vue3+vite+ts引入海康威视监控
1.首先我们在海康威视官网上面下载这个
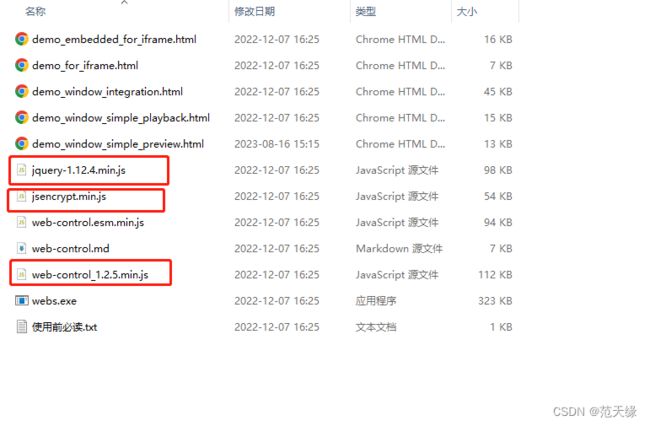
下载以后打开demo
把这三个文件放进你的public里面去

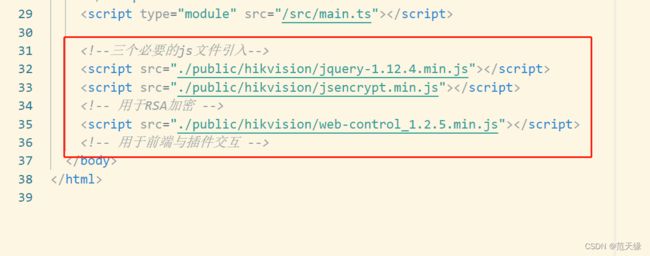
在vue3项目里的index.html引入

<!--三个必要的js文件引入-->
<script src="./public/hikvision/jquery-1.12.4.min.js"></script>
<script src="./public/hikvision/jsencrypt.min.js"></script>
<!-- 用于RSA加密 -->
<script src="./public/hikvision/web-control_1.2.5.min.js"></script>
<!-- 用于前端与插件交互 -->
2.新建一个监控复用组件,只需要通过props传入监控编号 就能使用了

index.vue
<!-- 海康威视组件 -->
<template>
<div :id="state.id" class="playWnd"></div>
</template>
<script setup lang="ts">
import { reactive, onMounted, onDeactivated, watch, onActivated } from "vue";
import { useRouter } from "vue-router";
const $router = useRouter();
const WebControl = window.WebControl; //index.html引入 直接从window里面拿到sdk
const JSEncrypt = window.JSEncrypt; //index.html引入 直接从window里面拿到sdk
const props = defineProps({
wsUrl: {
type: String, //视频监控code
},
});
console.log(props.wsUrl, "====>wsurl");
const state = reactive({
id: "playWnd" + Math.random().toString(16).slice(2), //多个监控同时显示需要不同的id
idWidth: 0 as any,
idHeight: 0 as any,
initCount: 0,
pubKey: "",
oWebControl: null as any,
});
console.log(state);
//创建播放实例
const initPlugin = () => {
state.oWebControl = new WebControl({
szPluginContainer: state.id, // 指定容器id
iServicePortStart: 15900, // 指定起止端口号,建议使用该值
iServicePortEnd: 15900,
szClassId: "23BF3B0A-2C56-4D97-9C03-0CB103AA8F11", // 用于IE10使用ActiveX的clsid
cbConnectSuccess: function () {
// 创建WebControl实例成功
state.oWebControl
.JS_StartService("window", {
// WebControl实例创建成功后需要启动服务
dllPath: "./VideoPluginConnect.dll", // 值"./VideoPluginConnect.dll"写死
})
.then(
() => {
console.log("启动成功");
// 启动插件服务成功
state.oWebControl.JS_SetWindowControlCallback({
// 设置消息回调
cbIntegrationCallBack: cbIntegrationCallBack,
});
state.oWebControl
.JS_CreateWnd(state.id, state.idWidth, state.idHeight)
.then(() => {
//JS_CreateWnd创建视频播放窗口,宽高可设定
init(); // 创建播放实例成功后初始化
});
},
function () {
console.log("启动失败");
// 启动插件服务失败
}
);
},
cbConnectError: function () {
// 创建WebControl实例失败
state.oWebControl = null;
console.log("插件未启动,正在尝试启动,请稍候...");
WebControl.JS_WakeUp("VideoWebPlugin://"); // 程序未启动时执行error函数,采用wakeup来启动程序
state.initCount++;
if (state.initCount < 3) {
setTimeout(function () {
initPlugin();
}, 3000);
} else {
console.log("插件启动失败,请检查插件是否安装!");
}
},
cbConnectClose: function (bNormalClose) {
// 异常断开:bNormalClose = false
// JS_Disconnect正常断开:bNormalClose = true
console.log("cbConnectClose");
state.oWebControl = null;
console.log("插件未启动,正在尝试启动,请稍候...");
WebControl.JS_WakeUp("VideoWebPlugin://");
state.initCount++;
if (state.initCount < 3) {
setTimeout(function () {
initPlugin();
}, 3000);
} else {
console.log("插件启动失败,请检查插件是否安装!");
}
},
});
};
// 设置窗口控制回调
const setCallbacks = () => {
state.oWebControl.JS_SetWindowControlCallback({
cbIntegrationCallBack: cbIntegrationCallBack,
});
};
// 推送消息
const cbIntegrationCallBack = (oData) => {
console.log(oData, "--oData");
};
//初始化
const init = () => {
getPubKey(() => {
// 请自行修改以下变量值
var appkey = ""; //综合安防管理平台提供的appkey,必填
var secret = setEncrypt(""); //综合安防管理平台提供的secret,必填
var ip = ""; //综合安防管理平台IP地址,必填
var playMode = 0; //初始播放模式:0-预览,1-回放
var port = 444; //综合安防管理平台端口,若启用HTTPS协议,默认443
var snapDir = "D:\\SnapDir"; //抓图存储路径
var videoDir = "D:\\VideoDir"; //紧急录像或录像剪辑存储路径
var layout = "1x1"; //playMode指定模式的 布局
var enableHTTPS = 1; //是否启用HTTPS协议与综合安防管理平台交互,这里总是填1
var encryptedFields = "secret"; //加密字段,默认加密领域为secret
var showToolbar = window.location.href.indexOf("monitorMore") == -1 ? 0 : 1; //是否显示工具栏,0-不显示,非0-显示
var showSmart = 1; //是否显示智能信息(如配置移动侦测后画面上的线框),0-不显示,非0-显示
var buttonIDs = "0,16,256,257,258,259,260,512,513,514,515,516,517,768,769"; //自定义工具条按钮
// 请自行修改以上变量值
state.oWebControl
.JS_RequestInterface({
funcName: "init",
argument: JSON.stringify({
appkey: appkey, //API网关提供的appkey
secret: secret, //API网关提供的secret
ip: ip, //API网关IP地址
playMode: playMode, //播放模式(决定显示预览还是回放界面)
port: port, //端口
snapDir: snapDir, //抓图存储路径
videoDir: videoDir, //紧急录像或录像剪辑存储路径
layout: layout, //布局
enableHTTPS: enableHTTPS, //是否启用HTTPS协议
encryptedFields: encryptedFields, //加密字段
showToolbar: showToolbar, //是否显示工具栏
showSmart: showSmart, //是否显示智能信息
buttonIDs: buttonIDs, //自定义工具条按钮
}),
})
.then(function (oData: any) {
console.log(oData, "oData");
state.oWebControl.JS_Resize(state.idWidth, state.idHeight); // 初始化后resize一次,规避firefox下首次显示窗口后插件窗口未与DIV窗口重合问题
});
});
};
//获取公钥
const getPubKey = (callback: any) => {
state.oWebControl
.JS_RequestInterface({
funcName: "getRSAPubKey",
argument: JSON.stringify({
keyLength: 1024,
}),
})
.then((oData: { responseMsg: { data: string } }) => {
console.log(oData);
if (oData.responseMsg.data) {
state.pubKey = oData.responseMsg.data;
callback();
}
});
};
//RSA加密
const setEncrypt = (value: string) => {
var encrypt = new JSEncrypt();
encrypt.setPublicKey(state.pubKey);
return encrypt.encrypt(value);
};
// 监听resize事件,使插件窗口尺寸跟随DIV窗口变化
window.addEventListener("resize", () => {
if (state.oWebControl != null) {
state.oWebControl.JS_Resize(state.idWidth, state.idHeight);
// setWndCover();
}
});
// 监听滚动条scroll事件,使插件窗口跟随浏览器滚动而移动
window.addEventListener("scroll", () => {
if (state.oWebControl != null) {
state.oWebControl.JS_Resize(state.idWidth, state.idHeight);
// setWndCover();
}
});
//视频预览功能
const previewClick = () => {
var cameraIndexCode = props.wsUrl as any; //获取输入的监控点编号值,必填
var streamMode = 0; //主子码流标识:0-主码流,1-子码流
var transMode = 1; //传输协议:0-UDP,1-TCP
var gpuMode = 0; //是否启用GPU硬解,0-不启用,1-启用
var wndId = -1; //播放窗口序号(在2x2以上布局下可指定播放窗口)
state.oWebControl.JS_RequestInterface({
funcName: "startPreview",
argument: JSON.stringify({
cameraIndexCode: cameraIndexCode, //监控点编号
streamMode: streamMode, //主子码流标识
transMode: transMode, //传输协议
gpuMode: gpuMode, //是否开启GPU硬解
wndId: wndId, //可指定播放窗口
}),
});
console.log(state.oWebControl.JS_RequestInterface, " ------face");
console.log("当前的编号", cameraIndexCode);
console.log("执行完成");
};
onMounted(() => {
state.idWidth = document.getElementById(state.id)?.offsetWidth;
state.idHeight = document.getElementById(state.id)?.offsetHeight;
initPlugin();
setTimeout(() => {
previewClick();
}, 16000); //一般一个监控需要延迟2秒 我这里需求显示8个 所以需要延迟16秒 具体看业务
});
onActivated(() => {
state.idWidth = document.getElementById(state.id)?.offsetWidth;
state.idHeight = document.getElementById(state.id)?.offsetHeight;
initPlugin();
setTimeout(() => {
previewClick();
}, 16000); //一般一个监控需要延迟2秒 我这里需求显示8个 所以需要延迟16秒 具体看业务
});
onDeactivated(() => {
console.log("销毁了");
state.oWebControl.JS_HideWnd();
state.oWebControl.JS_Disconnect().then(
function () {
//断开与插件服务连接成功
console.log("断开与插件服务连接成功");
},
function () {
//断开与插件服务连接失败
console.log("断开与插件服务连接失败");
}
);
});
watch(
() => $router.currentRoute.value.path,
(newValue, oldValue) => {
console.log("watch", newValue, oldValue);
setTimeout(() => {
state.oWebControl.JS_HideWnd();
state.oWebControl.JS_Disconnect().then(
function () {
//断开与插件服务连接成功
console.log("断开与插件服务连接成功");
},
function () {
//断开与插件服务连接失败
console.log("断开与插件服务连接失败");
}
);
});
},
{ immediate: true, deep: true }
);
</script>
<style lang="sass" scoped>
@import './style.scss'
</style>
style.scss
.playWnd {
width: 100%;
height: 100%;
}