布局性能优化:安卓开发者不可错过的性能优化技巧
作者:麦客奥德彪
当我们开发Android应用时,布局性能优化是一个必不可少的过程。一个高效的布局能够提高用户体验,使应用更加流畅、响应更加迅速,而低效的布局则会导致应用的运行变得缓慢,甚至出现卡顿、崩溃等问题,影响用户体验。在开发中,布局优化不仅需要考虑到UI设计的美观性和易用性,还需要关注布局的性能,避免出现因视图过多、嵌套过深、图片过大等问题导致的性能瓶颈。通过对布局进行优化,可以显著提高应用的性能和用户体验,减少应用的CPU和内存占用,加快应用的启动和响应速度,降低应用的耗电量,从而提高应用的稳定性和可靠性。
布局性能优化对于提高Android应用的质量和竞争力是至关重要的。在实际开发中,我们需要根据具体的业务场景和设计要求,结合布局优化的最佳实践,逐步提升应用的布局性能,为用户带来更好的体验。
布局为什么会有性能问题呢
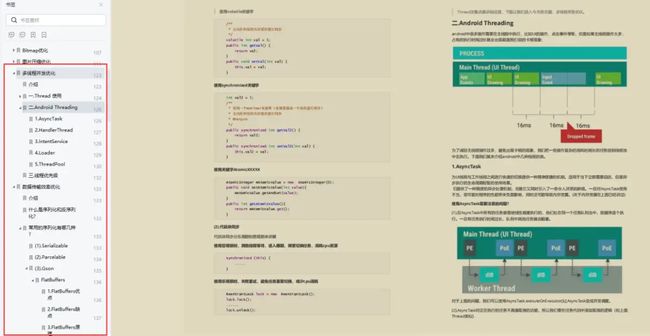
那需要了解一下Android View的渲染机制,Android渲染机制是指Android系统中用于显示界面的工作流程。它包括视图树的构建、测量、布局和绘制四个过程。
他们的大致流程是
- 构建视图树(View Hierarchy):在应用启动时,Android系统会根据布局文件中定义的View、ViewGroup和其他组件创建一个视图树。视图树是根据xml进行解析的。
- 测量(Measure):在测量过程中,系统会遍历视图树,并计算每个视图的大小和位置
- 布局(Layout):在布局过程中,系统会根据视图树中每个视图的测量结果,确定每个视图的大小和位置,并将其放置在正确的位置上
- 绘制(Draw):在绘制过程中,系统会遍历视图树,并将每个视图绘制到屏幕上
在这几个过程中,布局过程是比较耗费时间的,并且耗时与视图树的复杂程度成正比。
复杂的布局指的是树关系的复杂,而不是元素的复杂。
不一样的角度
从系统角度分析,Android系统的UI界面是基于视图层次结构(View Hierarchy)构建的,每个UI元素都是View或ViewGroup对象的实例,这些对象按照它们在界面中出现的顺序排列,构成了一个视图层次结构。在这个结构中,每个UI元素都有自己的父元素和子元素,因此构成了一个树形结构。这个树形结构的根节点是一个ViewGroup对象,它是整个视图层次结构的根。
当用户进行交互操作时,Android系统需要对视图层次结构进行更新,例如重新布局、重绘等操作,这些操作会消耗大量的CPU和内存资源。因此,视图层次结构的构建对应用程序的性能和响应速度至关重要。
常见布局解析,用对了,你的性能问题会减少很多
我们从开始学习Android就知道五大布局是Android的布局基础,大家还记得他们的优缺点吗?之所以有五大布局,就是因为他们使用场景各不相同,然而有时候写法就是上来就相对,别的不考虑,这正确吗?
这是一个对比表格,加颜色的,年龄小的程序员可能都不知道。
通过这个对比,你会发现,每一个布局都有它的用途,要是用对了,在性能方面都有提升。也不是说用约束布局一撸到底,在有些专场的场景中,对应的布局更加优于约束布局。
回顾完之后,我们看看开发中还有哪些影响性能的写法。
常见的开发中有损布局性能的操作方式
嵌套层数过多
当一个布局容器包含多个子布局容器时,会导致视图层次结构的深度增加,从而增加了CPU和内存资源的消耗
内存使用过高
当一个布局容器包含大量的子视图时,会导致内存占用过高,从而影响应用程序的性能
不合适的布局容器
在布局中选择合适的布局容器可以避免不必要的布局操作和内存消耗(当需要显示大量的数据列表时,使用ListView或RecyclerView等容器可以避免不必要的视图更新和内存消耗)
过多的重绘操作
当一个布局容器中包含多个视图时,每次修改其中一个视图的属性,都会导致整个布局容器的重绘操作
可以使用ViewStub元素来延迟加载复杂的视图。
不合理的布局属性
在布局中选择合适的布局属性可以避免不必要的视图更新和内存消耗
在使用RelativeLayout布局容器时,它的测量和布局都需要参考父、兄等原则,所以需要考虑到视图的相对位置和大小,以避免不必要的布局操作和内存消耗。
使用无效的布局容器
在布局中使用无效的布局容器会增加不必要的布局操作和内存消耗,影响应用程序的性能和响应速度
这种操作在开发中还是比较常见的,有时候为了给Text View或者ImageView 添加点击区域,外边搞一个FragmeLayout。这种操作会导致内存消耗过高的。
常见的检测布局性能工具
- Hierarchy Viewer工具:Hierarchy Viewer工具可以帮助开发者分析应用程序的视图层次结构,找出可能存在的性能问题。在Hierarchy Viewer中,可以查看应用程序的视图层次结构,以及每个视图的绘制时间、测量时间和布局时间等性能指标。
- TraceView工具:TraceView工具可以帮助开发者分析应用程序的性能问题,包括布局性能问题。在TraceView中,可以查看应用程序的方法调用链和执行时间等信息,以及每个方法的CPU使用率、内存消耗等性能指标。
- UI性能分析器:Android Studio中内置了UI性能分析器,可以帮助开发者分析应用程序的UI性能问题,包括布局性能问题。在UI性能分析器中,可以查看应用程序的渲染时间、FPS、布局时间等性能指标,并根据性能指标分析应用程序的性能问题。
- Monkey测试工具:Monkey测试工具可以帮助开发者测试应用程序的稳定性和性能问题,包括布局性能问题。在Monkey测试中,可以模拟用户随机点击和滑动操作,以测试应用程序的稳定性和响应速度,同时可以通过TraceView等工具分析应用程序的性能问题。(提前做好监测的买点,trace收集,然后用monkey测试,最后分析trace)
总结
1.减少布局层次
布局层次越深,绘制所需的时间就越长,因此应该尽可能减少布局层次。可以通过使用 ConstraintLayout 或者自定义 View 来减少布局层次。
2.使用合适的布局容器
应该选择最适合当前布局需求的布局容器,避免使用过于复杂的布局容器,比如 LinearLayout 嵌套多层、RelativeLayout 的多重嵌套等。
3.使用 ViewStub 来延迟加载视图
如果布局中包含复杂的视图,可以考虑使用 ViewStub 来延迟加载这些视图,以减少布局的加载时间。
4.避免使用过多的嵌套布局
嵌套布局会增加布局的复杂度,导致渲染时间变长。因此应该尽量避免过多的嵌套布局。
5.使用合适的布局属性
合理使用布局属性可以让布局更加简洁、高效,比如使用 match_parent 和 wrap_content 来替代具体的像素值。
6.避免在布局文件中使用过多的 include 标签
include 标签可以重复使用布局,但是过多的使用会增加布局层次和渲染时间,因此应该尽量避免在布局文件中使用过多的 include 标签
主要是要弄明白布局的使用场景,从这几个坑出发,写代码的时候上点心。
为了帮助到大家更好的全面清晰的掌握好性能优化,准备了相关的核心笔记(还该底层逻辑):https://qr18.cn/FVlo89
性能优化核心笔记:https://qr18.cn/FVlo89
启动优化

内存优化

UI优化

网络优化

Bitmap优化与图片压缩优化:https://qr18.cn/FVlo89

多线程并发优化与数据传输效率优化

体积包优化

《Android 性能监控框架》:https://qr18.cn/FVlo89
《Android Framework学习手册》:https://qr18.cn/AQpN4J
- 开机Init 进程
- 开机启动 Zygote 进程
- 开机启动 SystemServer 进程
- Binder 驱动
- AMS 的启动过程
- PMS 的启动过程
- Launcher 的启动过程
- Android 四大组件
- Android 系统服务 - Input 事件的分发过程
- Android 底层渲染 - 屏幕刷新机制源码分析
- Android 源码分析实战



