Vue2.0+Vue3.0从入门到精通(尚硅谷学习笔记)--Vue2.0
一、Vue简介
1、Vue是什么?
一套用于构件用户界面的渐进式JavaScript框架。
Vue可以自底向上逐层的应用
- 简单应用:只需要一个轻量小巧的核心库
- 复杂应用:可以引入各式各样的Vue插件
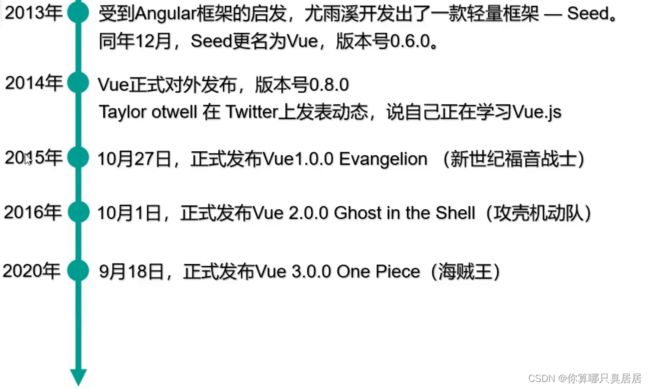
2、谁开发的?
3、Vue的特点
(1)采用组件化模式,提高代码复用率,且让代码更好的维护。
(2)声明式编码,让编码人员无需直接操作DOM,提高开发效率。
(3)使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点。
4、Vue使用指南
Vue2.0官网:Vue2.0
Vue3.0官网:Vue3.0
三、Vue基本用法
搭建Vue开发环境(Vue2.0)
(1)直接使用
在开发环境下不要使用压缩版本,不然就失去了所有常见错误的相关警告。 (2)NPM(命令行工具) 确保安装了最新版本的 Node.js,然后在命令行中运行以下命令 (不要带上 在使用 Vue 时,推荐在浏览器上安装Vue Devtools。它允许你在一个更友好的界面中审查和调试 Vue 应用。 (1)打开Chrome浏览器,点击右上角三个点—更多工具—扩展程序—右上角开发者模式(启用)。 (2)将上面下载好的Vue.crx文件直接拖动到浏览器窗口即可。 浏览器默认productionTip值为true,Vue2.2.0新增,设置为false以阻止vue在启动时生成生产提示。 在body里添加一下代码: 强制刷新:shift+F5 (1)想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象 (2)root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法 (3)root容器里的代码被称为【Vue模板】 ① Vue实例和容量是一一对应的 ② 真实开发中只有一个Vue实例,并且会配合着组件一起使用 ③ {{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性 ④ 一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新。 (1)表达式:一个表达式会产生一个值,可以放到任何一个需要值的地方 ① a ② a+b ③ demo(1) ④ x=== y ? 'a':‘b’ (2)js代码(语句) if() for() 功能:用于解析标签体内容。 写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。 功能:用于解析标签(包括:标签属性、便签体内容、绑定事件...) 举例:v-bind:href="xxx"或者简写为:href="xxx",xxx同样要写js表达式,且可以直接读取到data中的所有属性。 备注:Vue中有很多指令,且形式都是:v-xxx,此处我们只是拿v-bind举例子。 v-bind:可简写为: 备注:① 双向绑定一般都应用在表单类元素上(如:input、select等) ② v-model:value可以简写为v-model,因为v-model默认收集的就是value的值。 ① new.Vue时候配置el属性。 ② 先创建Vue实例,随后再通过vm.$mount(‘#root’)指定el的值。 ① 对象式 ② 函数式 如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。 由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了,而是window。 Vue参考了MVVM模型。 M:模型(Model):对应data中的数据。 V:视图(View):模板。 VM:视图模型(ViewModel):Vue实例对象。 总结: ① data中所有的属性,最后都出现在vm身上 ② vm身上的所有的属性及Vue原型上的所有属性,在Vue模板中都可以直接使用。 Vue中数据代理的好处:更加方便的操作data中的数据。 基本原理: ① 通过Object.defineproperty()把data对象所有属性添加到vm上 ② 为每一个添加到vm的属性,都指定一个getter/setter。 ③ 在getter/setter内容去操作(读/写)data中对应的属性。 通过一个对象代理对另一个数据中的属性的操作(读/写) Vue中数据代理的好处:更加方便操作data中的数据。 基本原理:① 通过Object.defineproperty()把data对象所有属性添加到vm上 ② 为每一个添加到vm的属性,都指定一个getter/setter ③ 在getter/setter内部去操作(读/写)data中对应的属性。 ① 使用v-on:xxx或@xxx绑定事件,其中xxx是事件名。 ② 事件的回调需要配置在methods对象中,最终会在vm上。 ③ methods中配置的函数,不要用箭头函数!否则this就不是vm了。 ④ methods中配置id函数,都是被vue所管理的函数,this的指向是vm或组件实例对象。 ⑤ @click=“demo”和@click=“demo(¥event)”效果一致,但后者可以传参 。 Vue中的时间修饰符: ① prevent:阻止默认事件(常用)。 ② stop:阻止事件冒泡(常用)。 ③ once:事件只触发一次(常用)。 ④ capture:使用事件的捕获模式。 ⑤ self:只有event.target是当前操作的元素是才触发事件。 ⑥ passive:事件的默认行为立即执行,无需等待事件回调执行完毕。(移动端使用多) Vue中常用的按键别名: 删除 注意:Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)。 也可以使用KeyCode去指定具体的按键(不推荐)。 Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名 ① 姓名案例-插值语法实现 ② 姓名案例-methods语法实现 ③ 姓名案例-计算属性实现 计算属性: ① 定义:要用的属性不存在,要通过已有属性计算得来。 ② 原理:底层借助了Object.defineproperty方法提供的getter和setter。 ③ get函数什么时候执行? 初次读取时会执行一次。 当依赖的数据发生改变时会被再次调用。 ④ 优势:于methods实现相比,内部有缓存机制(复用),效率更高,调试方便。 ⑤ 备注:计算属性最终会出现在vm上,直接读取使用即可。 如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变。 只考虑读取,不考虑修改时,可采用简写的方式。 函数当getter用 1、监视属性watch: ① 当被监视的属性变化时,回调函数自动调用,进行相关操作。 ② 监视的属性必须存在,才能进行监视!!! ③ 监视的两种写法: new Vue时传入watch配置 通过vm.$watch监视 2、深度监视: ① Vue中的watch默认不监测对象内部值的改变(一层) ② 配置deep:true可以监测对象内布值改变(多层) 备注: ① Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以! ② 使用watch时根据数据的具体结构,决定是否采用深度监视。 3、监视属性简写 4、watch对比computed 区别:① computed能完成的功能,watch都可以完成; ② watch能完成的功能,computed不一定能完成。例如watch可以进异步操作。 两个重要小原则: ① 被Vue管理的函数,最好写成普通函数,这样this的指向才是vm或组件实例对象。 ② 所有不被Vue所管理的函数(定时器回调函数、ajax的回调函数等),最好写成箭头函数,这样this的指向才是vm或组件实例对象。 适用于:样式的类名不确定,需要动态指定 适用于:要绑定的样式个数不确定,名字也不确定 适用于:要绑定的样式个数确定,名气也确定,但是要动态决定用不用 :style=“{fontSize:xxx}” 其中xxx是动态值 :style=“[a,b]” 其中ab是样式对象 写法:① v-if="表达式" ② v-else-if=“表达式” ③ v-else=“表达式” 适用于:切换频率较低的场景 特点:不展示的DOM元素直接被移除。 注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被打断。 写法:v-show=“表达式” 适用于:切换频率较高的场景。 特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉。 使用v-if时,元素可能无法获取到,而使用v-show一定可以获取到。 ① 用于展示列表数据 ② 语法v-for=“(item,index)in xxx” :key=“yyy” ③ 可遍历:数组、对象、字符串(用得少)、指定次数(用的最少) 1、虚拟DOM中key的作用: key是虚拟DOM对象的标识,当状态中的数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较。 2、对比规则: (1)旧虚拟DOM中找到了与新虚拟DOM相同的key: ① 若虚拟DOM中内容没变,直接使用之前的真是DOM! ② 若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实 DOM。 (2)旧虚拟DOM中未找到与新虚拟DOM相同的key 创建新的真实DOM,随后渲染到页面。 3、用index作为key可能会引发的问题: (1)若对数据进行:逆序添加、逆序删除等破坏顺序操作: 会产生没有必要的真是DOM更新 ==> 界面效果没问题,但效率低。 (2) 如果结构中还包含输入类的DOM: 会产生错误DOM更新 ==> 界面有问题。 4、开发中如何选择key? (1)最好使用每条数据的唯一标识作为key,比如id、手机号、身份证号、学号等唯一值 (2)如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的。 效果: 效果: Vue监视数据的原理: 1、Vue会监视data中所有层次的数据。 2、如何监测对象中的数据? 通过setter实现监视,且要在 new Vue时就传入要监测的数据 ① 对象中后追加的属性,Vue默认不做响应式处理 ② 如需给后添加的属性做响应式,请使用如下API: 3、如何监测数组中的数据? 通过包裹数组更新元素的方法实现,本质就是做了两件事情: ① 调用原生对应的方法对数组进行更新 ② 重新解析模板,进而更新页面 ① 使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse() ② Vue.set()或vm.$set() 特别注意:Vue.set()和vm.$set()不能给vm或vm的根数据对象(data等)添加属性 效果: 效果: (1) 若:,则v-model收集的是value值,用户输入的内容就是value值 (2) 若:,则v-model收集的是value的值,且要给标签配置value属性 (3) 若: ① 没有配置value属性,那么收集的是checked属性(勾选or未勾选,是布尔值) ② 配置了value属性: v-model的三个修饰符: ① lazy:失去焦点后再收集数据 ② number:输入字符串转为有效的数字 ③ trim:输入首尾空格过滤 过滤器定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。 语法:① 注册过滤器:Vue.filter(name,callback)或new Vue{filters:{ }}。 ② 使用过滤器:{{xxx | 过滤器名}} 或 v-blind:属性=“xxx | 过滤器名”。 备注: ① 过滤器也可以接收额外参数、多个过滤器也可以串联。 ② 并没有改变原本的数据,是产生新的对应的数据。 总结之前学过的指令: v-bind:单向绑定解析表达式,可简写为:xxx v-model:双向数据绑定 v-for:遍历数组/对象/字符串 v-on:绑定事件监听,可简写为@ v-if:条件渲染(动态控制节点是否存在) v-else:条件渲染(动态控制节点是否存在) v-show:条件渲染(动态控制节点是否展示) v-text:向其所在的节点中渲染文本内容。 与插值语法的区别:v-text会替换掉节点中的内容,{{xx}}则不会。 效果: ① 作用:向指定节点或中渲染包含html结构的内容。 ② 与插值语法的区别: ③ 严重注意:v-html有安全性问题!!! 效果: v-cloak指令(没有值): ① 本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性 ② 使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题 ① v-once所在节点在初次动态渲染后,就视为静态内容了。 ② 以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。 效果: ① 跳过其所在节点的编译过程 ② 可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。 ① Vue.directive(指令名,配置对象) ② Vue.directive(指令名,回调函数) 配置对象中常用的3个回调函数: ① bind(element,binding):指令与元素成功绑定时调用 ② inserted(element,binding):指令所在元素被插入页面时调用 ③ update(element,binding):指令所在模板结构重新解析时调用 ① 指令定义时不加“v-”,但是使用时要加“v-” ② 指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名。 生命周期:又名生命周期回调函数、生命周期函数、生命周期钩子 是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数 生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。 生命周期函数中的this执行是vm或组件实例对象 Vm的生命周期: 将要创建 ==> 调用beforeCreate函数 创建完毕 ==> 调用created函数 将要挂载 ==> 调用beforMount函数 (重要)挂载完毕 ==> 调用mounted函数 ==========> 重要的钩子 将要更新 ==> 调用updated函数 更新完毕 ==> 调用updated函数 (重要)将要销毁 ==> 调用beforeDestroy函数 ==========> 重要的钩子 销毁完毕 ==> 调用destroyed函数 常用的生命周期钩子: ① mounted:发送ajax请求、启动定时器、绑定自定义事件、订阅消息等初始化操作。 ② beforeDestroy:清除定时器、解绑自定义事件、取消订阅消息等收尾工作。 关于销毁Vue实例: ① 销毁后借助Vue开发者工具看不到任何消息。 ② 销毁后自定义事件会失效,但原生DOM事件依然有效。 ③ 一般不会在beforeDestroy操作数据,因为即使操作数据,也不会再触发更新流程了。 效果: ① 理解:向外提供特定功能的js程序,一般就是一个js文件 ② 为什么:js文件很多很复杂 ③ 作用:复用js,简化js的编写,提高js运行效率 ① 理解:用来实现局部(特定)功能效果的代码集合(html/css/js/image...) ② 为什么:一个界面的功能很复杂 ③ 作用:复用编码,简化项目编码,提高运行效率 当应用中的js都以模块来编写,那这个应用就是一个模块化的应用 当应用中的功能都是多组件的方式来编写的,那这个应用就是一个组件化的应用 理解:一个文件中包含有n个组件 (1)基本使用 效果: 1、Vue中使用组件的三大步骤: 2、如何定义一个组件? 使用Vue.extend(options)创建,其中options和new Vue(options)时传入的options几乎一样,但也有点区别: ① el不要写:最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。 ② data必须写成函数:避免组件被复用时,数据存在引用关系。 3、如何注册组件? 4、编写组件标签 关于组件名: ① 一个单词组成: ② 多个单词组成: ③ 备注 关于组件标签: 一个简写方式:const school = Vue.extend(options)可简写为:const school = options 效果: ① school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。 ② 我们只需要写 即Vue帮我们执行的:new VueComponent ③ 特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent。 ④ 关于this指向: ⑤ VueComponent的实例对象,以后简称为vc(也可称之为:组件实例对象) ① 一个重要的内置关系:VueComponent.prototype.__proto === Vue.prototype ② 为什么要有这个关系:让组件实例对象(vc)可以访问到Vue原型上的属性、方法 理解:一个文件中只包含有1个组件 ① Vue脚手架是Vue官方提供的标准化开发工具(开发平台) ② 脚手架的最新版本是4.x ③ Vue CLI ① 第一步:(仅第一次执行)全局安装@vue/cli ② 第二步:切换到你要创建项目的目录,然后使用命令创建项目,选择使用Vue的版本 效果: ③ 第三步:启动项目 效果: ④ 暂停项目:Ctrl+C 效果: 备注: 1、如果下载缓慢请配置npm淘宝镜像: npm config set registry https://registry.npm.taobao.org 2、Vue脚手架隐藏了所有的webpack配置,若想查看具体的webpack配置,请执行: vue inspect > output.js 脚手架文件结构: 注意:需要将组件name配置项改成驼峰命名法或者双单词衔接命名,或者进行以下操作,不然系统会报错。 最终网页呈现效果: 关于不同版本的函数: 1、vue.js与vue.runtime.xxx.js的区别: ① vue.js是完整版的Vue,包含:核心功能+模板解析器。 ② vue.runtime.xxx.js是运行版的Vue,只包含核心功能,没有模板解析器。 2、因为vue.runtime.xxx.js没有模板解析器,所以不能使用template配置项,需要使用render函数接收到的createElement函数去指定具体内容。 vue.config.js只要一修改,就需要重新在终端进行:npm run serve操作。 ① 被用来给元素或子组件注册引用信息(id的替代者) ② 应用在html标签上获取的是真实DOM元素,应用在组件标签上获取的是组件实例对象(vc) ③ 使用方式: 效果: (1) 功能:让组件接收外部传来的数据 ① 传递数据: ② 接收数据: 备注:props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。 效果: (1)功能:可以把多个组件共用的配置提取成一个混入对象 (2)使用方式: ① 定义混入: ② 使用混入: (3)备注: ① 组件和混入对象含有同名选项时,这些选项将以恰当的方式进行“合并”,在发生冲突时以组件优先。 ② 同名生命周期钩子将合并为一个数组,因此都将被调用。另外,混入对象的钩子将在组件自身钩子之前调用。 效果: 效果: (1)功能:用于增强Vue (2)本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据 (3)定义插件 (4)使用插件:Vue.use(plugin) 效果: ① 作用:让样式在局部生效,防止冲突 ② 写法:
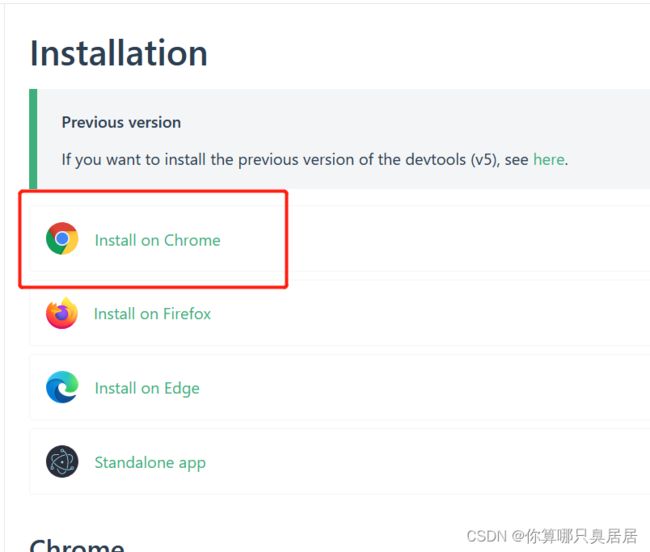
效果: ① 实现静态组件:抽取组件,使用组件实现静态页面效果 ② 展示动态数据:考虑好数据的存放位置,数据是一个组件再用,还是一些组件在用: 一个组件再用:放在组件自身即可。 一些组件再用:放在他们共同的父组件上(状态提升) ③ 实现交互:从绑定事件开始。 ① 父组件 ==> 子组件通信 ② 子组件 ==> 父组件 通信(要求父先给子一个函数) v-model绑定的值不能说props传过来的值,因为props是不可以修改的! props传过来的若是对象类型的值,修改对象中的属性时Vue不会报错,但不推荐这样做。 (1)存储内容大小一般支持5MB左右(不同浏览器可能还不一样) (2)浏览器端通过Window.sessionStorage和Window.localStorage属性来实现本地存储机制。 (3)相关API: ① xxxxxxxStorage.setItem(‘key’,‘value’); 该方法接受一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值。 ② xxxxxxxStorage.getItem(‘person’); 该方法接受一个键名作为参数,返回键名对应的值。 ③ xxxxxxxStorage.removeItem(‘key’); 该方法接受一个键名作为参数,并把键名从存储中删除。 ④ xxxxxxxStorage.clear; 该方法会清空存储中的所有数据。 (4)备注: ① SessionStorage存储的内容会随着浏览器窗口关闭而消失。 ② LocalStorage存储的内容,需要手动清除才会消失。 ③ xxxxxxStorage.getItem(xxx)如果xxx对应的value获取不到,那么getItem的返回值是null。 ④ JSON.parse(null)的结果依然是null src/App.vue 1、一种组件间通信的方式,适用于:==子组件 > 父组件 2、使用场景:A是父组件,B是子组件,B想给A传递数据,那么就要在A中给B绑定自定义事件(事件的回调在A中) 3、绑定自定义事件: ① 第一种方式:在父组件中: ② 第二种方式,在父组件中: ③ 若想让自定义事件只能触发一次,可以使用once修饰符,或$once方法。 4、触发自定义事件:this.$emit(‘xixi’,数据) 5、解绑自定义事件:this.$off(‘xixi’) 6、组件上也可以绑定原生DOM事件,需要使用native修改符 7、注意:通过this.$refs.xxx.$on(‘xixi’,回调)绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出问题! 效果: src/App.vue 效果: 全局事件总线是一种可以在任意组件间通信的方式,本质上就是一个对象。它必须满足以下条件: ① 所有的组件对象都必须能看见他 ② 这个对象必须能够使用 ① 接受数据:A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的回调留在A组件自身 ② 提供数据:this.$bus.$emit(‘xxx’,data) ③ 最好在beforeDestroy钩子中,用$off去解绑当前组件所用到的事件。 效果: (1)消息订阅与发布是一种组件间通信的方式,适用于任意组件间通信 (2)使用步骤: ① 安装pubsub:npm i pubsub-js ② 引入:import pubsub from 'pubsub-js' (3)接受数据:A组件想接受数据,则在A组件中订阅消息,订阅的回调留在A组件自身 (4)提供数据:pubsub.publish(‘xxx’,data) (5)最好在beforeDestroy钩子中,使用pubsub.unsubscribe(pid)取消订阅 $nextTick(回调函数)可以将回调延迟到下次DOM更新循环之后执行 (1)语法:this.$nextTick(回调函数) (2)作用:在下一次DOM更新结束后执行其指定的回调 (3)什么时候用:当改变数据后,要基于更新后的新DOM进行某些操作时,要在nextTick所指定的回调函数中执行 在插入、更新或移除DOM元素时,在合适的时候给元素添加样式类名。 ① 准备好样式 v-enter:进入的起点 v-enter-active:进入过程中 v-to:进入的终点 v-leave:离开的起点 v-leave-active:离开过程中 v-leave-to:离开的终点 ② 使用 ③ 备注:若有多个元素需要过渡,则需要使用: 使用动画优化Todo-List: 本案例需要下载axios库:npm install axios (1)方法一:在vue.config.js中添加如下配置: 说明:① 优点:配置简单,请求资源时直接发给前端即可 ② 缺点:不能配置多个代理,不能灵活的控制请求是否走代理 ③ 工作方式:若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给服务器(优先匹配前端资源) (2)方法二: 说明:① 优点:可以配置多个代理,且可以灵活的控制请求是否走代理 ② 缺点:配置略微繁琐,请求资源时必须加前缀 效果: 效果: 下载vue-resource库:npm i vue-resource vue项目常用的两个Ajax库: ① axios:通用的Ajax请求库,官方推荐,效率高。 ② vue-resource:vue插件库,vue 1.x使用广泛,官方已不维护。 删除axios,将axios替换成this.$http (1)作用:让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式,适用于父组件 ===> 子组件。 (2)分类:默认插槽、具名插槽、作用域插槽。 (3)使用方式: ① 默认插槽: ② 具名插槽: ③ 作用域插槽: 理解:数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定。(games数据在Category组件中,但使用数据所遍历出来的结构由App组件决定) src/App.vue src/components/Category.vue 效果: src/App.vue src/components/Category.vue 效果: src/App.vue src/components/Category.vue (1)概念:专门在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组价你的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信 (2)Github地址:https://github.com/vuejs/vuex (1)多个组件依赖于同一状态 (2)来自不同组件的行为需要变更同一状态 src/App.vue src/compoents.Count.vue 效果: (1)下载Vuex:npm i vuex 2022年2月7日,vue3成了默认版本,执行以上操作,安装的直接就是vue3。 vue3成为默认版本的同时,vuex也更新到了4版本。 vuex的4版本,只能在vue3中使用。 如果在一个vue2的项目中安装vuex4版本,就会发生如下图所示的报错: vue2中, 要用vuex的3版本。 vue3中, 要用vuex的4版本。 (2)创建src/store/index.js (3)在src/main.js中创建vm时传入store配置项 Vuex的基本使用: (1)初始化数据state,配置actions、mutations、操作文件store.js (2)组件中读取vuex中的数据:$store.state.sum (3)组件中修改vuex中的数据:$store.dispatch(‘action中的方法名’,数据)或$store.commit(‘mutations中的方法名’,数据) 备注:若没有网络请求或其他业务逻辑,组件中也可以越过actions,即不写dispatch,直接编写commit。 (1)概念:当state中的数据需要经过加工后再使用时,可以使用getters加工。 (2)在store.js中追加getters配置 (3) 组件中读取数据:$store.getters.bigSum 效果: (1)mapState方法:用于帮助我们映射state中的数据 (2)mapGetters方法:用于帮助我们映射getters中的数据 (1)mapActions方法:用于帮助我们生成与actions对话的方法。 即:包含$store.dispatch(xxx)的函数。 (2)mapMutations方法:用于帮助我们生成与mutations对话的方法。 即:包含$storecommit(xxx)的函数。 备注:mapActions与mapMutations使用时,若需要传递参数,则需要在模板中绑定事件时传递好参数,否则参数是事件对象。 效果: (1)目的:让代码更好维护,让多种数据分类更明确 (2)修改store.js: (3)开启命名空间后,组件中读取state数据: (4) 开启命名空间后,组件中读取getters数据: (5)开启命名空间后,组件中调用dispatch: (6)开启命名空间后,组件中调用commit: 效果: vue的一个插件库,专门用来实现SPA应用 (1)单页 Web 应用(single page web application,SPA) (2)整个页面只有一个完整的页面 (3)点击页面中的导航链接不会刷新页面,只会做页面的局部更新 (4)数据需要通过ajax请求获取 1.3.1 什么是路由? (1)一个路由就是一组映射关系(key-value) (2)key为路径,value可能是function或component 1.3.2 路由分类 (1)后端路由: ① 理解:value是function,用于处理客户端提交的请求。 ② 工作过程:服务器接收到一个请求时,根据请求路径找到匹配的函数来处理请求,返回响应数据。 (2)前端路由: ① 理解:value是component,用于展示页面内容。 ② 工作过程:当浏览器的路径改变时,对应的组件就会显示。 下载vue-router:npm i vue-router (1)路由组件通常存放在pages文件夹,一般组件通常存放在components文件夹。 (2)通过切换,“隐藏”了的路由组件,默认是被销毁掉的,需要的时候再去挂载。 (3)每个组件都有自己的$route属性,里面存储着自己的路由信息。 (4)真个应用只有一个router,可以通过组件的$router属性获取到。 (1)配置路由规则,使用children配置项: (2)跳转(要写完整的路径) 效果: (1)传递参数 (2)接收参数 效果: (1)作用:可以简化路由的跳转 (2)如何使用: ① 给路由器命名: ② 简化跳转 : (1)配置路由,声明接收params参数: (2)传递参数: 特别注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置! (3)接收参数: 作用:让路由组件更方便的收到参数 (1)作用:控制路由跳转时操作浏览器历史记录的模式 (2)浏览器的历史记录有两种写入方式:分别为push和replace,push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push。 (3)如何开启replace模式: (1)作用:不借助 (2)具体编码: 效果: (1)作用:让不展示的路由组件保持挂载,不被销毁 (2)具体编码: (1)activated和deactivated是路由组件所独有的两个钩子,用于捕获路由组件的激活状态 (2)具体使用: ① activated 路由组件被激活时触发 ② deactivated 路由组件失活时触发 效果: (1)作用:对路由进行权限控制 (2)分类:全局守卫、独享守卫、组件内路由守卫 (3)全局守卫 (4)独享守卫 (5) 组件内守卫 (1)对于一个url来说,什么是hash值? ——#及其后面的内容就是hash的值 (2)hash值不会包含在HTTP请求中,即:hash值不会带给服务器 (3)hash模式: ① 地址中永远带着#号,不美观。 ② 若以后将地址通过第三方手机app分享,若app校验严格,则地址会被标记为不合法。 ③ 兼容性较好 (4)history模式: ① 地址干净、美观 ② 兼容性和hash模式相比略差 ③ 应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题 拓展: npm run build ==> 生成文件夹dist(dist文件夹里都是生成的结果) 文件夹dist里的的index.html文件不能直接打开,需要部署服务器。 ① 新建文件夹demo,用vscode打开 ② 终端执行npm init初始化操作(包名设置为xixi_test_server) ③ 终端输入npm i express ④ 新建server.js文件 ⑤ 新建文件夹static,将脚手架里生成的dist文件内容放入进去 ⑥ 终端输入node server ,服务器启动成功 ⑦ 在浏览器输入:localhost:5005,请求数据 (1)Vant https://youzan.github.io/vant (2)Cube UI https://didi.github.io/cube-ui (3)Mint UI http://mint-ui-github.io (1)Element UI https://element.eleme.cn (2)IView UI https://www.iviewui.com (1)安装element-ui :npm i element-ui-S (2)src/main.js: (3)src/App.vue: 效果: (1)安装babel-plugin-component:npm install babel-plugin-component -D (2)修改babel-config-js: (3)src/main.js> 符号):npm init vue@latest1、安装开发者工具
2、初始Vue
hello小实例(引入开发版的Vue)
晚安 {{name}}~~~
分析hello小实例
注意区分js表达式和js代码(语句):
3、Vue模板语法
(1)插值语法
(2)指令语法
4、Vue数据绑定
(1)单向数据绑定v-bind:数据只能从data流向页面,简写:
(2)双向数据绑定v-model:数据不仅能从data流向页面,还可以从页面流向data。
双向数据绑定:
5、el挂载器和data数据的两种写法
(1)el的两种写法:
(2)data的两种写法:
(3)重要原则
你好,{{name}}
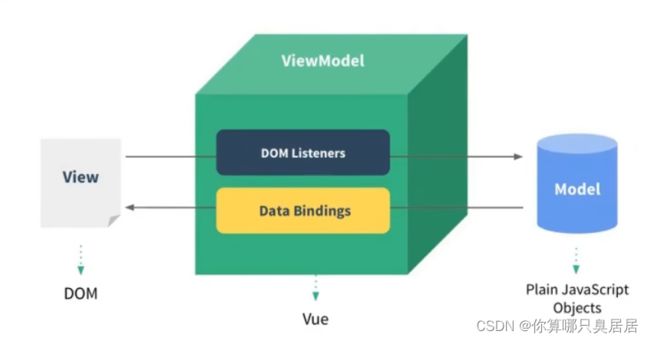
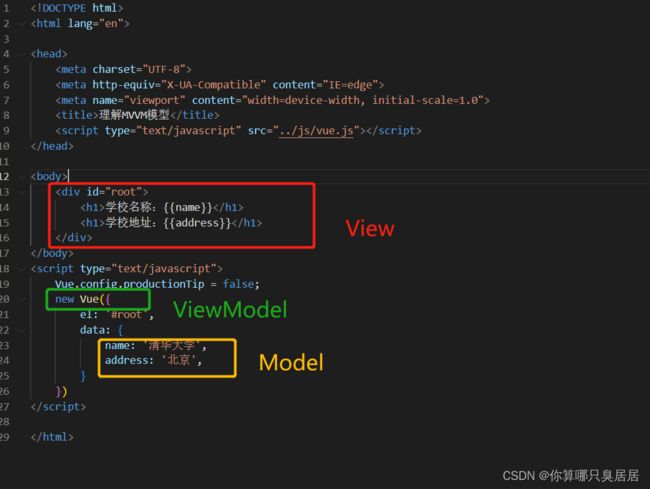
6、理解MVVM模型
学校名称:{{name}}
学校地址:{{address}}
7、数据处理
(1)回顾Object.defineproperty方法(ES6):给对象添加属性
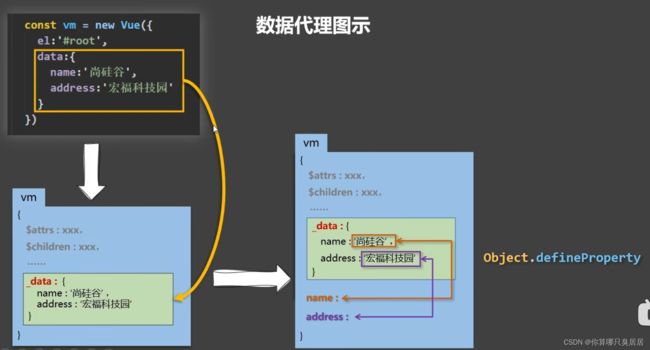
(2)数据代理
8、事件处理
(1)事件的基本使用:
晚安,{{name}}
(2)事件修饰符
(3)键盘事件key
按键
别名
回车
enter
delete(捕获“删除”和“退格”键)
退出
esc
空格
space
换行
tab(特殊,必须配合keydown去使用)
上,下,左,右
up,down,left,right
系统修饰键盘(用法特殊):ctrl、alt、shift、meta。
9、计算属性computed与监视(侦听)属性watch
(1)计算属性-computed
名:
姓名:
{{firstName.slice(0,3)}}-{{lastName}}
名:
姓名:
{{fullName()}}
名:
姓名:
{{fullName}}
名:
姓名:
{{fullName}}
(2)监听(侦听)属性-watch
今天天气很{{info}}
今天天气很{{info}}
a的值是{{numbers.a}}
b的值是{{numbers.b}}
今天天气很{{info}}
名:
姓名:
{{fullName}}
10、绑定样式
(1)绑定class样式,字符串写法
(2) 绑定class样式,数组写法
(3)绑定class样式,对象写法
(4)绑定style样式
11、条件渲染
(1)v-if
(2)v-show
(3)备注
当前的n值是:{{n}}
玛卡巴卡
依古比古
唔西迪西
12、列表渲染
(1)基本指令 v-for
人员列表(遍历数组)
汽车信息(遍历对象)
测试遍历字符串
遍历指定次数
(2)key的原理
面试题:react、vue中的key有什么作用?(key的内部原理)
人员列表(遍历数组)
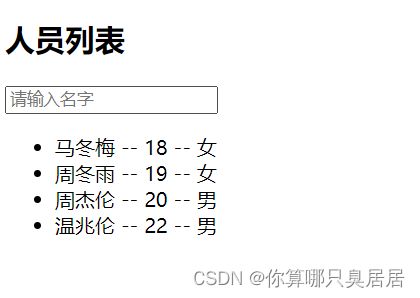
(3)列表过滤
人员列表
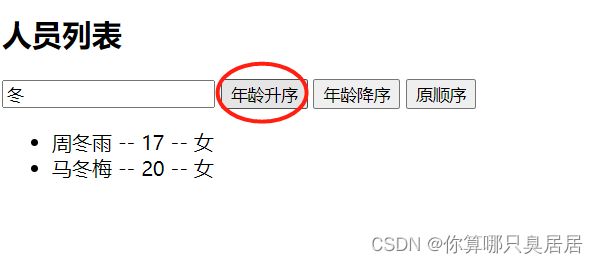
(4)列表排序
人员列表
(5)Vue监测数据改变的原理
总结:
4、在Vue中修改数组中的某个元素一定要用如下方法:
学生信息
姓名:{{student.name}}
年龄:{{student.age}}
性别:{{student.sex}}
爱好:
朋友们
13、收集表单数据
总结:
14、过滤器
显示格式化后的时间
现在是:{{fmtTime}}
现在是:{{getFmtTime()}}
现在是:{{time | timeFormat}}
现在是:{{time | timeFormat('YYYY_MM_DD') | mySlice}}
{{msg | mySlice}}
15、内置指令
(1)v-text指令
(2)v-html指令
(3)v-cloak指令
{{name}}
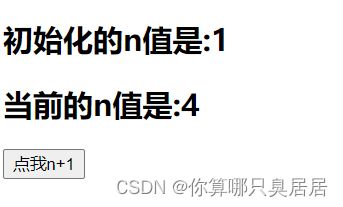
(4)v-once指令
初始化的n值是:{{n}}
当前的n值是:{{n}}
(5)v-pre指令
Vue其实很简单
当前的n值是:{{n}}
16、自定义指令
(1)局部指令
new Vue({
directives:{指令名:配置对象}
})
new Vue({
directives:{指令名:回调函数}
})
(2)全局指令
Vue.directive('fbind',{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
})
(3)备注
new Vue({
el:'#root',
data:{
n:1
},
directives:{
'big-number'(element,binding){
element.innerText = binding.value * 10
}
}
})
17、Vue声明周期
(1)引出生命周期
你好啊
欢迎学习Vue
(2)分析生命周期
当前的n值是:{{n}}
(3)总结生命周期
欢迎学习Vue
四、Vue组件化编程
1、模块与组件、模块化与组件化
1.1 模块
1.2 组件
1.3 模块化
1.4 组件化
2、非单文件组件
{{msg}}
总结:
(2)注意事项
{{msg}}
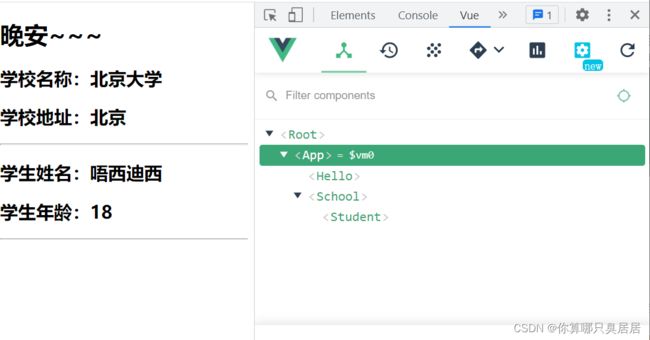
(3)组件的嵌套
(4)VueComponent
只有在此笔记中VueComponent的实例对象才简称为vc(5)一个重要的内置关系
3、单文件组件
学校名称:{{schoolName}}
学校地址:{{address}}
学生姓名:{{name}}
学生年龄:{{age}}
import App from './App.vue'
new Vue({
el:'#root',
template:`
五、使用Vue CLI脚手架
1、初始化脚手架
1.1 说明
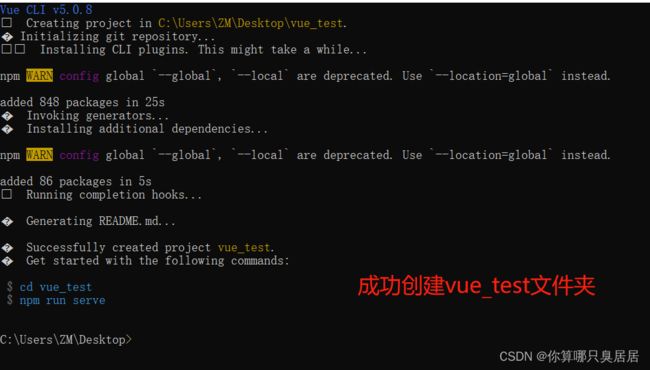
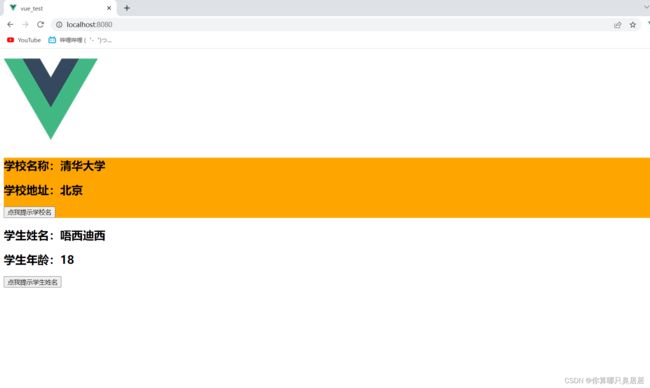
1.2 具体步骤
npm install -g @vue/clivue create xxxxnpm run serve
1.3 分析脚手架结构
.文件目录
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ └── main.js: 入口文件
├── .gitignore: git版本管制忽略的配置
├── babel.config.js: babel的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
└── package-lock.json: 包版本控制文件
学校名称:{{schoolName}}
学校地址:{{address}}
学生姓名:{{name}}
学生年龄:{{age}}

/*
该文件是整个项目的入口文件
*/
//引入Vue
import Vue from 'vue'
//引入App组件,它是所有组件的父组件
import App from './App.vue'
//关闭Vue的生产提示
Vue.config.productionTip = false
//创建Vue实例对象--vm
new Vue({
//将APP组件放入容器中
render: h => h(App),
}).$mount('#app')
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave:false //关闭语法检查
})
1.4 render函数
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
el:'#app',
// 简写形式
render: h => h(App),
// 完整形式
// render(createElement){
// return createElement(App)
// }
})
总结:
1.5 修改默认配置
module.exports = {
pages: {
index: {
// 入口
entry: 'src/index/main.js'
}
},
// 关闭语法检查
lineOnSave:false
}
2、ref属性
3、props配置项
props:['name']
props:{name:String}
props: {
name:{
type:String, //类型
required:true, //必要性
default:‘老王’ //默认值
}
}
{{msg}}
学生姓名:{{studentName}}
性别:{{sex}}
年龄:{{myAge+1}}
4、mixin混入
const mixin = {
data(){....},
methods:{....}
....
}
var mixin = {
data: function () {
return {
message: 'hello',
foo: 'abc'
}
}
}
new Vue({
mixins: [mixin],
data () {
return {
message: 'goodbye',
bar: 'def'
}
},
created () {
console.log(this.$data)
// => { message: "goodbye", foo: "abc", bar: "def" }
}
})
var mixin = {
created () {
console.log('混入对象的钩子被调用')
}
}
new Vue({
mixins: [mixin],
created () {
console.log('组件钩子被调用')
}
})
// => "混入对象的钩子被调用"
// => "组件钩子被调用"
4.1 局部混入
export const hunhe = {
methods:{
showName(){
alert(this.name)
}
},
mounted() {
console.log('你好啊~~~')
},
}
学校姓名:{{name}}
学生地址:{{address}}
学生姓名:{{name}}
学生性别:{{sex}}
4.2 全局混入
export const hunhe = {
methods:{
showName(){
alert(this.name)
}
},
mounted() {
console.log('你好啊~~~')
},
}
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//全局混入
import {hunhe} from './mixin'
//关闭Vue的生产提示
Vue.config.productionTip = false
Vue.mixin(hunhe)
//创建vm
new Vue({
el:'#app',
render : h => h(App)
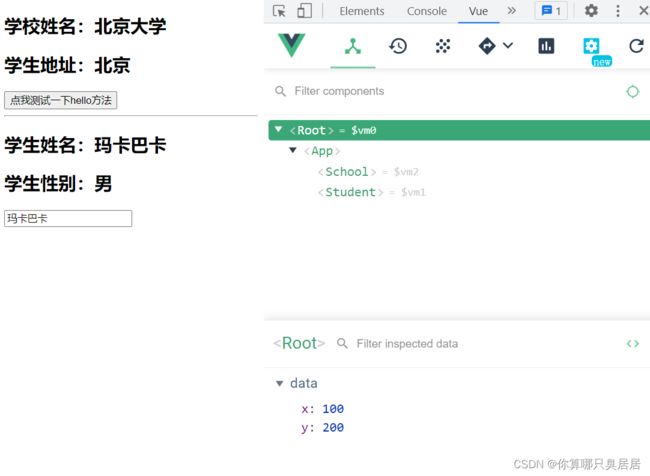
})5、plugin插件
plugin.install = function (Vue, options) {
// 1. 添加全局过滤器
Vue.filter(....)
// 2. 添加全局指令
Vue.directive(....)
// 3. 配置全局混入
Vue.mixin(....)
// 4. 添加实例方法
Vue.prototype.$myMethod = function () {...}
Vue.prototype.$myProperty = xxxx
}
import Vue from "vue"
export default {
install(Vue){
//全局过滤器
Vue.filter('mySlice',function(value){
return value.slice(0,4)
})
//定义全局指令
Vue.directive('fbind',{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在模板被重新解析时
update(){
element.vaule = binding.value
}
})
//定义混入
Vue.mixin({
data(){
return {
x:100,
y:200
}
}
})
//给Vue原型上添加一个方法(vm和vc就都能用了)
Vue.prototype.hello = ()=> {alert('晚安啊~')}
}
}
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//引入插件
import plugin from './plugin'
//关闭Vue的生产提示
Vue.config.productionTip = false
//应用(使用)插件
Vue.use(plugin)
//创建vm
new Vue({
el:'#app',
render : h => h(App)
})
学校姓名:{{name | mySlice}}
学生地址:{{address}}
学生姓名:{{name}}
学生性别:{{sex}}
6、scoped样式
学生姓名:{{name}}
学生性别:{{sex}}
学校姓名:{{name}}
学生地址:{{address}}
7、Todo-List案例
一、组件化编码流程(通用)
二、props适用于:
三、使用v-model要切记:
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//关闭Vue的生产提示
Vue.config.productionTip = false
//创建vm
new Vue({
el:'#app',
render : h => h(App)
})
8、WebStorage(面试必问)
8.1 总结
8.2 使用本地存储优化Todo-List:
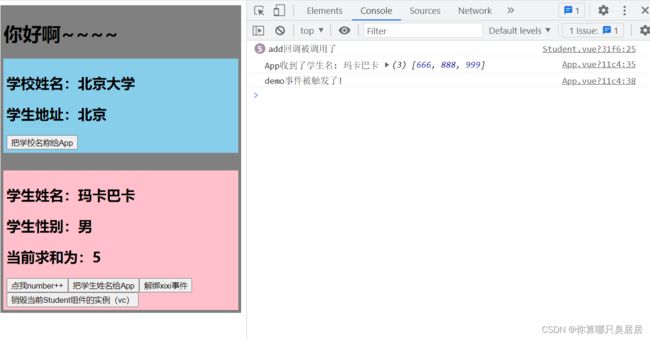
9、自定义事件
9.1 绑定
{{msg}}
学校姓名:{{name}}
学生地址:{{address}}
学生姓名:{{name}}
学生性别:{{sex}}
9.2 解绑
{{msg}}
学生姓名:{{name}}
学生性别:{{sex}}
当前求和为:{{number}}
9.3 使用自定义事件优化Todo-List
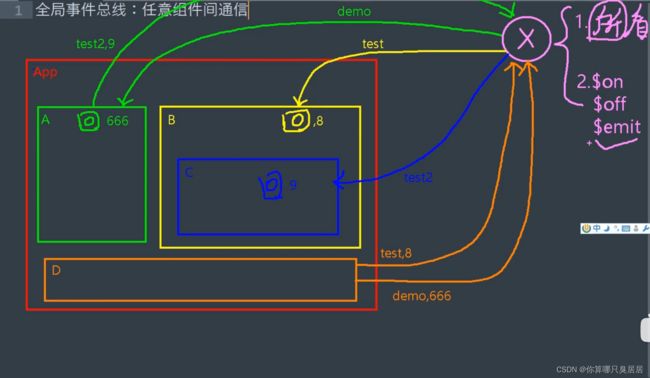
10、全局事件总线(GlobalEventBus)
$on、$emit和$off方法去绑定、触发和解绑事件10.1 安装全局事件总线
new Vue({
...
beforeCreate() {
Vue.prototype.$bus = this //安装全局事件总线,$bus就是当前应用的vm
},
...
})
10.2 使用事件总线
export default {
methods(){
demo(data){...}
}
...
mounted() {
this.$bus.$on('xxx',this.demo)
}
}
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//关闭Vue的生产提示
Vue.config.productionTip = false
//创建vm
new Vue({
el:'#app',
render : h => h(App),
beforeCreate() {
Vue.prototype.$bus = this //安装全局事件总线
},
})
{{msg}}
学校姓名:{{name}}
学生地址:{{address}}
学生姓名:{{name}}
学生性别:{{sex}}
10.3 使用自定义事件优化Todo-List
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//关闭Vue的生产提示
Vue.config.productionTip = false
//创建vm
new Vue({
el:'#app',
render : h => h(App),
beforeCreate(){
Vue.prototype.$bus = this
}
})
11、消息的订阅与发布
export default {
methods(){
demo(data){...}
}
...
mounted() {
this.pid = pubsub.subscribe('xxx',this.demo)
}
}
使用消息的订阅与发布优化Todo-List
12、$nextTick
使用$nextTick优化Todo-List
13、过渡与动画
(1)作用
(2)图示
(3)写法
你好啊!
你好啊!
你好啊!
你好啊!
你好啊!
晚安啊!
六、Vue中的Ajax
1、Vue脚手架配置代理
devServer:{
proxy:"http://localhost:5000"
}
devServer: {
proxy: {
'/api1': { // 匹配所有以 '/api1'开头的请求路径
target: 'http://localhost:5000',// 代理目标的基础路径
changeOrigin: true,
pathRewrite: {'^/api1': ''}
},
'/api2': { // 匹配所有以 '/api2'开头的请求路径
target: 'http://localhost:5001',// 代理目标的基础路径
changeOrigin: true,
pathRewrite: {'^/api2': ''}
}
}
}
// changeOrigin设置为true时,服务器收到的请求头中的host为:localhost:5000
// changeOrigin设置为false时,服务器收到的请求头中的host为:localhost:8080
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave:false, //关闭语法检查
pages: {
index: {
entry: 'src/main.js',
}
},
//开启代理服务器(方式一)
// devServer:{
// proxy:'http://localhost:5000'
// }
//开启代理服务器(方式二)
devServer:{
proxy:{
'/xixi': {
target:'http://localhost:5000',
pathRewrite:{'^/xixi':''},
ws:true, //用于支持websocket,默认值为true
changeOrigin:true //用于控制请求头中的host值,默认值为true
},
'/haha': {
target:'http://localhost:5001',
pathRewrite:{'^/haha':''},
ws:true, //用于支持websocket,默认值为true
changeOrigin:true //用于控制请求头中的host值,默认值为true
},
}
}
})
2、GitHub用户搜索案例
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//关闭Vue的生产提示
Vue.config.productionTip = false
//创建vm
new Vue({
el:'#app',
render : h => h(App),
beforeCreate(){
Vue.prototype.$bus = this
}
})
Search Github Users
3、vue-resource
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//引入插件
import vueResource from 'vue-resource'
//关闭Vue的生产提示
Vue.config.productionTip = false
//使用插件
Vue.use(vueResource)
//创建vm
new Vue({
el:'#app',
render : h => h(App),
beforeCreate(){
Vue.prototype.$bus = this
}
})
Search Github Users
4、slot插槽
父组件中:
父组件中:
父组件中:
{{g}}
4.1 默认插槽

{{title}}的分类
4.2 具名插槽
{{title}}的分类
4.3 作用域插槽
{{game}}
{{title}}的分类
七、Vuex
1、理解Vuex
1.1 Vuex是什么
1.2 什么时候使用Vuex(共享)
1.3 Vuex工作原理图
2、求和案例
2.1 使用纯vue编写
当前求和为:{{sum}}
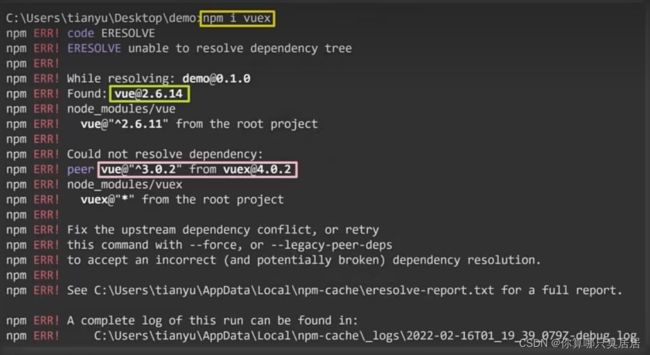
2.2 搭建Vuex环境
//引入Vue核心库
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用Vuex插件
Vue.use(Vuex)
//准备actions对象——响应组件中用户的动作、处理业务逻辑
const actions = {}
//准备mutations对象——修改state中的数据
const mutations = {}
//准备state对象——保存具体的数据
const state = {}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state
})
import Vue from 'vue'
import App from './App.vue'
import Vuex from 'vuex'
import store from './store'
Vue.config.productionTip = false
Vue.use(Vuex)
new Vue({
el:"#app",
render: h => h(App),
store
})
2.3 使用Vuex编写
//引入Vue核心库
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//引用Vuex
Vue.use(Vuex)
const actions = {
//响应组件中加的动作
jia(context,value){
// console.log('actions中的jia被调用了',miniStore,value)
context.commit('JIA',value)
},
}
const mutations = {
//执行加
JIA(state,value){
// console.log('mutations中的JIA被调用了',state,value)
state.sum += value
}
}
//初始化数据
const state = {
sum:0
}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state,
})
当前求和为:{{$store.state.sum}}
//该文件用于创建Vuex中最为核心的store
//引入Vuex
import Vue from 'vue'
import Vuex from 'vuex'
//使用Vuex插件
Vue.use(Vuex)
//准备actions:用于相应组件中的动作
const actions = {
// jia(context, value) {
// // console.log('actions中的jia被调用');
// context.commmit('JIA', value)
// },
// jian(context, value) {
// // console.log('actions中的jian被调用');
// context.commmit('JIAN', value)
// },
jiaOdd(context, value) {
if (context.state.sum % 2)
context.commit('JIA', value)
},
jiaWait(context, value) {
setTimeout(() => {
context.commit('JIA', value)
}, 500)
}
}
//准备mutations:用于操作数据(state)
const mutations = {
JIA(state, value) {
// console.log('mutations中的JIA被调用')
state.sum += value
},
JIAN(state, value) {
// console.log('mutations中的JIAN被调用')
state.sum -= value
},
}
//准备state:用于存储数据
const state = {
sum: 0 //当前的和
}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state,
})
3、getters配置项
...
const getters = {
bigSum(state){
return state.sum * 10
}
}
//创建并暴露store
export default new Vuex.Store({
...
getters
})
当前求和为:{{$store.state.sum}}
当前求和放大10倍为:{{$store.getters.bigSum}}
//该文件用于创建Vuex中最为核心的store
//引入Vuex
import Vue from 'vue'
import Vuex from 'vuex'
//使用Vuex插件
Vue.use(Vuex)
//准备actions:用于相应组件中的动作
const actions = {
// jia(context, value) {
// // console.log('actions中的jia被调用');
// context.commmit('JIA', value)
// },
// jian(context, value) {
// // console.log('actions中的jian被调用');
// context.commmit('JIAN', value)
// },
jiaOdd(context, value) {
if (context.state.sum % 2)
context.commit('JIA', value)
},
jiaWait(context, value) {
setTimeout(() => {
context.commit('JIA', value)
}, 500)
}
}
//准备mutations:用于操作数据(state)
const mutations = {
JIA(state, value) {
// console.log('mutations中的JIA被调用')
state.sum += value
},
JIAN(state, value) {
// console.log('mutations中的JIAN被调用')
state.sum -= value
},
}
//准备state:用于存储数据
const state = {
sum: 0 //当前的和
}
//准备getters:用于将state中的数据进行加工
const getters = {
bigSum(){
return state.sum *10
}
}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state,
getters
})
4、四个map方法的使用
4.1 mapState与mapGetters
computed: {
//借助mapState生成计算属性:sum、school、subject(对象写法)
...mapState({sum:'sum',school:'school',subject:'subject'}),
//借助mapState生成计算属性:sum、school、subject(数组写法)
...mapState(['sum','school','subject']),
},
computed: {
//借助mapGetters生成计算属性:bigSum(对象写法)
...mapGetters({bigSum:'bigSum'}),
//借助mapGetters生成计算属性:bigSum(数组写法)
...mapGetters(['bigSum'])
},
//该文件用于创建Vuex中最为核心的store
//引入Vuex
import Vue from 'vue'
import Vuex from 'vuex'
//使用Vuex插件
Vue.use(Vuex)
//准备actions:用于相应组件中的动作
const actions = {
// jia(context, value) {
// // console.log('actions中的jia被调用');
// context.commmit('JIA', value)
// },
// jian(context, value) {
// // console.log('actions中的jian被调用');
// context.commmit('JIAN', value)
// },
jiaOdd(context, value) {
if (context.state.sum % 2)
context.commit('JIA', value)
},
jiaWait(context, value) {
setTimeout(() => {
context.commit('JIA', value)
}, 500)
}
}
//准备mutations:用于操作数据(state)
const mutations = {
JIA(state, value) {
// console.log('mutations中的JIA被调用')
state.sum += value
},
JIAN(state, value) {
// console.log('mutations中的JIAN被调用')
state.sum -= value
},
}
//准备state:用于存储数据
const state = {
sum: 0, //当前的和
name:'玛卡巴卡',
age:'18'
}
//准备getters:用于将state中的数据进行加工
const getters = {
bigSum(){
return state.sum *10
}
}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state,
getters
})
当前求和为:{{sum}}
当前求和放大10倍为:{{bigSum}}
我叫{{name}},今年{{age}}岁
4.2 mapActions与mapMutations
methods:{
//靠mapActions生成:incrementOdd、incrementWait(对象形式)
...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
//靠mapActions生成:incrementOdd、incrementWait(数组形式)
...mapActions(['jiaOdd','jiaWait'])
}
methods:{
//靠mapActions生成:increment、decrement(对象形式)
...mapMutations({increment:'JIA',decrement:'JIAN'}),
//靠mapMutations生成:JIA、JIAN(对象形式)
...mapMutations(['JIA','JIAN']),
}
当前求和为:{{sum}}
当前求和放大10倍为:{{bigSum}}
我叫{{name}},今年{{age}}岁
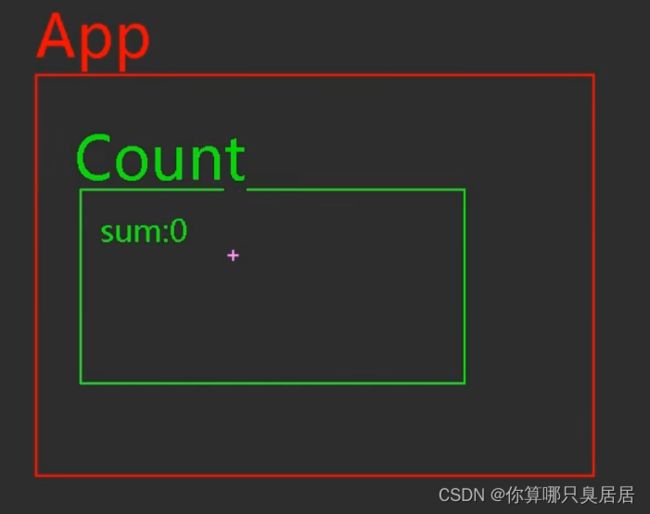
5、多组件共享数据
//该文件用于创建Vuex中最为核心的store
//引入Vuex
import Vue from 'vue'
import Vuex from 'vuex'
//使用Vuex插件
Vue.use(Vuex)
//准备actions:用于相应组件中的动作
const actions = {
// jia(context, value) {
// // console.log('actions中的jia被调用');
// context.commmit('JIA', value)
// },
// jian(context, value) {
// // console.log('actions中的jian被调用');
// context.commmit('JIAN', value)
// },
jiaOdd(context, value) {
if (context.state.sum % 2)
context.commit('JIA', value)
},
jiaWait(context, value) {
setTimeout(() => {
context.commit('JIA', value)
}, 500)
}
}
//准备mutations:用于操作数据(state)
const mutations = {
JIA(state, value) {
// console.log('mutations中的JIA被调用')
state.sum += value
},
JIAN(state, value) {
// console.log('mutations中的JIAN被调用')
state.sum -= value
},
ADD_PERSON(state,personObj) {
// console.log('mutations中的ADD_PERSON被调用')
state.personList.unshift(personObj)
}
}
//准备state:用于存储数据
const state = {
sum: 0, //当前的和
name: '玛卡巴卡',
age: '18',
personList:[
{ id: '001', name: '张三' }
]
}
//准备getters:用于将state中的数据进行加工
const getters = {
bigSum() {
return state.sum * 10
}
}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state,
getters
})
当前求和为:{{sum}}
当前求和放大10倍为:{{bigSum}}
我叫{{name}},今年{{age}}岁
Person组件的总人数是:{{personList.length}}
人员列表
Count组件的求和为:{{sum}}
6、模块化+命名空间
const countAbout = {
namespaced:true,//开启命名空间
state:{x:1},
mutations: { ... },
actions: { ... },
getters: {
bigSum(state){
return state.sum * 10
}
}
}
const personAbout = {
namespaced:true,//开启命名空间
state:{ ... },
mutations: { ... },
actions: { ... }
}
const store = new Vuex.Store({
modules: {
countAbout,
personAbout
}
})
//方式一:自己直接读取
this.$store.state.personAbout.list
//方式二:借助mapState读取:
...mapState('countAbout',['sum','school','subject']),
//方式一:自己直接读取
this.$store.getters['personAbout/firstPersonName']
//方式二:借助mapGetters读取:
...mapGetters('countAbout',['bigSum'])
//方式一:自己直接dispatch
this.$store.dispatch('personAbout/addPersonWang',person)
//方式二:借助mapActions:
...mapActions('countAbout',{incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
//方式一:自己直接commit
this.$store.commit('personAbout/ADD_PERSON',person)
//方式二:借助mapMutations:
...mapMutations('countAbout',{increment:'JIA',decrement:'JIAN'}),
//该文件用于创建Vuex中最为核心的store
//引入Vuex
import Vue from 'vue'
import Vuex from 'vuex'
import countOptions from './count'
import personOptions from './person'
//使用Vuex插件
Vue.use(Vuex)
//创建并暴露store
export default new Vuex.Store({
modules: {
countAbout: countOptions,
personAbout: personOptions
}
})
//求和功能相关的配置
export default{
//开启命名空间
namespaced: true,
actions: {
jiaOdd(context, value) {
if (context.state.sum % 2)
context.commit('JIA', value)
},
jiaWait(context, value) {
setTimeout(() => {
context.commit('JIA', value)
}, 500)
}
},
mutations: {
JIA(state, value) {
// console.log('mutations中的JIA被调用')
state.sum += value
},
JIAN(state, value) {
// console.log('mutations中的JIAN被调用')
state.sum -= value
},
},
state: {
sum: 0, //当前的和
name: '玛卡巴卡',
age: '18',
},
getters: {
bigSum(state) {
return state.sum * 10
}
}
}
import axios from "axios"
import { nanoid } from "nanoid"
//人员管理功能相关的配置
export default {
namespaced: true, //开启命名空间
actions: {
addPersonWang(context,value) {
if(value.name.indexOf('王') === 0){
context.commit('ADD_PERSON',value)
}else {
alert('添加的人必须姓王!')
}
},
addPersonServer(context){
axios.get('http://api.uixsj.cn/hitokoto/get?type=social').then(
response => {
context.commit('ADD_PERSON',{id:nanoid(),name:response.data})
},
error => {
alert(error,message)
}
)
}
},
mutations: {
ADD_PERSON(state, personObj) {
// console.log('mutations中的ADD_PERSON被调用')
state.personList.unshift(personObj)
}
},
state: {
personList: [
{ id: '001', name: '张三' }
]
},
getters: {
firstPersonName(state) {
return state.personList[0].name
}
}
}
当前求和为:{{sum}}
当前求和放大10倍为:{{bigSum}}
我叫{{name}},今年{{age}}岁
Person组件的总人数是:{{personList.length}}
当前求和为:{{sum}}
当前求和放大10倍为:{{bigSum}}
我叫{{name}},今年{{age}}岁
Person组件的总人数是:{{personList.length}}
人员列表
Count组件的求和为:{{sum}}
列表中第一个人的名字是:{{firstPersonName}}
八、Vue Router路由管理器
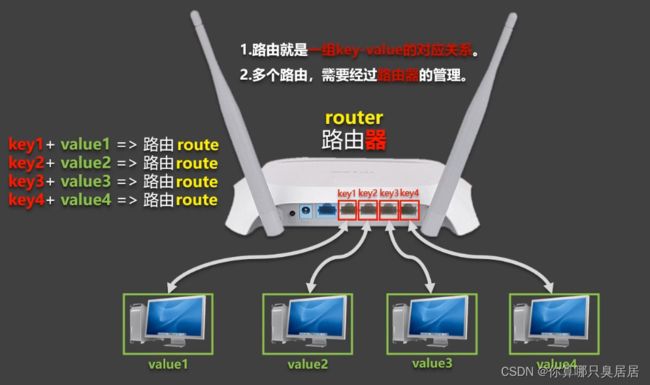
1、相关理解
1.1 vue-router的理解
1.2 对SPA应用的理解
1.3 路由分类
2、基本路由
//该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
//引入组件
import About from '../compoents/About'
import Home from '../compoents/Home'
//创建并暴露一个路由器
export default new VueRouter({
routes:[
{
path:'./about',
component:About
},
{
path:'./home',
component:Home
},
]
})
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//引入
import VueRouter from 'vue-router'
//引入路由器
import router from './router/index'
//关闭Vue的生产提示
Vue.config.productionTip = false
//应用插件
Vue.use(VueRouter)
//创建vm
new Vue({
el:'#app',
router,
render : h => h(App)
})
我是Home的内容
我是About的内容
3、几个注意事项
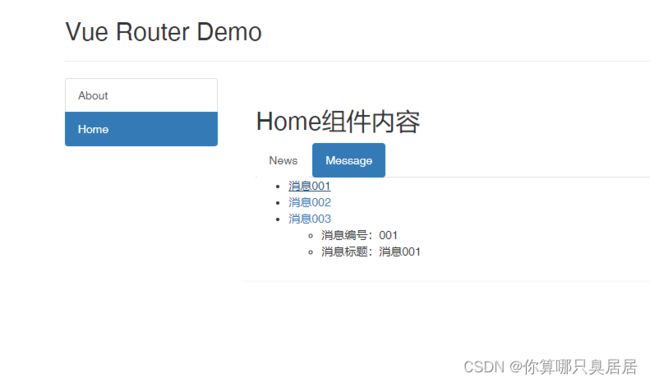
4、多级路由
routes:[
{
path:'/about',
component:About,
},
{
path:'/home',
component:Home,
children:[ //通过children配置子级路由
{
path:'news', //此处一定不要写:/news
component:News
},
{
path:'message', //此处一定不要写:/message
component:Message
}
]
}
]
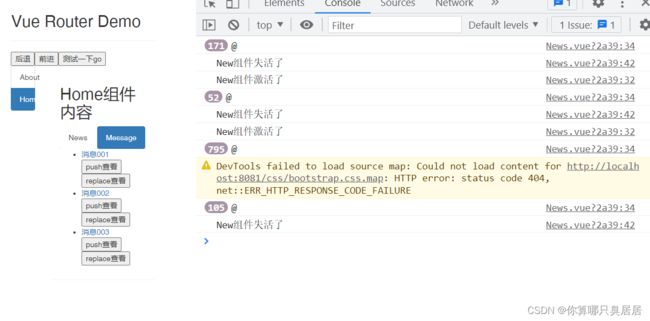
Home组件内容
//该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router";
//引入组件
import Home from '../pages/Home'
import About from '../pages/About'
import News from '../pages/News'
import Message from '../pages/Message'
//创建并暴露一个路由器
export default new VueRouter({
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home,
children:[
{
path:'news',
component:News
},
{
path:'message',
component:Message
}
]
}
]
})
5、路由的query参数
$route.query.id
$route.query.title
//该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router";
//引入组件
import Home from '../pages/Home'
import About from '../pages/About'
import News from '../pages/News'
import Message from '../pages/Message'
import Detail from '../pages/Detail'
//创建并暴露一个路由器
export default new VueRouter({
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home,
children:[
{
path:'news',
component:News
},
{
path:'message',
component:Message,
children:[
{
path:'detail',
component:Detail,
}
]
}
]
}
]
})
6、命名路由
{
path:'/demo',
component:Demo,
children:[
{
path:'test',
component:Test,
children:[
{
name:'hello' //给路由命名
path:'welcome',
component:Hello,
}
]
}
]
}
//该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router";
//引入组件
import Home from '../pages/Home'
import About from '../pages/About'
import News from '../pages/News'
import Message from '../pages/Message'
import Detail from '../pages/Detail'
//创建并暴露一个路由器
export default new VueRouter({
routes:[
{
name:'guanyu',
path:'/about',
component:About
},
{
path:'/home',
component:Home,
children:[
{
path:'news',
component:News
},
{
path:'message',
component:Message,
children:[
{
//name配置项为路由命名
name:'xiangqing',
path:'detail',
component:Detail,
}
]
}
]
}
]
})
7、路由的params参数
{
path:'/home',
component:Home,
children:[
{
path:'news',
component:News
},
{
component:Message,
children:[
{
name:'xiangqing',
path:'detail/:id/:title', //使用占位符声明接收params参数
component:Detail
}
]
}
]
}
$route.params.id
$route.params.title
//该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router";
//引入组件
import Home from '../pages/Home'
import About from '../pages/About'
import News from '../pages/News'
import Message from '../pages/Message'
import Detail from '../pages/Detail'
//创建并暴露一个路由器
export default new VueRouter({
routes:[
{
name:'guanyu',
path:'/about',
component:About
},
{
path:'/home',
component:Home,
children:[
{
path:'news',
component:News
},
{
path:'message',
component:Message,
children:[
{
//name配置项为路由命名
name:'xiangqing',
path:'detail/:id/:title', //使用占位符声明接受parmas参数
component:Detail,
}
]
}
]
}
]
})
8、路由的props配置
{
name:'xiangqing',
path:'detail/:id',
component:Detail,
//第一种写法:props值为对象,该对象中所有的key-value的组合最终都会通过props传给Detail组件
// props:{a:900}
//第二种写法:props值为布尔值,布尔值为true,则把路由收到的所有params参数通过props传给Detail组件
// props:true
//第三种写法:props值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件
props(route){
return {
id:route.query.id,
title:route.query.title
}
}
}
//该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router";
//引入组件
import Home from '../pages/Home'
import About from '../pages/About'
import News from '../pages/News'
import Message from '../pages/Message'
import Detail from '../pages/Detail'
//创建并暴露一个路由器
export default new VueRouter({
routes:[
{
name:'guanyu',
path:'/about',
component:About
},
{
path:'/home',
component:Home,
children:[
{
path:'news',
component:News
},
{
path:'message',
component:Message,
children:[
{
//name配置项为路由命名
name:'xiangqing',
path:'detail/:id/:title', //使用占位符声明接受parmas参数
component:Detail,
// props的第一种写法,值为对象。该对象中的所有key-value都会一props的形式传给Detail组件。
//因传递的是死数据,所以很少使用
// props:{a:1,b:'hello'}
//props的第二种写法,值为布尔值。
// 若布尔值为真,就会把该路由组件收到的所有params参数,以props的形式传给Detail组件。
// props:true
// //props的第三种写法,值为函数
props($route){
return{
id:$route.params.id,
title:$route.params.title
}
}
}
]
}
]
}
]
})
9、路由跳转的replace方法
10、编程式路由导航
this.$router.push({
name:'xiangqing',
params:{
id:xxx,
title:xxx
}
})
this.$router.replace({
name:'xiangqing',
params:{
id:xxx,
title:xxx
}
})
this.$router.forward() //前进
this.$router.back() //后退
this.$router.go() //可前进也可后退
//该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router";
//引入组件
import Home from '../pages/Home'
import About from '../pages/About'
import News from '../pages/News'
import Message from '../pages/Message'
import Detail from '../pages/Detail'
//创建并暴露一个路由器
export default new VueRouter({
routes:[
{
name:'guanyu',
path:'/about',
component:About
},
{
path:'/home',
component:Home,
children:[
{
path:'news',
component:News
},
{
path:'message',
component:Message,
children:[
{
//name配置项为路由命名
name:'xiangqing',
path:'detail/:id/:title', //使用占位符声明接受parmas参数
component:Detail,
// props的第一种写法,值为对象。该对象中的所有key-value都会一props的形式传给Detail组件。
//因传递的是死数据,所以很少使用
// props:{a:1,b:'hello'}
//props的第二种写法,值为布尔值。
// 若布尔值为真,就会把该路由组件收到的所有params参数,以props的形式传给Detail组件。
// props:true
// //props的第三种写法,值为函数
props($route){
return{
id:$route.params.id,
title:$route.params.title
}
}
}
]
}
]
}
]
})
11、缓存路由组件
//缓存一个路由组件
12、activated和deactivated
13、路由守卫
//全局前置守卫:初始化时执行、每次路由切换前执行
router.beforeEach((to,from,next)=>{
console.log('beforeEach',to,from)
if(to.meta.isAuth){ //判断当前路由是否需要进行权限控制
if(localStorage.getItem('school') === 'atguigu'){ //权限控制的具体规则
next() //放行
}else{
alert('暂无权限查看')
}
}else{
next() //放行
}
})
//全局后置守卫:初始化时执行、每次路由切换后执行
router.afterEach((to,from) => {
console.log('afterEach',to,from)
if(to.meta.title){
document.title = to.meta.title //修改网页的title
}else{
document.title = 'vue_test'
}
})
beforeEnter(to,from,next){
console.log('beforeEnter',to,from)
if(localStorage.getItem('school') === 'atguigu'){
next()
}else{
alert('暂无权限查看')
}
}
//进入守卫:通过路由规则,进入该组件时被调用
beforeRouteEnter (to, from, next) {...},
//离开守卫:通过路由规则,离开该组件时被调用
beforeRouteLeave (to, from, next) {...},
1.1 全局路由守卫
//该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router";
//引入组件
import Home from '../pages/Home'
import About from '../pages/About'
import News from '../pages/News'
import Message from '../pages/Message'
import Detail from '../pages/Detail'
//创建并暴露一个路由器
const router = new VueRouter({
routes: [
{
name: 'guanyu',
path: '/about',
component: About,
meta:{title:'关于'}
},
{
name: 'zhuye',
path: '/home',
component: Home,
meta:{title:'主页'},
children: [
{
name:'xinwen',
path: 'news',
component: News,
meta:{isAuth:true,title:'新闻'}
},
{
name: 'xiaoxi',
path: 'message',
component: Message,
meta:{isAuth:true,title:'信息'},
children: [
{
meta:{isAuth:true,title:'详情'},
name: 'xiangqing',
path: 'detail/:id/:title', //使用占位符声明接受parmas参数
component: Detail,
props($route) {
return {
id: $route.params.id,
title: $route.params.title
}
}
}
]
}
]
}
]
})
//全局前置路由守卫——初始化的时候被调用、每次路由切换之前被调用
// router.beforeEach((to,from,next)=> {
// console.log('前置路由守卫',to,from)
// if(to.path === '/home/news' || to.path === '/home/message'){
// if(localStorage.getItem('school') === 'xixi') {
// next()
// }else{
// alert('学校名不对,无权限查看!!!')
// }
// }else{
// next()
// }
router.beforeEach((to,from,next)=> {
console.log('前置路由守卫',to,from)
if(to.meta.isAuth){ //判断是否需要整权
if(localStorage.getItem('school') === 'xixi') {
next()
}else{
alert('学校名不对,无权限查看!!!')
}
}else{
next()
}
//全局后置路由守卫——初始化的时候被调用,每次路由切换之后被调用
router.afterEach((to,from)=>{
console.log('后置路由守卫',to,from)
document.title = to.meta.title || '玛卡巴卡'
})
})
export default router
1.2 独享路由守卫
//该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router";
//引入组件
import Home from '../pages/Home'
import About from '../pages/About'
import News from '../pages/News'
import Message from '../pages/Message'
import Detail from '../pages/Detail'
//创建并暴露一个路由器
const router = new VueRouter({
routes: [
{
name: 'guanyu',
path: '/about',
component: About,
meta:{title:'关于'}
},
{
name: 'zhuye',
path: '/home',
component: Home,
meta:{title:'主页'},
children: [
{
name:'xinwen',
path: 'news',
component: News,
meta:{isAuth:true,title:'新闻'},
//独享守卫
beforeEnter: (to, from, next) => {
console.log('独享路由守卫',to,from)
if(localStorage.getItem('school') === 'xixi'){
next()
}else{
alert('暂无查看权限')
}
}
},
{
name: 'xiaoxi',
path: 'message',
component: Message,
meta:{isAuth:true,title:'信息'},
children: [
{
meta:{isAuth:true,title:'详情'},
name: 'xiangqing',
path: 'detail/:id/:title', //使用占位符声明接受parmas参数
component: Detail,
props($route) {
return {
id: $route.params.id,
title: $route.params.title
}
}
}
]
}
]
}
]
})
//全局前置路由守卫——初始化的时候被调用、每次路由切换之前被调用
//全局后置路由守卫——初始化的时候被调用,每次路由切换之后被调用
router.afterEach((to,from)=>{
console.log('后置路由守卫',to,from)
document.title = to.meta.title || '玛卡巴卡'
})
export default router
1.3 组件内路由守卫
我是About组件的内容
14、路由器的两种工作模式
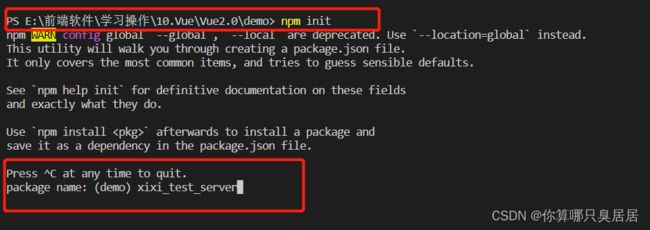
const express = require('express')
//在nodejs中解决history 404 问题
//在终端中输入npm i connect-history-api-fallback
//并引入:
const history = require('connect-history-api-fallback')
const app = express()
//在静态资源之前使用
app.use(history())
app.use(express.static(__dirname+'/static'))
app.get('/person',(request,response)=> {
response.send({
name:'tom',
age:'18'
})
})
app.listen(5005,(err)=> {
if(!err) console.log('服务器启动成功!!!')
})
九、Vue UI组件库
1、常用UI组件库
1.1 移动端常用UI组件库
1.2 PC端常用UI组件库
2、element-ui基本使用
import Vue from 'vue'
import App from './App.vue'
//引入ElementUI组件库
import ElementUI from 'element-ui'
//引入ElementUI全部样式
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
//应用ElementUI
Vue.use(ElementUI)
new Vue({
el:"#app",
render: h => h(App),
})
3、element-ui按需引入
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset',
["@babel/preset-env", { "modules": false }]
],
plugins: [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
import Vue from 'vue'
import App from './App.vue'
//完整引入
// import ElementUI from 'element-ui'
//引入ElementUI全部样式
// import 'element-ui/lib/theme-chalk/index.css'
//按需引入
import {Button,Row,DatePicker} from 'element-ui'
Vue.config.productionTip = false
//应用ElementUI
// Vue.use(ElementUI)
Vue.component(Button.name,Button); //Button.name上的属性是el-button
Vue.component(Row.name,Row); //Row.name上的属性是el-row
Vue.component(DatePicker.name,DatePicker); //DatePicker.name的属性是el-date-picker
new Vue({
el:"#app",
render: h => h(App),
})