- 请谈谈 React 中的虚拟 DOM,如何通过 Diff 算法最小化真实DOM 更新次数?
程序员黄同学
前端开发JavaScriptJava面试题react.js算法javascript
一、虚拟DOM核心原理与Diff算法机制1.虚拟DOM的本质虚拟DOM是轻量级的JavaScript对象,用于描述真实DOM结构。每次组件状态变化时,React会生成新的虚拟DOM树,通过对比新旧树差异(Diffing)来最小化DOM操作。//虚拟DOM对象结构示例constvNode={type:'div',props:{className:'container',children:[{type
- “[object Object]“ is not valid JSON 的解决方案
dushky
json前端
1错误描述:使用JSON.parse()时,经常会提示:"[objectObject]"isnotvalidJSON。有2种解决方案:1.1不需要使用JSON.parse()方法JSON.parse()的工作是将JSON转换回JavaScript,所以如果从服务器响应中获取JSON,但在到达您的代码之前已经转换为JavaScript了,就不需要JSON.parse()!//ERROR!已经是jav
- 日常整理系列——笔试刷题00002
Cutepingping
前端h5+cssJavaScript语言笔试题库
1.RegExp对象的方法JavaScriptRegExp对象有3个方法:test()、exec()和compile()。(1)test()方法用来检测一个字符串是否匹配某个正则表达式,如果匹配成功,返回true,否则返回false;(2)exec()方法用来检索字符串中与正则表达式匹配的值。exec()方法返回一个数组,其中存放匹配的结果。如果未找到匹配的值,则返回null;(3)compile
- Vue 3 + Vite 项目中配置代理解决开发环境中跨域请求问题
匹马夕阳
VUE技术集锦vue.js前端javascript
在Vue3+Vite项目中,配置代理是解决开发环境中跨域请求问题的常见方法。通过在Vite的配置文件中设置代理,可以将前端请求转发到后端服务器,从而避免浏览器的同源策略限制。1.创建Vue3+Vite项目首先,确保你已经安装了Node.js。然后,使用以下命令创建一个新的Vue3+Vite项目:npmcreatevite@latestmy-vue-app--templatevue进入项目目录并安装
- Beego脱坑(十八)静态文件处理
Clown95
gobeego
title:Beego脱坑(十八)静态文件处理tags:go,beego,ormauthor:Clown95刚接触beego的小伙伴,不知道有没有遇到这样的问题,在beego中使用的静态文件,并且路径设置的都正确,但是运行的时候,就是不能加载出来。就说我自己在刚开始使用beego的时候,想要使用layui前端框架,但是运行时layui并没有被调用,改来改出,才发现layui被我放错目录了,我没有放
- python基础进阶:miniconda创建虚拟环境
49.99%
pythonpython
前面虚拟环境是安装在一个Python解释器下的,如果想使用不同版本的Python环境该怎么创建呢?这个时候miniconda就派上用场了。Miniconda可以在创建虚拟环境时指定安装不同版本的Python解释器。Miniconda下载地址:https://docs.conda.io/en/latest/miniconda.html安装好miniconda后将scripts目录配置到环境变量中,就
- python超好用的爬取金融数据的第三方库AkShare
知识进脑的肖老千啊
python爬虫金融python大数据
python超好用的爬取金融数据的第三方库AkShare,爬取数据并保存成excel格式这是我在爬取数据时候找到的超级好用的第三方模块!它还有个官网是这个https://www.akshare.xyz/zh_CN/latest/introduction.html官网上还有示例代码!在这里我就不一一给你们举例了虽然官网推荐是安装python3.7以上的版本!但是我是python3.6还是能用安装代码
- Python数据处理掌握Pandas.to_datetime函数时间序列(参数解析与实战)
步入烟尘
Python超入门指南全册pythonpandas开发语言时间函数参数解析
本文已收录于《Python超入门指南全册》本专栏专门针对零基础和需要进阶提升的同学所准备的一套完整教学,从基础到精通不断进阶深入,后续还有实战项目,轻松应对面试,专栏订阅地址:https://blog.csdn.net/mrdeam/category_12647587.html优点:订阅限时19.9付费专栏,私信博主还可进入全栈VIP答疑群,作者优先解答机会(代码指导、远程服务),群里大佬众多可以
- Html 5简介(学习笔记)
Warren98
html学习笔记java前端html5css
基本标签1.换行标签2.链接标签网站href:指定链接地址。target:_blank:在新标签页打开。_self(默认):当前页面打开。可以把图像做成一个超链接(把img标签嵌套在链接标签里即可)3.图像标签alt:图片加载失败时显示的文本。title:鼠标悬浮时显示的文字。width/height:设置宽高(像素)。4.段落标签这是一个段落。注意:不能直接使用color属性设置文本颜色。5.水
- 解决 $ npm install node-sass --save-dev 失败的问题
qq_38472574
sass
解决$npminstallnode-sass--save-dev失败的问题参考文章:(1)解决$npminstallnode-sass--save-dev失败的问题(2)https://www.cnblogs.com/crazycode2/p/6507591.html(3)https://www.codeprj.com/blog/634c471.html备忘一下。
- 前端开发书籍分享
returnShitBoy
前端javascriptcsshtml
为了方便前端开发者搜寻书籍,这期间一直在持续搜集各种前端书籍的电子版,从最初的几十本到后来的两百本,截至今天,一共搜集了330本前端书籍。在这里统一作一个整理,分享给前端开发者。电子书下载地址:链接:https://pan.baidu.com/s/1hTH5NpNhEy0hL0GMtYhLuQ?pwd=zhfi提取码11:zhfi百度网盘链接经常失效,如果失效了请加这个百度网盘群(72566927
- 使用 ahooks 解决 React 的闭包问题
SvqiAnaconda
react.jsjavascript前端前端开发
React是一种流行的JavaScript库,用于构建用户界面。它通过组件化的方式,以声明式的方式处理界面状态和交互。然而,在使用React进行开发时,我们可能会遇到闭包问题。闭包问题指的是在函数组件中使用的闭包变量可能会出现意外的行为,导致bug和内存泄漏。幸运的是,ahooks是一个优秀的解决方案,它可以帮助我们解决React中的闭包问题。ahooks是一个基于ReactHooks的库,它提供
- 使用 Ahooks 解决 React 的闭包问题
ZdqDeveloper
react.jsjavascript前端
React是一种流行的前端框架,但在使用React进行开发时,经常会遇到闭包问题。闭包问题主要出现在使用Hooks的函数组件中,由于JavaScript语言特性,函数组件内部的闭包会导致一些意外的行为和错误。为了解决这个问题,可以使用Ahooks库提供的解决方案。本文将详细介绍Ahooks是如何解决React的闭包问题的,并提供相应的源代码示例。首先,我们需要了解闭包问题是如何在React中产生的
- 鸿蒙5.0实战案例:基于webView的嵌套滚动
敢嗣先锋
鸿蒙开发移动开发HarmonyOSharmonyos鸿蒙开发移动开发ArkUI组件化WebViewWeb组件
往期推文全新看点(文中附带全新鸿蒙5.0全栈学习笔录)✏️鸿蒙(HarmonyOS)北向开发知识点记录~✏️鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~✏️鸿蒙应用开发与鸿蒙系统开发哪个更有前景?✏️嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~✏️对于大前端开发来说,转鸿蒙开发究竟是福还是祸?✏️鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?✏️记录一场鸿蒙开发岗位面
- 鸿蒙5.0实战案例:基于原生的水印添加能力
敢嗣先锋
移动开发鸿蒙开发HarmonyOSharmonyosc++鸿蒙开发ArkUI移动开发
往期推文全新看点(文中附带全新鸿蒙5.0全栈学习笔录)✏️鸿蒙(HarmonyOS)北向开发知识点记录~✏️鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~✏️鸿蒙应用开发与鸿蒙系统开发哪个更有前景?✏️嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~✏️对于大前端开发来说,转鸿蒙开发究竟是福还是祸?✏️鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?✏️记录一场鸿蒙开发岗位面
- web前端--html 5---qq注册
粉0321
web前端前端html
qq注册.theme{width:300px;height:600px;margin:0pxauto;}.theme1select{padding:5px10px;border:none;border-color:#B8B8B8;box-sizing:border-box;font-size:14px;color:#B8B8B8;}.a1{color:#4b7cde;}.form-group1in
- 鸿蒙5.0实战案例:基于原生能力的深色模式适配
敢嗣先锋
鸿蒙开发移动开发HarmonyOSharmonyos组件化移动开发uiArkUI鸿蒙开发
往期推文全新看点(文中附带全新鸿蒙5.0全栈学习笔录)✏️鸿蒙(HarmonyOS)北向开发知识点记录~✏️鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~✏️鸿蒙应用开发与鸿蒙系统开发哪个更有前景?✏️嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~✏️对于大前端开发来说,转鸿蒙开发究竟是福还是祸?✏️鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?✏️记录一场鸿蒙开发岗位面
- 您的时钟快了-解决方法之一记录
傲娇的小小云
chrome
最近做了个前端项目,自己推到服务期上,自己访问没有问题,但是测试同学一访问就会报这种错。:百度了半天,也排查了很久。在确认程序没有问题后最终发现了问题解决方法之一1。其实就是chrome浏览器版本过低,升级一下版本就可以了。(⚫︎ー⚫︎)balalala~网上还有其他方法,我也没试给大家贴几个可以参考的链接:浏览器无法打开网页,提示「您的时钟快了」该如何解决?-知乎(zhihu.com)(1条消息
- 第12章 服务端渲染(SSR)深度解析
道不尽世间的沧桑
vue深入理解前端javascriptvue.js开发语言
12.1SSR核心价值详解12.1.1与传统SPA的对比分析步骤步骤客户端渲染CSR1.下载空HTML2.下载JS文件3.执行JS渲染页面服务端渲染SSR1.服务端生成完整HTML2.立即展示内容3.下载JS进行混合核心优势对比表:特性CSRSSR首屏时间依赖JS下载执行(慢)立即展示HTML(快)SEO支持需动态渲染(可能不被抓取)完整HTML(SEO友好)服务器负载低(纯静态资源)高(需实时渲
- Viewer.js----图片查看
小丸子灬
javascript开发语言ecmascript
Viewer.js是一个用于展示图片、视频等多媒体内容的轻量级JavaScript库,提供了现代的图片查看器功能,比如放大、缩小、旋转、拖动等操作,适用于浏览器中查看图片等资源。官网地址:Viewer.js详细说明:Viewer.js–强大的JS/jQuery图片查看器_dowebok.如何使用Viewer.js1.1引入Viewer.js首先,你需要在HTML页面中引入Viewer.js。你可以
- 云计算中的API网关是什么?为什么它很重要?
云上的阿七
云计算
在云计算架构中,API网关(APIGateway)是一个重要的组件,主要用于管理、保护和优化不同服务之间的接口(API)通信。简单来说,API网关就像是一个中介,它充当客户端和后端服务之间的“桥梁”,帮助路由、管理、监控、限流以及安全控制所有进出服务的API请求。API网关的工作原理API网关位于应用架构的前端,通常处理以下几项工作:路由请求:根据客户端发起的请求,API网关将其转发到适当的后端服
- HTML 脚本
智慧浩海
HTMLhtml前端
HTML标签标签用于定义客户端脚本,比如JavaScript。元素既可包含脚本语句,也可通过src属性指向外部脚本文件。JavaScript最常用于图片操作、表单验证以及内容动态更新。下面的脚本会向浏览器输出"HelloWorld!":实例document.write("HelloWorld!");尝试一下»Tip:学习更多关于Javascript教程,请查看JavaScript教程!HTML标签
- Flask应用开发综合示例——博客系统
Botiway
FlaskWebpythonflask
下面是一个与前面不同的综合示例,展示如何使用Python+Flask+HTML+CSS+JavaScript+jQuery+Bootstrap+SQLAlchemy开发一个简单的博客系统。用户可以注册、登录、发布博客、查看博客列表以及删除自己的博客。1.项目结构blog_system/│├──app.py#Flask应用主文件├──models.py#SQLAlchemy模型定义├──requir
- 各类编程语言的历史以及现状发展状况
清梚不喝粥
java开发语言
一、世界上现有的编程语言1、根据统计,目前世界上的编程语言已经超过8000种。其中一些已经过时或不再使用,而另一些则仍在广泛使用。一些流行的编程语言包括Java、Python、C++、JavaScript、PHP、Ruby、Swift等。目前世界上有多少种编程语言_世界编程语言数量-CSDN博客2、在所有编程语言中占比最大的十种编程语言。世界10大编程语言-简书3、据前几年统计,各个编程语言在应用
- QueryRunner常用方法
Tirzano
java基础queryRunnerjavaqueryRunner
maven依赖:commons-dbutilscommons-dbutils1.6http://commons.apache.org/proper/commons-dbutils/api文档http://commons.apache.org/proper/commons-dbutils/apidocs/index.html查询SQL没参数publicstaticvoidmain(String[]a
- 边缘计算AI盒子目前支持的AI智能算法、视频智能分析算法有哪些,应用于大型厂矿安全生产风险管控
程序员负总裁
人工智能边缘计算安全
一、前端设备实现AI算法主要是基于安卓的布控球实现,已有的算法包括:1)人脸;2)车牌;3)是否佩戴安全帽;4)是否穿着工装;可以支持定制开发烟雾,火焰等智能识别算法。双T卡,双屏显示,安卓系统AI智能布控球,内置人脸、车牌、安全帽识别、烟火识别、抽烟识别等多种AI识别算法,全方位保障工地安全,https://www.besovideo.com/detail?t=2&i=1076AIoT万物智联,
- 40个JS常用使用技巧案例
javascript
大家好,我是V哥。在日常开发中,我们经常会使用JS解决页面的交互,在JS使用过程V哥总结了40个小技巧,分享给大家,废话不多说,马上开干。先赞再看后评论,腰缠万贯财进门。JS常用技巧案例以下是40个常用的JavaScript使用技巧,包含案例代码和解释:1.数组去重constarr=[1,2,2,3,4,4,5];constuniqueArr=[...newSet(arr)];console.lo
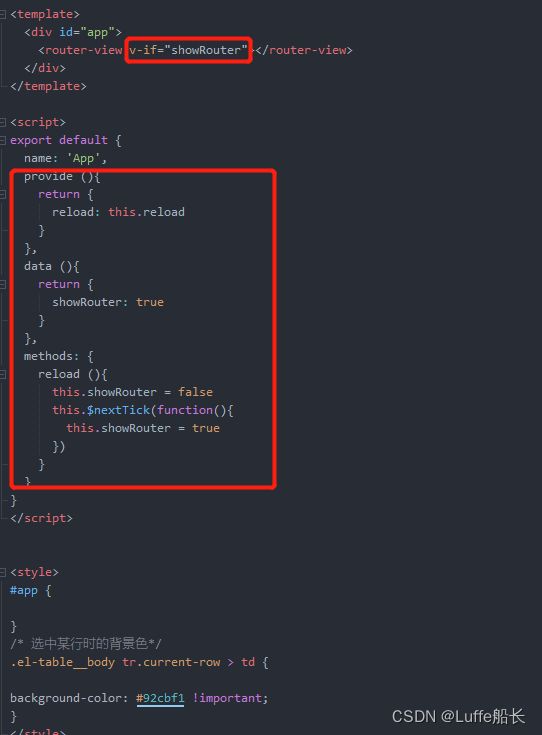
- 2024年Web前端最新vue动态路由缓存【前进刷新、后退缓存】,2024历年华为跳动前端面试真题解析
2401_84418948
程序员前端面试学习
总结大厂面试问深度,小厂面试问广度,如果有同学想进大厂深造一定要有一个方向精通的惊艳到面试官,还要平时遇到问题后思考一下问题的本质,找方法解决是一个方面,看到问题本质是另一个方面。还有大家一定要有目标,我在很久之前就想着以后一定要去大厂,然后默默努力,每天看一些大佬们的文章,总是觉得只有再学深入一点才有机会,所以才有恒心一直学下去。开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最
- 前端demo: 前端图片预览组件Viewer.js组件封装
Bee.Bee.
前端demo前端javascriptjquery
1.简介Viewer.js是一款强大的图片查看器。我们通过Viewer.js在页面上添加强大的图片查看功能,同时,这款优秀的插件配置操作起来也非常的方便下载地址:GitHub-fengyuanchen/viewerjs:JavaScriptimageviewer.2.支持的功能支持53个选项支持23种方法支持17个事件支持模态和内联模式支持触摸支持移动支持缩放支持旋转支持缩放(翻转)支持键盘跨浏览
- 前端工程化:基于Vue.js 3.0的设计与实践
码农阿豪@新空间
好“物”分享前端vue.jsjavascript
个人名片作者简介:java领域优质创作者个人主页:码农阿豪工作室:新空间代码工作室(提供各种软件服务)个人邮箱:[
[email protected]]个人微信:15279484656个人导航网站:www.forff.top座右铭:总有人要赢。为什么不能是我呢?专栏导航:码农阿豪系列专栏导航面试专栏:收集了java相关高频面试题,面试实战总结️Spring5系列专栏:整理了Spring5重要知识点与
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST
![]()