ag-grid-vue单元格合并
原理
调用ag的合并方法时,会先找到第一个需要合并的单元格,
然后设置z-index:1
继续往下找,如果第二行该列仍然需要合并,则第一行刚才找到的单元格的高度会乘以2
以此类推,如果连续找到第9个依然需要合并
则 第一个找到的单元的高度*10
最后依靠设置一个单元格设置背景色比如#fff
就能覆盖其他列单元格内容,达到单元格合并的效果。
开启单元格合并
:suppressRowTransform="true"为了允许行跨越,网格必须具有suppressRowTransform=true属性。然后在列定义级别配置行生成。要使单元格跨越多行,请在回调colDef.rowSpan中返回要跨越的行数。
示例:
列
columnDefs: [
{
headerName: "名称",
field: "title",
rowSpan: (param) => {
// 合并方法
return this.rowSpan(param);
},
cellClassRules: {
// 样式规则
cellspan_style: ({ rowIndex, colDef }) => {
const field = colDef["field"];
if (
!!this.tableData[rowIndex + 1] &&
this.tableData[rowIndex + 1][field] ===
this.tableData[rowIndex][field]
) {
return true;
} else {
return false;
}
}
}
},
{
headerName: "网址",
field: "url",
},
{
headerName: "分类",
field: "catalog",
resizable: true,
},
{
headerName: "PR",
field: "pr",
resizable: true,
},
{
headerName: "输入",
field: "sr",
resizable: true,
}
]数据
//需要显示的数据
tableData: [
{
title: "谷歌",
url: "www.google",
catalog: "搜索引擎",
pr: 10,
sr: "",
},
{
title: "微软",
url: "www.microsoft.com1",
catalog: "操作系1",
pr: 10,
sr: "",
},
{
title: "微软",
url: "www.microsoft.com2",
catalog: "操作系2",
pr: 11,
sr: "",
},
{
title: "微软1",
url: "www.microsoft.com2",
catalog: "操作系2",
pr: 11,
sr: "",
},
{
title: "ITXST",
url: "www.itxst.com",
catalog: "小站",
pr: 1,
sr: "",
},
{
title: "淘宝",
url: "www.taobao.com",
catalog: "电商",
pr: 8,
sr: "",
},
{
title: "淘宝",
url: "www.taobao.com",
catalog: "电商",
pr: 8,
sr: "",
},
{
title: "淘宝",
url: "www.taobao.com",
catalog: "电商",
pr: 8,
sr: "",
},
{
title: "淘宝",
url: "www.taobao.com",
catalog: "电商",
pr: 8,
sr: "",
},
{
title: "ITXST1",
url: "www.itxst.com",
catalog: "小站",
pr: 1,
sr: "",
},
{
title: "ITXST1",
url: "www.itxst.com",
catalog: "小站",
pr: 1,
sr: "",
},
{
title: "ITXST2",
url: "www.itxst.com",
catalog: "小站",
pr: 1,
sr: "",
},
{
title: "谷歌1",
url: "www.google",
catalog: "搜索引擎",
pr: 10,
sr: "",
},
{
title: "谷歌1",
url: "www.google",
catalog: "搜索引擎",
pr: 10,
sr: "",
},
{
title: "谷歌1",
url: "www.google",
catalog: "搜索引擎",
pr: 10,
sr: "",
},
{ title: "add" },
],合并行
rowSpan
默认情况下,每个单元格将占用一行的高度。您可以更改此行为以允许单元格跨多行。这个功能类似于Excel中的“单元格合并”或HTML表中的“行跨越”。
属性suppressRowTransform=true用于使用CSS变换停止网格定位行,而网格将使用CSS top。有关这两种方法之间差异的解释,请参阅文章JavaScript GPU动画与Transform和Translate。行间距不能与CSS转换一起工作的原因是CSS转换创建了一个堆叠上下文,它限制了CSS z-index将单元格放在另一行的其他单元格的顶部。将单元格扩展到其他行是行跨所必需的,这意味着当使用CSS转换时它将不起作用。不使用transform的缺点是性能;行动画(在排序或筛选之后)将会变慢。
作用
该属性用于定义合并规则,从哪一行开始合并,合并几行
参考链接
Plunker
示例
{
headerName: "名称",
field: "title",
rowSpan: (param) => {
return this.rowSpan(param);
}
}
// 合并规则
rowSpan(param) {
// 需要合并的列"title" ,如果有多列需要合并按照顺序放到arr中即可;
const arr = ["title"];
if (arr.indexOf(param.column.colId) !== -1) {
// 需要校验的字段
const data = arr.slice(0, arr.indexOf(param.column.colId) + 1);
// 每一条第一次出现时对应的索引
const first = this.tableData.findIndex(item => {
return data.every(v => item[v] === param.data[v]);
});
if (param.node.childIndex === first) {
// 同一条出现的条数
const rowspan = this.tableData.filter(item => {
return data.every(v => item[v] === param.data[v]);
}).length;
return rowspan;
} else {
return 1;
}
}
}参考链接
Vue Data Grid: Row Spanning
cellClassRules
你可以通过colDef.cellClassRules定义可以应用于包含某些CSS类的规则。这些规则以JavaScript映射的形式提供,其中键是类名,值是表达式,如果求值为true,则使用类。表达式可以是一个JavaScript函数,也可以是一个字符串,网格将其视为函数的简写。
如果您使用cellStyle来突出显示变化的数据,那么请注意,网格不会删除样式。例如,如果你为某个条件将文本颜色设置为“红色”,那么当不满足该条件时,你应该显式地将其设置回默认值,例如“黑色”。否则,高光将保留,一旦它第一次应用。
合并的样式规则
{
headerName: "名称",
field: "title",
rowSpan: (param) => {
// 合并方法
return this.rowSpan(param);
},
cellClassRules: {
// 样式规则
cellspan_style: ({ rowIndex, colDef }) => {
const field = colDef["field"];
if (
!!this.tableData[rowIndex + 1] &&
this.tableData[rowIndex + 1][field] ===
this.tableData[rowIndex][field]
) {
return true;
} else {
return false;
}
},
}
}合并样式
::v-deep .cellspan_style {
background: #fff;
display: flex;
align-items: center;
border-bottom: 1px solid #d8dbde !important;
border-left: 1px solid #d8dbde !important;
border-right: 1px solid #d8dbde !important;
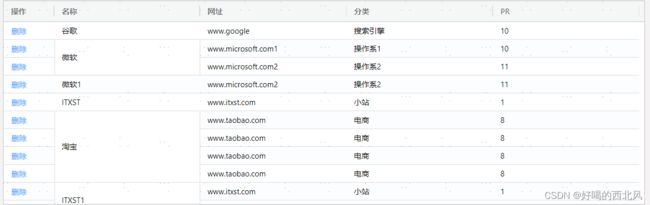
}效果
参考链接
Vue Data Grid: Row Spanning