk进行下载安装JDK直接运行exe可执行程序,默认安装即可;备注:路径可以自己定义,不建议路径包含中文名、特殊符号、空格。配置环境变量1)新建变量名:JAVA_HOME,变量值:D:\Java8(JDK安装路径);2)打开PATH,添
- ThreeJS实现波纹粒子效果
weixin_30500473
javascriptViewUI
今天我们来用ThreeJS的库实现一个波纹粒子效果,我们用到的ThreeJS的库有CanvasRenderer.js,OrbitControls.js,Projector.js,stats.min.js和three.js。这些库都是不可或缺的,我们先来看看实现的效果,如下图所示。我们再来看看项目结构是怎么样的,项目结构如下图所示。我们的效果全部写在了index.html里,现在我们直接贴出inde
- 利用 Three.js 实现 3D 粒子正方体效果
软件工程师文艺
前端javascript3d开发语言
在这篇文章中,我将向大家展示如何使用Three.js创建一个带有粒子的3D正方体效果。通过这段代码,我们将能够在浏览器中渲染一个3D正方体形状,并且该正方体内部填充了大量粒子(可视化效果)。你可以通过鼠标控制视角,查看旋转的正方体。实现效果视频如下:这不是特效,代码实现的宇宙魔方的粒子世界一、项目概述我们使用了Three.js,一个强大的JavaScript3D图形库,来创建和渲染这个3D场景。这
- HTML `<head>` 元素详解
浪浪山小白兔
html前端
在HTML文档中,元素是一个非常重要的部分,它包含了文档的元数据(metadata)和其他与文档相关的信息。虽然中的内容不会直接显示在网页上,但它对网页的行为、样式和搜索引擎优化(SEO)有着至关重要的影响。本文将详细介绍元素及其常见子元素的使用方法,并通过丰富的示例帮助你更好地理解和应用。1.元素概述元素是HTML文档的头部部分,位于标签内,标签之前。它主要用于定义文档的元数据、链接外部资源、设
- 深入理解 HTML DOM:文档对象模型详解
浪浪山小白兔
html前端
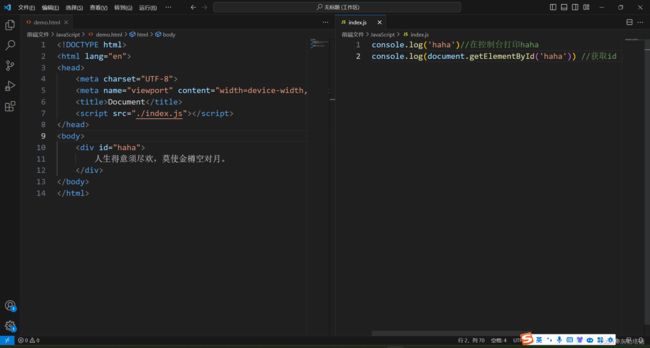
在前端开发中,HTMLDOM(文档对象模型,DocumentObjectModel)是一个非常重要的概念。它是浏览器将HTML文档解析为一个树形结构的方式,开发者可以通过JavaScript动态地访问和操作文档的内容、结构和样式。本文将详细介绍HTMLDOM的核心概念、功能以及实际应用。1.什么是HTMLDOM?HTMLDOM是浏览器将HTML文档解析为一个树形结构的编程接口。它将文档中的每个部分
- css粒子效果
HainesFreeman
css前端html
htmlcss:body{height:100vh;background:radial-gradient(ellipseatbottom,#1b27350%,#090a0f100%);overflow:hidden;filter:drop-shadow(0010pxwhite);}@functionrandom_range($min,$max){$rand:random();$random_ran
- html文字旋转以后变形,关于css:CSS3中的变形处理transform功能旋转缩放倾斜移动
weixin_39974958
html文字旋转以后变形
1transform属性在CSS3中,能够利用transform性能实现文字或图像的旋转、缩放、歪斜、挪动这4中类型的变形解决。(1)浏览器反对到目前为止:Safari3.1以上、Chrome8以上、Firefox4以上、Opera10以上浏览器反对该属性。2旋转应用rotate办法,在参数中退出角度值,角度值前面跟示意角度单位的“deg”文字即可,旋转方向为顺时针方向。transform:rot
- js 变量提升 函数提升 作用域
huch_shyh
前端变量提升函数提升作用域
再说这个知识点前,我们先了解下javascript语言的本质。简单来说js是一个脚本语言,是介于标记语言(例html中使用的标签等是一种被动的,被用来浏览\显示的,无行动能力)与编程语言(具有逻辑性和行为能力,这是主动的)之间,特点是不需要编译,可以直接书写,但依赖解释器来负责解释执行。js代码解析原则js引擎首先在读取js代码时默认执行2个步骤:1.解释(通篇扫描所有js代码,然后把所有声明(变
- 使用HTML+CSS+JS 实现粒子动画
余大力BBQ
前端小案例HTMLCSSJavaScript粒子动画鼠标交互
:阿余:2022-3-2-2:如有错误,敬请指正。感谢!使用HTML+CSS+JS实现粒子动画1设置网页的样式2移动鼠标生成粒子3为每个粒子生成随机颜色属性4让粒子动起来5让粒子在垂直方向随机向上或向下移动6为粒子设置生命周期,销毁过期粒子7让粒子的颜色,跟随生命周期变化(淡出效果)8完整代码1设置网页的样式鼠标的粒子尾巴html,body{width:100%;height:100%;paddi
- 2024年度前端技术总结:React、JavaScript、Material UI与Tailwind的实战心得
Peter-Lu
前端javascriptreact.js
目录一、React:从基础到进阶的深度探索二、JavaScript:掌握新特性,提升编码能力三、MaterialUI与Tailwind:设计与开发的完美结合四、技术项目实战:从理论到应用的转变五、总结与展望随着2024年的结束,我回顾这一年在前端技术领域的学习历程,收获颇丰。从React的深度掌握,到JavaScript新特性的运用,再到MaterialUI和Tailwind的实际应用,我不仅学到
- 【JavaScript】forEach 遍历数组详解
Peter-Lu
#JavaScriptjavascript开发语言ecmascript前端
文章目录一、forEach方法概述1.forEach方法简介2.语法结构3.forEach方法的特性二、forEach方法的基本用法1.遍历数组元素2.使用索引3.访问原数组三、forEach方法的实际应用1.修改DOM元素2.累加数组元素3.异步操作四、forEach方法的优缺点1.优点2.缺点五、forEach与其他遍历方法的对比1.for循环2.map方法3.filter方法六、注意事项1.
- 【JavaScript】作用域、变量提升、函数提升
Jerry_ww
JavaScriptjavascript前端
作用域(Scope)的概念和分类概念:作用域是一个变量或函数的作用范围。作用域在函数定义时,就已经确定了。目的:为了提高程序的可靠性,同时减少命名冲突。在JS中,一共有两种作用域:(ES5中)全局作用域:作用于整个script标签内部,或者作用于一个独立的JS文件。函数作用域(局部作用域):作用于函数内的代码环境。全局作用域和window对象直接编写在script标签中的JS代码,都在全局作用域。
- JavaScript系列(46)-- WebGL图形编程详解
ᅟᅠ 一进制
JavaScriptjavascriptwebgl开发语言
JavaScriptWebGL图形编程详解今天,让我们深入探讨JavaScript的WebGL图形编程。WebGL是一种基于OpenGLES的JavaScriptAPI,它允许我们在浏览器中渲染高性能的2D和3D图形。WebGL基础概念小知识:WebGL直接与GPU通信,使用GLSL着色器语言编写顶点和片段着色器。它提供了底层的图形API,让我们能够充分利用硬件加速进行图形渲染。基本实现//1.W
- html,css,js的粒子效果
python算法(魔法师版)
htmlcssjavascript
这段代码实现了一个基于HTML5Canvas的高级粒子效果,用户可以通过鼠标与粒子进行交互。下面是对代码的详细解析:HTML部分使用声明文档类型。标签内包含了整个网页的内容。部分定义了网页的标题("高级粒子效果")和一些基本样式,如设置页面无边距、隐藏滚动条以及黑色背景。包含一个元素用于绘图。CSS部分设置body的边距为0,并隐藏溢出内容,同时设置背景颜色为黑色。canvas块级显示,确保其占据
- 成为专业程序员路上用到的各种优秀资料、神器及框架
lqijlyy
嵌入式开发框架
http://www.cnblogs.com/jasondan/p/6380597.html前言成为一名专业程序员的道路上,需要坚持练习、学习与积累,技术方面既要有一定的广度,更要有自己的深度。笔者作为一位toolmad,将工作以来用到的各种优秀资料、神器及框架整理在此,毕竟好记性不如烂键盘,此项目可以作为自己的不时之需。本人喜欢折腾,记录的东西也比较杂,各方面都会有一些,内容按重要等级排序,大家
- JavaScript 网页设计案例:打造一个简单交互网页
四六的六
javascript开发语言个人开发前端学习
在网页开发的广阔天地里,JavaScript堪称赋予网页灵魂的神奇语言,它让原本静态的网页变得灵动起来,实现各种有趣的交互功能。今天,咱们就通过一个超简单又好玩的案例,来揭开JavaScript让网页“活”起来的神秘面纱。案例目标我们的目标是打造一个超有互动感的网页,当用户在输入框里输入自己的名字,再点击按钮,网页就会立马显示出专属的欢迎语,想想就觉得很有趣,有没有!就像是网页认识了你,在热情地和
- JavaScript 数组拓展:方法与实例全解析
谢道韫689
javascript开发语言ecmascript
一、引言在JavaScript编程的广袤天地里,数组犹如万能的基石,稳稳承载着各式各样的数据处理与复杂逻辑构建的重任。随着JavaScript语言与时俱进、迭代更新,其数组拓展方法更是如繁花绽放,日益丰富强大,仿若为开发者精心打造了一把把通往高效编程巅峰的金钥匙。此刻,就让我们满怀热忱,深入这片知识的宝藏之地,细致入微地探究这些实用至极的数组拓展“神器”。二、ES6带来的数组新特性(一)数组解构赋
- 《CPython Internals》读后感
python
一、为什么选择这本书?Python是本人工作中最常用的开发语言,为了加深对Python的理解,更好的掌握Python这门语言,所以想对Python解释器有所了解,看看是怎么使用C语言来实现Python的,以期达到对Python语言的掌握达到精通的程度,。关于Python解释器的书不多——AnthonyShaw写的《CPythonInternals》,陈儒写的《Python源码剖析》。因为《CPyt
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS