vue初学习笔记--01
(该文章整理于网络,仅用于学习记录,如有侵权,请联系删除)
一. 脚手架搭建(vue-cli 3 ):
# install vue-cli
$ npm install -g vue-cli //全局安装,将vue变成一个命令行中的命令
# create a new project using the "webpack" boilerplate
$ vue init webpack my-project
# install dependencies and go!
$ cd my-project
$ cnpm install //每次你去下载一整个的应用都要去下载相对应的依赖,每个应用应该有几十个依赖,这些依赖的信息在package.json中都有说明,直接npm install 就能直接将所有需要的依赖安装,我已经把npm 设置成了淘宝的镜像
$ npm run dev// 这样就运行起来了,其实这里的dev这些设置也是 已经提前在package.json里面设置好了,要注意在你的项目路径下面运行,不然会找不到package.json文件的。二. 解析vue-cli中的页面结构(工程目录)
|-- build // 项目构建(webpack)相关代码
| |-- build.js // 生产环境构建代码
| |-- check-version.js // 检查node、npm等版本
| |-- utils.js // 构建工具相关
| |-- vue-loader.conf.js // webpack loader配置
| |-- webpack.base.conf.js // webpack基础配置
| |-- webpack.dev.conf.js // webpack开发环境配置,构建开发本地服务器
| |-- webpack.prod.conf.js // webpack生产环境配置
|-- config // 项目开发环境配置
| |-- dev.env.js // 开发环境变量
| |-- index.js // 项目一些配置变量
| |-- prod.env.js // 生产环境变量
| |-- test.env.js // 测试脚本的配置
|-- src // 源码目录
| |-- components // vue所有组件
| |-- router // vue的路由管理
| |-- App.vue // 页面入口文件
| |-- main.js // 程序入口文件,加载各种公共组件
|-- static // 静态文件,比如一些图片,json数据等
|-- test // 测试文件
| |-- e2e // e2e 测试
| |-- unit // 单元测试
|-- .babelrc // ES6语法编译配置
|-- .editorconfig // 定义代码格式
|-- .eslintignore // eslint检测代码忽略的文件(夹)
|-- .eslintrc.js // 定义eslint的plugins,extends,rules
|-- .gitignore // git上传需要忽略的文件格式
|-- .postcsssrc // postcss配置文件
|-- README.md // 项目说明,markdown文档
|-- index.html // 访问的页面
|-- package.json // 项目基本信息,包依赖信息等-
main.js 程序入口文件,加载各种公共组件
第一部分(import)导入要用到的组件
第二部分新建了一个Vue对象,组件里面写的是App,也就是说导入 App.vue,在入口的时候将app的东西都显示出来。 -
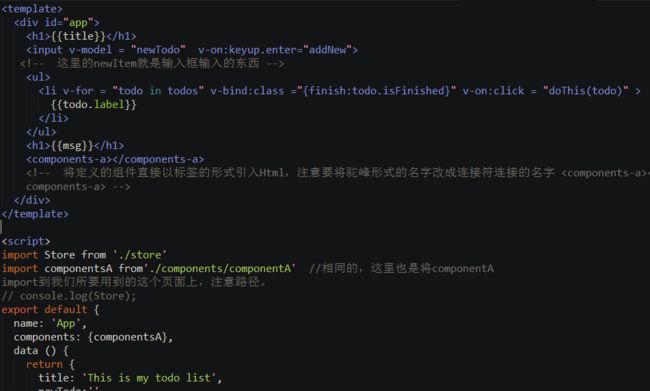
看看App.vue里面写的是什么东西
这里引入了一个组件 componentsA,直接以标签的形式加在html里面。
要在下面的export default里面的components进行注册,不然是用不了的。
对于组件的理解:组件是可以复用的Vue实例,带有名字,也可以说是一个自定义元素。是页面的一部分,就是可能其他地方也要用到,所以就封装起来,所以要用的时候进行导入。 -
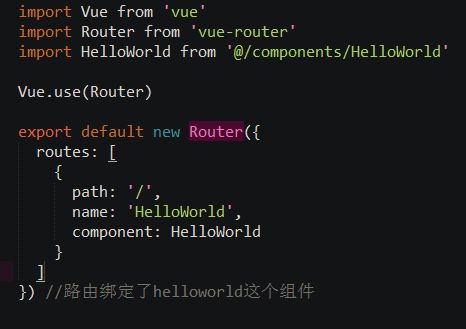
关于路由
设置了Helloworld这个组件的path为/
要注意,这个路由的出口就是在html中的
helloworld这个组件最后显示的应该就是‘welcome to your Vue,js App'
我们在App.vue里面的html的最下面定义了路由出口
router对于构建大型单页应用还是有很大优势的,嵌套路由,视图切换动画,具名路径
三、其他
每个Vue应用都是用Vue函数创建一个新的实例开始的。Vue就是一个构造函数,所以我们这个实例化的对象vm也继承了Vue的特点。
new Vue({
el: '#app',
data: {
message:'hello Vue.js'
}
})el指定挂载的位置,挂载到id为app的元素上
- 响应式系统中加入了所有data对象中所含有的属性,也就是当这些属性的值发生改变时,视图中这些属性的值也会相应的改变。这也是一个很重要的特点
简单的例子:
库存:{{a}}
//html
var vm = new Vue({
el:"#app",
data:{
a:100
}
method:{
function(){ }
}
}) //scriptdata代表vue对象的数据,data这里声明,数据要在method代表vue对象的方法,所以function要在methods这里声明。可以看到
之间的{{a}}就是用了我们下面定义的id为“app"的vm这个对象里面的data对象的a属性的值。在控制台输入 vm.a = 190 回车之后我们看到。这里的库存也改变了,这也是Vue的一个特点:响应式(relative)可以想象接入后端数据库之后处理也是特别方便的。除了数据属性,还有一些实例属性和方法,他们都有前缀$,以便与用户定义的属性区分开来。问题:为什么组件中的data一定要用reurn 返回?
- 要做成组件,因为可以多次使用,比较方便。
- 如果多个地方同时用到一个组件,一旦其中一个地方的data改变,用return返回的话就不会影响到其他组件中data的值,因为不是引用值(引用值就是不用return 直接 f:1,d:2这样,而且数据只有一份,一旦更改,其他地方的这个组件也会更改)
数组方法中的concat(),slice(),filter(),直接复制,或者改变数组长度的这些方法不会触发视图的更新,因为不会改变现有数组。
四、一些 Vue独有的函数及其用法
1. v-if
你现在可以看到我
//html
var app2 = new Vue({
el:"#app_2",
data:{
seen:true
}
}) //script1.1 v-if是类似于一个if的函数,进行判断并操作,也就是说如果seen这个属性是true的话,就会显示文字,如果这个属性是false的话,就不会显示文字,所以如果你在控制台输入app2.seen=false的话,"你现在可以看到我"这行文字是不会出现的。
Paragraph 1
Paragraph 2
//html
var vm = new Vue({
el:"#app",
data:{
ok:true
}
})1.2 因为v-if是一个指令,所以必须绑定在一个上,如果要切换多个元素,此时可以把一个 元素当做不可见的包裹元素,并在上面使用 v-if。最终的渲染结果将不包含 元素。也就是用一个把那些元素包含起来。
Now you see me
Now you don't
1.3 if else的用法
1.4 和 v-show的区别
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
2. v-for
2.1 对一个列表进行渲染
v-for 指令需要使用 "item in items "形式的特殊语法,
items 是源数据数组并且 item 是数组元素迭代的别名。
也就是说我们原来实例化的对象的data对象中的数组的名字是复数的(例如是products)然后在html中用
当然你用item in products也是没问题的,用取到的item.text...进行操作,数组有index代表索引,对象有key代表索引(key,value) index从0开始
-
{{ todo.text }} {{index}}
//有索引值的情况
-
{{ todo.text }}
//html
var app3 = new Vue({
el: '#app_3',
data: {
todos: [
{ text: '学习 JavaScript' },
{ text: '学习 Vue' },
{ text: '整个牛项目' }
]
}
})3. v-on
可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码。 v-on可以用来接收一个方法,我们应该在实例化对象的method中定义方法。
您已经点击{{count}}次
//html
var app4 = new Vue({
el:"#app_4",
data:{
count:0
}
})//script4.v-model
在表单 及