版本:2.4.2
在第一次发布原生,执行了构建,编译,运行。
然后在后继开发中修改了项目代码资源等,需要进行调试。
修改项目后继续真机调试
1. 修改prefab
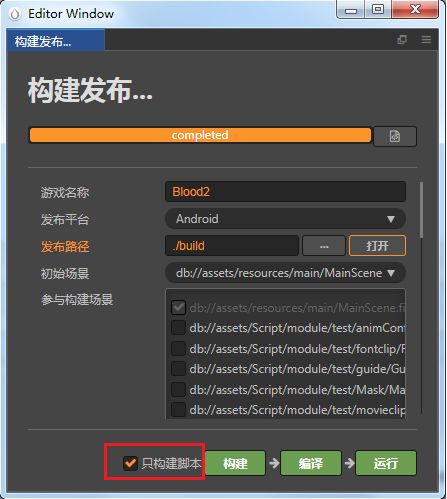
修改prefab后,需要去掉只构建脚本的勾,点击构建,不需要编译,点击运行,prefab会更新。
2. 修改代码
修改代码后,勾选只构建脚本(节约构建时间),点击构建,不需要编译,点击运行,代码会更新。
3. 构建编译不会影响原生的代码
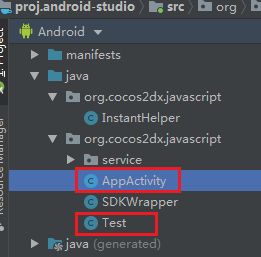
修改AppActivity里代码新增一个函数test(),另新增一个Test.java文件,点击cocos的构建-编译-运行,并不会影响AppActivity里修改的代码和Test.java。
4. 真机运行,浏览器显示调试信息
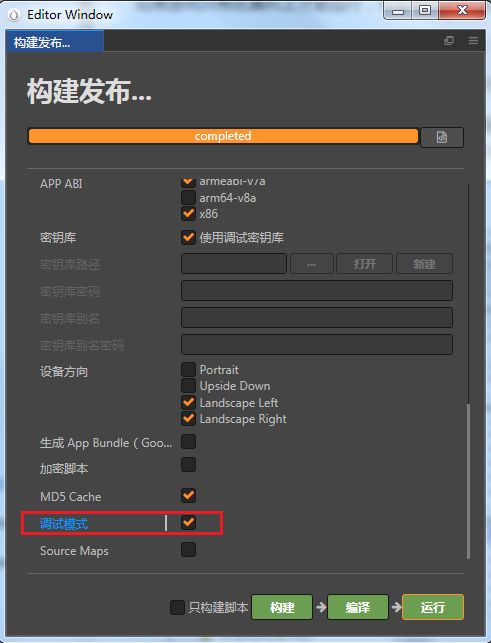
构建时,勾选调试模式
构建-编译-运行项目。
手机和PC在同一网络上,在手机上找到IP地址,我华为,在设置 - 系统 - 关于手机 - 状态消息,中能看到IP地址时192.168.31.247
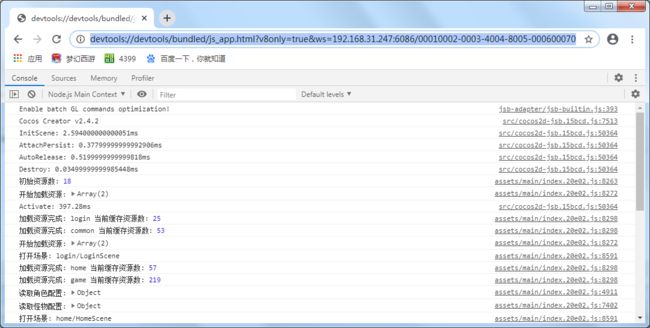
在chrome浏览器中输入如下 (你只需要替换你自己手机IP就行,那个6086不需要替换成你手机端口号)
devtools://devtools/bundled/js_app.html?v8only=true&ws=192.168.31.247:6086/00010002-0003-4004-8005-000600070008
则可以真机运行时,在pc浏览器中显示调试信息
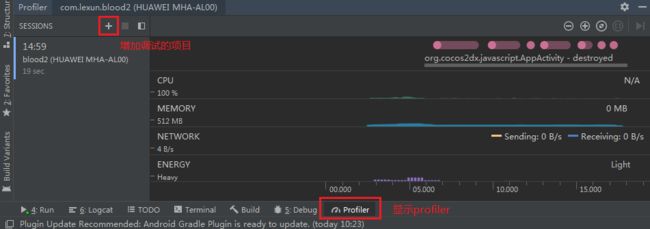
5. profile
在android studio下方选择Profiler,点击+号,增加正在运行的调试项目,则可以看到项目cpu占用,内存占用等...
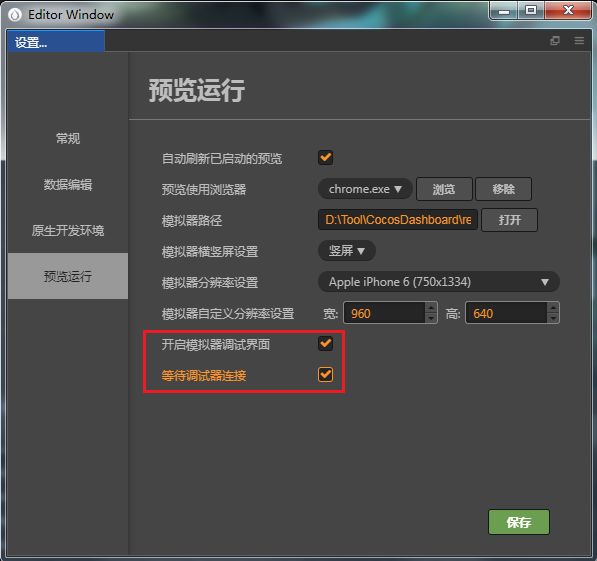
模拟器调试
cocos中点击 文件 - 设置 - 预览运行, 勾选开启模拟器调试界面。这样模拟器运行时,才有调试界面显示。
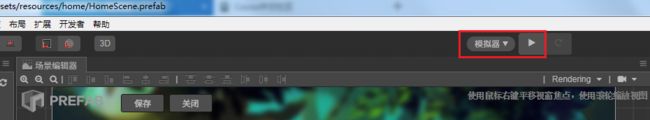
在cocos中选择模拟器,然后运行。虽然不是真机,但是原生大部分问题,都会在模拟器上重现。
比如我web上播放spine动画正常,在模拟器里就不正常,真机里也不正常...
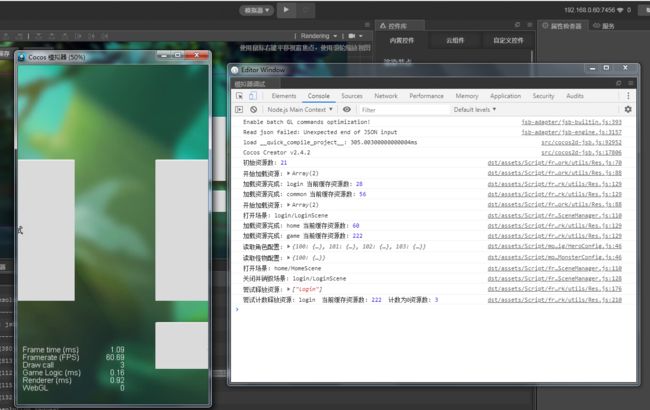
运行后,Editor Window就是勾选“开启模拟器调试界面”才会显示的。
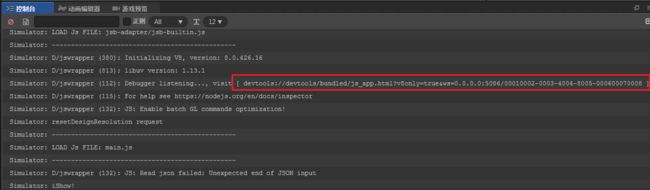
在cocos控制台会输出一段网址,据说用chrome打开,也有调试界面
但是用复制到chrome打开,提示 WebSocket disconnected...