< style>
.lixiang {
color : blue;
}
.zhangsan {
color : brown;
}
.wangwu {
color : chartreuse;
}
style > < body> < div> < spanclass = " lixiang" > span > div > < div> < spanclass = " zhangsan" > span > div > < div> < spanclass = " wangwu" > span > div > body >
2.CSS核心基础知识
2.1.CSS标签选择器+viewport布局
(1)什么是标签选择器
标签选择器主要针对的是页面中某个标签中的样式设置,它的作用范围是这个页面内所有写在该标签内的内容,标签选择器可以定义多个标签的样式。
语法
< style>
标签名 {
属性 : 属性值;
}
style > < style>
div {
width : 200px;
height : 200px;
background-color : burlywood;
}
style > < body> < div> div > body >
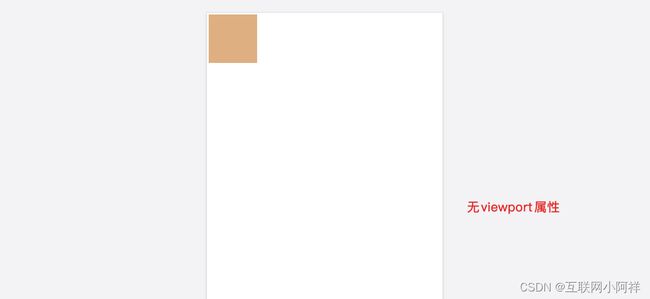
(2)什么是viewport布局
手机浏览器是把页面放在一个虚拟的“窗口”(viewport)中,通常这个虚拟的“窗口”(viewport)比屏幕宽。
这样就不用把每个网页挤到很小的窗口中,也不会破坏没有针对手机浏览器优化的网页的布局,用户可以通过平移和缩放来看网页的不同部分。
移动版的 Safari 浏览器最新引进了viewport 这个 meta tag,让网页开发者来控制 viewport 的大小和缩放,其他手机浏览器也基本支持。
< metaname = " viewport" content = " width=device-width, initial-scale=1.0" >
2.2.CSS样式的几种写法
写法
内部样式表
< style>
div {
width : 200px;
height : 200px;
background-color : burlywood;
}
style > < body> < div> div > body >
内联样式表
< body> < divstyle = " width : 100px; height : 100px; background-color : azure; " > div > body >
外部样式表
< head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > < linkrel = " stylesheet" href = " ./css/index.css" > head > < style>
style > < body> < div> div > body > html > div {
width : 200px;
height : 200px;
background-color : burlywood;
}
为什么选择外部样式表
解决⻚⾯当中样式重复的问题
代码分离,利于代码维护和阅读
浏览器会缓存起来,提⾼⻚⾯响应速度变快了
2.3.CSS常⻅选择器的使用
(1)元素(标签)选择器
最常见的 CSS 选择器是元素选择器。换句话说,文档的元素就是最基本的选择器。
如果设置 HTML 的样式,选择器通常将是某个 HTML 元素,比如 p、h1、em、a,甚至可以是 html 本身。
html {color:black;} h1 {color:blue;} h2 {color:silver;} 可以将某个样式从一个元素切换到另一个元素。
div {
width : 200px;
height : 200px;
background-color : burlywood;
}
(2)组合选择器
页面元素比较复杂,存在多个嵌套。为了更加灵活选择页面中的元素,CSS中还提供了组合选择器。
组合选择器就是将多个基本选择器通过一定的规则连接起来组成一个复杂选择器。
h1,p
{
color : red;
}
(3)类选择器
h1.lixiang
{
color : red;
}
< style>
.lixiang {
color : red;
}
.background {
background-color : blueviolet;
}
style > < body> < divclass = " lixiang background" > div > body >
.xiaodi.background
{
color : red;
background-color : black
}
(4)id选择器
声明:
属性:id= "important
注意:一个id选择器的属性值在html文档中只能出现一次,避免写js获取id时出现混淆
< style>
#lixiang {
color : greenyellow;
background-color : cornsilk;
}
style > < body> < divid = " lixiang" > div > body >
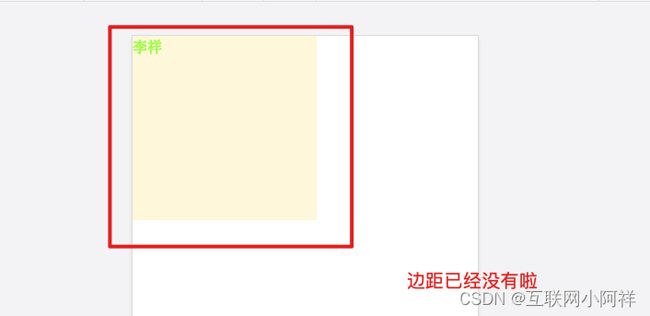
(5)通配符选择器
通配符选择器使用*来定义,表示选区页面中所有的标签。优先级最低,一般是在页面初始化的时候才使用,或者某些特殊情况下例如清除页面内外边距。
* {
margin : 0;
padding : 0;
}
(6)派⽣选择器
张三
李祥
张三
h1+p {
background-color : pink;
}
2.4.CSS特殊选择器的使用
(1):first-child {} 第一项
< style>
li:first-child {
color : red;
}
style > < body> < ul> < li> li > < li> li > < li> li > ul > body >
(2):last-child {} 最后一项
< style>
li:last-child {
color : red;
}
style > < body> < ul> < li> li > < li> li > < li> li > ul > body >
(3):nth-child(n) {} 第n项
< style>
li:nth-child(2) {
color : red;
}
style > < body> < ul> < li> li > < li> li > < li> li > ul > body >
(4):nth-child(2n+1){} 奇数项
< style>
li:nth-child(2n+1) {
color : red;
}
style > < body> < ul> < li> li > < li> li > < li> li > ul > body >
(5):nth-child(2n) {} 偶数项
< style>
li:nth-child(2n) {
color : red;
}
style > < body> < ul> < li> li > < li> li > < li> li > ul > body >
(6):not() 否定伪类 除了第n项
< style>
li:not(nth-child(2n)) {
color : red;
}
style > < body> < ul> < li> li > < li> li > < li> li > ul > body >
(7)::first-letter 第一个
< style>
p::first-letter {
color : red;
}
style > < body> < p> < br/> < br/> p > body >
(8)::first-line 第一行 只能用于块级元素
< style>
p::first-line {
color : red;
}
style > < body> < p> < br/> < br/> p > body >
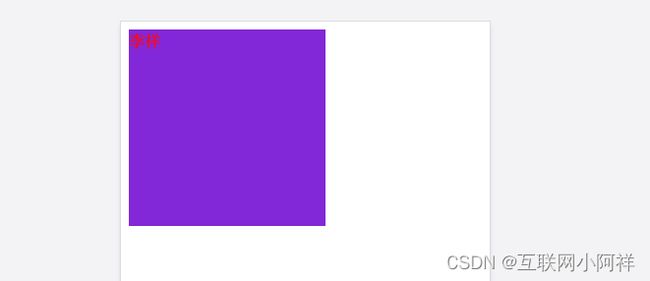
(9)::before 在开始位置加入内容
< style>
p::before {
content : '开头' ;
color : red;
}
style > < body> < p> < br/> < br/> p > body >
(10)::after 在结束位置加入内容
< style>
p::after {
content : '结尾' ;
color : red;
}
style > < body> < p> < br/> < br/> p > body >
2.5.CSS基本概念之盒⼦模型
(1)什么是盒⼦模型
在CSS⾥⾯,所有的HTML元素你都可以看成是⼀个盒⼦
(2)盒⼦的内容(content)
(3)盒⼦的内边距(padding)
padding-left : 10px //左边距10px
padding-top : 10px //上边距10px
padding-right : 10px //右边距10px
padding-bottom : 10px //下边距10%,相对于父级元素的width
padding : 10px 10px 10px 10% //等同于上面四行 百分比是对应父标签的大小
padding : 5px 10px //上下边距5px、左右边距10px
padding : 5px 10px 20px //上边距 左右边距 下边距
padding : 10px //上下左右边距10px
(4)盒⼦的边框(border)
border-left : 3px solid #000 //左边距10px dotted dashed
border-top : 3px solid #000 //上边距10px
border-right : 3px solid #000 //右边距10px
border-bottom : 3px solid #000 //下边距10%,相对于父级元素的width
border : 3px solid #000 //等同于上面四行
(5)盒⼦的外边距(margin)
margin-left : 10px //左边距10px
margin-top : 10px //上边距10px
margin-right : 10px //右边距10px
margin-bottom : 10% //下边距10%,相对于父级元素的width
margin : 10px 10px 10px 10% //等同于上面四行
margin : 5px 10px //上下边距5px、左右边距10px
margin : 10px //上下左右边距10px
(6)盒子怪异模型
boxWidth=contentWidth
box-sizing : border-box //声明
boxWidth=contentWidth+border+padding
(7)外边距折叠
上下两个兄弟盒子的margin都为正取大,都为负取小,一正一负相加
父子元素盒子的margin(假设没有内边距或边框把外边距分隔开),也会合并;
只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并
解决父子边距合并:
父元素 {
overflow : auto;
}
父元素::before {
display : table;
content : "" ;
}
2.6.CSS中的常⽤属性
(1)盒⼦的位置和⼤⼩
宽度 width : ⻓度|百分⽐|auto
⾼度 height
边界 margin padding 上右下左|上下左右
浮动:float
定位:position
弹性布局:flex
盒⼦内容超出部分:overflow:hidden | scroll | auto
(2)外观,⻛格
background-image:属性设置一个或多个背景图像
background-repeat:属性设置如何平铺背景图像
background-size:属性规定背景图像的尺寸
background-position:属性设置背景图像的起始位置
background-color:属性设置元素的背景颜色
(3)⽂字属性
字体⼤⼩:font-size
是否加粗:font-weight
是不是斜体:font-style
字体是什么:font-family
3.CSS进阶之布局定位
3.1.CSS中布局前置知识
(1)正常元素怎么布局
默认,⼀个块级元素的内容宽度就是其⽗元素的100%,他的⾼度和其内容⾼度⼀致
⾏内元素它的宽度和⾼度都是根据内容决定的(⽆法设置⾏内元素的宽⾼)
可设置display属性,定义元素的类型(css3定义布局)
例如:
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > < style>
span {
width : 20px;
height : 20px;
}
style > head > < body> < span> span > body > 即使我们给他设置了高宽的大小,也没有显示。
想要让span标签变成块级元素,需设置display属性。
span {
width : 100px;
height : 100px;
display : block;
}
(2)元素之间⼜是如何相互影响的呢
正常的⽂档布局流
每个块级元素会在上个元素下⾯另起⼀⾏
⾏内元素不会另起⼀⾏
3.2.CSS中的float布局
使用浮动
float: none; //默认值,元素不浮动
float: left; //元素像左浮动
float: right; //元素像右浮动
特点:
浮动元素会脱离文档流,不再占据文档流空间
浮动元素彼此之间是从左往右排列,宽度超过一行自动换行
在浮动元素前面元素不浮动时,浮动元素无法上移
块级元素和行内元素浮动之后都变成行内块级元素
浮动元素不会盖住文字,可以设置文字环绕效果
清除浮动
clear:both;
content:'' ;
display:block;
(1)两个div,让下方的div瓢到上方的右边
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > < style>
.div1 {
width : 100px;
height : 100px;
background-color : blue;
float : left;
}
.div2 {
width : 100px;
height : 100px;
background-color : brown;
float : left;
}
style > head > < body> < divclass = " div1" > div > < divclass = " div2" > div > body > html >
(2)两个div,让下方的div瓢到上方的右边
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > < style>
.div1 {
width : 100px;
height : 100px;
background-color : blue;
float : right;
}
.div2 {
width : 200px;
height : 200px;
background-color : brown;
float : right;
}
style > head > < body> < divclass = " div1" > div > < divclass = " div2" > div > body > html >
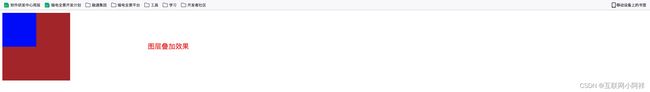
(3)两个div实现图层叠加的效果
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > < style>
.div1 {
width : 100px;
height : 100px;
background-color : blue;
float : left;
}
.div2 {
width : 200px;
height : 200px;
background-color : brown;
}
style > head > < body> < divclass = " div1" > div > < divclass = " div2" > div > body > html >
3.3.CSS中的flex布局
W3C提出了一种新的方案—Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
测试代码:
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > < style>
.f {
width : 400px;
height : 400px;
background-color : blanchedalmond;
}
.a1 {
width : 100px;
height : 100px;
background-color : gold;
}
.a2 {
width : 100px;
height : 100px;
background-color : gray;
}
.a3 {
width : 100px;
height : 100px;
background-color : aqua;
}
style > head > < body> < divclass = " f" > < divclass = " a1" > div > < divclass = " a2" > div > < divclass = " a3" > div > div > body > html >
父元素容器的属性
(1)flex-direction属性
flex-direction属性有4个值:
row(默认值) :主轴为水平方向,起点在左端 (项目从左往右排列)row-reverse :主轴为水平方向,起点在右端 (项目从右往左排列)column :主轴为垂直方向,起点在上沿 (项目从上往下排列)column-reverse :主轴为垂直方向,起点在下沿 (项目从下往上排列)
flex-direction : row | row-reverse | column | column-reverse;
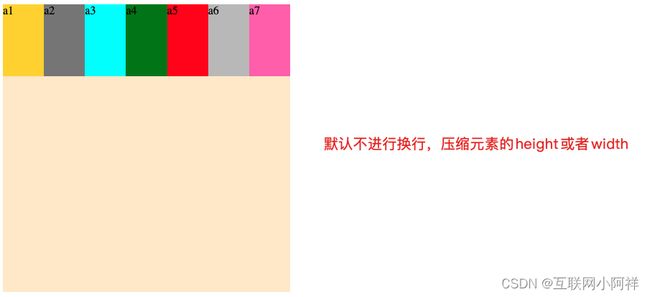
(2)flex-wrap属性
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
flex-wrap属性有3个值:
nowrap(默认) :不换行(列)。wrap :主轴为横向时:从上到下换行。主轴为纵向时:从左到右换列。wrap-reverse :主轴为横向时:从下到上换行。主轴为纵向时:从右到左换列。
测试代码:
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > < style>
.f {
width : 400px;
height : 400px;
background-color : blanchedalmond;
display : flex;
flex-direction : row;
}
.a1 {
width : 100px;
height : 100px;
background-color : gold;
}
.a2 {
width : 100px;
height : 100px;
background-color : gray;
}
.a3 {
width : 100px;
height : 100px;
background-color : aqua;
}
.a4 {
width : 100px;
height : 100px;
background-color : green;
}
.a5 {
width : 100px;
height : 100px;
background-color : red;
}
.a6 {
width : 100px;
height : 100px;
background-color : silver;
}
.a7 {
width : 100px;
height : 100px;
background-color : hotpink;
}
style > head > < body> < divclass = " f" > < divclass = " a1" > div > < divclass = " a2" > div > < divclass = " a3" > div > < divclass = " a4" > div > < divclass = " a5" > div > < divclass = " a6" > div > < divclass = " a7" > div > div > body > html >
flex-wrap : nowrap | wrap | wrap-reverse;
(3)flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
flex-flow : ;
(4)justify-content属性
ustify-content属性定义了项目在主轴上的对齐方式。
justify-content属性有5个值:
flex-start(默认) :与主轴的起点对齐。flex-end :与主轴的终点对齐。center :与主轴的中点对齐。space-between :两端对齐主轴的起点与终点,项目之间的间隔都相等。space-around :每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
justify-content : flex-start | flex-end | center | space-between | space-around;
(5)align-items属性
align-items属性定义项目在交叉轴上如何对齐。纵向交叉轴始终自上而下,横向交叉轴始终自左而右。
align-items属性有5个值:
flex-start :交叉轴的起点对齐。flex-end :交叉轴的终点对齐。center :交叉轴的中点对齐。baseline : 项目的第一行文字的基线对齐。stretch(默认值) :如果项目未设置高度或设为auto,项目将占满整个容器的高度。
align-items : flex-start | flex-end | center | baseline | stretch;
(6)align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
align-content属性有6个值:
flex-start :与交叉轴的起点对齐。flex-end :与交叉轴的终点对齐。center :与交叉轴的中点对齐。space-between :与交叉轴两端对齐,轴线之间的间隔平均分布。space-around :每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值) :主轴线占满整个交叉轴。
子元素容器的属性
(1)order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
order : -10 | -1 | 0 | 1 | 10;
(2)flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-grow : 0 | 1 | 2 | 3;
(3)flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间 (main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
flex-basis : | auto;
(4)flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
flex : 0 1 auto;
选择float布局 or flex布局?
推荐是使用flex布局,flex布局易用,布局全面。float的创建初衷只是为了达到文字环绕的效果,另外需要清除浮动。现在几乎所有公司的产品使用场景都在浏览器ie9以上。
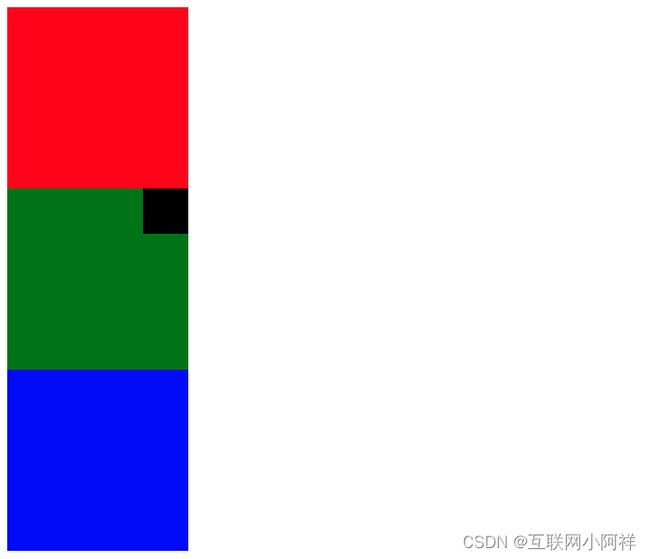
3.4.CSS中的position定位
(1)static:默认值,静态定位,表示没有定位,元素会按照正常的位置显示,此时 top、bottom、left 和 right 4 个定位属性也不会被应用。
(3)absolute:绝对定位,相对于第一个非 static 定位的父级元素进行定位,可以通过 top、right、bottom、left 这 4 个属性来设置元素相对于父级元素位置的偏移量。如果没有满足条件的父级元素,则会相对于浏览器窗口来进行定位。使用绝对定位的元素不会对其它元素造成影响。
(5)sticky:粘性定位,它是 relative 和 fixed 的结合体,能够实线类似吸附的效果,当滚动页面时它的效果与 relative 相同,当要滚动到屏幕之外时则会自动变成 fixed 的效果。
测试代码:
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > < style>
.a1 {
width : 200px;
height : 200px;
background-color : red;
}
.a2 {
width : 200px;
height : 200px;
background-color : green;
}
.a3 {
width : 200px;
height : 200px;
background-color : blue;
}
.a22 {
width : 50px;
height : 50px;
background-color : black;
}
style > head > < body> < divclass = " a1" > div > < divclass = " a2" > < divclass = " a22" > div > div > < divclass = " a3" > div > body > html >
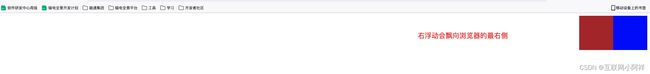
(1)让黑块跑到绿块的最右边
(2)设置一个悬浮的窗口
(3)粘性定位案例
3.5.CSS之三栏布局实现
(1)float实现
< head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > < style>
* {
margin : 0;
padding : 0;
}
.left {
width : 200px;
height : 300px;
background-color : red;
float : left;
}
.right {
width : 200px;
height : 300px;
background-color : blue;
float : right;
}
.center {
height : 300px;
background-color : green;
margin : 0 200px;
}
style > head > < body> < divclass = " father" > < divclass = " left" > div > < divclass = " right" > div > < divclass = " center" > div > div > body > html > (2)position实现
< head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > < style>
* {
margin : 0;
padding : 0;
}
.left {
width : 200px;
height : 300px;
background-color : red;
position : absolute;
left : 0;
}
.right {
width : 200px;
height : 300px;
background-color : blue;
position : absolute;
right : 0;
}
.center {
height : 300px;
background-color : green;
margin : 0 200px;
}
style > head > < body> < divclass = " father" > < divclass = " left" > div > < divclass = " right" > div > < divclass = " center" > div > div > body > html > (3)flex实现
< head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > < style>
* {
margin : 0;
padding : 0;
}
.left {
width : 200px;
height : 300px;
background-color : red;
}
.right {
width : 200px;
height : 300px;
background-color : blue;
}
.center {
flex : 1;
height : 300px;
background-color : green;
}
.father {
display : flex;
}
style > head > < body> < divclass = " father" > < divclass = " left" > div > < divclass = " center" > div > < divclass = " right" > div > div > body > html > 效果演示:
3.6.CSS之⽔平垂直居中
(1)⾏内块元素
通过line-height、text-align: center 实现。
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > head > < style>
span {
width : 200px;
height : 200px;
background-color : cadetblue;
display : inline-block;
text-align : center;
line-height : 200px;
font-size : 30px;
}
style > < body> < span> span > body > html > 通过display: flex、 justify-content: center、align-items: center 实现。
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > head > < style>
span {
width : 200px;
height : 200px;
background-color : cadetblue;
display : flex;
justify-content : center;
align-items : center;
font-size : 30px;
}
style > < body> < span> span > body > html > 运行效果:
(2)块级元素
position + transform实现
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > < style>
.a1 {
width : 500px;
height : 500px;
background-color : cadetblue;
position : relative;
}
.a2 {
width : 100px;
height : 100px;
background-color : brown;
position : absolute;
top : 50%;
left : 50%;
transform : translate ( -50%, -50%) ;
}
style > head > < body> < divclass = " a1" > < divclass = " a2" > div > div > body > html > flex实现
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > < style>
.a1 {
width : 500px;
height : 500px;
background-color : cadetblue;
display : flex;
justify-content : center;
align-items : center;
}
.a2 {
width : 100px;
height : 100px;
background-color : brown;
}
style > head > < body> < divclass = " a1" > < divclass = " a2" > div > div > body > html > 运行效果:
3.7.CSS⾼级知识点之BFC
定义
块格式化上下⽂ (Block Formatting Context,BFC)是Web⻚⾯的可视化CSS渲染的⼀部分,是块盒⼦的布局过程发⽣的区域,也是浮动元素与其他元素交互的区域。即:形成了⼀块封闭的区域,能检测到区域内脱离⽂档流的元素
特点
css中隐含的属性,开启后不会被浮动的元素覆盖
BFC元素可以包含浮动元素
BFC元素的子元素和父元素外边距不重叠
开启(都会有副作用)
设置元素浮动 float:left
设置为行内块元素 display:inline-block
overflow:hidden(推荐)
作⽤
清除浮动带来的影响
解决边距塌陷问题(外边距折叠(Margin collapsing)也只会发⽣在属于同⼀BFC的块级元素之间)
4.CSS3常用属性讲解
4.1. CSS3边框样式
(1)圆角边框
border-radius:为元素添加圆角边框
四个值时:border-radius:30px 20px 30px 10px;(每个数值表示的是圆角的半径值,将每个角的水平和垂直半径都设置为对应的数值)
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > head > < style>
div {
width : 200px;
height : 200px;
margin : 0 auto;
border : 3px solid red;
border-radius : 10px;
}
style > < body> < div> div > body > html > 运行效果:
(2)盒阴影 box-shadow 属性接受值最多由五个不同的部分组成。
box-shadow: offset-x offset-y blur spread color position;
对象选择器 {box-shadow:X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色 投影方式 }
不像其它的属性,比如 border,它们的接受值可以被拆分为一系列子属性,box-shadow 属性没有子属性。这意味着记住这些组成部分的顺序更加重要,尤其是那些长度值。
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > head > < style>
div {
width : 200px;
height : 200px;
margin : 0 auto;
background-color : cadetblue;
box-shadow : 2px 2px 10px black;
}
style > < body> < div> div > body > html >
(3)边界图片
border-image属性可以通过一些简单的规则,将一副图像划分为 9 个单独的部分,浏览器会自动使用相应的部分来替换边框的默认样式。
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > head > < style>
div {
width : 200px;
height : 200px;
margin : 0 auto;
border : 20px solid red;
border-image : url ( 'https://gw.alicdn.com/imgextra/i3/O1CN01iyYdem1GQd1yGgA0a_!!6000000000617-0-tps-2500-600.jpg' ) ;
}
style > < body> < div> div > body > html >
4.2.CSS3渐变样式
linear-gradient() 函数用于创建一个线性渐变的图像。
语法: background: linear-gradient(direction, color-stop1, color-stop2, …);
direction: 用角度值指定渐变的方向。
方向值:常用的是to top,to bottom,to left,to right,to right top等等。
角度值:常用的是0deg、180deg等等。
coler: 使用关键字red、rgba等颜色值(透明也可以设置)。
stop: 是这个颜色块终止位置,换句话说就是这块颜色占的区域。
(1)从上到下渐变(默认情况下)
background: linear-gradient(#e66465, #9198e5);
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > head > < style>
div {
width : 200px;
height : 200px;
margin : 0 auto;
background : linear-gradient ( #e66465, #9198e5) ;
}
style > < body> < div> div > body > html >
(2)从左到右渐变
background: linear-gradient(to right, red , yellow);
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > head > < style>
div {
width : 200px;
height : 200px;
margin : 0 auto;
background : linear-gradient ( to right, red , yellow) ;
}
style > < body> < div> div > body > html >
(3)对角渐变
background: linear-gradient(to bottom right, red, yellow);
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > head > < style>
div {
width : 200px;
height : 200px;
margin : 0 auto;
background : linear-gradient ( to bottom, red , yellow) ;
}
style > < body> < div> div > body > html >
(4)角度从上到下
background: linear-gradient(180deg, red, yellow);
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > head > < style>
div {
width : 200px;
height : 200px;
margin : 0 auto;
background : linear-gradient ( 180deg, red, yellow) ;
}
style > < body> < div> div > body > html >
(5)角度从左到右
background: linear-gradient(90deg, red, yellow);
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > head > < style>
div {
width : 200px;
height : 200px;
margin : 0 auto;
background : linear-gradient ( 90deg, red, yellow) ;
}
style > < body> < div> div > body > html >
(6)透明度设置
background: linear-gradient(rgba(255,0,0,0), rgba(255,0,0,1));
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > head > < style>
div {
width : 200px;
height : 200px;
margin : 0 auto;
background : linear-gradient ( rgba ( 255, 0, 0, 0) , rgba ( 255, 0, 0, 1) ) ;
}
style > < body> < div> div > body > html >
(7)设置重复的渐变区域
background: repeating-linear-gradient(red, yellow 10%, green 20%);
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > head > < style>
div {
width : 200px;
height : 200px;
margin : 0 auto;
background : repeating-linear-gradient ( red, yellow 10%, green 20%) ;
}
style > < body> < div> div > body > html >
4.3.CSS3文本效果
(1)文本阴影
text-shadow: 5px 5px 5px #FF0000;
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > head > < style>
span {
font-size : 50px;
text-shadow : 5px 5px 5px #FF0000;
}
style > < body> < span> span > body > html >
(2)文本溢出超过1行省略
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > head > < style>
div {
width : 100px;
height : 100px;
font-size : 20px;
overflow : hidden;
white-space : nowrap;
text-overflow : ellipsis;
}
style > < body> < div> div > body > html >
(3)文本溢出超过2行省略
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2 ;
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > head > < style>
div {
width : 100px;
height : 100px;
font-size : 20px;
overflow : hidden;
text-overflow : ellipsis;
display : -webkit-box;
-webkit-box-orient : vertical;
-webkit-line-clamp : 2;
}
style > < body> < div> div > body > html >
4.4.CSS3网格布局
网格布局,顾名思义就是像网一样有一个个格子一样的布局。在一个容器里面,我们可以切割成很多行很多列,形成一个个网格,从而对这些网格进行规则性的排序,使用,达到我们复杂的页面布局效果。
Grid 布局与 Flex 布局有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在重大区别。
类似哔哩哔哩首页这种网格状的排版。
直接上代码,采用Grid实现。
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > head > < style>
.box {
width : 800px;
height : 400px;
background-color : cadetblue;
display : grid;
grid-template-columns : 25% 25% 25% 25%;
grid-template-rows : 50% 50%;
}
.child {
width : 200px;
height : 200px;
background-color : darkgoldenrod;
border : 1px solid yellow;
box-sizing : border-box;
}
style > < body> < divclass = " box" > < divclass = " child" > div > < divclass = " child" > div > < divclass = " child" > div > < divclass = " child" > div > < divclass = " child" > div > < divclass = " child" > div > < divclass = " child" > div > < divclass = " child" > div > div > body > html > 运行效果:
OK,至此Html+CSS的知识点就整理完成啦,觉得博主写的不错的,记得给个三连哦!
你可能感兴趣的:(前端,前端,html,css)
前端vscode中好用的scss插件推荐
熊宝王
前端 vscode scss
一、LiveSassCompilerLiveSassCompiler是VisualStudioCode(VSCode)中非常流行的一个插件,用于将Sass/SCSS文件实时编译为标准的CSS文件。Sass(SyntacticallyAwesomeStyleSheets)是一种CSS预处理器,提供了变量、嵌套、混合(Mixins)、继承等强大功能,而LiveSassCompiler插件可以帮助开发者
mongodb与爬虫的关系
getapi
mongodb 爬虫 数据库
MongoDB与爬虫之间的关系主要体现在数据存储和管理的层面。爬虫(WebCrawler或Spider)是一种自动化工具,用于从互联网上抓取网页内容或特定数据。而MongoDB是一个NoSQL数据库,常被用来存储和管理爬虫抓取到的数据。以下是它们之间关系的具体分析:1.爬虫的数据存储需求爬虫在运行过程中会抓取大量的非结构化或半结构化数据(例如HTML页面、JSON数据、图片链接等)。这些数据通常具
SpringSecurity——如何获取当前登录用户的信息
代码代码快快显灵
springsecurity java 开发语言 SpringSecurity
目录1.直接注入Principal2.直接注入Authentication3.注入UsernamePasswordAuthenticationToken4.通过SecurityContextHolder获取5.使用自定义工具方法总结如何获取更多的用户信息自定义用户实体类如何忽略某些字段(不返回前端)以及规范日期格式登录成功后的处理:在SpringSecurity中,当前登录用户的信息实际上都存储在
样式的引入[HTML]
雪兔♛
html 前端 笔记
样式的引入h3{color:hotpink;font-size:24px;}p{color:crimson;}欢迎老师来教室听课关联样式谁离标签最近谁的优先级最高-->满园春色关不住一枝红杏出墙来黄河之水天上来
前端页面列表白线问题解决方案
松岛的枫叶
前端 vue.js elementui
/*完全消除行间边框*/.el-table{--el-table-border-color:transparent!important;}.el-tabletd.el-table__cell{border-bottom:none!important;}.el-tableth.el-table__cell.is-leaf{border-bottom:none!important;}.el-table
CSS3学习教程,从入门到精通,CSS3 布局语法知识点及案例代码(15)
知识分享小能手
编程语言如门 前端开发 网页开发 css3 学习 css 前端 html5 html Java后端开发
CSS3布局知识点及案例代码一、盒模型知识点CSS盒模型是理解CSS布局的基础,它包括内容(content)、内边距(padding)、边框(border)和外边距(margin)四个部分。content:盒子的内容区域,定义宽度和高度。padding:内容与边框之间的空间,可控制内容与边框的距离。border:围绕内容和内边距的边框,可设置边框的样式、宽度和颜色。margin:边框与其他元素之间
CSS3学习教程,从入门到精通,CSS3 盒子模型语法知识点及案例代码(13)
知识分享小能手
编程语言如门 前端开发 网页开发 css3 学习 前端 css html5 html Java后端开发
CSS3盒子模型语法知识点及案例代码CSS3盒子模型概述CSS3盒子模型是用于控制网页元素布局和外观的重要工具。它包括标准盒子模型、IE盒子模型以及CSS3引入的弹性盒子模型和网格布局模型。一、标准盒子模型(StandardBoxModel)语法selector{width:value;height:value;padding:value;border:value;margin:value;}wi
CSS3学习教程,从入门到精通,CSS3 背景样式语法知识点及案例代码(11)
知识分享小能手
编程语言如门 前端开发 网页开发 css3 学习 前端 css html5 Java Java后端开发
CSS3背景样式语法知识点及案例代码一、背景颜色(background-color)/*设置元素的背景颜色*/selector{background-color:color-value;}selector:选择器,指定要设置背景颜色的元素。color-value:颜色值,可以是颜色名称、十六进制颜色代码、RGB颜色值或HSL颜色值等。案例:.box{width:200px;height:200px
前端面试常见的计算机网络内容梳理
GISer_Jinger
前端 javascript
前端面试常见的计算机网络内容梳理,我得从搜索结果里找相关的信息。先看看各个网页的内容。网页1和网页2主要讲OSI模型、TCP/IP模型,ARP、DNS、TCP/UDP区别这些基础概念,这些都是常考的点。网页3提到了TCP三次握手、HTTP缓存、跨域方法,还有CDN原理,这些都是前端面试的重点。网页4详细讨论了HTTP请求方法、状态码、请求头和响应头,这些内容也很关键。网页5提到了HTTPS加密原理
CSS3学习教程,从入门到精通,CSS3 图像属性知识点及案例代码(16)
知识分享小能手
前端开发 网页开发 编程语言如门 css3 学习 前端 css html5 javascript css前端开发
CSS3图像属性知识点及案例代码一、图像属性概述CSS3提供了丰富的图像属性,可以控制图像的显示方式、大小、位置、滤镜效果等。以下是一些常用的图像属性:二、常用图像属性1.background-image作用:设置元素的背景图像。语法:background-image:url("image.jpg");案例:.box{width:300px;height:200px;background-imag
开源前端埋点监控插件Web-Tracing
研创通之逍遥峰
开源工具 开源 前端
Web-Tracing是一款专为前端项目设计的前端监控插件,它基于JavaScript设计,兼容跨平台使用,并提供了全方位的监控功能。开源地址:https://gitee.com/junluoyu/web-tracing-analysis以下是关于Web-Tracing的详细介绍:一、主要功能Web-Tracing涵盖了多个领域的监控手段,包括但不限于:埋点:通过事件监听,实现对用户交互行为的精准
前端实现埋点&监控
Cipher_Y
前端
前端实现埋点&监控实现埋点功能的意义主要体现在以下几个方面:数据采集:埋点是数据采集领域(尤其是用户行为数据采集领域)的术语,它针对特定用户行为或事件进行捕获、处理和发送的相关技术及其实施过程。通过埋点,可以收集到用户在应用中的所有行为数据,例如页面浏览、按钮点击、表单提交等。数据分析:采集的数据可以帮助业务人员分析网站或者App的使用情况、用户行为习惯等,是后续建立用户画像、用户行为路径等数据产
分片文件异步合并上传
零三零等哈来
java spring 前端
对于大文件,为了避免上传导致网络带宽不够用,还有避免内存溢出,我们采用分片异步上传。controller层,在前端对文件进行分片,先计算文件md5码,方便后续文件秒传,然后再计算可以分成多少个分片,得到分片总数以及当前分片下标。@RequestMapping("/uploadFile")@SentinelResource(value="uploadFile",blockHandler="uploa
CSS 创建
智慧浩海
CSS css 前端
当读到一个样式表时,浏览器会根据它来格式化HTML文档。如何插入样式表插入样式表的方法有三种:外部样式表(Externalstylesheet)内部样式表(Internalstylesheet)内联样式(Inlinestyle)外部样式表当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用标签链接到样式表。标签在(
Pytest基础使用
北条苒茗殇
pytest
概述Pytest是Python里的一个强大的测试框架,灵活易用,可以进行功能,自动化测试使用,可以与Requests,Selenium等进行结合使用,同时可以生成Html的报告。一、Pytest的基本使用在未指定Pytest的配置文件时,会对以下文件进行执行:test_*.py,如:test_1.py*_test.py,如:1_test.py会对以下的类和函数进行执行:类:以Test_开头的类,如
webAPP开发三:实现数据的交互显示
lvzekun-IT
前端基础 前端学习
开发中遇到的错误:代码逻辑错误,将初始化函数放在了初始化对象之前,造成了“.html()”无法识别,表示未定义、http://read.t.imooc.io/参考代码下载地址。开发截图:代码结构:html{width:100%;height:100%;overflow-x:hidden;}body{text-align:left;width:100%;background:#e9dfc7;}.m-
蓝桥杯web备赛----html篇
菥菥爱嘻嘻
蓝桥杯备赛 前端 蓝桥杯 html
1、html写在前面,html相对简单,主要会考基础标签、html5新特性、html5本地存储、但是目前我还没有做到本地存储的题目1.1基础标签(1)、链接标签a:访问Examplehref:链接target:定义链接的打开方式。_blank:在新窗口或新标签页中打开链接。_self:在当前窗口或标签页中打开链接(默认)。_parent:在父框架中打开链接。_top:在整个窗口中打开链接,取消任何
CSS基础知识
Toreme
css css3 html
基础教程使用css和不使用比较不使用css不使用css给每一个单元格加上背景颜色就需要给每一个td元素加上bgcolor属性使用css使用css给每一个单元格加上背景颜色,只需要在最前面写一段css代码,所有的单元格都有背景颜色了,这是一种分层设计的思想,css把和颜色,大小位置等信息剥离到不同的td有不同的背景色选择器语法css的语法selector{property:value;}即选择器{属
【前端】实操tips集合
JAMJAM_NoName
前端学习 前端 javascript 开发语言
1.关闭vue中组件名字的多词校验(1)package.json文件中修改eslint配置"eslintConfig":{"rules":{"vue/multi-word-component-names":"off"}},(2).eslintrc.js或者.eslintrc配置文件中进行配置module.exports={rules:{'vue/multi-word-component-names
WEBGL 2D游戏引擎研发系列 第二章 <显示图片>
小鬼编程
游戏 web开发 webgl html5 html5游戏开发 扩展 游戏 2d html5 前端 游戏开发
WEBGL2D游戏引擎研发系列第二章~\(≥▽≤)/~HTML5游戏开发者社区(群号:326492427)转载请注明出处:http://html5gamedev.org/目录HTML52D游戏引擎研发系列第一章HTML52D游戏引擎研发系列第二章HTML52D游戏引擎研发系列第三章HTML52D游戏引擎研发系列第四章HTML52D游戏引擎研发系列第五章HTML52D游戏引擎研发系列第六章HTML5
前端技术学习记录:react+dvajs+ant design实现暴走计算器的页面重构(二)
大泡泡糖
学习记录 reactjs 前端 git webstorm
前端技术学习记录:react+dvajs+antdesign实现暴走计算器的页面重构(二)前言定义Modelconnect起来更新state拥抱变化主题切换更换页面获取当前设备类型编写武学选择前言www定义Model完成UI后,现在开始处理数据和逻辑。dva通过model的概念把一个领域的模型管理起来,包含同步更新state的reducers,处理异步逻辑的effects,订阅数据源的subscr
使用vite+react+ts+Ant Design开发后台管理项目(五)
吕彬-前端
react.js javascript 前端
前言本文将引导开发者从零基础开始,运用vite、react、react-router、react-redux、AntDesign、less、tailwindcss、axios等前沿技术栈,构建一个高效、响应式的后台管理系统。通过详细的步骤和实践指导,文章旨在为开发者揭示如何利用这些技术工具,从项目构思到最终实现的全过程,提供清晰的开发思路和实用的技术应用技巧。项目gitee地址:lbking666
React性能优化的8种方式
Mr.BoBo.
前端 # React react.js 性能优化 前端
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言1、Reac.memo缓存组件2、使用useMemo缓存大量的计算3、避免使用内联对象4、避免使用匿名函数5、延迟加载不是立即需要的组件6、调整CSS而不是强制组件加载和卸载7、使用React.Fragment避免添加额外的DOM8、使用React.PureComponent,shouldComponentUpdate9、
HTML5!进击2025web蓝桥杯复习之路
Deepsleep.
html5 前端 html
#HTML5全面解析##目录1.[HTML5简介](#1-html5-简介)2.[基本标签](#2-基本标签)3.[新特性](#3-新特性)4.[本地存储](#4-本地存储)5.[总结](#5-总结)---##1.HTML5简介HTML5是HTML的第五个主要版本,2014年由W3C正式发布。主要特性包括:-语义化标签-多媒体支持-图形绘制(Canvas/SVG)-本地存储能力-WebWorker
uniapp
Deepsleep.
uni-app
uni-app是一个使用Vue.js开发所有前端应用的框架,可以编译到iOS、Android、H5、以及各种小程序等多个平台。以下是uni-app页面生命周期的详细介绍,包括一些简单的示例:初始化阶段onLoad(options)触发时机:页面加载时触发,且只触发一次。参数:options是一个包含页面路径参数的对象。示例:从上一个页面传递参数到当前页面。onLoad(options){conso
最常用的Linux指令手册
忍界英雄
linux 运维 服务器
最常用的Linux指令手册一、远程连接1.连接远程服务器
[email protected] 二、文件与目录操作2.查看目录内容ls:查看目录内容、ls-l:显示详细信息、ls-al/home:包含隐藏文件3.显示当前路径pwd4.切换目录cd/var/www/html5.创建文件touchfile1.txtfile2.txt、touchlinode{1..10}.txt:创建文件6.写入文件
html脚本语言有哪些,常见的脚本语言(有哪些)
神神九十九
html脚本语言有哪些
常见的脚本语言脚本言语:脚本言语又被称为扩建的言语,或者动态言语,是一种编程言语,用bai来操控软件应用程序,脚本通常以文本(如ASCII)保存,只在被调用时进行解说或编译。言语分类:Shell脚本:此类脚本用于自动化工作操控,即发动和操控体系程序的行为。大多的脚本言语解说器也一起是命令行界面,如Unixshell和MS-DOSCOMMAND.COM。其他如AppleScript,可以为体系添加脚
人品大爆发,还是全面介绍一下Squirrel语言!!
steel_de_lee
语言 虚拟机 lua float 文档 lambda
rel="File-List"href="file:///C:%5CDOCUME%7E1%5Cibm%5CLOCALS%7E1%5CTemp%5Cmsohtml1%5C01%5Cclip_filelist.xml">使用了Squirrel一段时间,对这个新语言也有所了解了,还是决定写一个语言本身的介绍,算是在国内抛砖引玉吧。我目前使用的是Squirrel2.2版,这是一个稳定的版本,文档也比较齐全
若依框架二次开发——启动 RuoYi-Cloud 微服务项目
bjzhang75
项目开发实践 微服务 若依
文章目录前期准备第一步:拉取RuoYi-Cloud项目源码第二步:初始化数据库1.创建数据库2.导入数据第三步:配置Nacos并启用持久化1.下载并解压Nacos2.启动Nacos3.访问Nacos控制台第四步:安装并运行Redis1.安装Redis2.启动Redis第五步:修改后端配置第六步:启动后端服务第七步:启动前端项目1.进入前端项目目录2.安装前端依赖3.启动前端第八步:访问系统总结Ru
前端实例:轮播图效果
2301_81535770
前端
利用HTML、CSS和JavaScript实现轮播图效果。一、轮播图原理:通过给窗口设置position属性和overflow属性,使得超出窗口范围的部分被隐藏,表面可见范围只包含窗口,但实际上其内部空间很大;调整胶卷相对于窗口的位置,使得整个胶卷向左移动;调用JS中的定时器,实现轮播效果。流程图如下:二、实现自动切换效果1、HTML搭建基础框架分为图片展示窗口和上下页切换按键两部分>2、CSS设
面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
[简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
hibernate几个核心API及其查询分析
antonyup_2006
html .net Hibernate xml 配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
PL/SQL的流程控制
百合不是茶
oracle PL/SQL编程 循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
强大的Mockito测试框架
bijian1013
mockito 单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle 数据库 plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
学习EJB3基础知识笔记
白糖_
bean Hibernate jboss webservice ejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
angular.bootstrap
boyitech
AngularJS AngularJS API angular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
天使还是魔鬼?都是我们制造
ducklsl
生活 教育 情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
[机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java 算法 字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
小学5年级英语单词背诵第一课
dcj3sjt126com
english word
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
macvim的使用实战
dcj3sjt126com
mac vim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
java二分法查找
蕃薯耀
java二分法查找 二分法 java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
Spring Cache注解+Memcached
hanqunfeng
spring memcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
如何学习编程
lampcy
java 编程 C++ c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码 配置 spring4 quartz2.x 定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round