微信小程序个人中心展示样式(2)
这是之前的详细的看这里
因为这是好多年前写的了,好多人私信我代码有问题。正好今天有时间简单的还原下代码
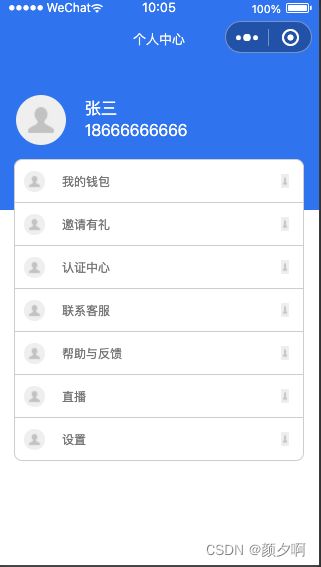
话不多说先看图(图片样式自己搞奥~~~~我也好久没弄了这就是个参考demo)
以下是一个使用微信小程序开发的个人中心展示详情的示例:
在微信开发者工具中创建一个新的小程序项目。
在项目的根目录下创建一个名为pages的文件夹,并在该文件夹下创建一个名为personal的文件夹。
在personal文件夹下创建personal.wxml、personal.wxss、personal.js和personal.json四个文件。
在personal.wxml中编写个人中心的页面结构,例如:
<view class="view_contain">
<view>
<view class="view_1">
<view class="view_image_text">
<view>
<image class="image_radius" src="{{userInfo.avatarUrl}}" />
view>
<view class="uname">
<text>张三text>
<text>18666666666text>
view>
view>
view>
view>
<view class="big3">
<view wx:for="{{info}}" wx:key="item" class="view_3 {{item.class}}">
<navigator url="{{item.url}}">
<view class="list-item">
<image class="item-image" src="{{userInfo.avatarUrl}}">image>
<text class="item-text">{{item.title}}text>
<image class="image-jiantou"
src="{{userInfo.avatarUrl}}">image>
view>
navigator>
view>
view>
view>
在personal.wxss中编写个人中心的样式,例如:
/* 使用page就是为了保证 满屏 */
page {
width: 100%;
height: 100%;
}
.view_contain {
width: 100%;
height: 100%;
background: white
}
/* 第一部分 */
.view_1 {
display: flex;
justify-content: center;
width: 100%;
height: 350rpx;
background: rgb(52,120,247);
}
.view_image_text {
width: 100%;
display: flex;
justify-content: left;
/* flex-direction: column; */
/* align-items: center; */
color: white;
margin-left: 40rpx;
margin-top: 80rpx;
}
.uname{
display: flex;
flex-direction: column;
margin-left: 45rpx;
/* align-items: center; */
margin-top: 6rpx;
}
.image_radius {
height: 50px;
width: 50px;
border-radius: 30px;
}
在personal.js中编写个人中心的逻辑,例如:
Page({
data: {
info:[
{title:"我的钱包",url:"/pages/patientment/patientment"},
{title:"邀请有礼"},{title:"认证中心"},
{title:"联系客服",url:"plugin://ykfchat/chat-page?wechatapp_id=251563&channel_id=27679&scene=p98503hqaepl"},
{title:"帮助与反馈"},
{title:"直播",url:"/pages/live/live"},
{class:"box",title:"设置"}
],
userInfo: {}
},
onLoad: function() {
// 获取用户信息
wx.getUserInfo({
success: res => {
this.setData({
userInfo: res.userInfo
});
}
});
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
let _this = this
// 根据缓存id查询该用户
wx.getStorage({
key: 'user_tel',
success:function(res){
// console.log(res.data);
wx.request({
url: 'http://www.teacherapi.com/api/getLogin',
data:{
phone: res.data
},
success: (result) => {
console.log(result.data.data)
_this.setData({
userinfo:result.data.data
})
},
})
}
})
},
});
在personal.json中配置页面的标题,例如:
{
"navigationBarTitleText": "个人中心",
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#3478F7",
"navigationBarTextStyle": "white",
"enablePullDownRefresh": true
}
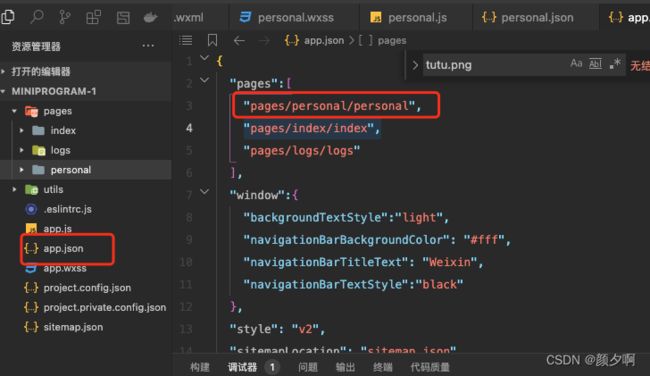
最后 要想展示还要记得配置下
以上还有其他问题可以看下官方文档!!!
完毕~撒花