uniapp 踩坑Map组件
由于本人不爱看文档 遇到问题先百度的原则,还是踩了不少坑。先简单记载第一步
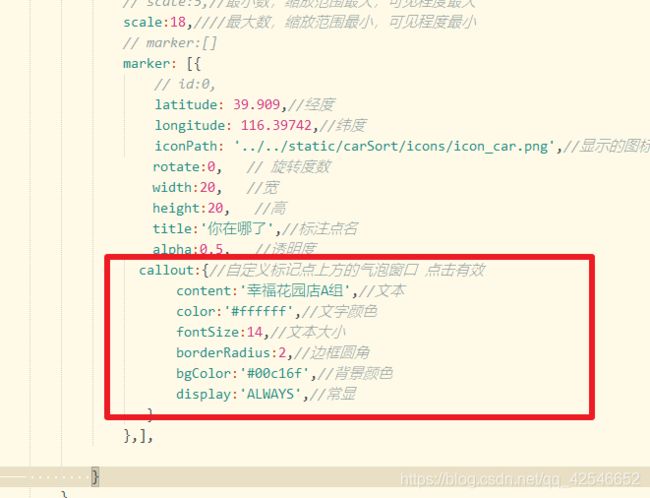
做出一个如图所示的效果 代码如下:
data() {
return {
// id:0, // 使用 marker点击事件 需要填写id
title: 'map',//地图标题
latitude: 39.909,//经度39.909
longitude: 116.39742,//纬度116.39742
// scale:5,//最小数,缩放范围最大,可见程度最大
scale:18,最大数,缩放范围最小,可见程度最小
// marker:[]
marker: [{
// id:0,
latitude: 39.909,//经度
longitude: 116.39742,//纬度
iconPath: '../../static/carSort/icons/icon_car.png',//显示的图标
rotate:0, // 旋转度数
width:20, //宽
height:20, //高
title:'你在哪了',//标注点名
alpha:0.5, //透明
},],
}
},
接下来是控件
放在data里面的
controls:[{//在地图上显示控件,控件不随着地图移动
id:1,//控件id
iconPath:'../../static/carSort/icons/icon_car.png',//显示的图标
position:{//控件在地图的位置
left:15,
top:15,
width:50,
height:50
},
}],
controls:[{//在地图上显示控件,控件不随着地图移动
id:1,//控件id
iconPath:'../../static/carSort/icons/icon_car.png',//显示的图标
position:{//控件在地图的位置
left:15,
top:15,
width:50,
height:50
},
}],
circles:[{//在地图上显示圆
latitude: 40.013,
longitude: 118.685,
fillColor:"#999999",//填充颜色
color:"#0016ca",//描边的颜色
radius:20,//半径
strokeWidth:2//描边的宽度
}],
polyline:[{//指定一系列坐标点,从数组第一项连线至最后一项
points:[
{latitude: 40.013305,longitude: 118.685713},
{latitude: 40.013,longitude: 118.685},
],
color:"#0000AA",//线的颜色
width:2,//线的宽度
dottedLine:true,//是否虚线
arrowLine:true, //带箭头的线 开发者工具暂不支持该属性
}],
注意:我们公司设计的当时说想做成那种地图上面带有div的
就是说地图上面可以显示门店位置。门店名称的那种,我当时用定位在网页上实现的,但是一到手机上运行的时候,发现显示不出来,后来我仔细看了一下,那个map组件享有最高的优先级,
你用定位之类,根本就实现不了,后来我发现了一个叫 和 他是可以覆盖在原生组件上的文本视图 但是也有注意点它不支持的css:
position: fixed
opacity
overflow
padding
linebreak
white-space
另外还有: 在APP端它不支持嵌套其他组件,也不支持本身组件的嵌套,app现在只可以不该原生组件video和map, 一定要注意