dedecms留言板及plus里的模板调用模板头部及底部的方法
方法一:在自定义标签中加一个head标记的标签,用JS调用该标签:(重点推荐方法一)
第一步:在“模板”点击“自定义宏标记”,如下图:
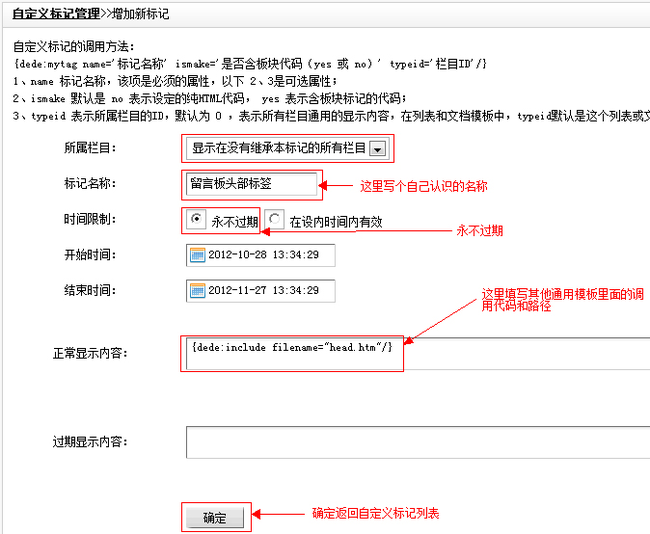
第二步:新增一个宏标记,在标签内容填写{dede:include filename="head.htm"/},如下图:
第三步:保存标签回到自定义标记列表,点击JS调用可以得到JS调用代码:
<script src='/plus/mytag_js.php?aid=1' language='javascript'></script>
如图所示:
这个JS代码就相当于普通文档中的{dede:include filename="head.htm"/},我们使用这个js调用代码就可以了,把它贴到/templets/plus/guestbook.htm要调用留言板头部文件的位置。
第四步:同理,调用留言板底部模板的方法也是这样的。
==================================================================================================
方法二:php调用原有模板的方法
第一步:打开"/include/common.func.php"
然后在该文件中加入一个函数,代码如下:
function pasterTempletDiy($path)
{
require_once(DEDEINC."/arc.partview.class.php");
global $cfg_basedir,$cfg_templets_dir;
$tmpfile = $cfg_basedir.$cfg_templets_dir."/".$path;//模版文件的路径
$dtp = new PartView();
$dtp->SetTemplet($tmpfile);
$dtp->Display();
}
第二步,打开留言本的模版文件,默认的是/templets/plus/guestbook.htm
用以下代码替换原来的调用头部代码:
<?php
pasterTempletDiy("default/head.htm");
?>
这里的default是默认的模板路径,如果你使用的其他的模板,注意修改这里的default。
同理,用以下代码替换原因的调用底部代码:
<?php
pasterTempletDiy("default/footer.htm");
?>
这样就可以直接使用系统的head、footer模板了!