2023前端面试笔记 —— HTML5(持续收集更新)
系列文章目录
| 内容 | 链接 |
|---|---|
| 2023前端面试笔记 | HTML5 |
文章目录
- 系列文章目录
- 前言
- 一、HTML 文件中的 DOCTYPE 是什么作用
- 二、HTML、XML、XHTML 之间有什么区别
- 三、前缀为 data- 开头的元素属性是什么
- 四、谈谈你对 HTML 语义化的理解
- 五、HTML5 对比 HTML4 有哪些不同之处
- 六、meta 标签有哪些常用用法
- 七、img 标签的 srcset 的作用是什么
- 八、响应式图片处理优化: Picture 标签
- 九、 在 script 标签上使用 defer 和 async 的区别是什么?
- 十、前端做本地数据存储的方式有哪些
- 总结
前言
HTML5作为最新的HTML标准,为前端开发带来了许多新的特性和功能。在前端面试中,HTML5的知识和应用已经成为了必备的技能。本篇文章将总结HTML5的重要知识点和常见面试题,帮助读者更好地准备前端面试,提升自己的竞争力。
一、HTML 文件中的 DOCTYPE 是什么作用
HTML超文本标记语言: 是一个标记语言, 就有对应的语法标准**
DOCTYPE 即 Document Type(文档类型声明): 是HTML文件中的一个声明,用于指定当前HTML文档所使用的标准或规范
主要作用是告诉浏览器的解析器要使用哪种 HTML规范 或 XHTML规范 来解析页面
DOCTYPE 需要放置在 HTML 文件的 标签之前,如:
DOCTYPE html>
<html>
...
html>
早期标准:
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
...
html>
二、HTML、XML、XHTML 之间有什么区别
| 语言 | 说明 |
|---|---|
| HTML4 (超文本标记语言) | 主要用于做界面呈现。HTML 是先有实现,后面才慢慢制定标准的,导致HTML⾮常混乱和松散,语法非常的不严谨。 |
| XML (可扩展标记语言) | 主要⽤于存储数据和结构。语法严谨,可扩展性强。由于 JSON 也有类似作⽤但更轻量⾼效, XML 的市场变得越来越⼩。 |
| XHTML (可扩展超文本标记语言) | 属于加强版 HTML,为解决 HTML 的混乱问题而生,在语法方面变得和 XML 一样严格。另外,XHTML 的出现也催生了 HTML 5,让HTML向规范化严谨化过渡。 |
| HTML5(超文本标记语言) | 在HTML4的基础上进行拓展,用于页面呈现 (目前标准) |
- XML的要求会比较严格:
- 有且只能有一个根元素
- 大小写敏感
- 正确嵌套
- 必须双引号
- 必须闭合标签
- …
<root>
<father id='box'>
<child>小张child>
<child>小王child>
father>
root>
三、前缀为 data- 开头的元素属性是什么
前缀为 “data-” 开头的元素属性被称为自定义数据属性。这些属性允许开发者在HTML元素中存储自定义的数据(如元素ID),以便在JavaScript中进行访问和操作。
<div id="mydiv" data-id="001">001div>
// 获取dom节点
let mydiv = document.getElementById('mydiv')
// 读取自定义属性里的数据
console.log(mydiv.dataset.message) // 001
// 修改id数据值
mydiv.dataset.id = "002"
通过自定义数据属性,开发者可以在HTML元素中嵌入自定义的数据,以便在开发中进行
数据传递和操作。这对于实现动态交互和数据绑定等功能非常有用。
四、谈谈你对 HTML 语义化的理解
-
语义化:改善搜索引擎优化(SEO),并提高代码的可读性,通过选择合适的标签来表达文档结构和内容的含义,可以使网页更加清晰、易于理解
-
语义化之前:
在提倡语义化之前,你可能会使用各种各样的标签去实现同样的功能,比如:使用 span、div、p、a 等做按钮、使用 div 做一切。从功能方面来说,这确实是不存在什么问题的,完全可以达到功能效果。但这不符合直觉,非常不友好
对人不友好:阅读代码的人不能一眼看出代码的功能
对机器不友好:解析代码的程序不能很好的对这些元素进行分类处理 -
语义化之后:
为了解决上面说的问题,HTML5 规范提倡语义化标签,即使⽤恰当语义的 HTML 标签让⻚⾯具有良好的结构与含义,⽐如:代表正⽂内容、代表按钮、 -
语义化的好处:
| 对开发者 | 对机器 |
|---|---|
| 使⽤了语义化标签的程序,可读性明显增强,开发者可以比较容易和清晰地看出⽹⻚的结构;这也更利于整个开发团队的协作开发和后续维护工作 | 带有语义的网页代码在⽂字类应用上的表现⼒丰富,利于搜索引擎爬⾍程序来爬取和提取出有效的信息;语义化标签还⽀持读屏软件,根据⽂章可以⾃动⽣成⽬录等,方便特殊人群无障碍的使用这些网页程序。 |
语义化适合内容型的网站来使用(如简书、知乎),对其⽹站内容的传播有很⼤帮助。
五、HTML5 对比 HTML4 有哪些不同之处
是否了解 html5 新增的一些新特性
| 不同点 | 备注说明 |
|---|---|
| 只有一种 DOCTYPE ⽂件类型声明(统一标准) | |
| 增加了一些新的标签元素(功能性, 语义化) | section, video, progress, nav, meter, time, aside, canvas, command, datalist, details, embed, figcaption, figure, footer, header, hgroup… |
| input 支持了几个新的类型值 | date, email, url 等等 |
| 新增了一些标签属性 | charset(⽤于 meta 标签);async(⽤于 script 标签) |
| 新增的全域属性 | contenteditable, draggable… hidden… |
| 新增API | 本地存储, 地理定位, Canvas绘图, 拖拽API, 即时通信WebSocket… |
获取地理定位: navigator.geolocation.getCurrentPosition(successCallback, errorCallback) (为了安全, 需要在 https 网站使用)
- 更标准 —— 只有一种文件类型声明
- 新增标签 —— 功能性:
和(多媒体支持)、(绘制图形和动画)
—— 语义化:、、、等 - 新增type表单属性 ——
date(日历)、email(自带表单校验)、url(自带表单校验) - 新增全域属性 ——
contenteditable(内容可编辑)、draggable(可拖拽)、hidden(隐藏) - 新增API ——
地理定位API、拖放API、Web Sockets、本地存储(localStorage和sessionStorage)
六、meta 标签有哪些常用用法
标签的具体功能一般由 name/http-equiv 和 content 两部分属性来定义。
- 如果设置 name 属性,则它描述的是网页文档的信息(例如:作者、⽇期和时间、⽹⻚描述、 关键词)
- 如果设置 http-equiv 属性,则它描述的相当于是 HTTP 响应头信息(例如:网页内容信息, 网页缓存等)
一些常用的功能及写法:
- 设置网页关键词 (SEO)
<meta name="keywords" content="电商,好货,便宜">
- 设置网页视口(viewport)控制视⼝的⼤⼩、缩放和⽐例等 (移动端开发)
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
- 设置 http 响应头:Content-Type 网页内容类型 (字符集)
<meta http-equiv="content-type" content="text/html;charset=utf-8">
- 设置字符集可简写为
<meta charset="utf-8">
七、img 标签的 srcset 的作用是什么
处理响应式图片的方式 css媒体查询换的是背景图片(@media规则和background-image属性), 而不是 img 标签的 src
开发者和设计师们竞相寻求 处理响应式图片 的方法。
你愿意在一个大显示屏上显示模糊地、马赛克状的图像?还是你愿意在你的手机上加载一个巨大的(虽然更漂亮的)图像?这个问题令人左右为难。
其实通过使用 img 标签的 srcset 属性,可定义一组额外的图片集合,让浏览器根据不同的屏幕状况选取合适的图片来显示。
也就是图片的响应式处理能力 —— 可以根据不同的设备像素比提供适当的图像,提高网页加载速度和用户体验。
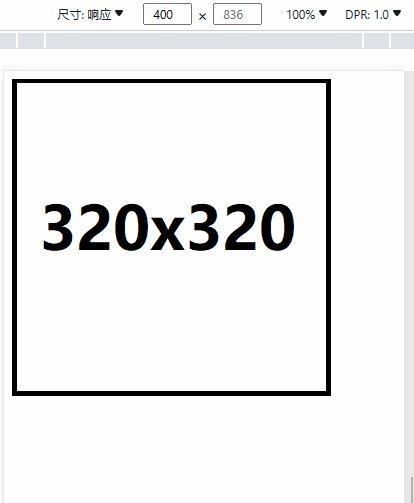
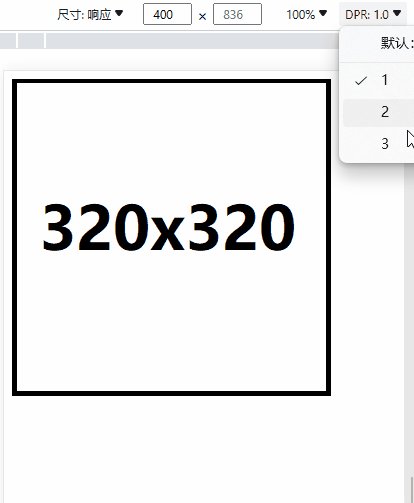
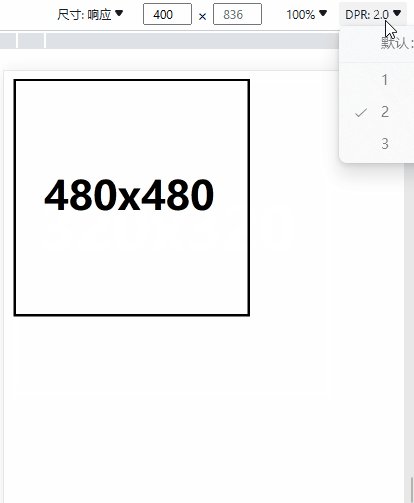
如果你的响应式需求比较简单,只需要针对屏幕的不同 dpr (device pixel ratio,设备像素比)来决定图片的显示的话,
- dpr 设备像素比, 越高, 能够显示的越清晰 (dpr: 2, dpr: 3)
那么就只要这么写(浏览器手动切换完DPR需要刷新才能看见效果):
<img srcset="320.png 1x, 480.png 2x, 640.png 3x" />
对于可变宽度的图像,我们使用srcset搭配w描述符以及sizes属性 。
-
w描述符告诉浏览器列表中的每个图像的宽度。 -
sizes属性需要至少包含两个值,是由逗号分隔的列表。
根据最新规范,如果srcset中任何图像使用了w描述符,那么必须要设置sizes属性。
sizes属性有两个值:
-
第一个是
媒体查询条件; -
第二个是
图片对应的尺寸值,在特定媒体条件下,此值决定了图片的宽度。需要注意是,源图尺寸值不能使用百分比,如果要用100%,vw是唯一可用的CSS单位。
<img alt="img元素srcset属性浅析"
srcset="
320.png 320w,
480.png 480w,
640.png 640w"
sizes="
(max-width: 320px) 100vw,
(max-width: 360px) 320px,
(max-width: 480px) 360px,
(max-width: 640px) 480px,
640px"
src="640.png"
/>
为 img 定义以上属性后,浏览器的工作流程如下:
- 检查设备的实际宽度
- 检查 img 标签的 sizes 属性中定义的媒体查询条件列表,并计算哪个条件最先匹配到
- 得到图片此时的响应式宽度
- 加载 srcset 中最接近, 最适合媒体查询匹配到的宽度的图片
注意: 测试时, 清除缓存测试, 因为一旦加载了高清图, 就不会回过去再用小图替换了
且我们无法确定究竟显示哪张图像,因为每个浏览器根据我们提供的信息挑选适当图像的算法是有差异的。
( srcset和size列表是对浏览器的一个建议(hint),而非指令。由浏览器根据其能力、网络等因素来决定。)
八、响应式图片处理优化: Picture 标签
picture元素就像是图像和其源的容器。浏览器仍然需要img元素,用来表明需要加载的图片
在
如果source匹配到了, 就会优先用匹配到的, 如果没有匹配到会往下继续找
使用picture元素选择图像,不会有歧义。
浏览器的工作流程如下:
-
浏览器会先根据当前的情况,去匹配和使用
-
如果未匹配到合适的
<picture>
<source srcset="640.png" media="(min-width: 640px)">
<source srcset="480.png" media="(min-width: 480px)">
<img src="320.png" alt="">
picture>
大于640px–>640.png 480px–640px–>480.png 其余匹配不到的 320.png
九、 在 script 标签上使用 defer 和 async 的区别是什么?
明确: defer 和 async 的使用, 可以用于提升网页性能
script标签存在两个属性,defer和async,因此 script标签 的使用分为三种情况:
-
没有defer或async属性,浏览器会立即加载并执行相应的脚本。不等待后续加载的文档元素,读到就开始加载和执行,此举会阻塞后续文档的加载 -
有了async属性,表示后续文档的加载和渲染与js脚本的加载并行进行的,即异步执行; -
有了defer属性,加载后续文档的过程和js脚本的加载是并行进行的(异步),此时的js脚本仅加载不执行, js脚本的执行需要等到文档所有元素解析完成之后,DOMContentLoaded事件触发执行之前。
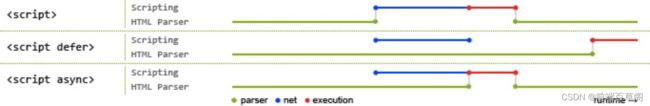
下图是使用了 defer、async、和未使用时的运行情况对比:

绿线:HTML 的解析时间
蓝线:JS 脚本的加载时间
红色:JS 脚本的执行时间
从图中我们可以明确一下几点:
-
1.defer和async在网络加载过程是一致的,都是异步执行的;(放在页面顶部, 也不会阻塞页面的加载, 与页面加载同时进行)
-
2.两者的区别, 脚本加载完成之后, async是立刻执行, defer会等一等执行 (等前面的defer脚本执行, 等dom的加载)
所以, js脚本加上 async 或 defer, 放在头部可以减少网页的下载加载时间, 如果不考虑兼容性, 可以用于优化页面加载的性能
<script defer src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.js">script>
<script defer src="https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.0/index.js">script>
十、前端做本地数据存储的方式有哪些
| 方式名称 | 功能说明 |
|---|---|
| Cookies(HTML5 前加入) | 1.会为每个请求自动携带所有的Cookies数据,比较方便,但是也是缺点,浪费流量; 2.每个domain(站点)限制存储20个cookie; 3. 容量只有4K4.浏览器API比较原始,需要自行封装操作。 (js-cookie插件) |
| localStorage(HTML5 加入) | 1.兼容IE8+,操作方便; 2. 永久存储,除非手动删除;3. 容量为5M |
| sessionStorage(HTML5 加入) | 1.功能基本与 localStorage 相似,但当前页面关闭后即被自动清理;2.与Cookies、localStorage 不同点是不能在所有同源窗口间共享,属于会话级别的存储 |
| Web SQL(非标准功能) | 1.2010年已被废弃,但一些主流浏览器中都有相关的实现;2.类似于 SQLite 数据库,是一种真正意义上的关系型数据库,⽤SQL进⾏操作; |
| IndexedDB(HTML5 加入) | 1.是一种 NoSQL 数据库,⽤键值对进⾏储存,可进⾏快速读取操作; 2.适合复杂 Web存储场景,⽤JS操作⽅便 (前端大量存数据的场景较少, 如果有, 可以用) 3.存储空间容量, 大于等于 250MB,甚至没有上限 |
- web存储的方式:
- localStorage 5M (用户不删, 一直都在)
- sessionStorage 5M (关闭浏览器, 自动销毁)
- cookie 4k (可以设置过期时间;缺点: 太小, 操作不方便 插件: js-cookie)
- web sql (废弃;sql语句 select * from …)
- IndexedDB >= 250M (适合于存储大量的数据, 且甚至没有上限;异步操作性能好)
总结
在面试前端岗位时,除了掌握HTML5的知识,还需要注重实际项目经验和解决问题的能力。因此,希望本篇文章能够为读者提供一个全面的HTML5知识,并激发读者对于前端开发的热情和探索精神。祝愿大家在前端面试中取得好的成绩!