layui的layer.open使用说明注意事项!!!!
前端 layer.open的使用说明与注意事项
- layer.open 参数----------
- layer.open中 content、type参数
layer.open 参数----------
layer.open({
// 基本层类型:0(信息框,默认)1(页面层)2(iframe层,也就是解析content)3(加载层)4(tips层)
type: 1,
title: "标题",
// 当type: 2时就是url
content: "内容/url",
// 宽高:如果是100%就是满屏
area: ['733px', '450px'],
// 坐标:auto(默认坐标,即垂直水平居中),具体当文档:https://www.layui.com/doc/modules/layer.html#offset
offset: 'auto',
// 按钮:按钮1的回调是yes(也可以是btn1),而从按钮2开始,则回调为btn2: function(){},以此类推
btn: ['按钮1', '按钮2'],
// 关闭按钮:layer提供了两种风格的关闭按钮,可通过配置1和2来展示,如果不显示,则0
closeBtn: 1,
// 遮罩:默认:0.3透明度的黑色背景('#000')
shade: 0.3,
// 是否点击遮罩关闭:默认:false
shadeClose: false,
// 自动关闭所需毫秒:默认:0不会自动关闭
time: 0,
// 最大最小化:默认:false
maxmin: false,
// 固定:默认:true
fixed: true,
// 是否允许拉伸:默认:true
resize: true,
// 层叠顺序:默认:19891014,一般用于解决和其它组件的层叠冲突
zIndex: 19891014,
// 层弹出后的成功回调方法:layero前层DOM,index当前层索引
success: function(layero, index){
},
// 第一个按钮事件,也可以叫btn1
yes: function (index, layero) {
},
btn2: function (index, layero) {
layer.close(index);
},
// 右上角关闭按钮触发的回调:默认会自动触发关闭。如果不想关闭,return false即可
cancel: function(index, layero){
if(layer.confirm('确定要关闭么')){ //只有当点击confirm框的确定时,该层才会关闭
layer.close(index);
}
return false;
},
// 层销毁后触发的回调:无论是确认还是取消,只要层被销毁了,end都会执行,不携带任何参数。
end: function(){
},
// 最大化后触发的回调:携带一个参数,即当前层DOM
full: function(layero){
},
// 最小化后触发的回调:携带一个参数,即当前层DOM
min: function(layero){
},
// 还原后触发的回调:携带一个参数,即当前层DOM
restore: function(layero){
},
});
例子:
layer.open({
type: 1,
title: "标题",
content: "内容/url",
area: ['733px', '450px'],
offset: 'auto',
btn: ['按钮1', '按钮2'],
closeBtn: 1,
shade: 0.3,
shadeClose: false,
time: 0,
maxmin: false,
fixed: true,
resize: true
zIndex: 19891014,
success: function(layero, index){
},
yes: function (index, layero) {
},
btn2: function (index, layero) {
layer.close(index);
},
cancel: function(index, layero){
layer.close(index);
}
return false;
},
end: function(){
},
full: function(layero){
},
min: function(layero){
},
restore: function(layero){
},
});
layer.open中 content、type参数
layer.open 根据type不同,类型也就不一样,有五种类型:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
layer.open({
type: 1,
content: ‘测试内容’, //页面直接显示“测试内容”
})
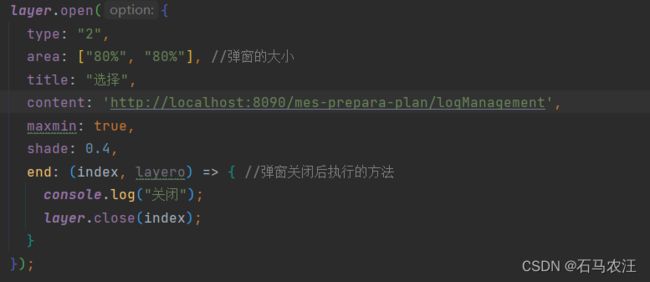
layer.open({
type: 2,
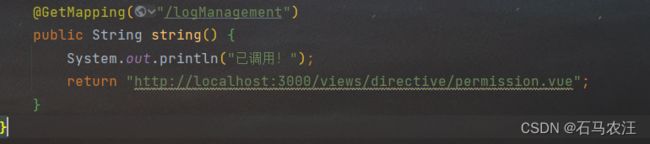
content: ‘/logManagement’, // '/logManagement’对应后端接口的地址,返回某个.html页面或者.vue页面 注意:接口与后端返回的页面地址匹配的
})