移动节点
< ! DOCTYPE html>
< html lang= "en" >
< head> < meta charset= "UTF-8" >
< title> < / title>
< script type= "text/javascript" src= "../script/jquery-3.6.0.min.js" > < / script>
< script type= "text/javascript" >
$( function ( ) {
$( "#b1" ) . click ( function ( ) {
$( "#tj" ) . after ( $( "#fk" ) ) ;
} )
$( "#b2" ) . click ( function ( ) {
$( "#tj" ) . append ( $( "#fk" ) ) ;
} )
} )
< / script>
< / head>
< body> : < br> < ul id= "city" >
< li id= "bj" name= "beijing" > 北京< / li>
< li id= "sh" name= "shanghai" > 上海< / li>
< li id= "tj" name= "tianjin" > 天津< / li>
< / ul>
您爱好的游戏: < br> < ul id= "game" >
< li id= "fk" name= "fakong" > 反恐< / li>
< li id= "cq" name= "chuangqi" > 传奇< / li>
< / ul>
< input type= "button" id= "b1" value= "使用after插入法 把反恐li移动天津后" / > < br/ > < br/ >
< input type= "button" id= "b2" value= "使用append插入法 把反恐li移动天津后" / > < br/ > < br/ >
< / body>
< / html>
删除节点
< ! DOCTYPE html>
< html lang= "en" >
< head> < meta charset= "UTF-8" >
< title> - 应用实例< / title>
< script type= "text/javascript" src= "../script/jquery-3.6.0.min.js" > < / script>
< script type= "text/javascript" >
$( function ( ) {
$( "#b1" ) . click ( function ( ) {
$( "p" ) . remove ( ) ;
} )
$( "#b2" ) . click ( function ( ) {
$( "p" ) . empty ( ) ;
} )
$( "#b3" ) . click ( function ( ) {
$( "#sh" ) . remove ( ) ;
} )
} ) ;
< / script>
< / head>
< body> : < br> < ul id= "city" >
< li id= "bj" name= "beijing" > 北京< / li>
< li id= "sh" name= "shanghai" > 上海< / li>
< li id= "tj" name= "tianjin" > 天津< / li>
< / ul>
您爱好的游戏: < br> < ul id= "game" >
< li id= "fk" name= "fakong" > 反恐< / li>
< li id= "cq" name= "chuangqi" > 传奇< / li>
< / ul>
< p> Hello < / p> how are < p> ? < / p>
< p name= "test" > Hello , < span> Person < / span> < a href= "#" > and person< / a> < / p>
< input type= "button" value= "删除所有p" id= "b1" / >
< input type= "button" value= "所有p清空" id= "b2" / >
< input type= "button" value= "删除上海这个li" id= "b3" / >
< / body>
< / html>
替换节点
< ! DOCTYPE html>
< html lang= "en" >
< head> < meta charset= "UTF-8" >
< title> - 应用实例< / title>
< script type= "text/javascript" src= "../script/jquery-3.6.0.min.js" > < / script>
< script type= "text/javascript" >
$( function ( ) {
var $button = $( " ) ;
$button. click ( function ( ) {
alert ( "ok ~~~" ) ;
} )
$( "p" ) . replaceWith ( $button) ;
} ) ;
< / script>
< / head>
< body> < h1> < / h1>
< p> Hello < / p>
< p> < / p>
< p> World < / p>
< / body>
< / html>
val函数
< ! DOCTYPE html>
< html lang= "en" >
< head> < meta charset= "UTF-8" >
< title> val ( ) 课堂练习< / title>
< script type= "text/javascript" src= "../script/jquery-3.6.0.min.js" > < / script>
< script type= "text/javascript" >
$( function ( ) {
$( "#b1" ) . focus ( function ( ) {
var currentVal = $( this ) . val ( ) ;
if ( currentVal == this . defaultValue) {
$( this ) . val ( "" ) ;
}
} )
$( "#b1" ) . blur ( function ( ) {
var currentVal = $( this ) . val ( ) ;
if ( currentVal == "" ) {
$( this ) . val ( this . defaultValue) ;
}
} )
} )
< / script>
< / head>
< body> < input type= "text" value= "用户邮箱/手机号/用户名" id= "b1" / > < br> < input type= "password" value= "" id= "b2" / > < br> < input type= "button" value= "登陆" id= "b3" / >
< / body>
< / html>
复制节点
< ! DOCTYPE html>
< html lang= "en" >
< head> < meta charset= "UTF-8" >
< title> - 应用实例< / title>
< script type= "text/javascript" src= "../script/jquery-3.6.0.min.js" > < / script>
< script> ( function ( ) {
$( "p" ) . click ( function ( ) {
alert ( "段落的内容= " + $( this ) . text ( ) )
} )
$( "p" ) . clone ( true ) . insertAfter ( $( "button" ) ) ;
} )
< / script>
< / head>
< body> < button> < / button>
< br> < br> < br> < br> < br> < p> 1 < / p>
< p> 2 < / p>
< p> 3 < / p>
< p> 4 < / p>
< p> 5 < / p>
< / body>
< / html>
创建节点
< ! DOCTYPE html>
< html lang= "en" >
< head> < meta charset= "UTF-8" >
< title> - 应用实例< / title>
< style type= "text/css" >
div, span {
width: 140 px;
height: 140 px;
margin: 20 px;
background: #9999 CC ;
border: #000 1 px solid;
float : left;
font- size: 17 px;
font- family: Roman ;
}
div. mini {
width: 30 px;
height: 30 px;
background: #CC66FF ;
border: #000 1 px solid;
font- size: 12 px;
font- family: Roman ;
}
< / style>
< script type= "text/javascript" src= "../script/jquery-3.6.0.min.js" > < / script>
< script type= "text/javascript" >
$( function ( ) {
$( "#b1" ) . click ( function ( ) {
var cq_li = document. createElement ( "li" ) ;
cq_li. setAttribute ( "id" , "cq" ) ;
cq_li. setAttribute ( "name" , "chongqing" ) ;
cq_li. innerText = "重庆" ;
document. getElementById ( "sh" ) . append ( cq_li) ;
} )
$( "#b2" ) . click ( function ( ) {
var $cq_li = $( "重庆~ " ) ;
$( "#sh" ) . after ( $cq_li) ;
} )
$( "#b3" ) . click ( function ( ) {
var $cd_li = $( "成都 " ) ;
$( "#bj" ) . before ( $cd_li) ;
} )
$( "#b4" ) . click ( function ( ) {
var $cd_li = $( "成都~~~~ " ) ;
$( "#sh" ) . before ( $cd_li) ;
} )
$( "#b5" ) . click ( function ( ) {
var $cd_li = $( "成都@@@### " ) ;
$( "#jl" ) . before ( $cd_li) ;
} )
} )
< / script>
< / head>
< body> < ul id= "city" >
< li id= "bj" name= "beijing" > 北京< / li>
< li id= "sh" name= "shanghai" > 上海< / li>
< li id= "jl" name= "jilin" > 吉林< / li>
< li id= "my" name= "mianyang" > 绵阳< / li>
< / ul>
< input type= "button" id= "b1" value= "添加重庆li到 上海下(使用dom的传统方法)" / > < br/ > < br/ >
< input type= "button" id= "b2" value= "添加重庆li到 上海下" / > < br/ > < br/ >
< input type= "button" id= "b3" value= "添加成都li到 北京前" / > < br/ > < br/ >
< input type= "button" id= "b4" value= "添加成都li到 北京和上海之间" / > < br/ > < br/ >
< input type= "button" id= "b5" value= "添加成都li到 吉林前面" / > < br/ >
< / body>
< / html>
css的dom对象
< ! DOCTYPE html>
< html lang= "en" >
< head> < meta charset= "UTF-8" >
< title> - dom操作< / title>
< script type= "text/javascript" src= "../script/jquery-3.6.0.min.js" > < / script>
< script type= "text/javascript" >
$( function ( ) {
$( "#b1" ) . click ( function ( ) {
var width = $( "img" ) . width ( ) ;
alert ( "width=" + width) ;
var offset = $( "img" ) . offset ( ) ;
alert ( "img的 top = " + offset. top) ;
alert ( "img的 left = " + offset. left) ;
} )
} )
< / script>
< / head>
< body> < br/ > < br/ > < br/ >
hello, world~ < img src= "../image/5.png" width= "200" >
< button id= "b1" type= "button" > 获取图片信息< / button>
< / body>
< / html>
查找节点
< ! DOCTYPE html>
< html lang= "en" >
< head> < meta charset= "UTF-8" >
< title> < / title>
< style type= "text/css" >
div {
width: 140 px;
height: 140 px;
margin: 20 px;
float : left;
border: #000 1 px solid;
}
. one {
width: 140 px;
height: 140 px;
margin: 20 px;
background: #9999 CC ;
border: #000 1 px solid;
float : left;
font- size: 17 px;
font- family: Roman ;
}
< / style>
< script type= "text/javascript" src= "../script/jquery-3.6.0.min.js" > < / script>
< script type= "text/javascript" >
$( function ( ) {
$( "#b1" ) . click ( function ( ) {
$( "#first" ) . attr ( "class" , "one" ) ;
} )
$( "#b2" ) . click ( function ( ) {
$( "#first" ) . addClass ( "one" ) ;
} )
$( "#b3" ) . click ( function ( ) {
$( "#first" ) . removeClass ( ) ;
} )
$( "#b4" ) . click ( function ( ) {
$( "#first" ) . toggleClass ( "one" ) ;
} )
$( "#b5" ) . click ( function ( ) {
alert ( $( "#first" ) . hasClass ( "one" ) ) ;
} )
} ) ;
< / script>
< / head>
< body> < input type= "button" value= "获取 class 和设置 class 都可以使用 attr() 方法来完成(给id 为first添加 .one 样式)" id= "b1" / > < br/ > < br/ >
< input type= "button" value= "追加样式: addClass() (给id 为first添加 .one 样式)" id= "b2" / > < br/ > < br/ >
< input type= "button" value= "移除样式: removeClass() --- 从匹配的元素中删除全部或指定的 class(给id 为first删除 .one 样式) " id= "b3" / > < br/ > < br/ >
< input type= "button"
value= "切换样式: toggleClass() (给id 为first切换 .one 样式) --- 控制样式上的重复切换.如果类名存在则删除它, 如果类名不存在则添加它"
id= "b4" / > < br/ > < br/ >
< input type= "button"
value= "判断是否含有某个样式: hasClass() --- 判断元素中是否含有某个 class, 如果有, 则返回 true; 否则返回 false"
id= "b5" / > < br/ > < br/ >
< div id= "first" > first< / div>
< div id= "second" > second< / div>
< / body>
< / html>
节点遍历
< ! DOCTYPE html>
< html lang= "en" >
< head> < meta charset= "UTF-8" >
< title> - 应用实例< / title>
< style type= "text/css" >
div, span {
width: 140 px;
height: 60 px;
margin: 20 px;
background: #9999 CC ;
border: #000 1 px solid;
float : left;
font- size: 17 px;
font- family: Roman ;
}
< / style>
< script type= "text/javascript" src= "../script/jquery-3.6.0.min.js" > < / script>
< script type= "text/javascript" >
$( function ( ) {
$( "#b1" ) . click ( function ( ) {
$( "div[class='one']" ) . children ( ) . each ( function ( ) {
alert ( "子div的内容是~~~ " + $( this ) . text ( ) ) ;
} )
} )
$( "#b2" ) . click ( function ( ) {
$( "div.one" ) . nextAll ( ) . filter ( "div" ) . each ( function ( ) {
alert ( "后面同辈div的内容是= " + $( this ) . text ( ) ) ;
} )
alert ( "后面同辈div元素的第2个的内容=" +
$( "div.one" ) . nextAll ( ) . filter ( "div" ) . eq ( 1 ) . text ( ) ) ;
alert ( "紧邻的面同辈元素=" +
$( "div.one" ) . next ( ) . text ( ) ) ;
} )
$( "#b3" ) . click ( function ( ) {
alert ( $( "div.one" ) . prev ( ) . text ( ) )
} )
$( "#b4" ) . click ( function ( ) {
$( "div.one" ) . siblings ( ) . filter ( "div" ) . each ( function ( ) {
alert ( "同辈div text= " + $( this ) . text ( ) )
} )
} )
} )
< / script>
< / head>
< body> < input type= "button" value= "查找所有子元素 (class 为 one 的div的)" id= "b1" / > < br/ > < br/ >
< input type= "button" value= "获取后面的同辈元素 (class 为 one 的div的)" id= "b2" / > < br/ > < br/ >
< input type= "button" value= "获取前面的同辈元素 (class 为 one 的div的)" id= "b3" / > < br/ > < br/ >
< input type= "button" value= "获取所有的同辈元素 (class 为 one 的div的)" id= "b4" / >
< hr/ >
< div> < / div>
< p class = "one" >
ccccccc
< / p>
< div class = "one" >
< div id= "one" >
XXXXXXXXX one
< / div>
< div id= "two" >
XXXXXXXXX two
< / div>
< div id= "three" >
XXXXXXXXX three
< / div>
< div id= "four" >
XXXXXXXXX four
< / div>
< / div>
< div> < / div>
< div> < / div>
< div> < / div>
< p> , pp< / p>
< / body>
< / html>
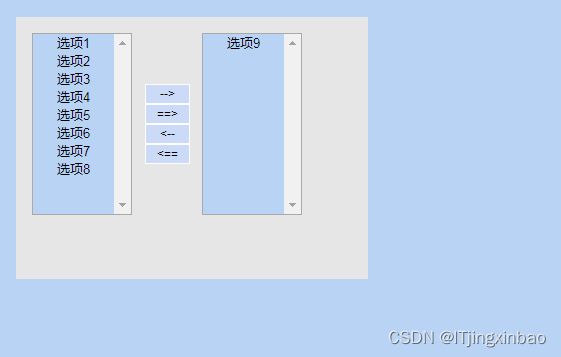
多选框应用
< ! DOCTYPE html>
< html lang= "en" >
< head> < meta charset= "UTF-8" >
< title> < / title>
< style type= "text/css" >
BODY {
font- size: 12 px;
margin: 0 px 0 px 0 px 0 px;
overflow- x: auto;
overflow- y: auto;
background- color: #B8D3F4 ;
}
. default_input {
border: 1 px solid #666666 ;
height: 18 px;
font- size: 12 px;
}
. default_input2 {
border: 1 px solid #666666 ;
height: 18 px;
font- size: 12 px;
}
. nowrite_input {
border: 1 px solid #849 EB5 ;
height: 18 px;
font- size: 12 px;
background- color: #EBEAE7 ;
color: #9E9 A9E ;
}
. default_list {
font- size: 12 px;
border: 1 px solid #849 EB5 ;
}
. default_textarea {
font- size: 12 px;
border: 1 px solid #849 EB5 ;
}
. nowrite_textarea {
border: 1 px solid #849 EB5 ;
font- size: 12 px;
background- color: #EBEAE7 ;
color: #9E9 A9E ;
}
. wordtd5 {
font- size: 12 px;
text- align: center;
vertical- align: top;
padding- top: 6 px;
padding- right: 5 px;
padding- bottom: 3 px;
padding- left: 5 px;
background- color: #b8c4f4;
}
. wordtd {
font- size: 12 px;
text- align: left;
vertical- align: top;
padding- top: 6 px;
padding- right: 5 px;
padding- bottom: 3 px;
padding- left: 5 px;
background- color: #b8c4f4;
}
. wordtd_1 {
font- size: 12 px;
vertical- align: top;
padding- top: 6 px;
padding- right: 5 px;
padding- bottom: 3 px;
padding- left: 5 px;
background- color: #516 CD6 ;
color: #fff;
}
. wordtd_2 {
font- size: 12 px;
text- align: right;
vertical- align: top;
padding- top: 6 px;
padding- right: 5 px;
padding- bottom: 3 px;
padding- left: 5 px;
background- color: #64 BDF9 ;
}
. wordtd_3 {
font- size: 12 px;
text- align: right;
vertical- align: top;
padding- top: 6 px;
padding- right: 5 px;
padding- bottom: 3 px;
padding- left: 5 px;
background- color: #F1DD34 ;
}
. inputtd {
font- size: 12 px;
vertical- align: top;
padding- top: 3 px;
padding- right: 3 px;
padding- bottom: 3 px;
padding- left: 3 px;
}
. inputtd2 {
text- align: center;
font- size: 12 px;
vertical- align: top;
padding- top: 3 px;
padding- right: 3 px;
padding- bottom: 3 px;
padding- left: 3 px;
}
. tablebg {
font- size: 12 px;
}
. tb {
border- collapse: collapse;
border: 1 px outset #999999 ;
background- color: #FFFFFF ;
}
. td2 {
line- height: 22 px;
text- align: center;
background- color: #F6F6F6 ;
}
. td3 {
background- color: #B8D3F4 ;
text- align: center;
line- height: 20 px;
width: 100 px;
}
. td4 {
background- color: #F6F6F6 ;
line- height: 20 px;
}
. td5 {
border: #000000 solid;
border- right- width: 0 px;
border- left- width: 0 px;
border- top- width: 0 px;
border- bottom- width: 1 px;
}
. tb td {
font- size: 12 px;
border: 2 px groove #ffffff;
}
. noborder {
border: none;
}
. button {
border: 1 px ridge #ffffff;
line- height: 18 px;
height: 20 px;
width: 45 px;
padding- top: 0 px;
background: #CBDAF7 ;
color: #000000 ;
font- size: 9 pt;
}
. textarea {
font- family: Arial , Helvetica , sans- serif, "??" ;
font- size: 9 pt;
color: #000000 ;
border- bottom- width: 1 px;
border- top- style: none;
border- right- style: none;
border- bottom- style: solid;
border- left- style: none;
border- bottom- color: #000000 ;
background- color: transparent;
text- align: left
}
< / style>
< script type= "text/javascript" src= "../script/jquery-3.6.0.min.js" > < / script>
< script type= "text/javascript" >
$( function ( ) {
$( "#add_all" ) . click ( function ( ) {
$( "#first > option" ) . appendTo ( $( "#second" ) ) ;
} )
$( "#add" ) . click ( function ( ) {
$( "#first > option:selected" ) . appendTo ( $( "#second" ) ) ;
} )
$( "#first" ) . dblclick ( function ( ) {
$( "#first > option:selected" ) . appendTo ( $( "#second" ) ) ;
} )
$( "#remove_all" ) . click ( function ( ) {
$( "#second > option" ) . appendTo ( $( "#first" ) ) ;
} )
$( "#remove" ) . click ( function ( ) {
$( "#second option:selected" ) . appendTo ( $( "#first" ) ) ;
} )
$( "#second" ) . dblclick ( function ( ) {
$( "#second option:selected" ) . appendTo ( $( "#first" ) ) ;
} )
} )
< / script>
< / head>
< body> < div style= "border:1px dashed #E6E6E6;margin:50px 0px 0px 50px; width:350px; height:260px; background-color:#E6E6E6;" >
< table width= "285" height= "169" border= "0" align= "left" cellpadding= "0" cellspacing= "0"
style= "margin:15px 0px 0px 15px;" >
< tr> < td width= "126" >
< ! -- multiple= "multiple" 能同时选择多个 size= "10" 确定下拉选的长度-- >
< select name= "first" size= "10" multiple= "multiple" class = "td3" id= "first" >
< option value= "选项1" > 选项1 < / option>
< option value= "选项2" > 选项2 < / option>
< option value= "选项3" > 选项3 < / option>
< option value= "选项4" > 选项4 < / option>
< option value= "选项5" > 选项5 < / option>
< option value= "选项6" > 选项6 < / option>
< option value= "选项7" > 选项7 < / option>
< option value= "选项8" > 选项8 < / option>
< / select>
< / td>
< td width= "69" valign= "middle" >
< input name= "add" id= "add" type= "button" class = "button" value= "-->" / >
< input name= "add_all" id= "add_all" type= "button" class = "button" value= "==>" / >
< input name= "remove" id= "remove" type= "button" class = "button" value= "<--" / >
< input name= "remove_all" id= "remove_all" type= "button" class = "button" value= "<==" / >
< / td>
< td width= "127" align= "left" >
< select name= "second" size= "10" multiple= "multiple" class = "td3" id= "second" >
< option value= "选项9" > 选项9 < / option>
< / select>
< / td>
< / tr>
< / table>
< / div>
< / body>
< / html>
多选框操作
< ! DOCTYPE html>
< html lang= "en" >
< head> < meta charset= "UTF-8" >
< title> < / title>
< script type= "text/javascript" src= "../script/jquery-3.6.0.min.js" > < / script>
< script type= "text/javascript" >
$( function ( ) {
$( "#b1" ) . click ( function ( ) {
var $input = $( "input[type='checkbox']:checked" ) ;
console. log ( "你选择的个数= " + $input. length) ;
$input. each ( function ( ) {
console. log ( "选择的爱好是= " + $( this ) . val ( ) )
} )
} )
} )
< / script>
< / head>
< body> < h1> < / h1>
< input type= "checkbox" name= "hobby" value= "篮球" / > 篮球
< input type= "checkbox" name= "hobby" value= "足球" / > 足球
< input type= "checkbox" name= "hobby" value= "网球" / > 网球
< input type= "checkbox" name= "hobby" value= "排球" / > 排球
< input type= "button" id= "b1" value= "点击测试" / >
< / body>
< / html>
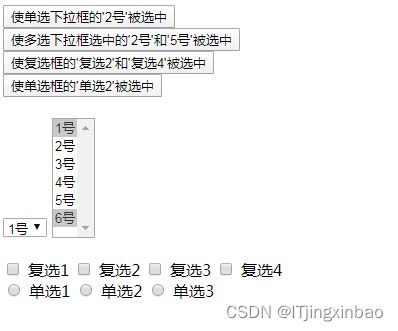
作业2
< ! DOCTYPE html>
< html lang= "en" >
< head> < meta charset= "UTF-8" >
< title> < / title>
< script type= "text/javascript" src= "../script/jquery-3.6.0.min.js" > < / script>
< script type= "text/javascript" >
$( function ( ) {
$( "#input1" ) . click ( function ( ) {
$( "#one" ) . val ( "2号" ) ;
} )
$( "input:eq(1)" ) . click ( function ( ) {
$( "#many" ) . val ( [ "5号" , "2号" ] ) ;
} )
$( "input:eq(2)" ) . click ( function ( ) {
$( "input[type='checkbox']" ) . val ( [ "check2" , "check4" ] )
} )
$( "input:eq(3)" ) . click ( function ( ) {
$( "input[type='radio']" ) . val ( [ "radio2" ] ) ;
} )
} )
< / script>
< / head>
< body> < input type= "button" id= "input1" value= "使单选下拉框的'2号'被选中" / > < br> < input type= "button" value= "使多选下拉框选中的'2号'和'5号'被选中" / > < br> < input type= "button" value= "使复选框的'复选2'和'复选4'被选中" / > < br> < input type= "button" value= "使单选框的'单选2'被选中" / > < br> < br/ >
< select id= "one" >
< option> 1 号< / option>
< option> 2 号< / option>
< option> 3 号< / option>
< / select>
< select id= "many" multiple= "multiple" style= "height:120px;" >
< option selected= "selected" > 1 号< / option>
< option> 2 号< / option>
< option> 3 号< / option>
< option> 4 号< / option>
< option> 5 号< / option>
< option selected= "selected" > 6 号< / option>
< / select>
< br/ >
< br/ >
< input type= "checkbox" name= "c" value= "check1" / > 复选1
< input type= "checkbox" name= "c" value= "check2" / > 复选2
< input type= "checkbox" name= "c" value= "check3" / > 复选3
< input type= "checkbox" name= "c" value= "check4" / > 复选4
< br/ >
< input type= "radio" name= "r" value= "radio1" / > 单选1
< input type= "radio" name= "r" value= "radio2" / > 单选2
< input type= "radio" name= "r" value= "radio3" / > 单选3
< / body>
< / html>
< ! DOCTYPE html>
< html lang= "en" >
< head> < meta charset= "UTF-8" >
< title> . homework03. html< / title>
< script type= "text/javascript" src= "../script/jquery-3.6.0.min.js" > < / script>
< script type= "text/javascript" >
$( function ( ) {
$( "#CheckedAll" ) . click ( function ( ) {
$( "input[name='items']" ) . prop ( "checked" , true ) ;
} )
$( "#CheckedNo" ) . click ( function ( ) {
$( "input[name='items']" ) . prop ( "checked" , false ) ;
} )
$( "#CheckedRev" ) . click ( function ( ) {
$( "input[name='items']" ) . each ( function ( ) {
if ( this . checked) {
$( this ) . prop ( "checked" , false )
} else {
$( this ) . prop ( "checked" , true ) ;
}
} )
} )
$( "#checkedAll_2" ) . click ( function ( ) {
if ( this . checked) {
$( "input[name='items']" ) . prop ( "checked" , true ) ;
} else {
$( "input[name='items']" ) . prop ( "checked" , false ) ;
}
} )
} )
< / script>
< / head>
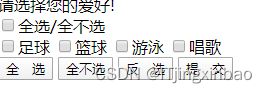
< body> < form method= "post" action= "" >
请选择您的爱好!
< br> < input type= "checkbox" id= "checkedAll_2" / > 全选/ 全不选
< br/ >
< input type= "checkbox" name= "items" value= "足球" / > 足球
< input type= "checkbox" name= "items" value= "篮球" / > 篮球
< input type= "checkbox" name= "items" value= "游泳" / > 游泳
< input type= "checkbox" name= "items" value= "唱歌" / > 唱歌
< br/ >
< input type= "button" id= "CheckedAll" value= "全 选" / >
< input type= "button" id= "CheckedNo" value= "全不选" / >
< input type= "button" id= "CheckedRev" value= "反 选" / >
< input type= "button" id= "send" value= "提 交" / >
< / form>
< / body>
< / html>
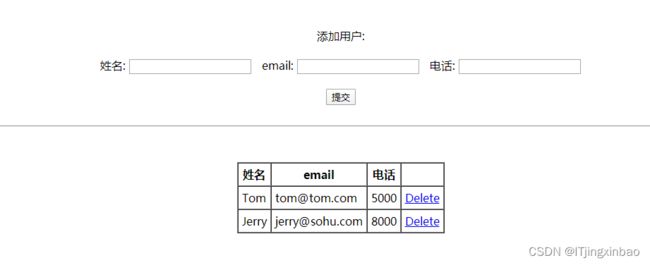
动态实现属性添加删除
< ! DOCTYPE html>
< html lang= "en" >
< head> < meta charset= "UTF-8" >
< title> JQuery 实现动态添加用户效果< / title>
< script type= "text/javascript" src= "../script/jquery-3.6.0.min.js" > < / script>
< script type= "text/javascript" >
function deleteUser ( $a) {
var b = window. confirm ( "你确认要删除 " + $a. attr ( "id" ) + " 用户信息" ) ;
if ( ! b) {
return false ;
}
$a. parent ( ) . parent ( ) . remove ( ) ;
return false ;
}
$( function ( ) {
$( "a" ) . click ( function ( ) {
return deleteUser ( $( this ) ) ;
} )
$( "#addUser" ) . click ( function ( ) {
var $nameTD = $( " ) ;
var nameVal = $( "#name" ) . val ( ) ;
$nameTD. append ( nameVal) ;
var $emailTD = $( " ) ;
var emailVal = $( "#email" ) . val ( ) ;
$emailTD. append ( emailVal) ;
var $telTD = $( " ) ;
var telVal = $( "#tel" ) . val ( ) ;
$telTD. append ( telVal) ;
var $deleteTD = $( " ) ;
var $a = $( " ) ;
$a. html ( "Delete" ) ;
$a. attr ( "id" , nameVal) ;
$a. attr ( "href" , "deleteEmp?id=" + nameVal) ;
$a. click ( function ( ) {
return deleteUser ( $a) ;
} )
$deleteTD. append ( $a) ;
var $tr = $( " ) ;
$tr. append ( $nameTD) ;
$tr. append ( $emailTD) ;
$tr. append ( $telTD) ;
$tr. append ( $deleteTD) ;
$( "#usertable tbody" ) . append ( $tr) ;
} )
} )
< / script>
< / head>
< body> < center> < br> < br> : < br> < br> : < input type= "text" name= "name" id= "name" / > & nbsp; & nbsp;
email: < input type= "text" name= "email" id= "email" / > & nbsp; & nbsp;
电话: < input type= "text" name= "tel" id= "tel" / > < br> < br> < button id= "addUser" > 提交< / button>
< br> < br> < hr> < br> < br> < table id= "usertable" border= "1" cellpadding= "5" cellspacing= 0 >
< tbody> < tr> < th> < / th>
< th> < / th>
< th> < / th>
< th> & nbsp; < / th>
< / tr>
< tr> < td> Tom < / td>
< td> @tom.com < / td>
< td> 5000 < / td>
< td> < a id= "Tom" href= "deleteEmp?id=Tom" > Delete < / a> < / td>
< / tr>
< tr> < td> Jerry < / td>
< td> @sohu.com < / td>
< td> 8000 < / td>
< td> < a id= "Jerry" href= "deleteEmp?id=Jerry" > Delete < / a> < / td>
< / tr>
< / tbody>
< / table>
< / center>
< / body>
< / html>