Vue组件(详解)
目录
组件:
全局组件:
在HTML页面声明template:
局部组件:
局部组件第一种方式:
局部组件第二种方式:
插槽slot:
匿名插槽:
具名插槽:
父子组件通信:
简单粗暴型$refs和$parent:
$refs父组件获取子组件数据:
$parent子组件获取父组件数据:
正规型父子通信:
子组件获取父组件数据:
父组件获取子组件数据:
非父子组件的通信:
混入mixin:
局部混入:
全局混入:
最后送大家一句话:
官网地址:组件注册 — Vue.js (vuejs.org)
组件:
组件可以简单的理解为模块化的单元,Vue组件能够提高代码重用性的。使用组件可以解决频繁更改需求的问题
将来每一个组件都是一个单独的文件,最终运行都会放在一个页面上。
组件都有的三步骤:声明、注册、使用;全局组件除外,因为全局组件声明的时候就已经注册了
全局组件:
指在不同作用域内均可使用的组件
代码演示:
Document
浏览器结果:
在HTML页面声明template:
当然局部组件也可以将template声明在HTML页面上,和全局的写法一样。
代码演示:
Document
效果和刚开始的一样,我就不做演示了;此种方法在HTML页面写的时候有提示并且js里面也不会太乱,两种方法都行,喜欢用哪个就用哪个。
局部组件:
指只在定义该组件的作用域内可以使用的组件
局部组件第一种方式:
这次方式是声明注册在一起;这种方式不太建议使用,复用性不强并且js代码太多不方便查看
代码演示:
Document
浏览器结果:
局部组件第二种方式:
这次方式是声明和注册分开使用;这种方式当前主流使用,复用性强并且简洁易懂
Document
上面注册我用的是简写;下面是写全的注册,基本上没人会把这个写全;
但是看到别人代码写全要能看懂
let app=new Vue({
el:"#app",
components:{
baibai:baibai//注册
},
})插槽slot:
插槽(slot)其目的在于让组件的可扩展性更强,用来混合父组件的内容与子组件自己的模板
举个栗子: 比如说游戏中的武器可以镶嵌宝石,但是你要先有槽才能往里插宝石。
匿名插槽:
匿名插槽从字面意思来理解就是没有名字的插槽,特点是可以放置任何想要放的内容
如果有多个插槽的话,使用匿名插槽页面就会有多个内容。
代码演示:
Document
我是插槽的内容
浏览器结果:
因为写了两个插槽所以网页上输出了两个内容。
具名插槽:
具名插槽可以用一个特殊属性name,配置分发的内容,多个具名插槽可以有不同的名字
具名函数在HTML代码列举了三种实现方式,萝卜白菜各有所爱,那个适合自己用那个
代码演示:
Document
头部内容,旧语法,据说2.6.0后废弃,但是我2.7.0还能使用
身体内容,新语法,缩写
脚部内容,新语法
浏览器结果:
父子组件通信:
在Vue中父子传值也是非常重要的一个操作,用好了代码编写起来会更简便。
简单粗暴型$refs和$parent:
这两个属性的作用是获取到子组件实例数组和父组件实例。
有了实例,就可以很方便的操作组件的属性和方法。
$refs父组件获取子组件数据:
$refs的使用需要,在子元素上通过ref属性声明自己的引用名
写法:
下面这个实例是在父组件写了一个按钮绑定点击事件来操作子组件的age数据让其加一
代码演示:
Document
你好,{{name}}
下面的这个结果是我点击了两次后的结果
浏览器结果:
也可以在浏览器控制台获取父组件数据:
$parent子组件获取父组件数据:
每个子组件只有一个父组件,子组件可以直接通过$parent就可以拿到父组件的数据不用声明去父组件名
代码演示:
Document
你好,{{name}}
下面的这个结果是我点过后的结果
正规型父子通信:
市面上大部分用的都是这种父子通信的方式,相对简单粗暴型会比较难理解一点。
子组件获取父组件数据:
传值属性名规则:
- 父组件传的属性名最好不要和子组件的属性名一样
- 父组件传的属性名不要出现大写,可以用英文下划线:”_“ 隔开
传值写法:
age属性是固定的值,name是单项数据绑定和父组件的name属性绑定
获取写法:
在子组件中和data同级写props来获取
props:["age","name"]代码演示:
Document
你好,{{name}}
浏览器结果:
父组件获取子组件数据:
父组件获取子组件数据,采用的是$emit,自定义事件的方式完成的。
父组件获取子组件数据需要做两件事情:
父组件在使用子组件时要给它绑定一个自定义事件
//父组件里的方法
methods:{
fuFun(val){
// 拿到数据
console.log(val);
}
}子组件主动去出发这个事件并传递数据
//点击后给父组件传值
template:`
`,//子组件里的方法
methods:{
butFun(){
// 子组件触发自定义事件zidingyi,同时传递数据
this.$emit('zidingyi','数据1');
}
}代码演示:
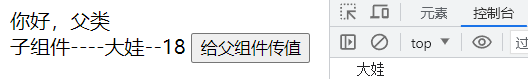
Document
你好,{{name}}
点击后,父类中的方法执行了,在控制台打印了子类的数据。
浏览器结果:
非父子组件的通信:
非父子组件通信就是子组件可以和另一个子组件传数据,子组件和父组件也可以互相传数据
通信分三步:
创建一个公共组件
Vue.prototype.$middleBus = new Vue();发送方,在公共组件上,触发一个事件
this.$middleBus.$emit('zhidingyi','你好,我是'+this.childName);接收方,监听公共组件上的这个zhidingyi事件,并接受数据
这个代码一般都写在生命周期钩子里,部署完只执行一次,mounted钩子是最适合的。
this.$middleBus.$on('zhidingyi',val=>{
// 使用箭头函数,可以不改变this的指向,仍然和外部的this保持一致,指向dawa
console.log(this.childName+"接收到了值,值是:"+val);//在控制台打印一下
});代码演示:
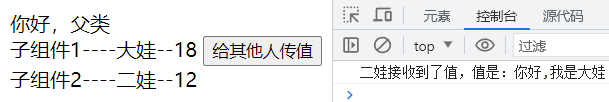
Document
你好,{{name}}
点击完以后,在控制台二娃接收到了数据
浏览器结果:
混入mixin:
提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项
局部混入:
混入组件要写在上面,要不会出现找不到报错
其他的组件可以直接使用混入组件的属性
代码演示:
Document
你好,{{name}}
浏览器结果:
全局混入:
请谨慎使用全局混入,因为会使实例以及每个组件受影响
不管你要不要混入,它都给你混入了,用处不大基本上都不用。
写法:
Vue.mixin(myMixin);最后送大家一句话: