搭建cesium源码调试环境
1. cesium源码下载
直接从github上下载即可
https://github.com/CesiumGS/cesium.git
本文下载的是最新版本1.106
2. cesium源码目录简介
1) packages目录
源码目录,包含engine,widgets
2)Apps目录
包含一些示例代码
3)Specs目录
测试相关代码
4)ThirdParty目录
第三方依赖代码
5)gulpfile.js/build.js
最新的cesium采用了gulp 和 esbuild进行打包,极大的提高了打包速度。gulpfile.js导出了
打包命令,像build, buildRelease,clean等。具体的打包过程在build.js中。
6)Build目录
这个是运行打包命令后生成的目录,里面存有打包好的cesium源代码,包含iife, esm, cjs
格式。npm run build 打包出来的是CesiumUnminified目录,是非压缩的,可以进行调试。
npm run build-release 打包出来的是Cesium目录,是压缩的,不可调试。
3. vue3项目使用cesium源码
1)打包
vue3项目集成cesium 初始化代码如下所示:
new Cesium.Viewer("id", {})在Viewer方法中加一行打印(packages/widgets/source/Viewer/Viewer.js),然后进行打包,这这样就可以验证是否打包成功。
npm run build 进行打包,打包成功后在跟目录生成了CesiumUnminified目录
2)集成cesium源码包
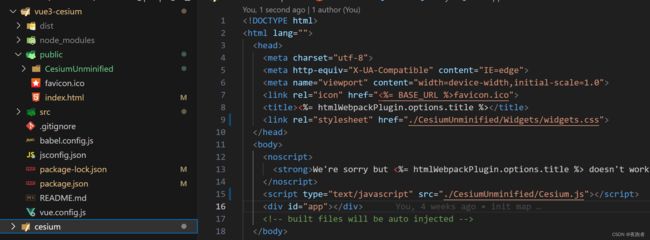
把上一步打包好的源码包CesiumUnminified目录 拷贝到vue3项目的pubulic/目录下,并修改index.html文件,如下所示:
vue3项目集成cesium 参考之前文章:vue 使用cesium简单介绍_vue使用cesium_夜跑者的博客-CSDN博客
运行之后就会看到加的那行打印,说明打包成功。
当然如果加上debugger 会进入调试状态。
4. 问题
1)再增加一条打印,重新进行打包集成,发现还是之前的打印。 如果出现此问题尝试修改和packages目录对应,在node_modules目录下的@cesium 下的源代码,再次进行打包。问题应该能解决。例如在packages/widgets/source/Viewer/Viewer.js 新增一条打印,对应在node_modules/@cesium/widgets/source/Viewer/Viewer.js 相应位置增加一条打印。
2)你的开发电脑是联网的,用之前文章介绍的vue项目集成cesium过程就能成功。如果你的电脑不能联网,用这个方法就不行了,因为cesium渲染地球过程会调用接口去下载底图。这时需要把Cesium.Ion.defaultAccessToken = "" 这行代码去掉,用本地底图,如下所示:
window.viewer = new Cesium.Viewer(mapId, {
homeButton: true,
sceneModePicker: false,
baseLayerPicker: false, // 影像切换
imageryProvider: new Cesium.TileMapServiceImageryProvider({
url: Cesium.buildModuleUrl("http://192.168.1.100/map")),
fileExtension: "png"
}),
terrainProvider: new Cesium.CesiumTerrainProvider({
url: "http://192.168.1.100/dem"
}),
animation: false, // 是否显示动画控件
infoBox: false, // 是否显示点击要素之后显示的信息
selectionIndicator: false, // 要素选中框
geocoder: false, // 是否显示地名查找控件
timeline: false, // 是否显示时间线控件
fullscreenButton: false,
shouldAnimate: false,
navigationHelpButton: false, // 是否显示帮助信息控件
});