django数据库版分页实现
说到分页,我头大了一天,但是,最后还是克服了!!
我这里是使用了数据库存储,data(第n页显示数据条,包括前面的页码),page(页码)
每次点击分页按钮,发送一次请求,数据库的data、page都会改变。
now!look here!!!!
1、首先建路由、视图函数、和视图页面、定义模型
(1)视图模板
(2)路由
(3)views.py
(4)models.py
class Other(models.Model):
data = models.IntegerField(verbose_name='变量')
page = models.IntegerField(verbose_name='页数')(5)在数据库上添加一条数据
(6)在show_list.html上添加分页html
点击一个按钮,发送一次post请求,当前页数是不可点击的,只能显示
(7)css模板
相对定位,放在你需要的盒子里面
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
li {
list-style: none;
}
a {
text-decoration: none;
color: #bdbdbd;
}
/* 去掉input点击后边框颜色 */
input {
outline: none;
}
/* 去掉input,type为number时的上下箭头 */
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
-webkit-appearance: none;
}
form {
display: inline;
}
input[type=submit] {
padding: 8px 20px;
background-color: #5596e4;
border: 0;
font-size: 13px;
border-radius: 10px;
color: #fff;
cursor: pointer;
}
.footer {
position: absolute;
/* 这里位置由你来定义 */
bottom: 30px;
/* 这里是,盒子以左边的走了定义相对定位的父亲的百分之50,
所以它要退回百分之50自身的长度,才能居中 */
left: 50%;
transform: translate(-50%);
}
.footer .btn {
margin: 0 10px;
padding: 15px;
border: 0;
box-shadow: 2px 2px 9px -1px rgb(0 0 0 / 20%);
color: #ffffff;
border-radius: 10px;
}(8)js模板
这里,我用了jq,判断,当前页如果和第一页相同,就隐藏上一页按钮
如果不同就都显示,当前页如果和最后一页相同,就隐藏下一页按钮
$(function (){
// << >> 隐藏显示
if ($(".current").html() === $(".last").val() && $(".current").html() === $(".next").val()) {
$(".last_disable").hide()
$(".next_disable").hide()
} else if ($(".current").html() === $(".last").val() && $(".current").html() !== $(".next").val()) {
$(".last_disable").hide()
$(".next_disable").show()
} else if ($(".current").html() !== $(".last").val() && $(".current").html() === $(".next").val()) {
$(".last_disable").show()
$(".next_disable").hide()
} else {
$(".last_disable").show()
$(".next_disable").show()
}
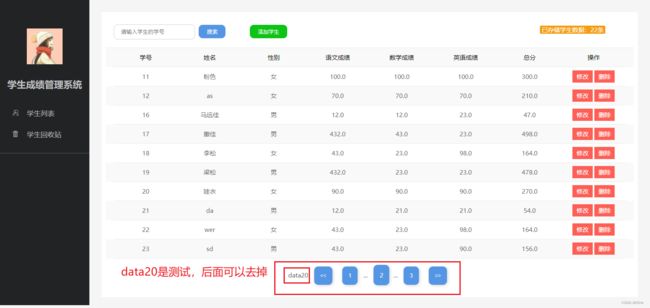
})(9)页面效果
2、视图函数的编写
# 引入Other模型
from student.models import StudentInfo, DelStuInfo, Otherdata_list = StudentInfo.objects.all()[0:10] 查【第一条到第十条之间的数据】
- 每次刷新【GET请求】,data、page更新回最初的 第一页10数据 ,page回到第一页的页码
- 后面,每次点击下一页,data+10,page+1 ,这里查询【data-10:data】,即第一页的【0:10】,点下一页查询【10:20】,由于数据库data=10,点击下一页data=20,更新数据库上传data=20,所以查询【data-10:data】
- 每次点击上一页,data-10,page-1,这里查询【data-10:data】,即第二页的【10:20】,点击上一页查询【0:10】,由于数据库里面的data=20了,点击上一页data=10,更新数据库上传data=20,所以查询【data-10:data】
- 每次点击第一页时,更新数据库的 data =10,page = 1,查询用【0:10】
- 每次点击最后一页时,更新数据库data=end*10,即最后一页*10为最后一页展示的数据在数据库的位置,这里的page=end最后一页,查询【end*10-10:end*10】区间,比如最后一页end=3,就查询【20:30】的数据
# 存储学生页面
def show_list(request):
# 计算存储数据和 计算最后一页页面
count = StudentInfo.objects.all().count()
# 当count=10 、 20 、30。。时,计算最后一页,10/10+1就等于2了,这个bug
# 所以当count=10。。。, 进行count - 1,int(count/10)+1 = 1,这样最后一页计算就对了
for i in range(0, 1001, 10):
if count == i:
count = count - 1
end = int(count / 10) + 1
# 获取数据库上的变量和页数,显示数据条和初始页数
sql = Other.objects.filter(id=1).first()
sqldata = sql.data
sqlpage = sql.page
if request.method == "GET":
data_list = StudentInfo.objects.all()[0:10]
Other.objects.filter(id=1).update(data=10, page=1)
return render(request, 'show_list.html', {'data_list': data_list, 'count': count, 'page': 1, 'end': end})
paging = request.GET.get("paging")
if paging == 'nx':
if sqldata != end*10:
sqldata = sqldata + 10
data_list = StudentInfo.objects.all()[sqldata - 10:sqldata]
sqlpage = sqlpage + 1
Other.objects.filter(id=1).update(data=sqldata, page=sqlpage)
return render(request, 'show_list.html',
{'data_list': data_list, 'count': count, 'page': sqlpage, 'end': end, 'data': sqldata})
else:
data_list = StudentInfo.objects.all()[end * 10 - 10:end * 10]
return render(request, 'show_list.html', {'data_list': data_list, 'count': count, 'page': end, 'end': end})
elif paging == 'pr':
if sqldata != 10:
sqldata = sqldata - 10
data_list = StudentInfo.objects.all()[sqldata - 10:sqldata]
sqlpage = sqlpage - 1
Other.objects.filter(id=1).update(data=sqldata, page=sqlpage)
return render(request, 'show_list.html',
{'data_list': data_list, 'count': count, 'page': sqlpage, 'end': end, 'data': sqldata})
else:
data_list = StudentInfo.objects.all()[0:10]
return render(request, 'show_list.html', {'data_list': data_list, 'count': count, 'page': sqlpage, 'end': end, 'data': sqldata})
elif paging == 'first':
Other.objects.filter(id=1).update(data=10, page=1)
data_list = StudentInfo.objects.all()[0:10]
return render(request, 'show_list.html', {'data_list': data_list, 'count': count, 'page': 1, 'end': end})
elif paging == 'end':
Other.objects.filter(id=1).update(data=end * 10, page=end)
data_list = StudentInfo.objects.all()[end * 10 - 10:end * 10]
return render(request, 'show_list.html', {'data_list': data_list, 'count': count, 'page': end, 'end': end})
在vue框架中做的分页器组件:
超级详细:一个漂亮的Vue分页器组件的实现_打不着的大喇叭的博客-CSDN博客