浏览器控制台命令指南-重制版
提示:本文重制版,重制版,
文章目录
- 前言
- 一、控制台.log命令
- 二、第一步.clear命令
-
- 1.clear
- 2.更多~
- 设置输出样式
- assert()
- count()
- dir() and dirxml()
- group(),groupCollapsed()和groupEnd()
- table()
- 一些其他控制台实用程序
-
-
- $0, $1, $2, $3, $4
-
- 另外
- 总结
前言
没错,我活过来了,(你还有脸过来),嘿嘿,看到这个我就想换掉,所以就出来了重制版,
だから始めましょう!!!!!
开发人员的调试控制台多年来一直在 Web 浏览器中以一种或另一种形式提供。最初是作为向开发人员报告错误的一种手段,其功能在许多方面都有所提高;例如自动记录网络请求、网络响应、安全错误或警告等信息。
网站的 JavaScript 还有一种方法可以触发输出到控制台以进行调试的各种命令。这些命令包含在几乎每个浏览器中都可用的控制台对象中。尽管这些功能在浏览器之间基本一致,但也存在一些差异。其中一些差异本质上只是视觉上的,而另一些确实有轻微的功能差异需要牢记。
来死购
一、控制台.log命令
我们可以做的第一件事是记录控制台对象本身,以查看您选择的浏览器实际提供的内容。
console.log(console);
此命令将输出控制台对象的各种属性,因为浏览器知道它们。它们中的大多数都是函数,无论浏览器如何,它们都将相当一致。如果控制台对象的属性从一个浏览器到另一个浏览器存在差异,这样您就可以看到差异。我可以指出Firefox和Chrome之间的一个区别是Chrome提供了一个“内存”属性,可以输出一些基本的内存使用情况统计信息。Firefox 不提供此属性,但具有 Chrome 没有的“名称”属性。
值得庆幸的是,浏览器之间的大多数差异往往同样微不足道。这样,您可以相当确信,无论使用哪种浏览器,您的代码都将输出大致相同的内容。
二、第一步.clear命令
1.clear
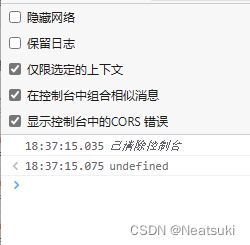
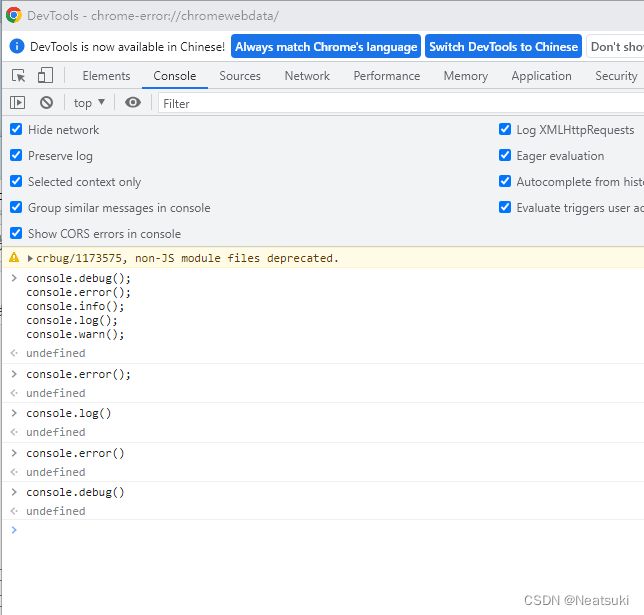
打开控制台,会出现一堆神秘的报错,所以要干的事清除
一下指令
console.clear()
2.更多~
指令如下(示例):
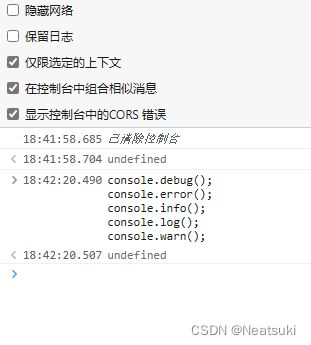
console.debug();
console.error();
console.info();
console.log();
console.warn();
竟然不起作用????无伤大雅,我们换浏览器

他欺负我,为什么?
这五个命令有用的一点是,浏览器提供了过滤选项,可以根据需要显示或隐藏每种类型。Firefox将它们放在控制台顶部输出上方的位置,而Chrome将它们隐藏在下拉菜单中,标记为“所有级别”,您可以在早期的Chrome控制台屏幕截图中看到。“所有级别”都在那里,因为我有所有五个设置要显示。如果选择“默认”选项,则调试输出(列为“详细”)将被隐藏,而其他输出将显示。取消选中“信息”、“警告”或“错误”会导致下拉列表显示不同的标题,例如“自定义级别”或“仅错误”,具体取决于所选内容。
使用错误和警告的意图很容易确定;如何使用其他选择取决于您。如果您确实广泛使用了不同的选项,那么您可以考虑记录每个选项的期望,以免在项目后期混淆事情 - 特别是如果它是一个团队项目。
现在,让我们讨论一下我们可以在这些命令中实际记录的内容。由于它们的行为都相同,因此我将仅以日志记录为例。
最简单的示例涉及将字符串、数字、对象或数组传递到 log 命令中。从技术上讲,可以使用任何JavaScript的数据类型,但对于大多数数据类型,输出大致相同。
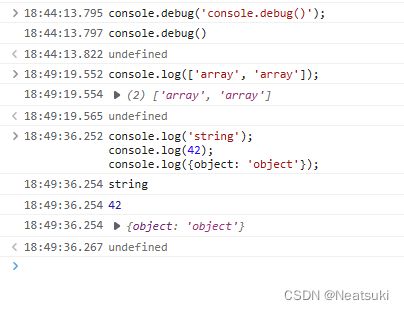
console.log('string');
console.log(42);
console.log({object: 'object'});
console.log(['array', 'array']);

它们通常处于折叠状态,但箭头旁边的输出在两种状态之间是一致的。
设置输出样式
另一个可能有用且有趣的事情是,您可以将CSS样式应用于控制台的输出。它的工作原理就像字符串替换方法一样,您可以在其中插入要从参数应用的样式的变量。%c
下面是一个简单的示例:
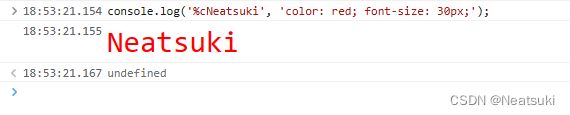
console.log('%cThis is large red text', 'color: red; font-size: 30px;');
console.log('%c这里替换!', `
background: white;
border: 3px solid red;
color: red;
font-size: 50px;
margin: 40px;
padding: 20px;
`);
assert()
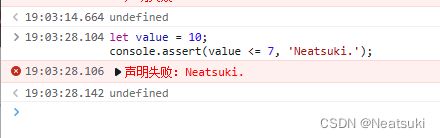
let value = 10;
console.assert(value <= 7, 'The value is greater than 7.');

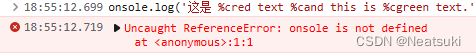
后面的小数点记得保留不然出错
对于调用其他函数等函数中的常见函数模式非常有用。虽然,你可以在上面的示例中看到断言来自的行并没有告诉你代码是如何到达该行的。
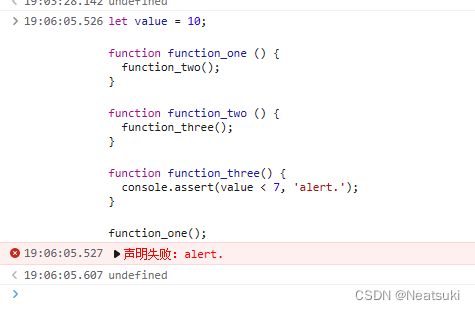
let value = 10;
function function_one () {
function_two();
}
function function_two () {
function_three();
}
function function_three() {
console.assert(value < 7, 'This was false.');
}
function_one();

就代码而言,此序列实际上是相反的顺序。最后一行显示第 78 行上的匿名条目(在本例中为 HTML 脚本标记)。这就是叫的地方。在该函数中,我们有一个调用 ,而 反过来,调用 .最后一个函数内部是断言所在的位置。因此,在这个功能共享其他功能的发展世界中;对断言该点的路径的描述非常方便。
count()
有没有想过某件事在你的代码中发生了多少次?例如,在一系列事件中调用特定函数多少次?这就是命令可以提供帮助的地方。console.count()
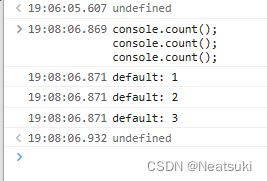
就其本身而言,count 命令相当简单,用途有限。如果在默认状态下使用该命令,则只能获得一个简单的计数。例如,如果我们连续调用它三次,我们会得到一个顺序计数。
console.count();
console.count();
console.count();

如您所见,我们得到了从一到三的简单计数。默认行为意味着 count 每次运行时只会将输出递增 1,无论它显示在代码中的哪个位置。您确实在发生代码的代码中获得了行号,但无论情况如何,计数都是一个简单的总数。
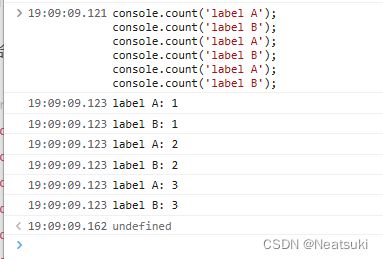
为了使此命令更有用,我们可以提供一个标签来为该标签保留单独的计数。
console.count('label A');
console.count('label B');
console.count('label A');
console.count('label B');
console.count('label A');
console.count('label B');

即使将 count 命令与标签一起使用会导致输出在标签之间交替,但每个标签都会保留自己的计数。这派上用场的一种情况是在函数中放置一个计数,以便每次调用该函数时,计数都会递增。标签选项使得可以保留单个函数的计数,以便很好地了解每个函数被调用的次数。这对于解决性能瓶颈或只是查看页面正在执行多少工作非常有用。
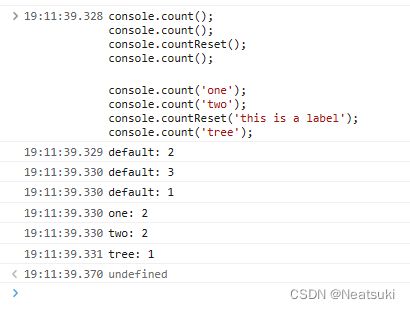
有一种方法可以重置计数。假设我们有一个被多次调用的循环,但循环的迭代次数可以是动态的。这是使用与 count 命令具有相同标签的命令完成的。console.countReset()
console.count();
console.count();
console.countReset();
console.count();
console.count('one');
console.count('two');
console.countReset('this is a label');
console.count('tree');

每个计数(带标签和不带标签)被调用两次,并在另一个计数实例之前应用。您可以看到 Chrome 最多计数 2 个,然后在遇到 countReset 时重新启动。DevTools 中没有任何内容指示重置已发生,因此假设重置确实发生,因为计数重新开始。console.countReset()
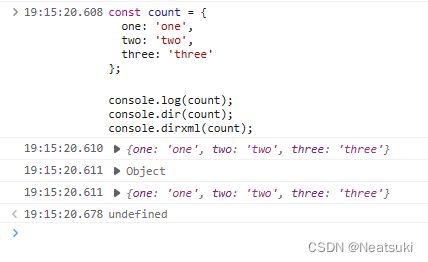
dir() and dirxml()
这两个命令背后的主要思想是显示带有 Javascript 对象的属性或带有 的 XML/HTML 元素的后代元素。console.dir()console.dirxml()console.log()
让我们给出 、 和相同的简单对象,看看我们得到了什么。请记住,您通常不会使用 记录对象。console.log()console.dir()console.dirxml()console.dirxml()
const count = {
one: 'one',
two: 'two',
three: 'three'
};
console.log(count);
console.dir(count);
console.dirxml(count);
group(),groupCollapsed()和groupEnd()
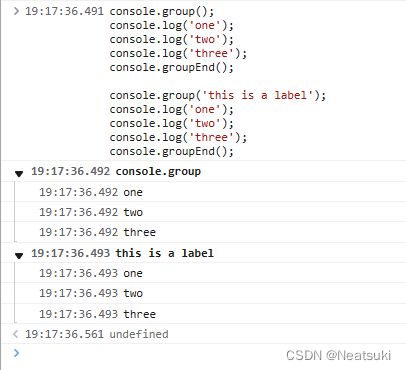
下面是一个简单的方法:将不同的控制台输出组合在一起,以显示它们之间的关系形式。它的功能有些有限,因此它的有用性在很大程度上取决于您计划如何使用它。这是命令。console.group()
console.group();
console.log('one');
console.log('two');
console.log('three');
console.groupEnd();
console.group('this is a label');
console.log('one');
console.log('two');
console.log('three');
console.groupEnd();

在第一个代码块中,我们在其默认状态下调用,有三个日志,然后最后调用 .简单地定义分组的结束。第二个块有一个字符串作为参数,该参数实质上成为该组的标签。请注意,在没有标签的第一个块中,它只是在edge中将自己标识为,它显示为。在大多数情况下,您需要一个适当的标签来区分组。console.group()console.groupEnd()console.groupEnd()console.group
另请注意标签旁边的箭头。单击该按钮将折叠该组。在上面的代码示例中,如果我们更改为 ,它们开始折叠,必须打开才能看到输出。console.group()console.groupCollapsed()
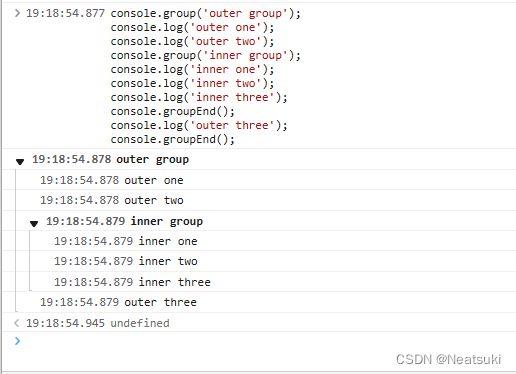
您还可以嵌套组。该命令仅引用上次打开的组。console.groupEnd()
console.group('outer group');
console.log('outer one');
console.log('outer two');
console.group('inner group');
console.log('inner one');
console.log('inner two');
console.log('inner three');
console.groupEnd();
console.log('outer three');
console.groupEnd();

作为快速说明,如果您希望组标签在控制台的输出列表中更加突出,您可以像我们之前对字符串所做的那样设置它的样式。
console.group('%cNNNNNNNN', 'font-size: 20px; color: red;');
console.log('one');
console.log('two');
console.log('three');
console.groupEnd();
table()
在前面的示例中,我们已经看到了将数组或对象放在 or 中会发生什么。对于更结构化的显示,这些数据类型还有另一种选择,即 。console.log()console.dir()console.table()
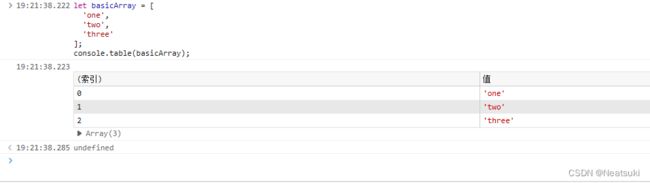
下面是一个包含数组的简单示例:
let basicArray = [
'one',
'two',
'three'
];
console.table(basicArray);

如您所见,这为我们提供了一个很好的对象布局,其中重复键作为列标签。想象一下,数据包括用户信息、日期或任何可能是循环中经常使用的数据。请记住,每个对象中的所有键都将表示为一列,无论是否存在与其他对象中的数据对应的键。如果对象没有键列的数据,则显示为空。
数组数组类似于对象数组。它不是键作为列的标签,而是使用内部数组的索引作为列标签。因此,如果一个数组比其他数组包含更多的项目,那么这些列的表中将有空白项目。就像对象数组一样。
到目前为止,简单的数组和对象显示了简单的输出。即使是稍微复杂的对象数组,仍然具有坚实、有用的结构。不过,混合数据类型可能会有所不同。
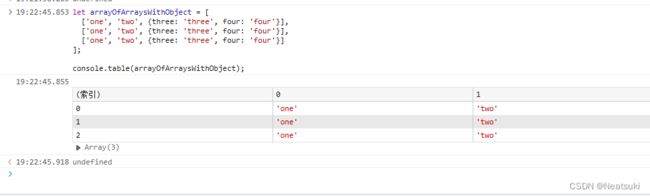
例如,数组数组,其中一个内部数组项是对象。
let arrayOfArraysWithObject = [
['one', 'two', {three: 'three', four: 'four'}],
['one', 'two', {three: 'three', four: 'four'}],
['one', 'two', {three: 'three', four: 'four'}]
];
console.table(arrayOfArraysWithObject);
一些其他控制台实用程序
这很好地介绍了控制台对象中可用的大多数标准命令。这些中的每一个在现代浏览器中的工作方式或多或少相同。浏览器之间可能存在一些差异,正如我们在一些示例中看到的那样。但是,我还想花点时间指出一些事情,因为它们可能会以各种方式证明是有用的。
以下示例可以更像控制台“实用程序”。它们不像前面的大多数示例那样是控制台对象的一部分。因此,不使用前导控制台对象引用调用它们。这些实用程序由浏览器本身直接支持。它们不能从 JavaScript 代码调用,但必须直接在控制台中键入才能使用。在某些情况下,该实用程序对于特定浏览器可能是唯一的,而在其他情况下,该实用程序在多个浏览器中的支持方式大致相同。您的里程可能会因您选择的浏览器而异。
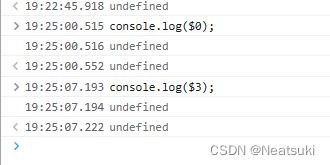
$0, $1, $2, $3, $4
这五个命令非常方便。第一个 表示 DOM 检查器中当前选定的元素。这实质上提供了一个快捷方式,而不必使用更传统的 DOM 方法,例如 或 .您可以通过各种方式使用它,在各种控制台命令中使用它,也可以单独使用它来获取有关当前所选元素的信息。
console.log($0);
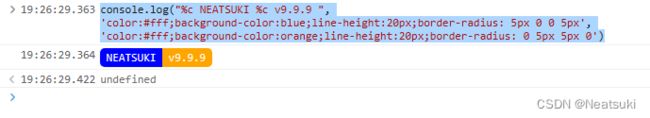
另外
console.log("%c NEATSUKI %c v9.9.9 ",
'color:#fff;background-color:blue;line-height:20px;border-radius: 5px 0 0 5px',
'color:#fff;background-color:orange;line-height:20px;border-radius: 0 5px 5px 0')
总结
![]()
我将在这里结束它,用大量信息详细说明可以在浏览器的控制台输出或 JavaScript 中使用的各种命令。这不是所有可能的事情——要涵盖的内容太多了。在某些情况下,每个浏览器都有自己的功能或实用程序,可以利用这些功能或实用程序。
(这一期完成了,参考资料,chatgpt,Microsoft的控制台功能参考,)
说实话这一期有点难的,下回我准备把metasploit的使用教程在重新写一遍