微信小程序的标签及常见样式
view
类似div 块状元素 可设置 宽高!
fix-direction:row 横向布局
fix-direction:column 纵向布局
横向滑动
标签组件: swiper和swiper-item(单个页面)
一般都是照片! 视屏和音频都可不行,上传代码包大小有限制!
swiper组件常用属性:
indicator-dots boolean false 是否显示面板指示点! indicator-color="#ccc" color 只能用十六进制 指示点颜色! indicator-active-color="blue" 当前选中的指示点颜色! autoplay boolean false 是否自动切换! interval number 5000(毫秒) 自动切换的时间! circular boolean false 是否采用衔接滑动!
竖向滑动
组件: scroll-view 滚动的视图容器 必须给个固定高度!
• • •
text标签
类似HTML中span标签 是个行内标签!
该标签只有一个作用 selectable(要加,不加效果不显示)!
15876345671
在实际页面 长按可以复制!!
rich-text
渲染HTML标签-用于小程序书写
要知道,HTML标签与小程序标签不是一个概念,不能直接用!
button组件
白背景黑色字 绿背景白字 白背景红字 size="mini" 缩小版的 plain 镂空按钮 就是白色背景-字体颜色不一样!
在全局样式配置 app.json
"style" : "v2" 新版样式!
删掉此代码,button按钮将使用老版样式!
image组件
小程序中只有image标签, 没有img标签
/(斜杠) 表示根目录!
image组件中的mode属性!
API
简单了解!!
① 事件监听API
特点: 以on开头
②同步API
特点: 以Sync结尾
③异步API
数据绑定
在页面对应的.js文件中,把数据定义到data对象中
page({
data: {
info: 'hello world',
imgSrc: 'images/...'
}
})
页面结构如下:
{{info}}
三元运算
页面数据如下:
page({
data: {
randomNum: Math.random()*10
// 随机生成10以内的数!
}
})
页面结构如下:
{{randomNum >=5 ? '数字大于或等于5' : '数字小于5'}}
算数运算
页面数据如下:
page({
data: {
randomNum: Math.random().toFixed(2)
// 生成一个带两位小数的随机数 0.34
}
})
页面结构如下
生成100以内的随机数:{{randomNum * 100}}
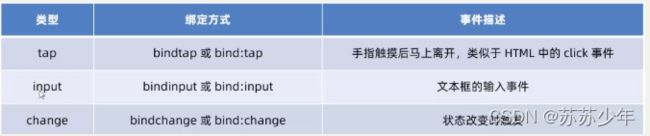
常用的事件
事件对象
条件渲染
......(这里不在深究!)
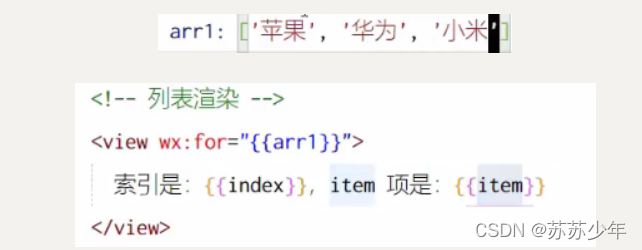
列表渲染
......(这里不在深究!)
WXSS
WXSS(WeiXin Style Sheets)是一套样式语言,用于美化WXSS的组件样式,类似于网页开发中的CSS!
WXSS具有CSS大部分特性 同时,WXSS还对CSS进行了扩充以及修改,以适用微信小程序的开发.
WXSS扩展特性有:
① rpx尺寸单位
rpx(responsive pixel) 是微信小程序独有的,用来解决屏适配的尺寸单位! (了解)
② @import样式导入
@import后跟需要导入的外联样式表的相对路径 用 ; 表示语句结束!
示例: @import "common.wxss";
首先,建立一个公共样式common.css 写一个样式 导入 以及导入的路径 就可以在wxml直接使用!
全局配置
小程序根目录下的app.json文件是小程序的全局配置文件.
常用的配置如下:
① pages
-
记录当前小程序所有页面的存放路径!
② window (!!)
-
全局设置小程序窗口的外观!
③ tabBar (!!)
-
设置小程序底部的tabBar效果!
④ style
-
是否用新版的组件样式!
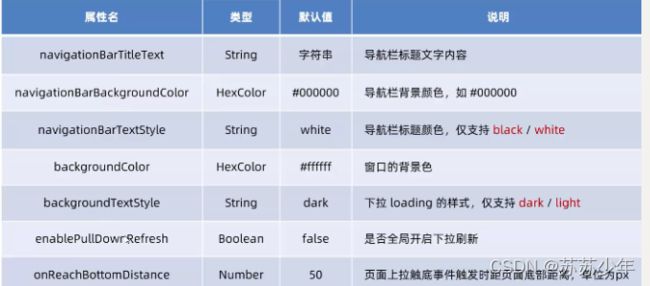
window节点
导航栏颜色仅支持十六进制 (#2b4b6b)!
下拉刷新效果
概念: 下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,重新加载页面数据的行为!
在全局配置/单个页面配置(app.json / .js)
"enablePullDownRefresh": true
定义下拉刷新的背景色
"backgroundColor": (十六进制) #efefef(浅灰色)
设置下拉刷新时loading的样式!
"backgroundTestStyle": dark或light
上拉触底
概念: 上拉触底是移动端的专有名词, 通过手指在屏幕上的上拉滑动操作, 从而加载更多数据的行为!
"onReachBottomDistance":50px 默认距离为50px
tabBar
tabBar 是移动端应用常见的页面效果, 用于实现多页面的快速切换.
小程序中通常将其分为:
-
底部tabBar
-
顶部tabBar
注意:
-
tabBar中只能配置最少两个 最多五个tab页签!
-
当渲染顶部tabBa时, 不显示icon(图标) 只显示文本!
backgrundColor: tabBar的背景色! borderStyle: tabBar上边框的颜色! selectedIconPath: 选中时的图片路径! iconPath: 未选中时的图片路径! selectedColor: tabBar上的文字选中时的颜色! color: tabBar上文字的默认(未选中)颜色!
tabBar配置
每个tab项的配置选项
配置tabBar选项!
"tabBar":{
"list":[
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath":"/images/houme.png",
"selectedIconPath": "/images/home.png"
},
{
"pagePath": "pages/demo/demo",
"text": "消息",
"iconPath":"/images/houme.png",
"selectedIconPath": "/images/home-active.png"
}
]
}
页面配置
在小程序中, 每个页面都有自己的.json配置文件, 用来对当前页面的窗口外观 页面效果等进行配置!
页面配置与全局配置的关系:
在小程序中 app.json中的winow节点 可以全局配置小程序中每一个页面的窗口表现.
如果某些小程序页面想要拥有特殊的窗口表现 此时 "页面级别的.json配置文件" 就可以实现这种需求!
注意: 当页面配置与全局配置冲突时 根据就近原则 最终结果以页面配置为准!
数据请求
出于对安全性方面的考虑 小程序官方对数据接口的请求做出了如下两个限制:
-
只能请求HTTPS类型的接口!
-
必须将接口的域名添加到信任列表中!
关闭黄条警示
"checkSiteMap":false
声明式导航
-
在页面上声明一个
导航组件 -
通过点击
组件实现页面导航
导航到tabBar页面
tabBar页面指的是被配置为tabBar的页面
在使用
其中
url表示要跳转的页面的地址, 必须以 / 开头 (不加斜杠 不起作用)
open-type表示跳转的方式 必须为 switchTab
导航到消息页面
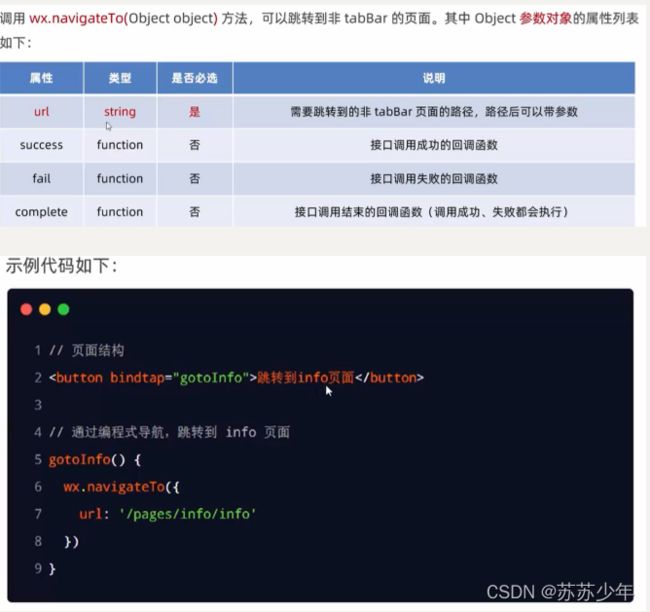
导航到非tabBar页面
url表示要跳转的页面的地址, 必须以 / 开头 (不加斜杠 不起作用)
open-type表示跳转的方式 必须为 navigate (可省略)
导航到info页面
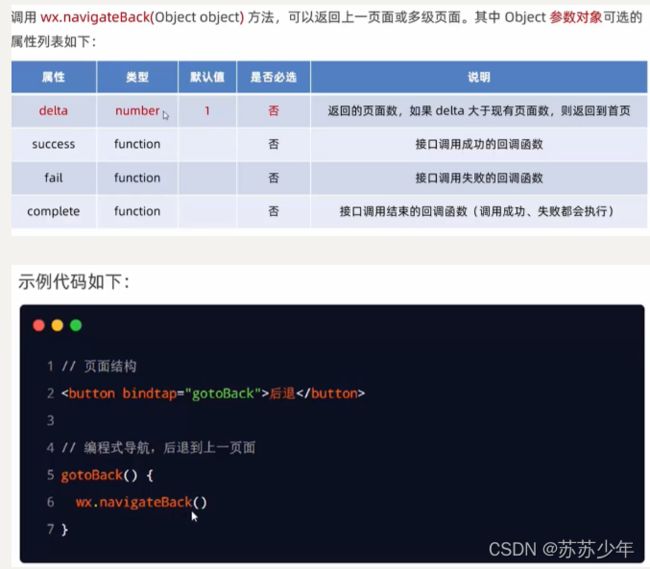
后退导航
如果要退到上一页面或多级页面, 则需要指定open-type属性和delta属性
其中:
-
open-type的值必须是navigateBack, 表示进行后退导航
-
delta得知必须是数字 表示要后退的层级
注意:
为了简单, 如果只是后退到上一页,则可以省略delta属性 因为其默认值就是1!
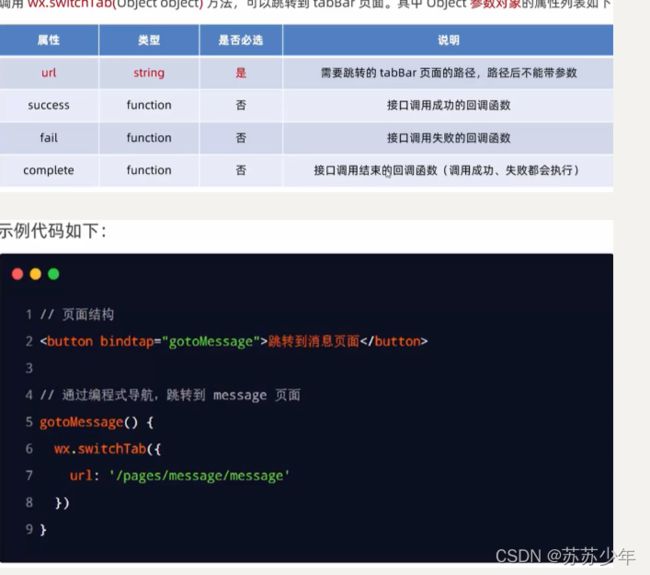
编程式导航
调用小程序的导航API, 实现页面的跳转!
跳转到tabBar页面
页面结构:
跳转到非tabBar页面
后退导航
声明式导航传参
navigator组件的url属性用来指定将要跳转到的页面的路径. 同时,路径也可以携带参数!
-
参数与路径之间使用 ? 分隔
-
参数键与参数值用 = 相连
-
不同参数用 & 分隔
........