ui框架 js框架
I have a process. I apply this to almost any sort of problem I face.
我有一个过程。 我将此应用于几乎所有我遇到的问题。
Step 1. Define the problem
步骤1.定义问题
This for me often takes the longest. It is absolutely critical to understand what you are trying to solve, who stakeholders are, and what's actually important.
这对我来说通常花费的时间最长。 了解您要解决的问题,谁是利益相关者以及什么是真正重要的绝对至关重要。
Step 2. Propose an idealized solution no matter the cost
步骤2.提出理想的解决方案,无论成本如何
No.. “but”s just pure and simple how this should work if everything could go your way.
不。“但是”只是简单明了,如果一切都能顺利进行,那么应该如何工作。
Step 3. Throw it all away and reframe the original question
步骤3.将所有内容扔掉并重新构建原始问题
I find this absolutely necessary to exhaust the prescribed train of thought so that I break apart all my initial assumptions. Only now can the real work begin.
我发现这绝对是耗尽规定的思路的绝对必要的方法,这样我就可以打破所有最初的假设。 只有现在,真正的工作才能开始。
在服务器上稳定 (Solid on the Server)
SolidJS is a JavaScript library like React, Vue, or Angular designed to efficiently render Web UIs. It supports all the modern feature sets including first-class TypeScript support, Granular Reactivity, Async Concurrency, and JSX/Tagged Literal templating. It has also been the most performant rendering library in the browser for the last 3 years consistently topping benchmarks.
SolidJS是一个JavaScript库,例如React,Vue或Angular,旨在有效地渲染Web UI。 它支持所有现代功能集,包括一流的TypeScript支持,粒度React性,异步并发和JSX / Tagged文字模板。 在过去的三年中,它一直是浏览器中性能最高的渲染库,始终超过基准测试。
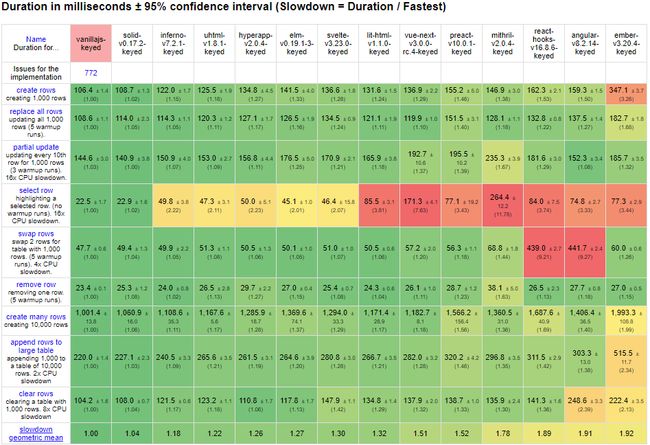
JS Framework Benchmark Chrome 85 JS框架基准Chrome 85So what is the next horizon for Solid? Server Rendering was an obvious topic and the most requested feature at the time. This was a much harder task. First I needed to find out what makes the fastest Server Side renderer, and I came across MarkoJS. Used in production by eBay, they have a solution for JS on the server unmatched by any other library.
那么,Solid的下一个前景是什么? 服务器渲染是一个显而易见的主题,同时也是最受欢迎的功能。 这是一项艰巨的任务。 首先,我需要找出最快的Server Side渲染器的构成要素,然后遇到了MarkoJS 。 他们在eBay的生产中使用过,它们为服务器上的JS解决方案提供了任何其他库都无法比拟的解决方案。
And they had one of only SSR benchmark suites that I’d seen that had a nice variety of implementations. So I had a place to start my learning…
他们拥有我见过的仅有的SSR基准套件之一,该套件具有多种实现。 所以我有一个开始学习的地方...
在服务器上进行基准测试 (Benchmarking on the Server)
So I cloned the repo (Source found here). 2 simple tests. A color picker, and an e-commerce style search results page. You may have seen these before on the MarkoJS Website.
所以我克隆了仓库(在这里找到资源)。 2个简单的测试。 一个颜色选择器和一个电子商务样式搜索结果页面。 您可能已经在MarkoJS网站上看到过这些。
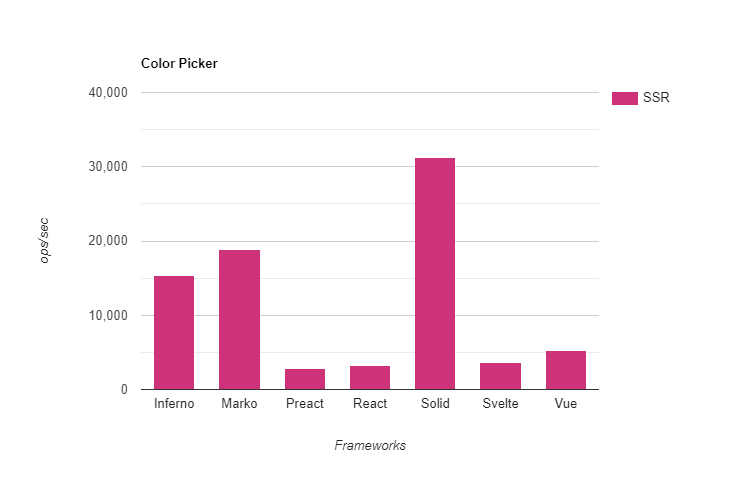
Search Result SSR Performance 搜索结果SSR效果 Color Picker SSR Performance 拾色器SSR性能I implemented the samples, built,.. and… well the results were dismal. Like terribly poor. I was using DOM environments on the server(JSDOM, BasicHTML) and they just weren’t coming close to even the slowest libraries. Like 10x slower.
我实施了样本,构建了.....……结果真是令人沮丧。 像极度贫穷。 我在服务器上使用DOM环境(JSDOM,BasicHTML),它们甚至都没有接近最慢的库。 像慢10倍。
I looked into a few approaches like Andrea Giammarchi’s Heresy SSR, and realized while this would work well for a top-down template library it didn’t make sense for a reactive one. It wasn’t just the faux DOM was being a problem. I had the reactive graph to contend with as well.
我研究了诸如Andrea Giammarchi的Heresy SSR之类的几种方法,并意识到虽然这对于自上而下的模板库很有效,但对于被动式模板库却没有意义。 不仅仅是人造DOM成为问题。 我也需要应对React图。
So I looked at Svelte the only other reactive library in the benchmark and realized everyone was just rendering strings ultimately. Obvious in hindsight. Both Svelte and Marko had removed any intermediate layer. So that was the answer, compile to a different non-reactive runtime. I wasn’t really happy about this though.
因此,我查看了基准中唯一的其他响应式库Svelte,意识到每个人最终都只是在渲染字符串。 事后看来很明显。 Svelte和Marko都删除了任何中间层。 答案就是这样,将其编译为其他非React式运行时。 我对此并不十分满意。
Without a reactive system how do we ever update on the server? How do we handle Async Data Loading? Load it all ahead then render synchronously? That isn’t an isomorphic experience. Having different mental models between client and server is brings way too much perceived complexity.
没有React系统,我们如何在服务器上进行更新? 我们如何处理异步数据加载? 将其全部加载,然后进行同步渲染? 那不是同构的经历。 客户端和服务器之间的思维模式不同会带来太多的感知复杂性。
Ultimately I realized I should rely on Solid’s strengths. Being the fastest client-side renderer had already closed the performance gap with server rendering. I realized I could use the same resources that I use for Suspense on the client to stream the values from the server and have the client render everything after the first shell.
最终,我意识到我应该依靠Solid的优势。 作为最快的客户端渲染器,已经消除了服务器渲染的性能差距。 我意识到我可以在客户端上使用与Suspense相同的资源来从服务器流式传输值,并让客户端在第一个Shell之后呈现所有内容。
In this way, we solve the double data problem, and remove the need for nested hydration, while leveraging faster initial paint and async request starts. I will cover how this works in more detail in my next article on indepth.dev.
通过这种方式,我们解决了双重数据问题,并消除了嵌套水化的需要,同时利用了更快的初始绘制和异步请求启动。 我将在下一篇有关indepth.dev的文章中更详细地介绍它的工作方式。
More importantly, it freed me of this constraint and I could focus on performant synchronous rendering.
更重要的是,它使我摆脱了这种约束,我可以专注于高性能的同步渲染。
和… (And…)
I wrote a new compiler and a new runtime. I tuned it and I tuned it. And gave it a good old run and… alas I was 3rd. Just below Inferno. Respectable. I shaved hundreds of milliseconds here and there, but ultimately I knew I had a limit.
我编写了一个新的编译器和一个新的运行时。 我对其进行了调整。 并给了它良好的旧表现,and……我排名第三。 就在地狱之下。 可敬。 我在这里和那里刮了几百毫秒,但最终我知道我有一个极限。
See Marko or Svelte are languages. They can analyze the grammar and don’t have extra function wrappers they need to execute, their templates are not JSX that can accept every value. They know exactly what to escape and not.
参见Marko或Svelte是语言。 他们可以分析语法,并且不需要执行额外的函数包装器,它们的模板不是可以接受每个值的JSX。 他们确切知道该逃避什么,而不知道什么。
I needed to arbitrarily wrap any insertion as it could be who knows what. There is just a theoretical maximum performance even I could do with having such a dynamic system. I looked at similar approaches of blueprints that VDOM libraries were using for performance but nothing really worked here.
我需要任意包装任何插入内容,因为它可能是谁知道的。 即使我拥有这样一个动态系统,也只能达到理论上的最高性能。 我查看了VDOM库用来提高性能的蓝图的类似方法,但在这里实际上没有任何作用。
SSR performance as it turns out is not about finesse. There is nothing clever here. In the browser, we do this dance to avoid DOM operations. On the server it’s about how fast you can mash strings together.
事实证明,SSR性能与技巧无关。 这里没有什么聪明的。 在浏览器中,我们这样做是为了避免DOM操作。 在服务器上,这是关于将字符串混在一起的速度的方法。
故事还没有结束... (Not the end of the Story…)
I had resigned myself to having respectable performance when a contributor made a pull request that read: “Increase escapeHTML performance up to 10 times!”. I was in disbelief. I had made my escape function using a combination of what I thought was Svelte and Marko’s approach and thought I was in pretty good place.
当一个贡献者发出一个如下的请求时,我已经辞职以表现出色:“将scapeHTML的性能提高多达十倍! ”。 我难以置信。 我使用了我认为是Card.svelte(Svelte)和马尔科(Marko)的方法相结合的方式来实现逃生功能,并认为自己处境很好。
It turns out it could be way faster. I updated my library and sure enough with the escaping bottleneck removed Solid was flying.
事实证明,它可能更快。 我更新了资料库,并确定消除了逃逸的瓶颈,Solid才开始飞行。
Search Results SSR Performance 搜索结果SSR效果 Color Picker SSR Performance 拾色器SSR性能So you could say that we lucked into being the fastest for the 2nd time now thanks to the community again. What good was my process? Not sure. I didn’t give up before I started.
因此,您可以说,再次感谢社区,我们已经幸运地第二次成为最快的。 我的过程有什么好处? 不确定。 开始之前我没有放弃。
接下来是什么? (What comes Next?)
See what I did? No, I don’t personally have plans to make a Next.js library for Solid, but I’d love to see one built. Today I’m going to just reflect on what was accomplished here thanks to help from open source community.
看看我做了什么? 不,我个人没有计划为Solid创建Next.js库,但是我很想看到一个内置的库。 今天,我要回顾一下在开源社区的帮助下在这里取得的成就。
I’m under no illusions here. Solid’s approach will not let it stay absolute fastest on the Server. I know this from personal experience as a member of the MarkoJS core team (I was so impressed with their work I joined up). A benchmark like this doesn’t properly reflect the complexity of hydration either. But I like to raise the bar where I can.
我在这里没有任何幻想。 Solid的方法不会让它在服务器上保持绝对最快的速度。 我从作为MarkoJS核心团队成员的亲身经历中知道这一点(我对他们的工作印象深刻,我加入了该团队)。 这样的基准也不能正确反映水合作用的复杂性。 但是我喜欢提高标准。
A year ago at the end of the “How we wrote the Fastest JavaScript UI Frameworks”. I made a list of todos that we have almost completed. Solid now has Streaming Suspense Aware SSR with Data Loading and Code Splitting, Concurrent Rendering and Transitions (in beta), and A Realworld Demo. CLI tools, REPLs, 3rd party libraries for i18n. Stuff is coming along.
一年前,在“我们如何编写最快JavaScript UI框架”的结尾。 我列出了我们即将完成的待办事项清单。 现在,Solid具有流悬疑感知SSR,其中包括数据加载和代码拆分,并发渲染和过渡(测试版)以及Realworld演示。 CLI工具,REPL,i18n的第三方库。 东西来了。
We still have a long way to go as community. We hit 4k Stars this week on Github and 75k downloads on NPM. Performance and benchmarks is hardly everything. But until told otherwise I’m going to keep pushing the boundaries.
作为社区,我们还有很长的路要走。 本周我们在Github上创下了4k星,在NPM上创了75,000颗下载。 性能和基准几乎不是全部。 但是除非另行通知,否则我将继续努力。
The source code for the benchmark in this article is currently on a fork of the Isomorphic UI Bencharks found here:
本文中基准测试的源代码当前位于Isomorphic UI Bencharks的分支中:
升级编码 (Level Up Coding)
Thanks for being a part of our community! Subscribe to our YouTube channel or join the Skilled.dev coding interview course.
感谢您加入我们的社区! 订阅我们的YouTube频道或参加Skilled.dev编码面试课程。
翻译自: https://levelup.gitconnected.com/how-we-wrote-the-fastest-javascript-ui-framework-again-db097ddd99b6
ui框架 js框架