Vue.js Js引入相关
Vue.js
vue.js 新增了一些语法,有一些旧的模组并没有使用"先进"的export和import语法 即 es语法进行模块化。
但 editor.md 真的很好用.
但很抱歉,它在vue中无法使用 es6 进行导入。
所以需要使用传统的方式进行导入。
很多人会把js文件直接丢在 index.html里。
但是我又不想让其他并不需要该模块的页面都受其js影响。
动态引入技术
故使用动态js引入技术。
// 导入外部js
import Vue from 'vue'
Vue.component('dynamic-script', {
render: function (createElement) {
var self = this;
return createElement('script', {
attrs: {
type: 'text/javascript',
src: this.src
},
on: {
load: function (event) {
self.$emit('load', event,self.src);
},
error: function (event) {
self.$emit('error', event);
},
readystatechange: function (event) {
if (this.readyState == 'complete') {
self.$emit('load', event);
}
}
}
});
},
props: {
src: {
type: String,
required: true
}
}
});
<template>
<div>
<dynamic-script src="/js/jquery.min.js" @load="load"></dynamic-script>
<dynamic-script src="/lib/raphael.min.js" @load="load"></dynamic-script>
<dynamic-script src="/lib/prettify.min.js" @load="load"></dynamic-script>
<dynamic-script src="/lib/raphael.min.js" @load="load"></dynamic-script>
<dynamic-script src="/lib/underscore.min.js" @load="load"></dynamic-script>
<dynamic-script src="/lib/flowchart.min.js" @load="load"></dynamic-script>
<dynamic-script src="/lib/jquery.flowchart.min.js" @load="load"></dynamic-script>
<textarea>
## 这是一篇文章
</textarea>
</div>
</template>
<script>
import "./DynamicScript";
export default {
mounted() {},
methods: {
load(e, src) {
console.log(e, src);
},
},
};
</script>
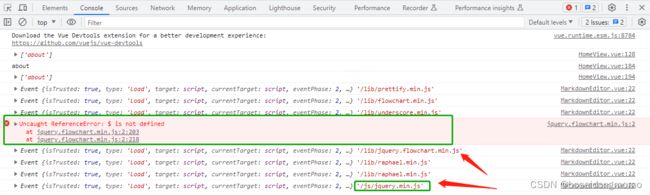
但这似乎并不全面,由于Vue.Component是异步执行的。
故会产生该画面。

结论
这似乎意味着,你必须先引入jquery,再引入其他项。
最终结果
export async function promiseScript(src) {
return new Promise((resolve, reject) => {
let script = document.createElement('script');
script.type = "text/javascript";
script.src = src;
document.body.appendChild(script);
script.onload = () => {
resolve();
}
script.onerror = () => {
reject();
}
})
}
promiseScript("/js/jquery.min.js").then(() => {
promiseScript("/lib/raphael.min.js").then(() => {
promiseScript("/lib/flowchart.min.js").then(() => {
let js = [
"/lib/marked.min.js",
"/lib/prettify.min.js",
"/lib/underscore.min.js",
"/lib/sequence-diagram.min.js",
"/lib/jquery.flowchart.min.js",
"/editormd.min.js",
];
var promise = js.map((item) => promiseScript(item));
Promise.all(promise).then(() => {
// eslint-disable-next-line no-undef
$(function () {
// eslint-disable-next-line no-undef
$.get("a.md", function (md) {
console.log(window.editormd);
window.editormd.markdownToHTML("editor", {
markdown: md,
path: "/lib/",
width: "100%",
height: 720,
htmlDecode: "style,script,iframe", // you can filter tags decode
emoji: true,
taskList: true,
tex: true, // 默认不解析
flowChart: true, // 默认不解析
sequenceDiagram: true, // 默认不解析
});
});
});
});
});
});
});
至此就可以愉快的玩耍了。