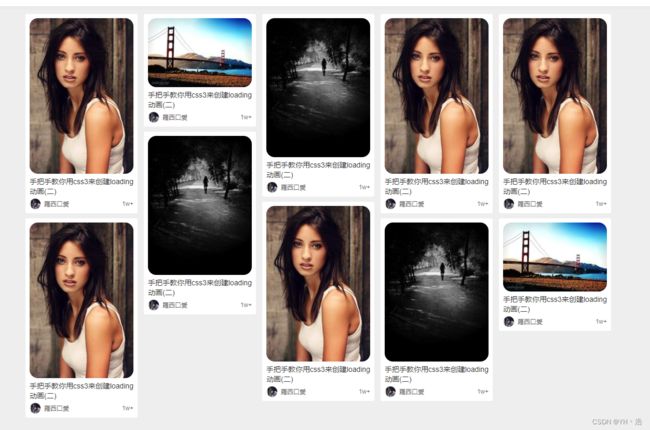
js实现瀑布流布局
jquery.masonry.min.js:https://download.csdn.net/download/weixin_45791806/88224671
jQeasing.js:
https://download.csdn.net/download/weixin_45791806/88224673
jquery.lazyload.js这个js可以自己百度下载
直通车:https://download.csdn.net/download/weixin_45791806/88224674
doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<title>title>
<link rel="stylesheet" href="style/index.css">
<script src="js/jquery-1.8.3.min.js">script>
head>
<body>
<div class="content">
<div class="waterfull clearfloat" id="waterfull">
<ul class="index-ul">
<li class="item">
<a href="#" class="a-img" title="手把手教你用css3来创建loading动画(二)">
<img data-original="http://wlog.cn/demo/waterfall/images/003.jpg" src="" alt="">
a>
<h2 class="li-title" title="手把手教你用css3来创建loading动画(二)">
<a href="http://" title="手把手教你用css3来创建loading动画(二)">
手把手教你用css3来创建loading动画(二)
a>
h2>
<div class="author-wrapper">
<a href="/user/profile/5b29613911be1079ad489215" class="author" target="_blank">
<img class="author-avatar"
src="https://sns-avatar-qc.xhscdn.com/avatar/64c3ab62c769459f3a5e03de.jpg?imageView2/2/w/60/format/webp|imageMogr2/strip">
<span class="name">
羅西口愛
span>
a>
<span class="like-wrapper">
<span class="like-lottie" style="width: 16px; height: 16px;">span>
<span class="count">1w+span>
span>
div>
li>
<li class="item">
<a href="#" class="a-img">
<img data-original="http://wlog.cn/demo/waterfall/images/011.jpg" src="" alt="">
a>
<h2 class="li-title" title="手把手教你用css3来创建loading动画(二)">
<a href="http://">
手把手教你用css3来创建loading动画(二)
a>
h2>
<div class="author-wrapper">
<a href="/user/profile/5b29613911be1079ad489215" class="author" target="_blank">
<img class="author-avatar"
src="https://sns-avatar-qc.xhscdn.com/avatar/64c3ab62c769459f3a5e03de.jpg?imageView2/2/w/60/format/webp|imageMogr2/strip">
<span class="name">
羅西口愛
span>
a>
<span class="like-wrapper">
<span class="like-lottie" style="width: 16px; height: 16px;">span>
<span class="count">1w+span>
span>
div>
li>
<li class="item">
<a href="#" class="a-img">
<img data-original="http://wlog.cn/demo/waterfall/images/002.jpg" src="" alt="">
a>
<h2 class="li-title" title="手把手教你用css3来创建loading动画(二)">
<a href="http://">
手把手教你用css3来创建loading动画(二)
a>
h2>
<div class="author-wrapper">
<a href="/user/profile/5b29613911be1079ad489215" class="author" target="_blank">
<img class="author-avatar"
src="https://sns-avatar-qc.xhscdn.com/avatar/64c3ab62c769459f3a5e03de.jpg?imageView2/2/w/60/format/webp|imageMogr2/strip">
<span class="name">
羅西口愛
span>
a>
<span class="like-wrapper">
<span class="like-lottie" style="width: 16px; height: 16px;">span>
<span class="count">1w+span>
span>
div>
li>
<li class="item">
<a href="#" class="a-img">
<img data-original="http://wlog.cn/demo/waterfall/images/003.jpg" src="" alt="">
a>
<h2 class="li-title" title="手把手教你用css3来创建loading动画(二)">
<a href="http://">
手把手教你用css3来创建loading动画(二)
a>
h2>
<div class="author-wrapper">
<a href="/user/profile/5b29613911be1079ad489215" class="author" target="_blank">
<img class="author-avatar"
src="https://sns-avatar-qc.xhscdn.com/avatar/64c3ab62c769459f3a5e03de.jpg?imageView2/2/w/60/format/webp|imageMogr2/strip">
<span class="name">
羅西口愛
span>
a>
<span class="like-wrapper">
<span class="like-lottie" style="width: 16px; height: 16px;">span>
<span class="count">1w+span>
span>
div>
li>
<li class="item">
<a href="#" class="a-img">
<img src="http://wlog.cn/demo/waterfall/images/003.jpg" alt="">
a>
<h2 class="li-title" title="手把手教你用css3来创建loading动画(二)">
<a href="http://">
手把手教你用css3来创建loading动画(二)
a>
h2>
<div class="author-wrapper">
<a href="/user/profile/5b29613911be1079ad489215" class="author" target="_blank">
<img class="author-avatar"
src="https://sns-avatar-qc.xhscdn.com/avatar/64c3ab62c769459f3a5e03de.jpg?imageView2/2/w/60/format/webp|imageMogr2/strip">
<span class="name">
羅西口愛
span>
a>
<span class="like-wrapper">
<span class="like-lottie" style="width: 16px; height: 16px;">span>
<span class="count">1w+span>
span>
div>
li>
<li class="item">
<a href="#" class="a-img">
<img src="http://wlog.cn/demo/waterfall/images/002.jpg" alt="">
a>
<h2 class="li-title" title="手把手教你用css3来创建loading动画(二)">
<a href="http://">
手把手教你用css3来创建loading动画(二)
a>
h2>
<div class="author-wrapper">
<a href="/user/profile/5b29613911be1079ad489215" class="author" target="_blank">
<img class="author-avatar"
src="https://sns-avatar-qc.xhscdn.com/avatar/64c3ab62c769459f3a5e03de.jpg?imageView2/2/w/60/format/webp|imageMogr2/strip">
<span class="name">
羅西口愛
span>
a>
<span class="like-wrapper">
<span class="like-lottie" style="width: 16px; height: 16px;">span>
<span class="count">1w+span>
span>
div>
li>
<li class="item">
<a href="#" class="a-img">
<img src="http://wlog.cn/demo/waterfall/images/003.jpg" alt="">
a>
<h2 class="li-title" title="手把手教你用css3来创建loading动画(二)">
<a href="http://">
手把手教你用css3来创建loading动画(二)
a>
h2>
<div class="author-wrapper">
<a href="/user/profile/5b29613911be1079ad489215" class="author" target="_blank">
<img class="author-avatar"
src="https://sns-avatar-qc.xhscdn.com/avatar/64c3ab62c769459f3a5e03de.jpg?imageView2/2/w/60/format/webp|imageMogr2/strip">
<span class="name">
羅西口愛
span>
a>
<span class="like-wrapper">
<span class="like-lottie" style="width: 16px; height: 16px;">span>
<span class="count">1w+span>
span>
div>
li>
<li class="item">
<a href="#" class="a-img">
<img src="http://wlog.cn/demo/waterfall/images/003.jpg" alt="">
a>
<h2 class="li-title" title="手把手教你用css3来创建loading动画(二)">
<a href="http://">
手把手教你用css3来创建loading动画(二)
a>
h2>
<div class="author-wrapper">
<a href="/user/profile/5b29613911be1079ad489215" class="author" target="_blank">
<img class="author-avatar"
src="https://sns-avatar-qc.xhscdn.com/avatar/64c3ab62c769459f3a5e03de.jpg?imageView2/2/w/60/format/webp|imageMogr2/strip">
<span class="name">
羅西口愛
span>
a>
<span class="like-wrapper">
<span class="like-lottie" style="width: 16px; height: 16px;">span>
<span class="count">1w+span>
span>
div>
li>
<li class="item">
<a href="#" class="a-img">
<img src="http://wlog.cn/demo/waterfall/images/002.jpg" alt="">
a>
<h2 class="li-title" title="手把手教你用css3来创建loading动画(二)">
<a href="http://">
手把手教你用css3来创建loading动画(二)
a>
h2>
<div class="author-wrapper">
<a href="/user/profile/5b29613911be1079ad489215" class="author" target="_blank">
<img class="author-avatar"
src="https://sns-avatar-qc.xhscdn.com/avatar/64c3ab62c769459f3a5e03de.jpg?imageView2/2/w/60/format/webp|imageMogr2/strip">
<span class="name">
羅西口愛
span>
a>
<span class="like-wrapper">
<span class="like-lottie" style="width: 16px; height: 16px;">span>
<span class="count">1w+span>
span>
div>
li>
<li class="item">
<a href="#" class="a-img">
<img src="http://wlog.cn/demo/waterfall/images/011.jpg" alt="">
a>
<h2 class="li-title" title="手把手教你用css3来创建loading动画(二)">
<a href="http://">
手把手教你用css3来创建loading动画(二)
a>
h2>
<div class="author-wrapper">
<a href="/user/profile/5b29613911be1079ad489215" class="author" target="_blank">
<img class="author-avatar"
src="https://sns-avatar-qc.xhscdn.com/avatar/64c3ab62c769459f3a5e03de.jpg?imageView2/2/w/60/format/webp|imageMogr2/strip">
<span class="name">
羅西口愛
span>
a>
<span class="like-wrapper">
<span class="like-lottie" style="width: 16px; height: 16px;">span>
<span class="count">1w+span>
span>
div>
li>
ul>
div>
<div id="imloading"
style="width:150px;height:30px;line-height:30px;font-size:16px;text-align:center;border-radius:3px;opacity:0.7;background:#000;margin:10px auto 30px;color:#fff;display:none">
加载中.....
div>
div>
body>
<script src="js/jquery.masonry.min.js">script>
<script defer src="js/jQeasing.js">script>
<script defer src="js/jquery.lazyload.js">script>
<script defer src="js/index.js">script>
html>
index.css
*{
padding: 0;
}
ul,a{
list-style: none;
text-decoration: none;
}
.content{
max-width: 1280px;
margin: 0 auto;
margin-top: 15px;
}
.waterfull{
margin: 0 auto;
}
.waterfull ul{
margin: 0 auto;
}
.waterfull ul li{
float: left;
width: 200px;
padding: 8px;
margin: 0 6px 10px;
background: #fff;
border-radius: 3px;
position: relative;
overflow: hidden;
}
.waterfull ul li .a-img{
width: 100%;
overflow: hidden;
display: block;
position: relative;
}
.waterfull ul li .a-img img{
width: 100%;
display: block;
border-radius: 16px;
}
.waterfull ul li .li-title{
margin: 5px 0;
overflow: hidden;
}
.waterfull ul li .li-title a{
font-weight: 500;
font-size: 14px;
color: #333;
}
.author-wrapper{
display: flex;
align-items: center;
justify-content: space-between;
height: 20px;
color: var(--color-secondary-label);
font-size: 12px;
transition: color 1s;
}
.author-wrapper .author{
display: flex;
align-items: center;
color: inherit;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
margin-right: 12px;
}
.author-wrapper .author-avatar{
margin-right: 6px;
width: 20px;
height: 20px;
border-radius: 20px;
border: 1px solid var(--color-border);
}
.author-wrapper .name{
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
index.js
const Waterfall = {
container: $('.waterfull ul'), // 瀑布流容器
loading: $('#imloading'), // loading元素
page: 1, // 当前页数
init() {
this.loading.data("on", true); // 初始化loading状态
this.tores(); // 设置瀑布流容器的宽度
$(window).resize(() => this.tores()); // 监听窗口大小变化,动态调整瀑布流容器的宽度
this.initMasonry(); // 初始化瀑布流布局
this.lazyLoadImages(); // 懒加载图片
// this.bindScrollEvent(); // 绑定滚动事件
},
// 判断瀑布流最大布局宽度,最大为1280
tores() {
let tmpWid = $(window).width();
if (tmpWid > 1280 || tmpWid === 1280) {
tmpWid = 1200;
} else {
const column = Math.floor(tmpWid / 100);
tmpWid = column * 100;
}
$('.waterfull').width(tmpWid); // 设置瀑布流容器的宽度
},
initMasonry() {
this.container.imagesLoaded(() => {
this.container.masonry({
columnWidth: 0, // 每一列的宽度,0表示不设置固定宽度,自动适应
itemSelector: '.item', // 子元素的选择器,用于指定要布局的元素
isFitWidth: true, // 是否自适应容器的宽度
isAnimated: true, // 是否启用动画效果
isRTL: false, // 是否从右到左布局
isResizable: true, // 是否允许调整布局大小
animationOptions: {
duration: 800, // 动画的持续时间,单位为毫秒
easing: 'easeInOutBack', // 动画的缓动函数
queue: false // 是否使用队列来管理动画
}
});
});
},
lazyLoadImages() {
$("img").lazyload({
failure_limit: 2,
threshold: 10,
effect: "fadeIn",
skip_invisible: true
});
},
bindScrollEvent() {
$(window).on('scroll', () => {
if (!this.loading.data("on")) return; // 如果loading状态为关闭,则不执行下拉加载
const windowHeight = $(window).height(); // 窗口高度
const scrollTop = $(window).scrollTop(); // 滚动条距离顶部的高度
const documentHeight = $(document).height(); // 文档高度
// 当滚动到底部时触发加载更多
if (scrollTop + windowHeight >= documentHeight) {
this.loadMore();
}
});
},
loadMore() {
// 关闭loading状态,避免重复加载
this.loading.data("on", false);
// 发起异步请求获取更多数据
$.ajax({
url: 'your_api_url', // 替换为实际的接口地址
type: 'GET',
data: {
page: this.page + 1 // 请求下一页的数据
},
success: (response) => {
// 处理返回的数据,将新的数据添加到瀑布流容器中
const newItems = response.items;
this.container.append(newItems);
// 更新瀑布流布局
this.container.imagesLoaded(() => {
this.container.masonry('appended', newItems);
});
// 更新页数
this.page++;
// 打开loading状态,准备下次加载
this.loading.data("on", true);
},
error: (error) => {
console.error('Failed to load more data:', error);
// 发生错误时,打开loading状态,以便重新加载
this.loading.data("on", true);
}
});
}
};
// 初始化瀑布流
Waterfall.init();