vuepress建站过程中遇到的一些问题
页面显示-404
在 vuepress说明了文件路径与页面路由之间的映射关系
| 文件的相对路径 | 页面路由地址 |
|---|---|
| /README.md | / |
| /guide/README | /guide/ |
| /README.md | / |
| /config.md | /config.html |
当你访问 /guide/而 404 时,这是由于guide目录下缺乏了它对应的 README.md文件
侧边栏显示的是文件路径,而非文件名
当您的md文件没有任何内容时,就会显示文件路径,如/read/lingdu/wanted.html),如下所示
这是由于你的 md文件中缺乏标题导致的,标题的产生有两种方式
添加 Front Matter 的 title 属性
---
title: 标题
---
-
markdown语法中的添加标题
# 一级标题
## 二级标题
自动化-bash-deploy.sh-脚本不成功
-
您可以把
deploy.sh中的set -e给注释掉的,然后在执行bash deploy.sh,或者就是手动向远程push操作的 -
克隆远程仓库与
deploy.sh中推向的git仓库不一致,是https方式的还是ssh方式的,要一一对应
markdown-中引入图片不显示
建议与文章相关的图片放置在同级目录下,而不要放置在.vuepress/public/目录中
─README.md
├─fontend
| ├─tools // 与工具相关的文章
| | ├─README.md
| | └vuepress-build-blog.md
| ├─js // js相关的文章
| | ├─README.md
| | ├─scope.md
| | └understand-closure.md
| ├─images // 所有与md相关的图片放在在images目录下的
| | ├─tools-article-imgs // 与工具相关文章的图片
| | ├─vuepress-build-blog // 手把手教你用vuepress搭建博客文章相关图片
| | | | ├─404-page.png
| | | | ├─baidutongji-0.png
| | ├─js-article-imgs
| | ├─css-article-imgs
| ├─css
| | ├─elem-center.md
| | ├─flexible-box.md
| | └README.md
├─about
| ├─about.md
| └README.md
与路径相关内容静态资源文档
安装某插件后不生效
在当前项目中安装plugin-back-to-top-或-pwa-等插件后,发现不生效,其他插件也是如此
原因:本地项目未安装vuepress,因为一些第三方插件依赖vuepress,除了全局坏境下安装了vupress,当前项目下也得安装
解决:在本地的package.json中检查vuepress是否有安装,若没有则用npm install -D vuepress安装一下
"devDependencies": {
"@vuepress/plugin-back-to-top": "^1.5.0",
"vuepress": "^1.5.0",
}
热更新问题
在vuepress 1.5.0之前的版本中,若md文件或者其他配置文件(或自定义组件)有所更改,页面内容并不会马上更新,每次都需要重新npm run docs:dev,热更新存在一些问题
解决:只需使用npm升级vuepress的版本即可,在vuepress:^1.5.1中此问题已经解决
npm install -D vuepress@next
// 在当前项目的package.json中就会看到vuepress的最新版本
"vuepress": "^1.0.0-rc.1",
这个rc代表的是(Release Candidate)候选版本。系统平台上就是发行候选版本。RC版不会再加入新的功能了,主要着重于除错 当然,网上也有说在package.json,添加如下代码也可以解决,可自行测试
resolutions: {
"watchpack":"1.7.2"
}
deploy-脚本部署失败
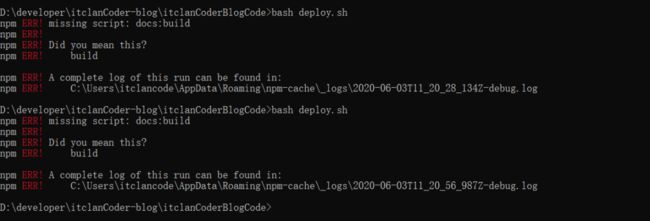
当你在命令行终端执行bash deploy.sh,报如下错误
单独执行npm run docs:build没有问题,但是一旦执行这个自动化部署脚本命令,就报这个错误,这个错误令人很奔溃 把deplpy.sh中的set -e注释掉,重新在执行bash deploy.sh就可以了的
# set -e
npm-安装某些包失败
有时候,您在使用某些cli或者命令的时候,会报这个错误
遇到此类问题可以尝试如下操作
-
清除
npm缓存,npm cache clean -f -
删掉本地的
node_modules,重新使用cnpm或yarn重新安装 -
将错误翻译出来,然后直接复制到浏览器,查看有没有同样遇到的问题的
-
去错误日志文件内,看具体的报错信息
-
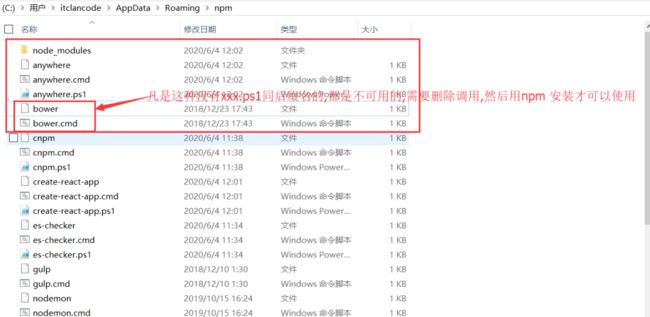
根据错误信息去相应的目录下,把相应
npm中的node_modules给删掉,重新在安装
提醒
推荐使用yarn进行安装某些插件和安装包,因为npm有时候,npm 会生成错误的依赖树,导致安装某些插件安装不上,即使安装上了,在执行npm run dev启动项目时,会报错,影响项目的启动
配置自定义域名不生效
项目的根目录下是否缺少CNAME文件,并且里面的内容与自定义的域名不一致,该文件的名称必须是大写
doc.itclan.cn
提醒
这个 CNAME文件在本地活动仓库中可以没有,但是在远端仓库中必须要存在,这个·CNAME 文件可以在远端项目根目录下创建写入的
关于vuepress搭建网站到自定义域名部署上线,基本上就完成了,如果您觉得github pages访问很慢,也可以将代码托管给gitee或者coding等一些第三方平台上的,这样访问速度就会快些
当然你也可以直接cloneblogcode 源码进行二次修改,但是我个人觉得,建议还是自己手动一行一行的配置一下,结合vuepress 中文官方文档,进行学习配置
建议您克隆blogcode 简易版-示例 Demo,您当前看到的博客,就是基于此简易示例Demo进行拓展的,该模板没有掺杂特别多的东西,在示例的md中也有对应的markdown语法的拓展的演示,可自行修改
一上来,就折腾一堆文件,不明不白的东西,难免会令新手奔溃,这就像读源码的,一上来,读上千行的代码,根本不知道从哪看起,而分模块的读,先整体,后局部,从简易的示例模块中读,才是正确的方式
结语
在您自己搭建博客的过程中,每个人遇到的坑,问题或多或少都会不一样,只有自己配置过一次,即使往后遇到什么问题,也知道问题出现在哪里
有些东西,你看着简单,自己去动手去做就知道,所谓台上一分钟,台下十年功,并不是没有一定道理的,在自己没有实现出来之前,不要轻易说简单,它并不等于容易,也不要高估自己,唯有亲身去实践,才有发言权,而不是嘴上跑火车
例如:侧边栏动态生成配置(难点),折叠控制(自动化排序),自定义组件,定制化需求,自动化部署,域名解析等,每走一步或多或少,都会遇到一些奇奇怪怪的问题
花一点时间,折腾一下,踩到坑了,就是挫折,跳出来了,就是成长~,手动一行行的配置,的确有些枯燥,但是会让你理解更加深刻,相比于jekyll,Hexo等Docsify-Docute,你更能感受到vuepress确实很强悍,灵活,拓展性很强,虽然配置有些复杂,但是值得去折腾
动手吧,少年,你比你想象的更优秀,搭建博客只是一个开始,持续不断输出优质内容才是漫漫长路,曾今您或许持以仰望,对那些高大上的网站,觉得遥不可及,如今,却触手可及
自己的网站,自己做主,一定要坚信,对于这种绝大多人都可以快速搭建起来的应用网站,你也是可以的,只要耐心折腾一下,本身并无多大技术含量,只有折腾过了,你才会发现新的大陆
如果您有关于VuePress搭建网站或二次开发中有任何问题,欢迎提`issue,也欢迎评论下方,留言,我们一起学习讨论,加油