HarmonyOS是一款面向万物互联时代的、全新的分布式操作系统。在传统的单设备系统能力基础上,HarmonyOS提出了基于同一套系统能力、适配多种终端形态的分布式理念,能够支持手机、平板、智能穿戴、智慧屏、车机等多种终端设备,提供全场景(移动办公、运动健康、社交通信、媒体娱乐等)业务能力。
ArkTS 是华为自研的开发语言。它在TypeScript(简称TS)的基础上,匹配 ArkUI 框架,扩展了声明式 UI 、状态管理等相应的能力,让开发者以更简洁、更自然的方式开发跨端应用。关于ArkTS,可以参考:ArkTS基础知识
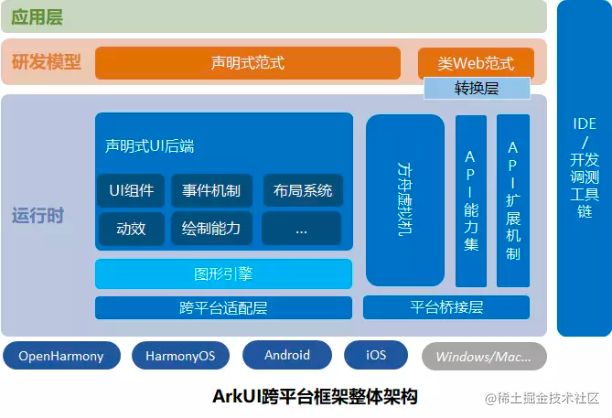
ArkUI-X 进一步将 ArkUI 扩展到了多个 OS 平台:目前支持 OpenHarmony、HarmonyOS、Android、iOS,后续会逐步增加更多平台支持。到时,开发者就可以基于一套主代码,就能够构建支持多平台应用。以下是ArkUI跨平台框架整体架构的示意图。
一、环境搭建
1.1 下载IDE
DevEco Studio
首先,需要下载支持 ArkUI-X 套件的华为开发工具 DevEco ,版本为 4.0 以上,目前只能下载预览版进行体验。下载地址:
| 软件 | 版本 | 备注 |
|---|---|---|
| OpenHarmony | 4.0 Beta2 | NA |
| Public SDK | Ohos_sdk_public 4.0.9.6 (API Version 10 Beta2) | 面向应用开发者提供,不包含需要使用系统权限的系统接口。通过DevEco Studio默认获取的SDK为Public SDK。 |
| HUAWEI DevEco Studio(可选) | 4.0 Beta2 | OpenHarmony应用开发推荐使用。获取方式:Windows(64-bit)SHA256校验码:ae9b228fb1f79e99441e10bdcf347ebfc42266be8b170bbce3c9764ba32d82a4Mac(X86)SHA256校验码:5c9afc5b1262868b58376155f1e8576d33c1ade8b01091edc4d7d397cd34026cMac(ARM)SHA256校验码:ea6c98cafd5036e4a6fd46b0b1cde3a306953b1eef423d5940f1af7c632205d6 |
| HUAWEI DevEco Device Tool(可选) | 4.0 Beta1 | OpenHarmony智能设备集成开发环境推荐使用。获取方式:点击跳转至下载页面 |
下载完成之后,安装就可以了,这东西是基于 IDEA 做的,和 Android Studio 体验差不多。
Android Studio
由于ArkUI-X 可以将 ArkTS 项目编译为一个 Android 项目,需要需要使用 Android Studio 来进行打包。Android Studio 安装方法就不赘述了。下载地址:
Download Android Studio & App Tools - Android Developers (google.cn)
同样,我们可以需要搭建iOS的原生环境,下载Xcode等,不再过多的说明。
1.2 安装OpenHarmony SDK
安装完后,当我们启动DevEco Studio工具的时候,系统提示我们需要安装Node,这是因为HarmonyOS应用程序也支持使用JS进行开发,我们只需要按照提示进行安装即可,如下图。
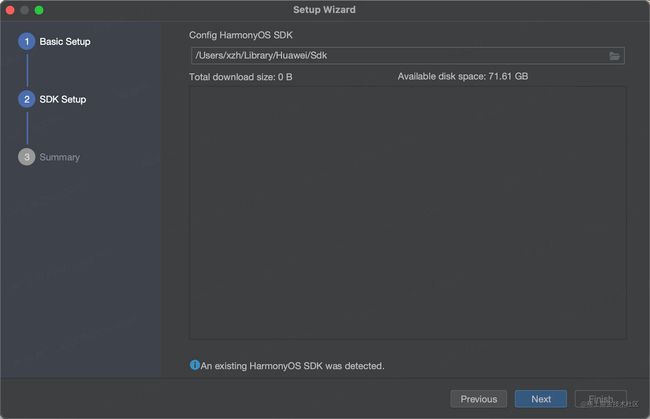
相关依赖下载完成,进入 IDE 首页后,先不急着创建项目,需要先安装 OpenHarmony SDK,类似于Android的SDK。
然后,打开Preferences面板,选择OpenHarmony,如下图。
选择后需要指定一下路径,然后它会进行一些依赖下载,等它下载完成。下载完成后,勾选 API Version 10 相关的选项,点击确定等它下载完成。
1.3 安装 ArkUI-X SDK
OpenHarmony SDK 安装完成后,接下来还需要安装 ArkUI-X SDK,了。同样的在设置里面选择 ArkUI-X ,指定路径,等待下载完成。
1.4 环境变量
ArkUI-X 需要设置好相应的环境变量才能正确使用。若缺少相关环境变量,会有弹窗提示。所以在装好 Android Studio 后,需要将 Android SDK 添加至环境变量中(如果之前添加过,就不用管了):
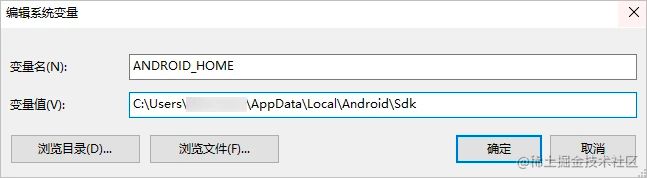
Windows
在此【电脑】 >【 属性】 > 【高级系统设置】 > 【高级】 > 【环境变量】中,新建系统变量。变量名为ANDROID_HOME,变量值为Android SDK安装目录。

macOS
打开终端工具,执行以下命令,打开.bash_profile文件,然后配置Android SDK安装目录,命令如下:
vi ~/.bash_profile
export ANDROID_HOME=/Users/xxx/Library/Android/sdk
source ~/.bash_profile环境变量配置完成后,关闭并重启DevEco Studio。
二、快速上手
2.1 创建工程
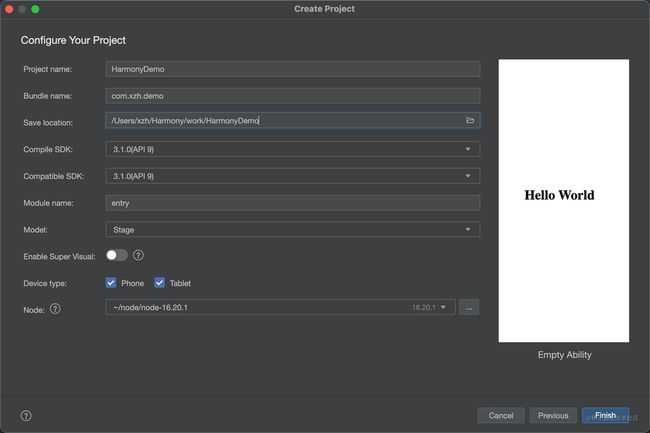
首先,我们创建一个普通的Harmony OS工程,如下图。
然后,按照提示填写工程名、包名、编译环境等内容。

在创建了一个 Harmon OS 工程后,我们就进入到了 IDE 的实际界面,在此就可以找到创建 OpenHarmony 工程的选项。为什么要 OpenHarmony 呢?首先要认识到 HarmonOS 和 OpenHarmony 的区别。
这个具体区别大家可以自己去对比下工程结构,可能会被当做引战引起某些人不满意,当然我们可以理解为是借鉴,此处只说明一点 ArkUI-X 是基于 OpenHarmony 的技术。
我们在上面菜单栏选择 【File】->【New】-> 【Import - Import Sample】,如下图。
然后,系统会让我们选择导入的Sample,此处选择 OpenHarmony 以及ArkUI-X 下的 HelloWorld。

接着,系统会去下载对应的依赖。不过,我执行导入的时候,遇到了一个网络超时的问题,所以我直接下载了源码,然后再本地导入。
源码的下载链接如下:https://gitee.com/arkui-x/samples
依赖安装完成,在右上角选择 Previewer ,点击【运行】按钮,就可以通过 OpenHarmony 预览界面进行预览。
2.2 移入代码
回到之前创建的 Harmony OS 工程,将里面的 UI 代码移入到OpenHarmony工程中。首先,进入 Harmony OS 工程的 entry - src - main 目录,复制里面的 ets、resources 和module.json5文件。然后替换OpenHarmony工程中对应的三个文件,也可以直接覆盖。
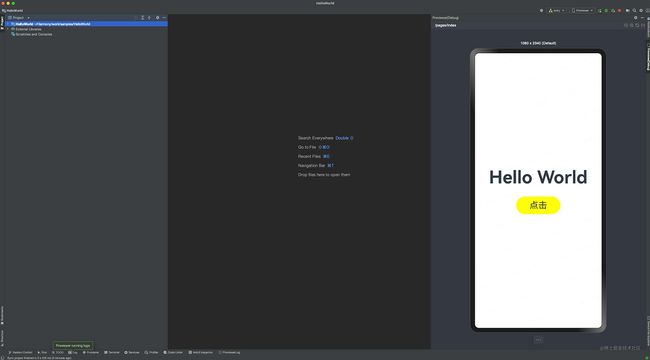
然后,再次预览并运行OpenHarmony工程,就可以看到之前通过 Harmony OS 工程模板创建的界面显示在了这个 OpenHarmony 预览界面上,如下图。
2.3 编译 OpenHarmony 工程
打开OpenHarmony工程,在 DevEco 菜单栏,选择 Build App,在编译为 OpenHarmony App 的同时,也会生成 Android 与 IOS 项目。
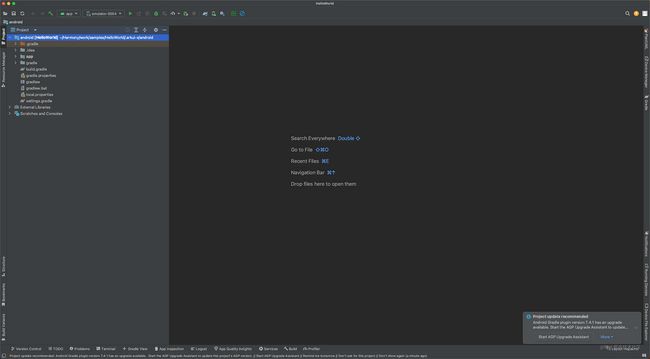
编译完成后,可以看到生成的 Android 工程了,如下图。
2.4 在 Android 环境运行
由于 ArkUI-X 编译出来的为 native 文件只能运行在ARM环境上,所以Android Studio 提供的模拟器如果为 x64 架构是无法预览程序的。
接着,将上述生成的 Android 工程使用 Android Studio打开,等待 Gradle 初始化完成,并编译完成,如下图。
然后,我们就可以使用Android Studio来运行项目,也可以使用Android Studio打包apk。
同样的,我们也可以使用Xcode来打开iOS的源码,运行以及打包。
三、应用工程结构
3.1 工程目录结构
跨平台应用工程目录结构,包含一套为ArkUI开发者提供的应用工程模板,提供构建OpenHarmony应用,HarmonyOS应用,Android应用,iOS应用的能力。工程结构目录如下:
ArkUI-X应用工程目录结构
├── .arkui-x
│ ├── android // Android平台相关代码
│ └── ios // iOS平台相关代码
├── .hvigor
├── .idea
├── AppScope
├── entry
├── hvigor
├── oh_modules
├── build-profile.json5
├── hvigorfile.ts
├── local.properties
└── oh-package.json5此应用目录结构设计思想是从OpenHarmony应用工程原生支持跨平台角度出发,在OpenHarmony应用工程之上叠加Android和iOS应用工程,ArkTS代码和resources资源在OpenHarmony侧完成编译,Native代码仍在各自平台应用工程中完成编译。
3.2 编译构建
理解OpenHarmony应用工程的编译构建需要理解几个概念:
- ArkTS源码:ArkTS源码通过OpenHarmony SDK工具链生成abc(Ark Byte Code),并分别拷贝到Android和iOS应用工程,作为平台应用资源进行管理。
- ArkUI应用资源:ArkUI Resources资源也通过OpenHarmony SDK工具链进行编译,编译后的ArkUI资源分别拷贝到Android和iOS应用工程,作为平台应用资源进行管理。
- ArkUI框架资源:ArkUI框架资源随ArkUI-X SDK进行发布,应用构建时会自动打包到ArkUI-X应用中,可保证ArkUI-X应用在各平台上UX渲染一致性。
综上所述,Android平台上通过assets管理ArkTS编译产物、ArkUI应用资源和ArkUI框架资源,iOS平台上通过Bundle Resources管理ArkTS编译产物、ArkUI应用资源和ArkUI框架资源。
下面说一下原生应用工程结构:
Android应用工程结构
ArkUI-X Android应用工程
├── app
│ ├── libs
│ │ ├── arkui_android_adapter.jar // ArkUI-X跨平台适配层,在SDK中发布
│ │ └── arm64-v8a
│ │ └── libarkui_android.so // ArkUI-X跨平台引擎库,在SDK中发布
│ ├── src
│ │ ├── androidTest
│ │ ├── main
│ │ │ ├── assets
│ │ │ │ └── arkui-x // ArkUI应用编译后的字节码文件和Resources,作为资源文件存放在assets/arkui-x中
│ │ │ │ ├── entry // ArkUI单个模块的编译结果
│ │ │ │ │ ├── ets // ArkUI单个模块代码的编译结果:包括字节码文件以及sourceMap文件
│ │ │ │ │ │ ├── sourceMaps.map
│ │ │ │ │ │ └── modules.abc
│ │ │ │ │ ├── resources.index // ArkUI单个模块资源的编译结果:resources资源的编译结果
│ │ │ │ │ ├── resources // resources资源中的rawfile资源,不会进行编译。
│ │ │ │ │ └── module.json
│ │ │ │ ├── entry_test // ohosTest,仅仅Debug模式构建包含。
│ │ │ │ └── systemres // ArkUI框架自带的系统资源
│ │ │ ├── java/com/example/mayapp
│ │ │ │ ├── MyApplication.java // 基于StageApplication扩展MyApplication
│ │ │ │ └── EntryEntryAbilityActivity.java // 基于StageActivity扩展EntryEntryAbilityActivity
│ │ │ ├── res
│ │ │ └── AndroidManifest.xml
│ │ └── test
│ ├── build.gradle
│ └── proguard-rules.pro
├── gradle/wrapper
├── build.gradle
├── gradle.properties
├── gradlew
├── gradlew.bat
└── settings.gradle
iOS应用工程结构
ArkUI-X iOS应用工程
├── app.xcodeproj
│ ├── project.xcworkspace
│ └── project.pbxproj
├── app
│ ├── Assets.xcassets
│ ├── Base.Iproj
│ ├── AppDelegate.h
│ ├── AppDelegate.m // 应用入口, 驱动StageApplication的生命周期
│ ├── EntryEntryAbilityViewController.m // 基于StageViewController扩展EntryEntryViewController
│ ├── Info.plist
│ └── main.m
├── arkui-x // ArkUI应用编译后的字节码文件和Resources,作为资源文件存放在assets/arkui-x中
│ ├── entry // ArkUI单个模块的编译结果
│ │ ├── ets // ArkUI单个模块代码的编译结果:包括字节码文件以及sourceMap文件
│ │ │ ├── sourceMaps.map
│ │ │ └── modules.abc
│ │ ├── resources.index // ArkUI单个模块资源的编译结果:resources资源的编译结果
│ │ ├── resources // resources资源中的rawfile资源,不会进行编译。
│ │ └── module.json
│ ├── entry_test // ohosTest,仅仅Debug模式构建包含。
│ └── systemres // ArkUI框架自带的系统资源
└── frameworks // ArkUI跨平台Framework动态库:包含ArkUI-X的框架以及插件关于华为 ArkTS + ArkUI-X 跨平台开发框架的基础知识就介绍到这里,从中我看到了React Native、flutter的影子,事实上,从官方给出的架构图也能看到它们的影子,毕竟站在巨人的肩膀上,才能看的更远。相信,随着鸿蒙的崛起,ArkTS + ArkUI-X技术的到来,国产自研技术将不再是 PPT ,不再是“套壳”。
文中涉及的代码链接如下:https://gitee.com/arkui-x/samples
参考链接:
https://gitee.com/arkui-x/br
https://juejin.cn/post/7253240772840701989