Vue3+Vite前端知识汇总1篇
目录
1、设置package.json,让编译完成后自动打开浏览器。
2、设置vite.config.ts,设置src别名,后面就不用 ../../../ 了。
3、安装@types/node 解决vscode显示红波浪线问题。
4、安装 sass和reset.css
5、创建并引入全局组件,HospitalTop
6、安装路由,并添加切换路由后滚动到顶部功能
7、引入element-plus 和国际化
8、引入pinia pnpm i pinia
9、引入 axios 进行封装request
10, 引入 pinia-plugin-persistedstate 进行pinia的持久化。
11 最后放上代码源码。可供下载
1、设置package.json,让编译完成后自动打开浏览器。
"dev": "vite --open", 自动打开浏览器
"build": "vue-tsc && vite build",
"preview": "vite preview"2、设置vite.config.ts,设置src别名,后面就不用 ../../../ 了。
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import {join} from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
//配置src目录别名
resolve: {
alias: {
'@': join(__dirname, "src"),
}
}
})ps: 但@这个符号vs不认识,如何让vscode认识@
tsconfig.json
// 让vscode认识@
"baseUrl": ".",
"paths": {
"@/*":["src/*"]
},3、安装@types/node 解决vscode显示红波浪线问题。
4、安装 sass和reset.css
pnpm i reset-css
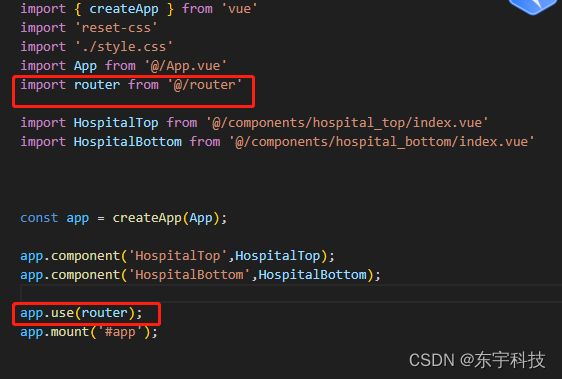
pnpm i sass5、创建并引入全局组件,HospitalTop
import HospitalTop from '@/components/hospital_top/index.vue'
const app = createApp(App);
app.component('HospitalTop',HospitalTop);
app.mount('#app');
6、安装路由,并添加切换路由后滚动到顶部功能
import {createRouter,createWebHistory} from 'vue-router'
export default createRouter({ //设置为history模式
history: createWebHistory(),
routes:[
{
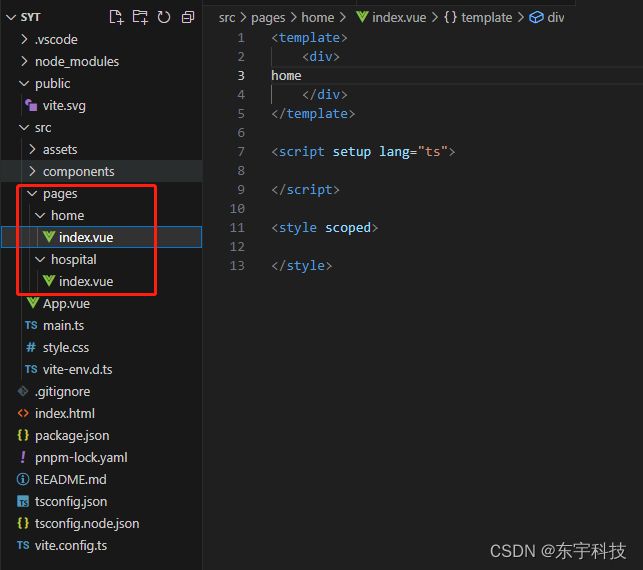
path: '/home', //配置默认路由
name: 'home', //路由名
component: () => import("@/pages/home/index.vue"), //引入该路由使用的组件
},
{
path: '/hospital', //配置默认路由
name: 'hospital', //路由名
component: () => import("@/pages/hospital/index.vue"), //引入该路由使用的组件
},
{
path: '/', //配置默认路由
redirect:'/home'
}
],
//切换路由后回到顶部
scrollBehavior(){
return {
left:0,
top:0
}
}
})
7、引入element-plus 和国际化
pnpm install element-plus
pnpm install @element-plus/icons-vue
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import zhCn from 'element-plus/dist/locale/zh-cn.mjs'
app.use(ElementPlus, {
locale: zhCn,
})8、引入pinia pnpm i pinia
import { createPinia } from 'pinia'
const pinia = createPinia()
export default pinia
import pinia from './stores'
app.use(pinia);
//定义关于counter的store
import { defineStore } from 'pinia'
//defineStore 是返回一个函数 函数命名最好有use前缀,根据函数来进行下一步操作
const useCounter = defineStore('counter',{
state: () => {
return {
// 所有这些属性都将自动推断其类型
counter: 90,
name: 'Eduardo',
isAdmin: true,
}
}
})
export default useCounter
使用
import useCounter from '@/stores/counter';
const counterStore = useCounter();
console.log(counterStore.counter);
9、引入 axios 进行封装request
pnpm i axios然后创建untils/request.ts对axios进行封装,
import axios from 'axios';
const request = axios.create({
baseURL:'/api',
timeout:5000
});
request.interceptors.request.use((config)=>{
console.log(config);
return config;
})
request.interceptors.response.use((response)=>{
return response;
},(error)=>{
return Promise.reject(new Error(error.message));
});
export default request;
/使用方法
import request from '@/utils/request';
import { onMounted } from 'vue';
onMounted(()=>{
request.get('/homepage/index').then(res=>{
console.log(res);
})
})//定义关于counter的store
import { defineStore } from 'pinia'
import { reqHomePageData } from '@/api/homepage'
//defineStore 是返回一个函数 函数命名最好有use前缀,根据函数来进行下一步操作
const useHomePageStore = defineStore('HomePage', {
state: () => {
return {
homePageData: {}
}
},
actions: {
async getHomePageData() {
// 判断是否装载过数据
if (Object.keys(this.homePageData).length === 0) {
let result = await reqHomePageData();
if (result.status == 200) {
this.homePageData = result.data;
}
}
}
},
getters: {
}
})
export default useHomePageStore10, 引入 pinia-plugin-persistedstate 进行pinia的持久化。
import { createPinia } from 'pinia'
import piniaPluginPersistedstate from 'pinia-plugin-persistedstate'
const pinia = createPinia()
pinia.use(piniaPluginPersistedstate)
export default pinia
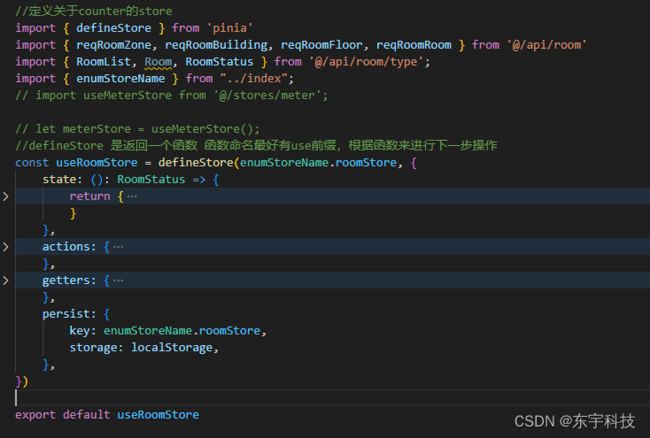
========================
persist: {
key: enumStoreName.roomStore,
storage: localStorage,
},
11 最后放上代码源码。可供下载
https://download.csdn.net/download/ldy889/88189815