Code-server部署实践
Code-server是由Coder基于VS Code开发的在线编辑器,通俗来讲,就是把VS Code搬到了浏览器上,Code-Server作为Web IDE的存在,可以实现随时随地的写代码。
code-server的优势
- 随时随地编写代码:使用一致的开发环境,在多种设备上设置代码,然后通过Web浏览器从任何设备中获取
- 云服务器支持:利用大型云服务器进行部署,密集型的计算服务,提高了code-server编写代码的体验
code-server对服务器的配置需求
- 64位操作系统
- 至少1GB的RAM
- 建议2核心以上(1核心能工作,但不是最佳)
- 通过HTTPS或本地主机安全连接(服务辅助设备和剪贴板支持需要)
- 对于Linux:GLIBC2.17或更高版本,CLIBCXX3.4.15 或更高版本
访问VScode官网可以查看code-server的详细信息Visual Studio Code,code-server的功能和VScode是一样的,同样提供了功能强大的插件系统,这样是VScode风靡全球的根本。接下来我将介绍两种部署code-server的方式,及一些部署过程中的踩坑记录,以供大家学习交流。
环境
- 拥有一台服务器
- 系统环境centos7(其他系统皆可,我这里是centos7)
注:其他系统皆可,方法大致相同;
直接部署
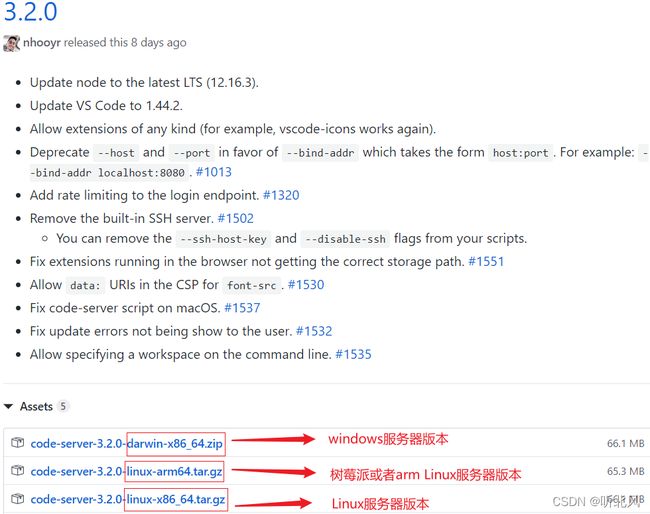
1. 下载code-server安装包
两种方式:
1. 直接wget下载,可能会出错,因为要访问外网,存在下载失败的情况
下载code-server
# 选择一个目录,这里我们选择opt目录
$ cd /opt
# 执行下载命令
$ wget https://github.com/cdr/code-server/releases/download/3.4.1/code-server-3.4.1-linux-x86_64.tar.gz 2. 在本地下载,然后上传到服务器
下载地址:https://github.com/coder/code-server/releases/tag/v3.12.0
下载之后需要上传到服务器,可以使用FTP工具或者在服务器端使用sz命令(如果没有sz命令,则需要安装,请自行百度)
解压code-server包
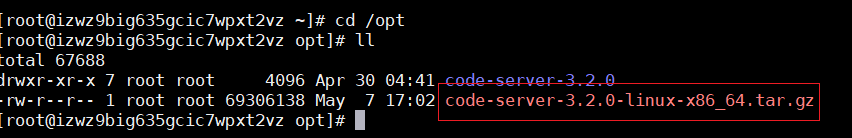
上一步骤下载的code-server是压缩并打包之后的文件,我们需要解压,如下:
显示红色的文件,就是我们下载下来的压缩包,我们需要解压,命令如下:
解压
$ tar -zxvf code-server-3.2.0-linux-x86.tar.gz -C /opt/
# 将code-server解压到opt目录下解压出来的文件,显示蓝色,如上图
启动code-server
切换到code-server-3.2.0目录,执行./code-server命令,即可启动code-server服务,具体如下:
启动code-server
# 进入code-server目录$ cd code-server-3.2.0
# 直接启动
$ ./code-server
# 需要注意的是,直接启动code-server默认使用的是80端口,而且进入code-server需要的密码是随机的,需要去/usr/code-server/.local/code-server.conf文件中去查看
# 这里我们带上参数启动
$ export PASSWORD="123456" && ./code-server --host 0.0.0.0 --port 8080
# PASSWORD 设置进入code-server的密码
# --host 0.0.0.0 设置为0.0.0.0是允许外部访问code-server
# --port code-server服务占用的端口号执行完上述命令之后,就可以通过在浏览器输入ip:8080,访问code-server服务了,在线版的vscode搭建完成。
1. 后台启动code-server
后台启动code-server后台启动的方式有很多,这里我们选择使用screen。
Screen是一款由GNU计划开发的用于命令行终端切换的自由软件。用户可以通过该软件同时连接多个本地或远程的命令行会话,并在其间自由切换。GNU Screen可以看作是窗口管理器的命令行界面版本。它提供了统一的管理多个会话的界面和相应的功能。在Screen环境下,所有的会话都独立的运行,并拥有各自的编号、输入、输出和窗口缓存。用户可以通过快捷键在不同的窗口下切换,并可以自由的重定向各个窗口的输入和输出。
具体使用如下:
2. 使用screen
# 安装screen
$ yum install -y screen
# 创建一个会话yourname
$ screen -S yourname
# 例如 screen -S codeserver
# 进入这个会话
$ screen -r codeserver
# 一个会话相当于一个系统窗口,我们可以随意使用bash命令或者其他命令
# 在codeserver会话中,进入code-server目录,然后开启code-server服务
# ctrl+a+d 切换到linux窗口,后台程序不会断
# 此时,code-server服务已经开启成功,可以访问相应的ip:port来访问它
Docker部署code-server注:有关screen的详细使用,可以自行百度,这里只做简单介绍。
Docker 是一个开源的应用容器引擎,基于 Go 语言 并遵从 Apache2.0 协议开源。
Docker 可以让开发者打包他们的应用以及依赖包到一个轻量级、可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化。
我们可以利用Docker来快速部署code-server服务,并实现环境隔离与自主环境配置;
1.服务器安装Docker
安装Docker
# 下载docker所需的依赖
$ yum install -y yum-utils device-mapper-persistent-data lvm2
# 设置yum源
# 中央仓库
yum-config-manager --add-repo http://download.docker.com/linux/centos/docker-ce.repo
# 阿里仓库
$ yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
# 选择docker版本
$ yum list docker-ce --showduplicates | sort -r
# 选择一个版本并安装
$ yum -y install docker-ce-18.03.1.ce
# 启动docker服务
$ systemctl start docker
# 设置开机启动
$ systemctl enable docker
2.部署code-server服务
docker部署code-server
# docker拉取code-server镜像文件
$ docker pull codercom/code-server
# 查看拉取下来的镜像文件
$ docker images
# docker运行code-server
$ docker run -d -u root -p 8088:8080 --name code-server -v /home/code:/home/code codercom/code-server
# -d 后台运行
# -u 使用root用户来登录容器,这里是避免权限问题
# -p 端口映射
# --name 容器名称
# -v 挂载数据卷 我这里是挂载到home目录下的code,创建这个数据卷的目的是,在本机这里存储编写的代码,防止容器删除了数据丢失
如上,docker已经将code-server服务运行起来了,我们可以通过浏览器访问ip:8080,来访问code-server服务并使用它进行代码编辑了。
3.修改登录密码
第一登录code-server编辑器时,需要输入密码,但是这个密码需要去配置文件中查看,配置文件地址如下:
/root/.config/code-server/config.yaml
当然,我们也可以直接修改config.yaml配置文件:
修改密码
# 首先需要进入code-server容器内部
$ docker container exec -it code-server /bin/bash
# 打开配置文件
$ vim /root/.config/code-server/config.yaml
# 修改密码 password 字段的值
# password 123456 设置密码为123456
# 如果 auth 字段 设置为 none 则没有密码
# auth none
# 退出容器
$ exit
注意: 修改完配置文件之后,需要重启docker容器
重启docker
# 重启docker容器# 查看当前容器
$ docker container ls
# 重启code-server$ docker restart code-server
至此,code-server密码修改完成,访问ip:8080,输入修改之后的密码,即可开启代码之旅!!!