layui实现选项卡(万字博客!!!)
今日金句
文章目录
- 前言
- 一、什么是Tab选项卡
- 二、Tab分类
-
- 2.1 默认风格
- 2.2 动态Tab
- 2.3 Hash Tab
- 2.4 简洁Tab
- 2.5 卡片Tab
- 2.6 响应式Tab
- 2.7 带删除的Tab
- 2.8 Js代码
- 三、实例
-
- 3.1 引入html代码
- 3.2 编写Js代码
- 3.3 优化1:对应名称、地址、id
- 3.3 优化2:去重复
- 3.4 优化3:点击就切换
前言
在上篇博客中,我们用layui实现了后台首页的重要部分——左侧树形菜单,本篇博客将带你通过点击左侧树形菜单实现动态打开选项卡Tab
一、什么是Tab选项卡
Tab广泛应用于Web页面,因此我们也对其进行了良好的支持(简约风格、卡片风格、响应式Tab以及带删除的Tab等等)。Layui内置多种Tab风格,支持删除选项卡、并提供响应式支持。
二、Tab分类
参考地址:layui分页
2.1 默认风格
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>默认风格的Tablegend>
fieldset>
<div class="layui-tab">
<ul class="layui-tab-title">
<li class="layui-this">网站设置li>
<li>用户管理li>
<li>权限分配li>
<li>商品管理li>
<li>订单管理li>
ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">
1. 高度默认自适应,也可以随意固宽。
<br>2. Tab进行了响应式处理,所以无需担心数量多少。
div>
<div class="layui-tab-item">内容2div>
<div class="layui-tab-item">内容3div>
<div class="layui-tab-item">内容4div>
<div class="layui-tab-item">内容5div>
div>
div>
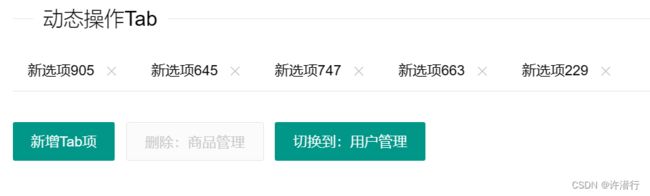
2.2 动态Tab
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>动态操作Tablegend>
fieldset>
<div class="layui-tab" lay-filter="demo" lay-allowclose="true">
<ul class="layui-tab-title">
<li class="layui-this" lay-id="11">网站设置li>
<li lay-id="22">用户管理li>
<li lay-id="33">权限分配li>
<li lay-id="44">商品管理li>
<li lay-id="55">订单管理li>
ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">内容1div>
<div class="layui-tab-item">内容2div>
<div class="layui-tab-item">内容3div>
<div class="layui-tab-item">内容4div>
<div class="layui-tab-item">内容5div>
div>
div>
<div class="site-demo-button" style="margin-bottom: 0;">
<button class="layui-btn site-demo-active" data-type="tabAdd">新增Tab项button>
<button class="layui-btn site-demo-active" data-type="tabDelete">删除:商品管理button>
<button class="layui-btn site-demo-active" data-type="tabChange">切换到:用户管理button>
div>
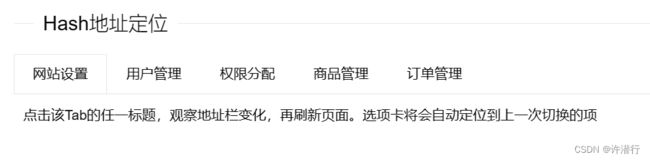
2.3 Hash Tab
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>Hash地址定位legend>
fieldset>
<div class="layui-tab" lay-filter="test">
<ul class="layui-tab-title">
<li class="layui-this" lay-id="11">网站设置li>
<li lay-id="22">用户管理li>
<li lay-id="33">权限分配li>
<li lay-id="44">商品管理li>
<li lay-id="55">订单管理li>
ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">
点击该Tab的任一标题,观察地址栏变化,再刷新页面。选项卡将会自动定位到上一次切换的项
div>
<div class="layui-tab-item">内容2div>
<div class="layui-tab-item">内容3div>
<div class="layui-tab-item">内容4div>
<div class="layui-tab-item">内容5div>
div>
div>
2.4 简洁Tab
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>简洁风格的Tablegend>
fieldset>
<div class="layui-tab layui-tab-brief" lay-filter="docDemoTabBrief">
<ul class="layui-tab-title">
<li class="layui-this">网站设置li>
<li>用户管理li>
<li>权限分配li>
<li>商品管理li>
<li>订单管理li>
ul>
<div class="layui-tab-content" style="height: 100px;">
<div class="layui-tab-item layui-show">内容不一样是要有,因为你可以监听tab事件(阅读下文档就是了)div>
<div class="layui-tab-item">内容2div>
<div class="layui-tab-item">内容3div>
<div class="layui-tab-item">内容4div>
<div class="layui-tab-item">内容5div>
div>
div>
2.5 卡片Tab
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>卡片风格的Tablegend>
fieldset>
<div class="layui-tab layui-tab-card">
<ul class="layui-tab-title">
<li class="layui-this">网站设置li>
<li>用户管理li>
<li>权限分配li>
<li>商品管理li>
<li>订单管理li>
ul>
<div class="layui-tab-content" style="height: 100px;">
<div class="layui-tab-item layui-show">默认宽度是相对于父元素100%适应的,你也可以固定宽度。div>
<div class="layui-tab-item">2div>
<div class="layui-tab-item">3div>
<div class="layui-tab-item">4div>
<div class="layui-tab-item">5div>
<div class="layui-tab-item">6div>
div>
div>
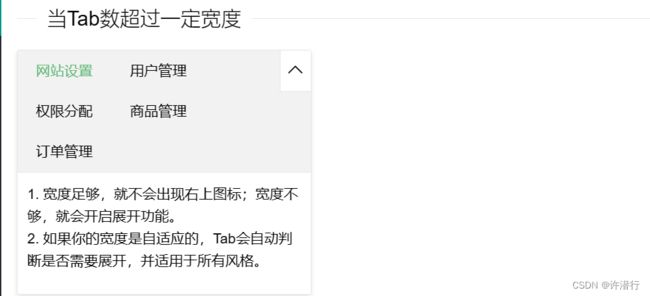
2.6 响应式Tab
当容器的宽度不足以显示全部的选项时,即会自动出现展开图标。
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>当Tab数超过一定宽度legend>
fieldset>
<div class="layui-tab layui-tab-card" style="width: 290px;">
<ul class="layui-tab-title">
<li class="layui-this">网站设置li>
<li>用户管理li>
<li>权限分配li>
<li>商品管理li>
<li>订单管理li>
ul>
<div class="layui-tab-content" style="height: 100px;">
<div class="layui-tab-item layui-show">
1. 宽度足够,就不会出现右上图标;宽度不够,就会开启展开功能。
<br>2. 如果你的宽度是自适应的,Tab会自动判断是否需要展开,并适用于所有风格。
div>
<div class="layui-tab-item">2div>
<div class="layui-tab-item">3div>
<div class="layui-tab-item">4div>
<div class="layui-tab-item">5div>
<div class="layui-tab-item">6div>
div>
div>
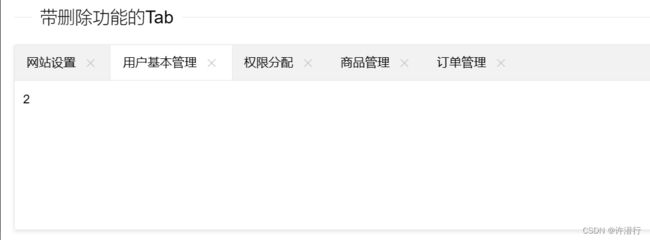
2.7 带删除的Tab
与其他类别Tab相比没有什么特别的结构,就是多了个属性 lay-allowClose=“true”
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>带删除功能的Tablegend>
fieldset>
<div class="layui-tab layui-tab-card" lay-allowclose="true">
<ul class="layui-tab-title">
<li class="layui-this">网站设置li>
<li>用户基本管理li>
<li>权限分配li>
<li>商品管理li>
<li>订单管理li>
ul>
<div class="layui-tab-content" style="height: 150px;">
<div class="layui-tab-item layui-show">
1. 删除功能适用于所有风格
div>
<div class="layui-tab-item">2div>
<div class="layui-tab-item">3div>
<div class="layui-tab-item">4div>
<div class="layui-tab-item">5div>
<div class="layui-tab-item">6div>
div>
div>
2.8 Js代码
<script src="//res.layui.com/layui/dist/layui.js" charset="utf-8"></script>
<!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 -->
<script>
layui.use('element', function(){
var $ = layui.jquery
,element = layui.element; //Tab的切换功能,切换事件监听等,需要依赖element模块
//触发事件
var active = {
tabAdd: function(){
//新增一个Tab项
element.tabAdd('demo', {
title: '新选项'+ (Math.random()*1000|0) //用于演示
,content: '内容'+ (Math.random()*1000|0)
,id: new Date().getTime() //实际使用一般是规定好的id,这里以时间戳模拟下
})
}
,tabDelete: function(othis){
//删除指定Tab项
element.tabDelete('demo', '44'); //删除:“商品管理”
othis.addClass('layui-btn-disabled');
}
,tabChange: function(){
//切换到指定Tab项
element.tabChange('demo', '22'); //切换到:用户管理
}
};
$('.site-demo-active').on('click', function(){
var othis = $(this), type = othis.data('type');
active[type] ? active[type].call(this, othis) : '';
});
//Hash地址的定位
var layid = location.hash.replace(/^#test=/, '');
element.tabChange('test', layid);
element.on('tab(test)', function(elem){
location.hash = 'test='+ $(this).attr('lay-id');
});
});
</script>
三、实例
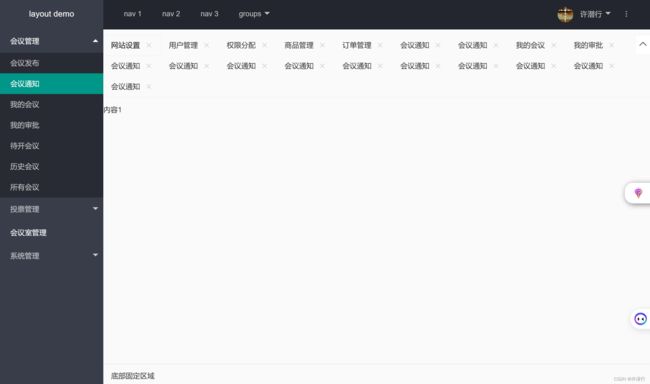
3.1 引入html代码
从layui网站或者我上面的分类介绍copy相关代码到页面,导入js等文件
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
DOCTYPE html>
<html>
<%@ include file="../common/head.jsp"%>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>首页title>
head>
<body>
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo layui-hide-xs layui-bg-black">layout
demodiv>
<ul class="layui-nav layui-layout-left">
<li class="layui-nav-item layui-show-xs-inline-block layui-hide-sm"
lay-header-event="menuLeft"><i
class="layui-icon layui-icon-spread-left">i>li>
<li class="layui-nav-item layui-hide-xs"><a href="">nav 1a>li>
<li class="layui-nav-item layui-hide-xs"><a href="">nav 2a>li>
<li class="layui-nav-item layui-hide-xs"><a href="">nav 3a>li>
<li class="layui-nav-item"><a href="javascript:;">
groupsa>
<dl class="layui-nav-child">
<dd>
<a href="">menu 11a>
dd>
<dd>
<a href="">menu 22a>
dd>
<dd>
<a href="">menu 33a>
dd>
dl>li>
ul>
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item layui-hide layui-show-md-inline-block">
<a href="javascript:;"> <img
src="//tva1.sinaimg.cn/crop.0.0.118.118.180/5db11ff4gw1e77d3nqrv8j203b03cweg.jpg"
class="layui-nav-img"> 许潜行
a>
<dl class="layui-nav-child">
<dd>
<a href="">Your Profilea>
dd>
<dd>
<a href="">Settingsa>
dd>
<dd>
<a href="login.jsp">Sign outa>
dd>
dl>
li>
<li class="layui-nav-item" lay-header-event="menuRight" lay-unselect>
<a href="javascript:;"> <i
class="layui-icon layui-icon-more-vertical">i>
a>
li>
ul>
div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<ul id="menu" class="layui-nav layui-nav-tree" lay-filter="menu">
ul>
div>
div>
<div class="layui-body">
<div class="layui-tab" lay-filter="demo" lay-allowclose="true">
<ul class="layui-tab-title">
<li class="layui-this" lay-id="11">网站设置li>
<li lay-id="22">用户管理li>
<li lay-id="33">权限分配li>
<li lay-id="44">商品管理li>
<li lay-id="55">订单管理li>
ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">内容1div>
<div class="layui-tab-item">内容2div>
<div class="layui-tab-item">内容3div>
<div class="layui-tab-item">内容4div>
<div class="layui-tab-item">内容5div>
div>
div>
div>
<div class="layui-footer">
底部固定区域
div>
div>
<script src="${pageContext.request.contextPath }/static/js/permission/permissionMain.js">script>
body>
html>
3.2 编写Js代码
- 新建一个js文件
- 引入新增tab代码```
var element,layer,util,$;
//新增一个Tab项
function openTab(){
element.tabAdd('demo', {
title: '新选项'+ (Math.random()*1000|0) //用于演示
,content: '内容'+ (Math.random()*1000|0)
,id: new Date().getTime() //实际使用一般是规定好的id,这里以时间戳模拟下
})
}
layui.use(['element', 'layer', 'util'], function(){
element = layui.element
,layer = layui.layer
,util = layui.util
,$ = layui.$;
$.ajax({
url:"./permission.action?methodName=menus",
dataType:'json',
success:function(data){
var html='';
$.each(data,function(i,n){
html += '' ;
html += '' + n.text + '';
if (n.hasChildren) {
var children=n.children;
html += ' '
;
$.each(children,function(index,cn){
html += ' ' +cn.text+'';
})
html += ' ';
}
html += '';
});
$("#menu").html(html);
element.render('menu');
}
});
在这里插入图片描述
3.3 优化1:对应名称、地址、id
//新增一个Tab项
function openTab(title,url,id){
element.tabAdd('demo', {
title:title
,content: ""
,id: id
})
}
}
html += ' + cn.text + '\', \'' + cn.attributes.self.url + '\', \'' +cn.id+ '\')">'+cn.text+'';
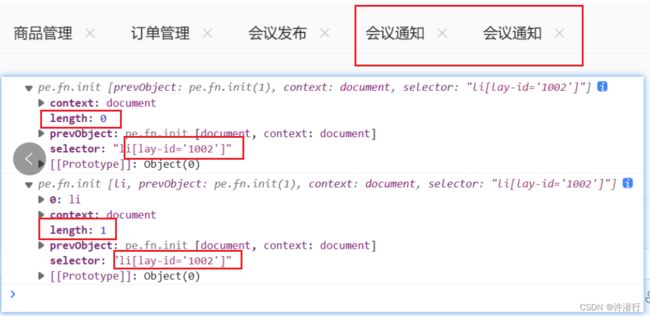
3.3 优化2:去重复
var node=$("li[lay-id='"+id+"']");
console.log(node)
点击相同的tab后,我们打印可以看到:id相同的,length会从0开始增加,每点击一次就新增一个长度,那么我们可以通过这个点来优化。

//新增一个Tab项
function openTab(title,url,id){
var node=$("li[lay-id='"+id+"']");
console.log(node)
// 判断选项卡是否已存在
if (node.length==0) {//不存在,新增
element.tabAdd('demo', {
title:title
,content: ""
,id: id
})
}
}
3.4 优化3:点击就切换
- 在2.8js代码里有切换代码,copy过来用即可
//新增一个Tab项
function openTab(title,url,id){
var node=$("li[lay-id='"+id+"']");
console.log(node)
// 切换到点击的选项卡
element.tabChange('demo', id);
// 判断选项卡是否已存在
if (node.length==0) {
element.tabAdd('demo', {
title:title
,content: ""
,id: id
})
// 切换到新增选项卡
element.tabChange('demo', id);
}
}
附录一:什么是lay-filter
事件过滤器。你可能会在很多地方看到他,他一般是用于监听特定的自定义事件。你可以把它看作是一个ID选择器
附录二:什么是iframe
<iframe frameborder='0' src='"+url+"' scrolling='auto' style='width:100%;height:100%;'>iframe>
iframe是一种HTML元素,它可以在当前网页中嵌入其他网页内容
好啦,本篇分享就到此为止!如果你看完本篇文章有所收获,请不要忘记点个赞,或者留下你的思考与问题,祝你变得更强!!!