CSS浮动布局
CSS浮动布局
float属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
float: left | right | none
1.文档流
指元素在排版布局的过程中,元素会自动从左到右,从上到下的流式排列。添加浮动会脱离文档流,对后续元素产生影响。
(1)空间丢失
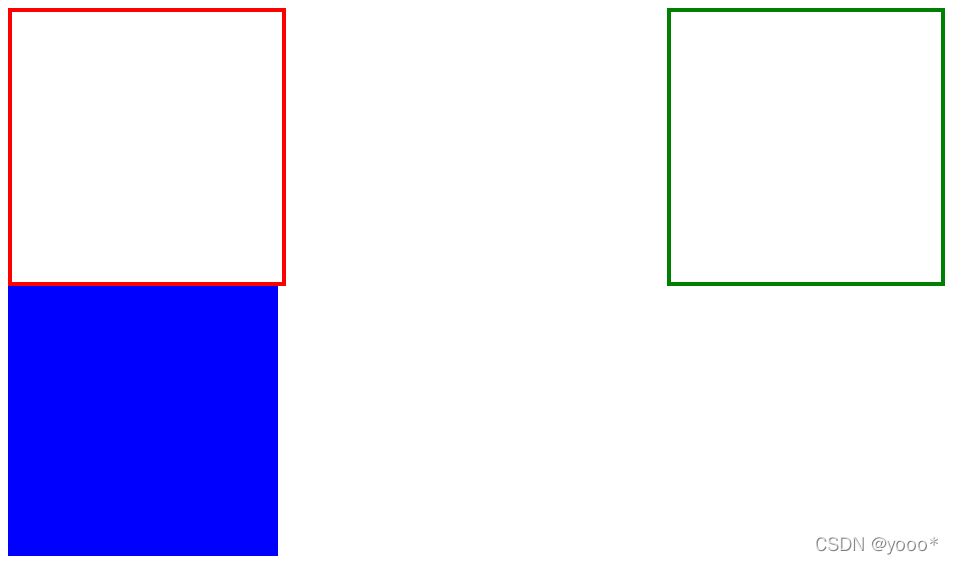
第一个div设置浮动,第二个未设置。第一个会脱离文档流,第二个div向前填充。
div {
width: 200px;
height: 200px;
}
div:nth-of-type(1) {
border: solid 2px red;
/* 浮动后脱离文档流,会对后续元素产生影响 */
float: left;
}
div:nth-of-type(2) {
background: blue;
}
若只有第二个div浮动。
div {
width: 200px;
height: 200px;
}
div:nth-of-type(1) {
border: solid 2px red;
}
div:nth-of-type(2) {
background: blue;
float: left;
}
(2)同时浮动
两个div都浮动时,则在一条战线上。
div {
width: 200px;
height: 200px;
}
div:nth-of-type(1) {
border: solid 2px red;
float: left;
}
div:nth-of-type(2) {
background: blue;
/* 两个元素都浮动,则在一条战线 */
float: left;
}
2.浮动转行内块
行级元素添加浮动后会转为行内块元素,可设置宽高。
main {
border: solid 3px black;
height: 220px;
width: 620px;
margin: 0 auto;
padding: 20px;
}
span:nth-of-type(1) {
border: solid 1px blue;
float: left;
width: 300px;
height: 100px;
}
span:nth-of-type(2) {
border: solid 1px blue;
float: right;
width: 300px;
height: 100px;
}
3.清除浮动
clear: left | right | both
不希望元素受浮动元素影响时,可以清除浮动。
div {
height: 200px;
width: 200px;
}
div.red {
border: solid 3px red;
float: left;
}
div.green {
border: solid 3px green;
float: right;
}
div.blue {
background: blue;
clear: both;
}
<main>
<div class="red">div>
<div class="green">div>
<div class="blue">div>
main>
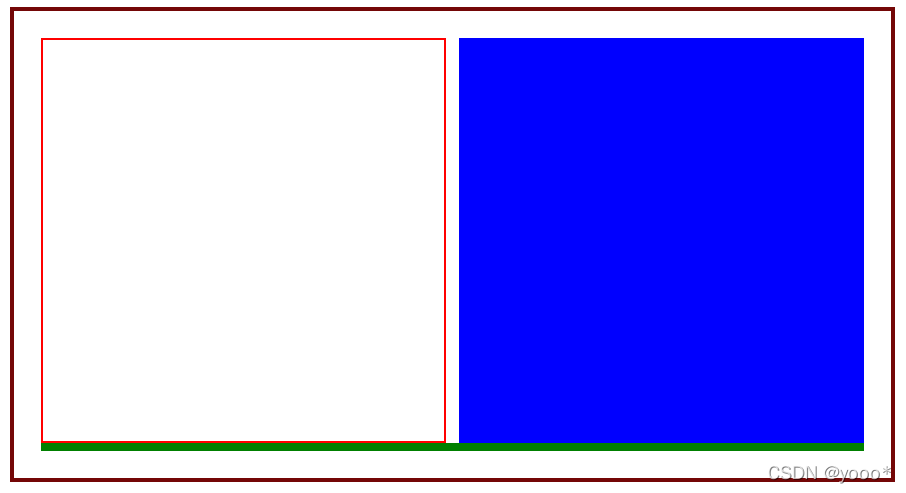
(1)手动添加div
如何让父元素**自动适应(不需要手动设置高度)**感知不到的浮动元素?
在父元素内部最后面添加一个没有高度的子元素,并清除浮动。
main {
border: solid 3px rgb(116, 7, 7);
/* 不需要添加height了 */
width: 610px;
margin: 0 auto;
padding: 20px;
}
div {
width: 300px;
height: 300px;
box-sizing: border-box;
}
div:nth-of-type(1) {
border: solid 2px red;
float: left;
}
div:nth-of-type(2) {
background: blue;
float: right;
}
.clearfix {
/* 清除浮动,移到div下面,父元素感知不到div,但能够感知到article */
clear: both;
border: solid 3px green;
}
<main>
<div>div>
<div>div>
<article class="clearfix">article>
main>
(2)AFTER
使用 ::after 伪类为父元素添加后标签,实现清除浮动影响。
main {
border: solid 3px rgb(116, 7, 7);
width: 610px;
margin: 0 auto;
padding: 20px;
}
main::after {
content: "";
clear: both;
display: block;
}
div {
width: 300px;
height: 300px;
box-sizing: border-box;
}
div:nth-of-type(1) {
border: solid 2px red;
float: left;
}
div:nth-of-type(2) {
background: blue;
float: right;
}
(3)OVERFLOW
通过为父级元素添加overflow属性,来触发BFC机制,即父元素的高度计算会包括浮动元素的高度。
main {
border: solid 3px rgb(116, 7, 7);
width: 610px;
margin: 0 auto;
padding: 20px;
overflow: hidden;
}
div {
width: 300px;
height: 300px;
box-sizing: border-box;
}
div:nth-of-type(1) {
border: solid 2px red;
float: left;
}
div:nth-of-type(2) {
background: blue;
float: right;
}
4.距离控制
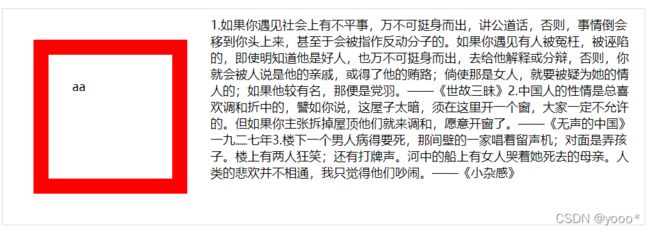
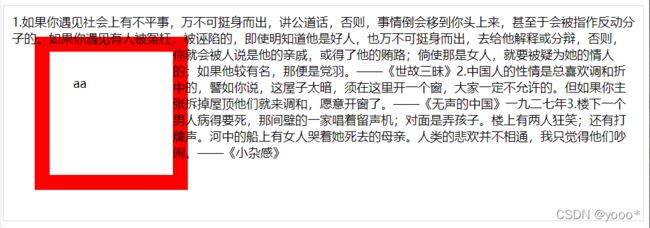
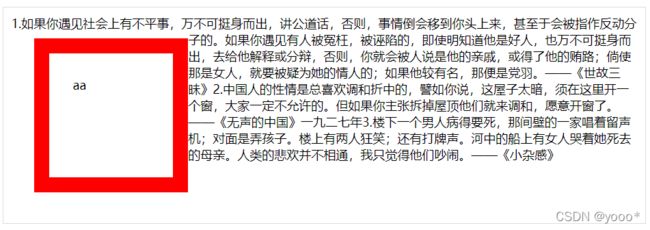
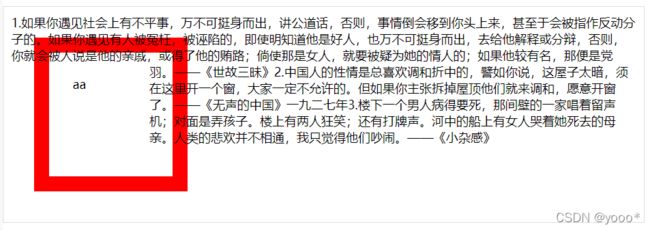
通过形状浮动可以让内容围绕图片,类似于我们在word 中的环绕排版。要求图片是有透明度的PNG格式。
shape-outside: border-box | padding-box | content-box | margin-box
| 选项 | 说明 |
|---|---|
| margin-box | 外边距环绕 |
| padding-box | 内边距环绕 |
| border-box | 边线环绕 |
| content-box | 内容环绕 |
p {
border: solid 1px #ddd;
padding: 10px;
overflow: hidden;
span.shape {
width: 100px;
height: 100px;
float: left;
border: solid 20px red;
padding: 30px;
margin: 30px;
shape-outside: border-box;
shape-outside: padding-box;
shape-outside: content-box;
shape-outside: margin-box;
}
}
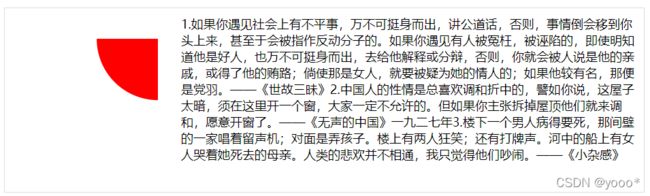
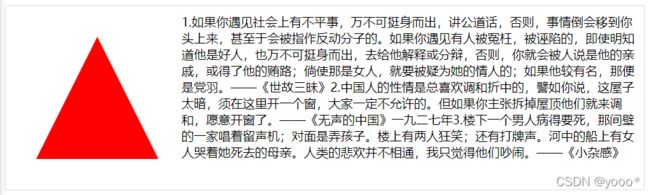
5.显示区域形状
clip-path: circle() | ellipse() | polygon()
| 选项 | 说明 |
|---|---|
| circle | 圆形 |
| ellipse | 椭圆 |
| polygon | 多边形 |
p span.shape {
width: 100px;
height: 100px;
float: left;
background: red;
padding: 30px;
margin: 30px;
shape-outside: margin-box;
/* 圆大小 圆心位置(x y) */
clip-path: circle(50% at 100% 0);
/* 椭圆 x半径 y半径*/
clip-path: ellipse(50% 30%);
/* 多边形 点坐标 */
clip-path: polygon(50% 0, 100% 100%, 0 100%);
}
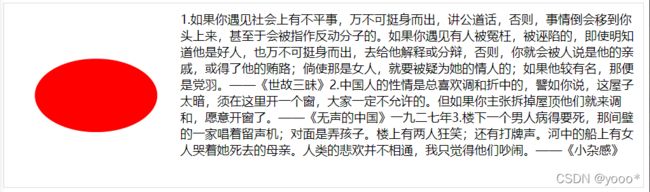
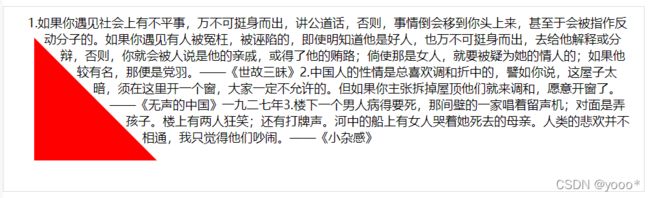
6.环绕模式
shape-outside: circle() | ellipse() | polygon() | url(图片)
与clip-path相同则围其环绕。
p span.shape {
width: 100px;
height: 100px;
float: left;
background: red;
padding: 30px;
margin: 30px;
clip-path: polygon(0 0, 100% 100%, 0 100%);
shape-outside: polygon(0 0, 100% 100%, 0 100%);
}