canvas + js 实现图片合成并下载
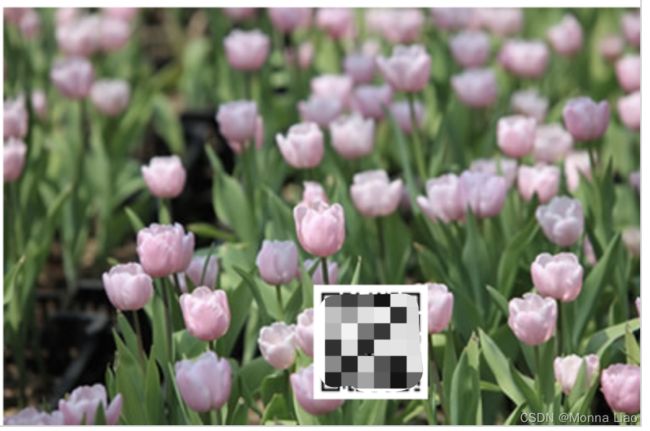
最终实现效果如下:
一、开发前须知
- 事先需要拥有两张图片的地址,图片可以是网络图片,也可以是项目本地图片,此处演示使用的是一张本地背景图片,与一张网络图片;
- 非本地图片尽量经base64编码,可避免裁剪等对图片进行修改操作而带来的跨域问题。
二、功能实现
import haibao_beijing from '@/assets/images/haibaobg.jpeg';
/**
* 将二维码合并到海报上
* @param {*} url 二维码图片地址
* @param {*} name 下载图片时的图片名
*/
export const mergeImages = async (url, name) => {
const imgBg = new Image(); //创建海报背景图
const imgUp = new Image(); //创建二维码图片
//海报背景图,此处使用本地图片
imgBg.src = haibao_beijing;
//二维码图片地址从后端接口获取,直接用后端返回的base64图片,图片地址:data:image/jpeg;base64,codexxx
imgUp.src = url;
imgBg.onload = () => {
//创建用于承接合并图的画布
var canvas = document.createElement('canvas');
canvas.width = imgBg.width;
canvas.height = imgBg.height;
//画布内容
var context = canvas.getContext('2d');
context.rect(0, 0, canvas.width, canvas.height);
//将背景图写入画布内容 drawImage(图片,x坐标,y坐标,图片宽度,图片高度)
context.drawImage(imgBg, 0, 0, imgBg.width, imgBg.height);
//将二维码写入画布内容
context.drawImage(imgUp, 1130, 1600, 360, 360);
//获取base64组成的图片的源数据
var base64 = canvas.toDataURL('image/png');
//下载图片
const a = document.createElement('a');
a.href = base64;
a.download = name + '.png';
a.click();
};
};
三、补充
canvas.toDataURL() 引发的跨域问题
当二维码图片使用网络地址时,图片域名与当前服务器域名不一致,网络图片会因为跨域而获取失败。
![]()
解决方法一:
(1)使用img元素的crossOrigin;
const imgUp = new Image(); //创建二维码图片
imgUp.src = url;//二维码图片地址使用网络url
img.crossOrigin="anonymous"; //图片获取过程中开启CORS功能
(2)存放图片地址的服务器开启允许跨域权限。否则,一样报错:
![]()
解决方法二:
使用与当前服务器同源的图片,避免跨域。
解决方法三:
试了下使用js将图片转为base64的方法,发现还是会跨域,这种方法估计也需要后端开启服务器允许跨域权限。
![]()