- 国产开源高性能对象存储RustFS保姆级上手指南
光爷不秃
对象存储rust国产开源软件rust云计算开源软件github开源数据仓库database
在云计算与大数据爆发的时代,企业和开发者对存储方案的要求愈发严苛——不仅要能扛住海量数据的读写压力,还得兼顾安全性、可扩展性和兼容性。今天给大家介绍一款基于Rust语言开发的开源分布式对象存储系统——RustFS,它不仅是MinIO的国产化优秀替代方案,更是AI、大数据和云原生场景的理想之选。本文将从基础介绍到实战操作,带大家快速上手这款"优雅的存储解决方案"。一、RustFS核心特性解析Rust
- 【大家的项目】helyim: 纯 Rust 实现的分布式对象存储系统
helyim是使用rust重写的seaweedfs,具体架构可以参考Facebook发表的haystack和f4论文。主要设计目标为:精简文件元数据信息,去掉对象存储不需要的POSIX语义(如文件权限)小文件合并成大文件,从而减小元数据数,使其完全存在内存中,以省去获取文件元数据的磁盘IO支持地域容灾,包括IDC容灾和机架容灾架构简单,易于实现和运维支持的特性:支持使用Http的文件上传,下载,删
- 【Rust日报】使用Rust开发分布式系统的经验教训
Fjall-一个安全Rust的KV存储引擎Fjall是一个可嵌入的基于LSM的forbid-unsafeRust键值存储引擎。它的目标是成为一个可靠且可预测但性能优异的通用KV存储引擎,适用于小型数据集,尤其是大于内存大小的数据集。我刚刚发布了1.0版本,该版本稳定了其数据格式,适用于所有未来的1.x.x版本。它的设计受到了LevelDB/RocksDB架构的重大影响,并且通常具有相似的性能。它具
- Rust 安装与环境配置(超详细教程,零基础向)
人才程序员
杂谈rust开发语言后端爬虫swooleflaskmysql
文章目录Rust安装与环境配置(超详细教程,零基础向)一、Rust安装前的准备Rust支持的系统平台:二、安装Rust(不同平台)✅1.Windows系统1.1安装Rustup1.2等待安装完成✅2.macOS系统2.1安装Homebrew(如果尚未安装)2.2使用Homebrew安装rustup:✅3.Linux系统三、Rust工具介绍1.`rustc`:Rust编译器2.`cargo`:Rus
- 探索未来存储新境界:RustFS,锈铸的虚拟文件系统
荣正青
探索未来存储新境界:RustFS,锈铸的虚拟文件系统去发现同类优质开源项目:https://gitcode.com/在这个追求高效、安全与可维护性的时代,Rust语言以其独特的魅力在系统编程领域中脱颖而出。随之而来的是一个令人眼前一亮的开源项目——RustFS。这是一款完全由Rust编写的虚拟文件系统,它不仅继承了Rust的安全基因,还带来了对现代存储需求的强大响应力。项目介绍RustFS是一个革
- RustFS一款Rust 驱动的 高性能 分布式存储系统
❀͜͡傀儡师
rust分布式开发语言
演示地址:https://play.rustfs.com/browser访问账号(默认rustfsadmin)。访问密钥(默认rustfsadmin)。下载mchttps://dl.min.io/client/mc/release可以直接在Linux系统上安装mc(,然后访问Docker容器内的RustFS服务。下载并安装:wgethttps://dl.min.io/client/mc/relea
- 【Python基础】最强 Pandas 平替 -- Polars
程序媛阿紫
pythonpandas开发语言
Polars是一个用于操作结构化数据的高性能DataFrame库,可以说是平替pandas最有潜质的包。Polars其核心部分是用Rust编写的,但该库也提供了Python接口。它的主要特点包括:快速:Polars是从零开始编写的,紧密与机器结合,没有外部依赖。I/O:对所有常见数据存储层提供一流支持:本地、云存储和数据库。易于使用:以原始意图编写查询。Polars在内部会使用其查询优化器确定执行
- 前端每周清单第 42 期:V8 的执行流与优化,Pinterest 的 PWA 实践
weixin_34146410
前端rust区块链ViewUI
前端每周清单专注前端领域内容,以对外文资料的搜集为主,帮助开发者了解一周前端热点;分为新闻热点,开发教程,工程实践,深度阅读,开源项目,巅峰人生等栏目。欢迎关注【前端之巅】微信公众号(ID:frontshow),及时获取前端每周清单。新闻热点国内国外,前端最新动态Rust默认可以编译为WebAssembly:随着PullRequest46115:"rustbuild:EnableWebAssemb
- CYW43: 无线网络开发套件指南
阮曦薇Joe
CYW43:无线网络开发套件指南cyw43ARCHIVED--movedintothemainEmbassyrepoathttps://github.com/embassy-rs/embassy项目地址:https://gitcode.com/gh_mirrors/cy/cyw43项目介绍CYW43是一个基于Rust的开源项目,专门用于驱动CypressCYW43xx系列WiFi和蓝牙芯片。它提供
- Rust后端框架:助力快速开发
大厂资深架构师
SpringBoot开发实战rust网络开发语言ai
Rust后端框架:助力快速开发关键词:Rust、后端框架、快速开发、高性能、内存安全摘要:本文深入探讨了Rust后端框架在快速开发中的重要作用。首先介绍了Rust语言的背景及其在后端开发领域的崛起原因,接着详细阐述了常见Rust后端框架的核心概念、架构和工作原理,通过Python示例类比讲解了核心算法原理和具体操作步骤,还给出了相关的数学模型和公式。在项目实战部分,展示了如何搭建开发环境、实现源代
- Rust实战:中医丹方智能管理系统
KENYCHEN奉孝
Rust服务器rust开发工具开发语言
Rust编写中医丹方实例的方法在Rust中管理中医丹方数据,可采用结构体建模配方信息,配合枚举类型处理药材属性。以下展示核心实现模式和典型示例:药材与配方结构设计//药材属性枚举pubenumHerbProperty{Temperature(Temperature),//寒热温凉Taste(Taste),//五味Meridian(Meridian),//归经}//丹方结构体pubstructPre
- TensorBase开发者快速入门指南
宗隆裙
TensorBase开发者快速入门指南tensorbasetensorbase/tensorbase:是一个现代的GPU加速的张量数据库。适合用于大规模数据分析和机器学习。项目地址:https://gitcode.com/gh_mirrors/te/tensorbase前言TensorBase是一个基于Rust构建的高性能时序数据库,专为大规模数据分析场景设计。本文将详细介绍如何搭建TensorB
- windows下tokenizers-cpp编译
Wite_Chen
windowstokenizers-cpp
github地址一、rust环境配置参考二、编译1、修改cmakelists.txt,支持x86和64编译(tokenizers_c库,原始版本windows下只支持64位)修改顶层CMakeLists.txt文件(77行),支持x86编译elseif(CMAKE_SYSTEM_NAMESTREQUAL"Windows")#set(TOKENIZERS_CPP_CARGO_TARGETx86_64
- Rust 智能指针深入浅出
在Rust中,智能指针是管理内存的高级工具,它们不仅提供指针功能,还包含额外的元数据和能力(如所有权管理、引用计数等)。以下是Rust主要智能指针的全面解析:一、智能指针vs普通引用特性普通引用(&T)智能指针所有权只借用数据通常拥有数据所有权功能简单的内存访问附加管理逻辑内存位置可指向栈或堆通常管理堆内存元数据无包含额外元数据二、核心智能指针类型1.Box:堆分配的最简指针作用:在堆上分配值,栈
- 仓颉编程语言:从入门到精通
为啥要瞅瞅仓颉这玩意儿?有一说一,现在的编程语言多得跟米一样,对吧?那一门新语言想火,没点绝活儿肯定不行。仓颉(Cangjie)这哥们儿,是华为搞出来的新玩意儿,静态编译的,主打的就是一个现代化、性能炸裂、安全感满满,而且天生就会搞并发。就凭这几点,已经有不少大佬开始关注了。这篇博客呢,就是你的“老司机”指南,带你把仓颉这车开得明明白白。不管你是刚上路的小白,还是开惯了Rust、Go、Java、N
- Rust BSS段原理与实践解析
萧曵 丶
Rustrust开发语言后端内存模型
在Rust中,BSS段(BlockStartedbySymbol)是程序内存布局的关键部分,专门用于存储未初始化或零初始化的全局/静态变量。以下是从原理到实践的深入解析:一、BSS的核心特性零初始化BSS段中的所有变量在程序加载时自动初始化为0(或对应类型的零值:0、null、false等)。staticmutCOUNTER:usize=0;//实际存储在BSS段磁盘空间优化BSS段在可执行文件中
- 第二十八:Fiddler抓包-抓取Android7.0以上的Https包(三)-夜神模拟器+Xposed+JustTrustMe
卢卡平头哥
Fiddlerfiddlerhttpsandroid
一.简介1.二次加密:有的APP,在涉及到关键数据通信时,会将正文二次加密后才通过HTTPS发送1.1.抓包抓到的是一堆二进制base642.自带HTTPClient:像支付宝那样的变态,自己带一个基于so的HTTPClient库2.1.对于关键数据,都不走URLConnection和OkHttp,而是走自己的HTTPClient库2.2.甚至一些
- Rust * 关键字
萧曵 丶
Rustrust开发语言关键词web3
在Rust中,*运算符有多种重要用途,每种都有其独特的语义和适用场景。以下是Rust中*关键字的全面解析:一、解引用运算符(DereferenceOperator)1.基础解引用letx=42;letptr=&x;//创建引用letvalue=*ptr;//解引用获取值println!("{}",value);//输出:422.智能指针解引用letboxed=Box::new(42);printl
- RustFS:基于Rust的对象存储系统技术解析
光爷不秃
对象存储rust国产开源软件云计算rust数据库开源软件
在数据存储技术快速发展的当下,各类对象存储解决方案不断涌现。本文将从技术特性、功能设计等角度,对基于Rust语言开发的开源对象存储系统RustFS进行客观解析,为关注存储技术的读者提供参考。项目基本信息RustFS是一个开源对象存储系统,其核心目标是构建高性能、高可靠的数据存储架构。该项目选择Rust作为开发语言,主要利用了这门语言在内存安全和运行效率上的特性,同时通过兼容S3API的设计,降低了
- Rust #[] 语法
萧曵 丶
Rustrust开发语言后端
在Rust中,#[]语法用于属性(Attributes),这是一种特殊的元数据注解,用于向编译器提供额外信息或修改代码的行为。它们类似于其他语言中的注解(如Java)或装饰器(如Python)。核心概念基本形式:外部属性:#[attr](应用于后面的代码项)内部属性:#常见用途:条件编译(#[cfg])禁用编译器警告(#[allow])实现tr
- Rust 仿射类型(Affine Types)
萧曵 丶
Rustrust仿射类型
在Rust中,仿射类型(AffineTypes)是所有权系统的理论基础,它规定了每个值有且仅有一次使用机会。这与线性类型(必须恰好使用一次)有所不同,允许值未被使用就被丢弃。Rust中的仿射类型核心特征移动语义(MoveSemantics)fnconsume(s:String){/*...*/}lets1=String::from("hello");consume(s1);//所有权转移给函数//
- Rust之从零开始构建分布式事务数据库
莲华君
rust分布式数据库
目录第一部分:Rust基础与数据库基础Rust语言基础Rust的特点与优势Rust的内存安全与并发模型Rust工具链与开发环境搭建数据库基本原理关系型数据库与非关系型数据库数据库的事务管理原理ACID与BASE理论分布式系统与数据库的挑战第二部分:分布式数据库核心架构分布式数据库的设计原则CAP理论与BASE理论数据分片与复制数据一致性与可用性的权衡数据持久化与恢复策略分布式事务的基础事务的ACI
- Rust 中字符串类型区别解析
萧曵 丶
Rustrust开发语言后端字符串
在Rust中,"hello"和String::from("hello")都表示字符串,但它们在内存表示、所有权和可变性上有本质区别:1.类型与内存表示"hello"(字符串字面量):类型为&str(字符串切片引用)存储在程序的只读内存区(如代码段或静态存储区)编译时大小固定,不可变内存布局:胖指针(指针+长度),不包含容量字段String::from("hello"):类型为String(堆分配的
- 开源项目教程:osmpbf
开源项目教程:osmpbfosmpbfARustlibraryforreadingtheOpenStreetMapPBFfileformat(*.osm.pbf).项目地址:https://gitcode.com/gh_mirrors/osm/osmpbf1、项目介绍osmpbf是一个Rust库,用于读取OpenStreetMapPBF文件格式(*.osm.pbf)。该项目旨在通过并行化和惰性解码
- 116、掌握Docker Compose与Kubernetes:Rust应用部署实操
多多的编程笔记
Rust之Web开发dockerkubernetesrust
Rust部署与运维:掌握使用DockerCompose、Kubernetes等工具进行应用部署和管理1.引言Rust是一种注重性能、安全和并发的系统编程语言。近年来,随着云计算和微服务架构的普及,如何将Rust应用部署到生产环境中,成为越来越多开发者关注的问题。本文将介绍如何使用DockerCompose和Kubernetes等工具进行Rust应用的部署和管理。2.DockerCompose简介D
- Rust 数据类型
froginwe11
开发语言
Rust数据类型引言Rust是一种系统编程语言,以其高性能和安全性而闻名。在Rust中,正确地使用数据类型对于编写高效、健壮的代码至关重要。本文将深入探讨Rust的数据类型,包括基本数据类型、复合数据类型以及引用和生命周期等概念。基本数据类型Rust提供了丰富的基本数据类型,包括整型、浮点型、字符和布尔型。整型Rust中的整型包括:i8至i128:有符号整数,大小分别为8位至128位。u8至u12
- Rust 是什么
叶 落
Rust基础课程rustrust编程语言Rust基础Rust入门
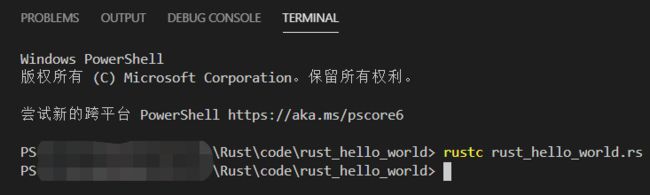
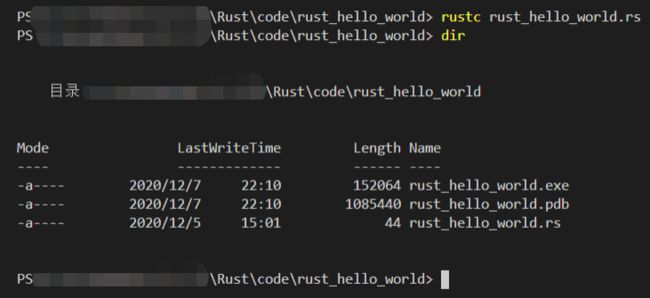
Rust是一门比较热门的新编程语言。为什么是热门语言,可以看编程语言流行趋势:https://www.tiobe.com/tiobe-index/为什么是新语言,Rust的诞生可以追溯到2006年,但它的正式公开亮相和成熟是在2010-2015年。Rust文件的文件后缀是.rs,Rust的logo是一只黄色的螃蟹:Rust的应用场景下面的截图来自官网(https://www.rust-lang.o
- Github 2024-07-07 开源项目日报 Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2024-07-07统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目4Rust项目2C项目2C++项目1JavaScript项目1HTML项目1JupyterNotebook项目1非开发语言项目1免费编程书籍和学习资源清单创建周期:3762天协议类型:CreativeCommonsAttributio
- 今日Github热门仓库推荐2025-07-08
今日Github热门仓库推荐2025-07-08如果让AI分别扮演后端开发人员和前端开发人员,然后看看他们分别对github每天的trending仓库感兴趣的有哪些,并且给出他感兴趣的理由,那会发生什么呢?本内容通过Python+AI生成,项目地址跳转后端开发人员推荐仓库名称:rustfs/rustfs仓库推荐理由:作为一个有10年后端开发经验的工程师,我对高性能和分布式系统有浓厚的兴趣。Rust
- NXP imx8mp android11.0 1920x1080 lvds调试
luuu99
arm开发androidlinux
lvds基本调试流程:nxp屏显参数是在c文件进行配置+++b/vendor/nxp-opensource/kernel_imx/arch/arm64/boot/dts/freescale/imx8mp-evk.dts@@-84,6+84,39@@compatible="android,trusty-log-v1";};};+lvds0_panel_pwr:regulator-lvds-pwr{+
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1